
Sommario:
- Step 1: Ingresar a La Pagina De Adafruit.io
- Passaggio 2: Cruscotto Creamos Un Bloque Dentro De Nuestra Nueva
- Fase 3: Seleccionamos El Tipo De Bloque
- Passaggio 4: Nombramos a Nuestro Bloque
- Passaggio 5: selezione Nuestro Block Nombrado
- Passaggio 6: Ingresamos a La Pagina Ifttt
- Passaggio 7: Applet Creamos Una Nueva
- Passaggio 8: parte Primer Selectionar (se presente)
- Passaggio 9: selezione dell'Assistente Google
- Passaggio 10: Selecionamos Nuestro Trigger
- Passaggio 11: Sleccionar "che" De La Frase "se questo, allora quello"
- Passaggio 12: Seleccionamos a Adafruit e Agregamos Invia dati
- Fase 13: Ingresamos Los Nuevos Requerimientos
- Fase 14: Finalizzare El Apartado Para Encender Nuestro Foco
- Passaggio 15: Descargar Codigo
- Passaggio 16: Descarga La Librería De Mqtt_ Server
- Passaggio 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE
- Passaggio 18:
- Passaggio 19: Agregar Librería Mqtt_server
- Passaggio 20: Cambia Los Apartados Del Código
- Passo 21: Realizar Las Conexiones
- Passaggio 22: Cargar El Codigo
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


Questa è l'occasione per eseguire un tutorial per il controllo dell'encendido e l'applicazione di una messa a fuoco per il medio di comandi di voz ayudados de google assistant e nuova piattaforma di desarrollo wifi (Lolin), che può essere utilizzato per un modulo Esp8266 o un Node mcu.
per ulteriori informazioni materiali necessari:
1.- piattaforma di desarrollo Wi-fi (Node Mcu, lolin o un modulo generico Esp8266).
2.- 2 resistenze da 10k ohm
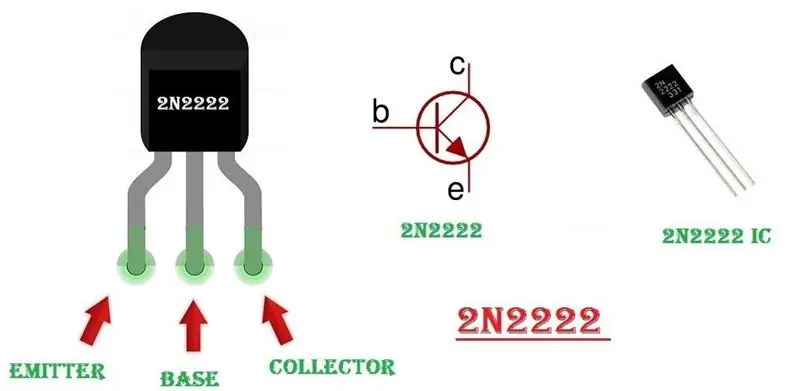
3.- 1 transistor 2n2222 o bc548
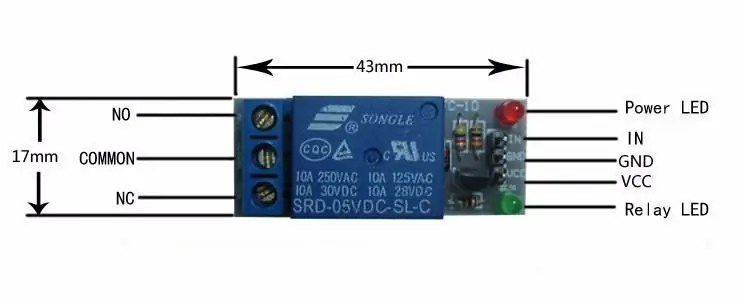
4.- un modulo de Relevador (Alimentacion de la bobina 5v).
5.- un protoboard o placa rapida.
6.- circa 8 cavi dupont o ponticelli
7.- foco, socket, clavija e 4 metros de cable para hacer un test.
Step 1: Ingresar a La Pagina De Adafruit.io

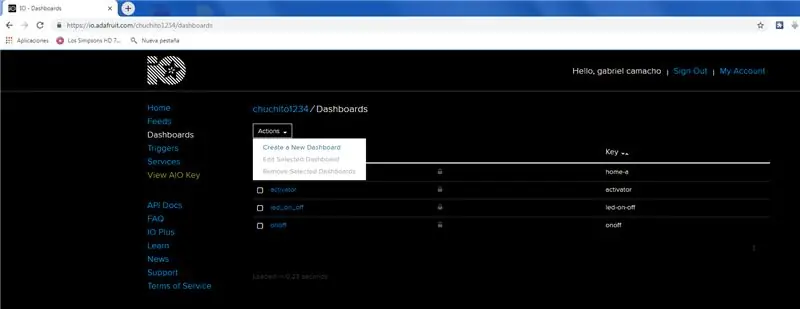
Ingresamos a la pagina www.adafruit.io
Si no tenemos un account generamos uno, no tiene ningún costo, ya que tengamos un account generado nos vamos a la parte de dashboard y seleccionamos la opzione de "create a new dashboard".
Le damos un nombre y seleccionamos la opzione de "create"
Passaggio 2: Cruscotto Creamos Un Bloque Dentro De Nuestra Nueva
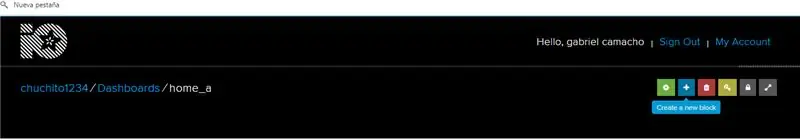
Ya creada nuestra nueva dashboard la seleccionamos con doble clic y creamos un nuevo bloque, en el icono azul con cruz blanca (como muestra la imagen)
Fase 3: Seleccionamos El Tipo De Bloque

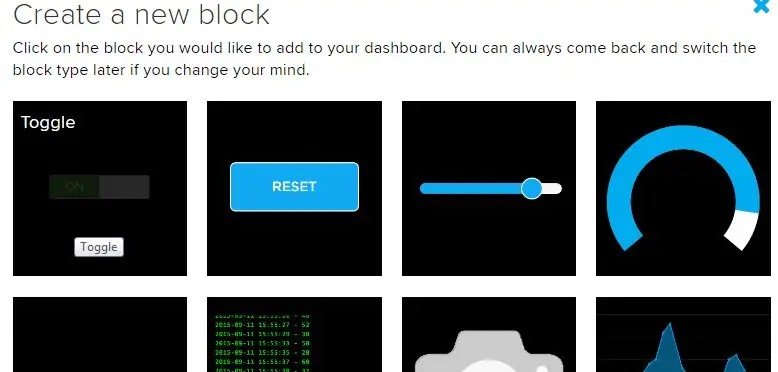
Seleccionamos el bloque llamado Toggle para agregar un botón, que cambiara de valor conforme nuestro command de voz.
Passaggio 4: Nombramos a Nuestro Bloque

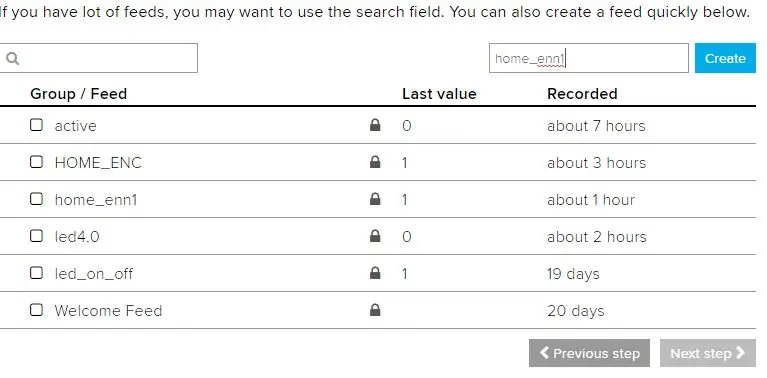
Le damos un nombre a nuestro bloque, este sera al que mandaremos llamar para hacer la conexión entre el google assitant y nuestra plataforma de desarrollo Wi-fi, una vez nombrado seleccionamos la opción de "create" y deberá aparecer entre las opciones que se en en en la parte de abajo.
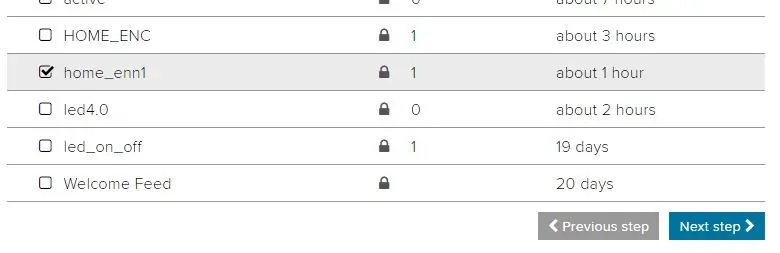
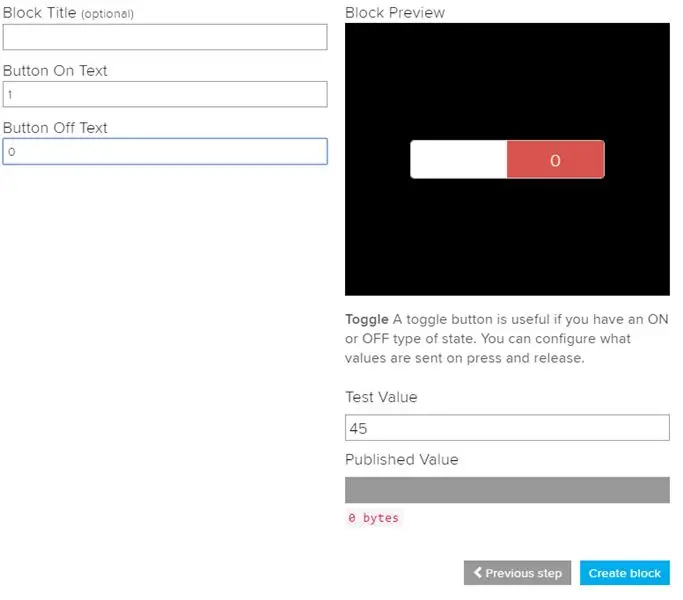
Passaggio 5: selezione Nuestro Block Nombrado


Seleccionamos nuestro nuevo block y damos clic a "Passaggio successivo" hecho esto cambiamos el "Button text on" per un 1 e el "Button text off" per un 0, come lo muestra la segunda imagen de esta sección; para finalizar seleccionamos "Create Block, sin cambiar nada mas en esa parte.
Passaggio 6: Ingresamos a La Pagina Ifttt

Abrimos una nuova pestaña dentro il nuovo navegador e ingresamos a la pagina siguiente:
ifttt.com.
una vez stando en la pagina crear un account en caso de no tener, de la misma manera que en adafruit no tiene ningún costo.
hecho nuestro account seleccionaremos el apartado de "My Applets"
Passaggio 7: Applet Creamos Una Nueva

Estando en la seccion de "My Applets", Creamos una nuova Applet seleccionando el apartado de "New applet"
Passaggio 8: parte Primer Selectionar (se presente)

Seleccionamos la palabra "this" en la frase "If this then that" para posteriormente seleccionar a Google assistant
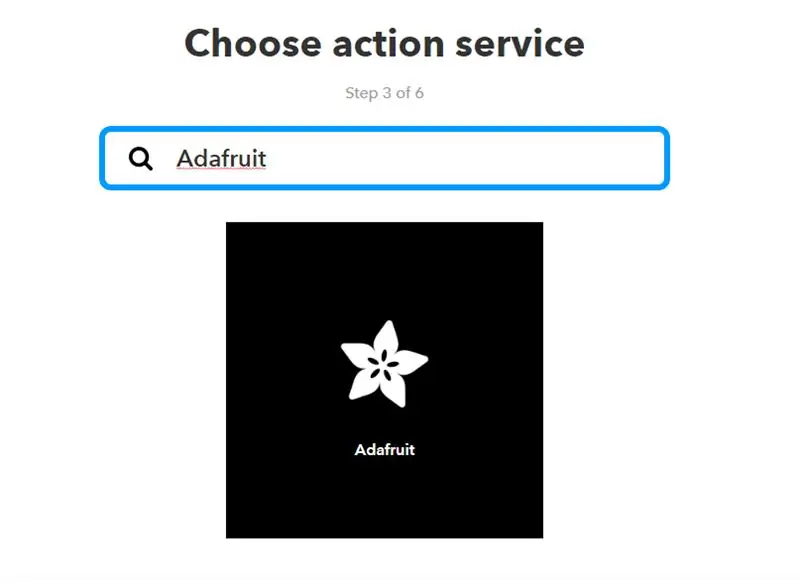
Passaggio 9: selezione dell'Assistente Google

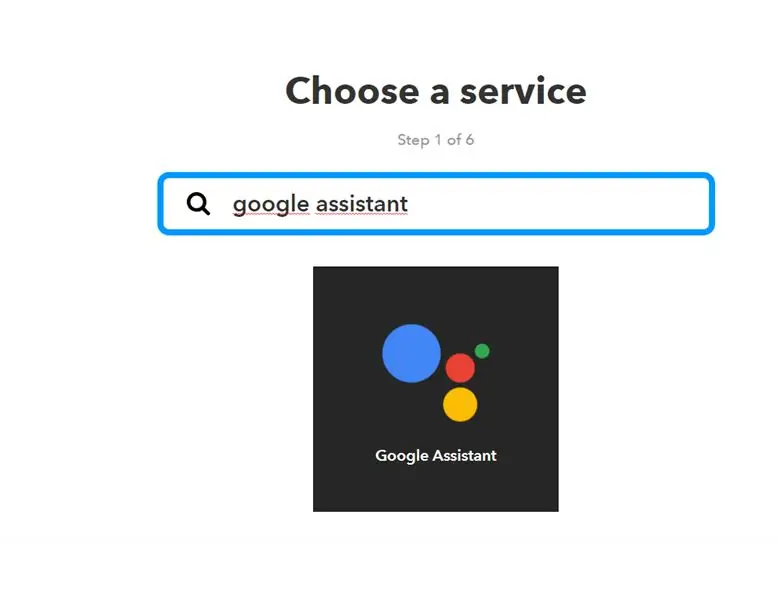
Tecleamos google assistant en el buscador de servicios de la pagina iftt y selectionamos Google Assistant, come lo muestra la imagen.
Passaggio 10: Selecionamos Nuestro Trigger


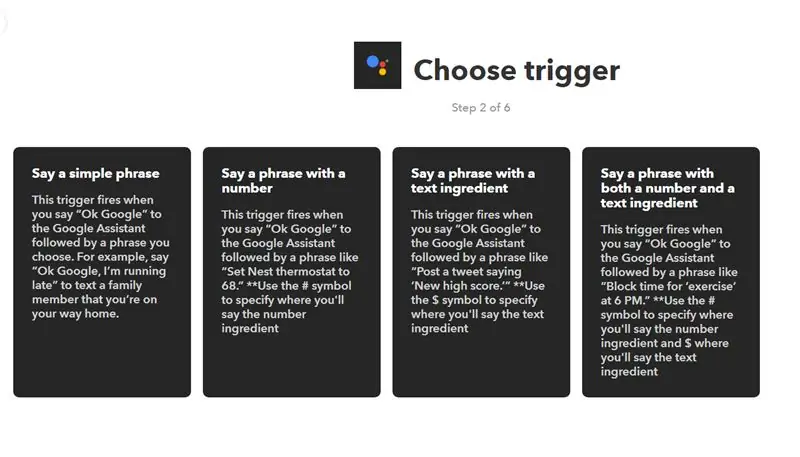
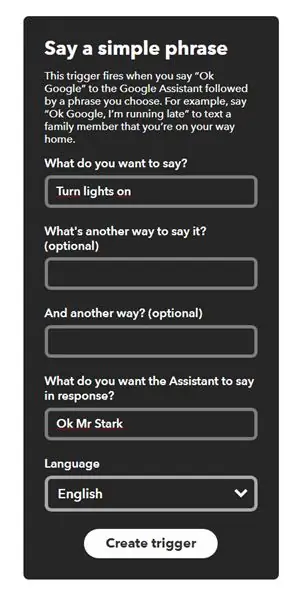
Seleziona l'opzione di base come Trigger en el apartado de "say a simple phrase", hecho esto nos desplegara una nuova pagina en donde debemos ingresar lo que queremos decir en el apartado de "what you want to say", qui escribiremos una frase para que google assistant reconozca, en este caso se escogió la frase de "turn lights on" enciende las luces en ingles, opzionalmente podrás ingresar otra frase para ejecutar el mismo comando, hecho esto deberás ingresar una frase para que google assistant te reply, en este caso se escogió la frase de "Ok Mr Stark" (frase de jarvis en iron man en respuesta a tony stark) en tu caso podrás elegir una frase que te guste como respuesta.
Es posible cambiar el lenguaje a español si deseas hacerlo no existe ningún problema.
Hecho lo anterior selectionamos el apartado de "Create Trigger".
Passaggio 11: Sleccionar "che" De La Frase "se questo, allora quello"

Seleccionamos la palabra "that" para crear una action después de decir new frase. Observares que el logo de Google Assistant ya esta agregado en la parte de "if"
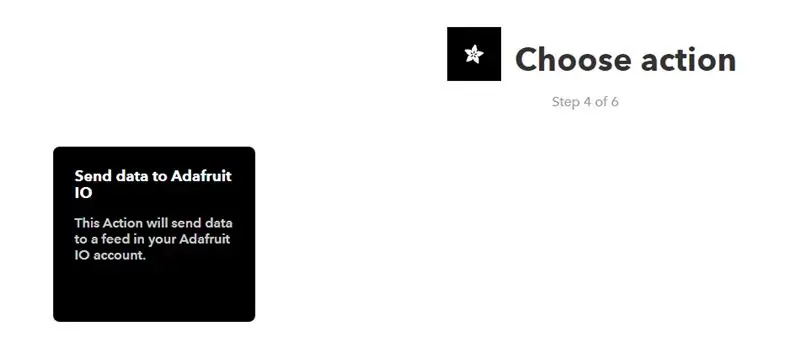
Passaggio 12: Seleccionamos a Adafruit e Agregamos Invia dati


Seleziona l'opzione di Adafruit, scrivi il buscador de servicios la pala "Adafruit", successivamente seleziona l'opzione "Send Data To Adafruit IO" e poi l'unica opzione in este apartado.
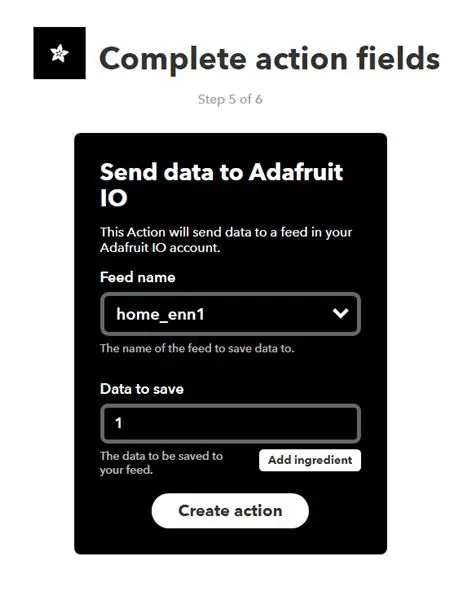
Fase 13: Ingresamos Los Nuevos Requerimientos

In questa opzione, podemos ingresar el nombre de nuestro bloque creado en Adafruit con el nombre que le dimos, en el caso de este tutorial es "home_enn1", y en el aprtado de "Data to Save" se le agregara un 1, que sera enviado a la pagina de Adafruit sobre nuestro bloque, haciendo que este cambie de estado (si esta en 0).
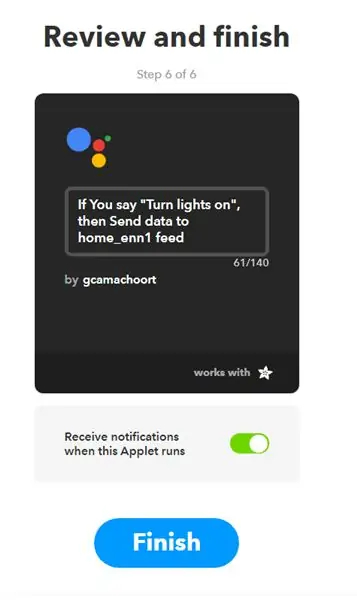
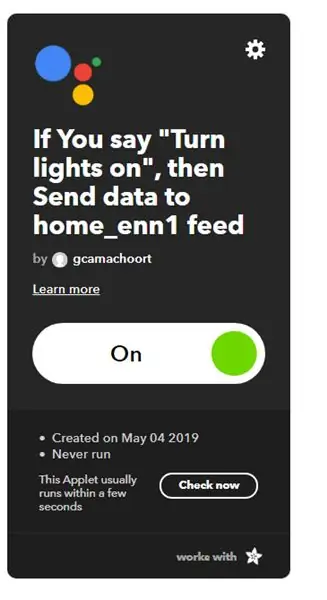
Fase 14: Finalizzare El Apartado Para Encender Nuestro Foco


Como los muestran las imagenes de este paso, debes finalizar el primer command de voz.
*****NOTA IMPORTANTE*****
Deberás Rehacer los pasos 7 al 14 per ingresar el comando per apagar nuestro foco, cambiando la frase per una de apagado esempio: " Turn lights off " y en el apartado de "Send Data to Adafruit IO" se ingresara el dato de "0" para que este nuevo dato rimplace al anterior en la pagina de Adafruit de lo contrario no servirán tus comandis, te recomiendo ver el tutorial de youtube que esta en la introducción de estas instrucciones.
Passaggio 15: Descargar Codigo
Scarica il codice della nuova piattaforma di desarrollo y abre Arduino IDE (programma di Arduino).
Passaggio 16: Descarga La Librería De Mqtt_ Server
Libreria di mqtt_server per Adafruit
Passaggio 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE

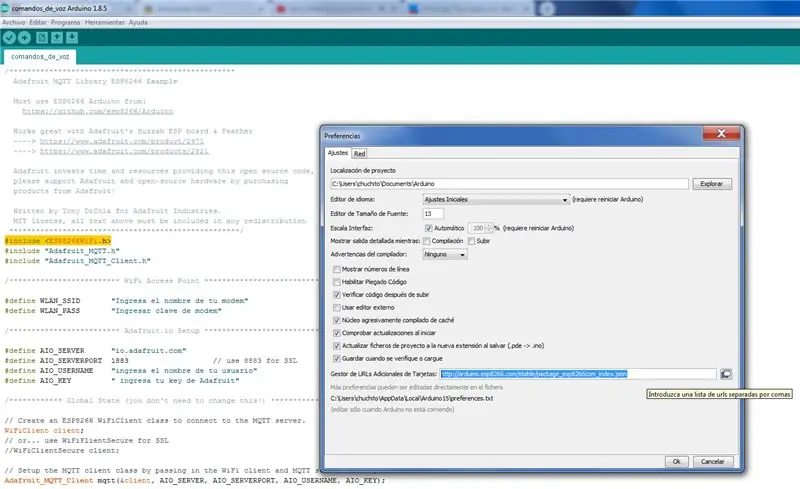
Si aun no habías trabajado con alguna plataforma wi-fi como Node mcu o Lolin deberás ingresar esta liga de URL en el apartado de Archivo y preferenciase en Arduino IDE:(como lo muestra la imagen)
arduino.esp8266.com/stable/package_esp8266com_index.json
Passaggio 18:


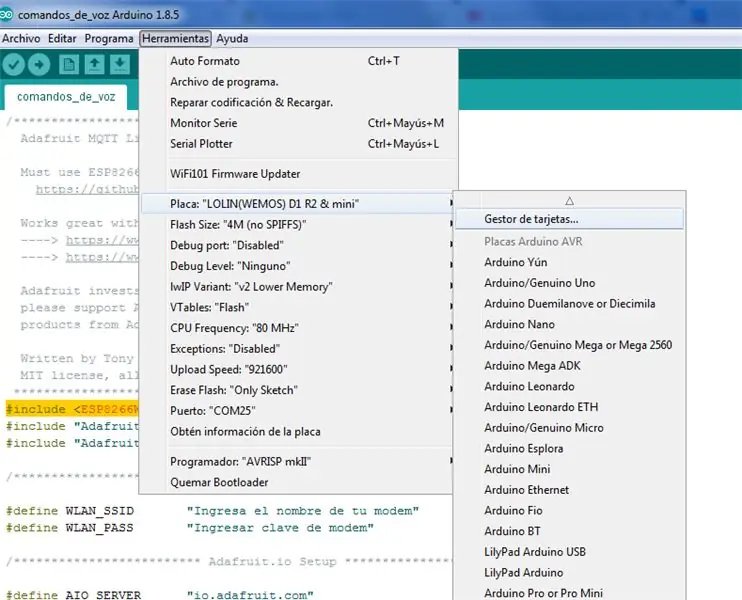
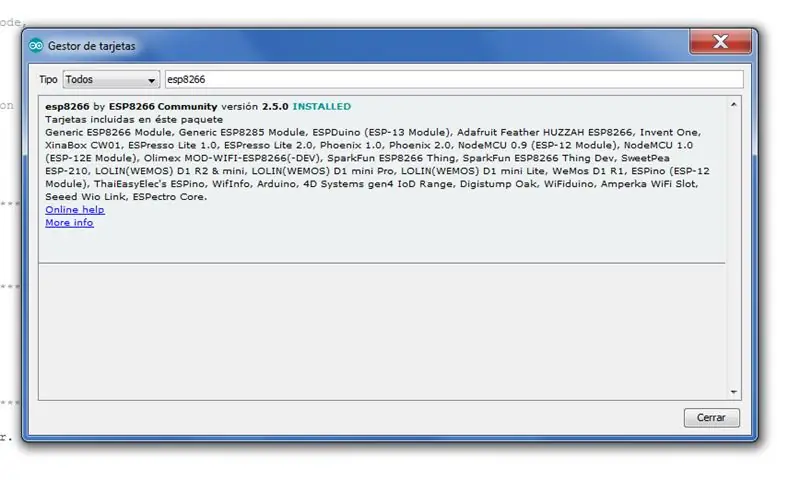
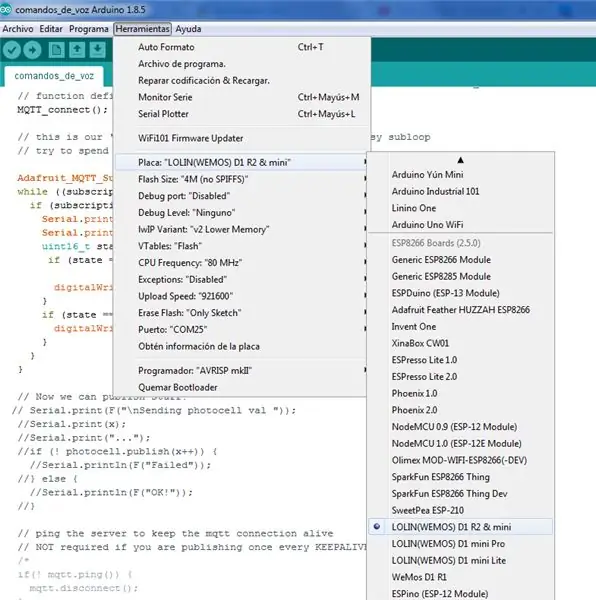
Ya que se ah agregado la liga para descargar las diferentes plataformas de desarrollo que utilizan wi-fi tales come Node mcu, Lolin, generic esp8266 module, etc se deberán instalar en tu programa de Arduino IDE seleccionando el apartado de herramientas, gestor de tarjetas tecleando en la zona de filtrar búsqueda "esp8266" come il muestran les immagini de este paso, una vez instalado, en nuestra parte del codice la librería deberá aparecer en color naranja (ESP8266WiFi.h).
Passaggio 19: Agregar Librería Mqtt_server


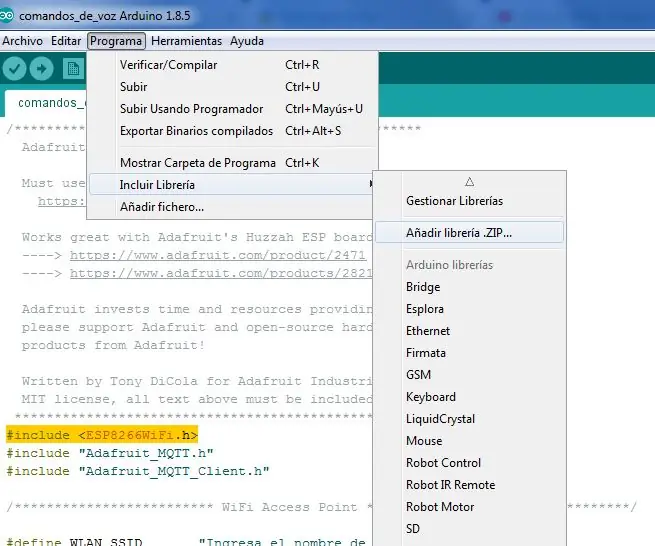
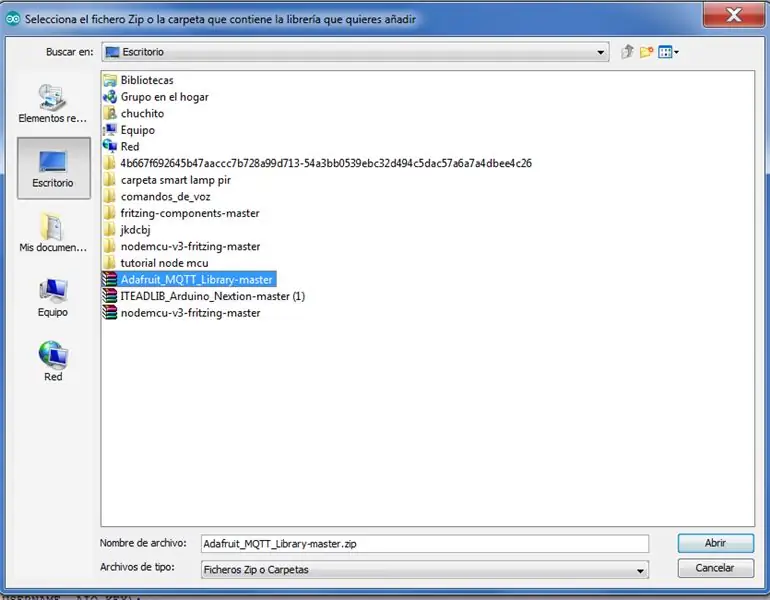
Aggregaremos la librería de nuestro.zip previamente descargado con la librería Adafruit_MQTT_Library-master.zip, para agregarla selecciona programa, incluir librería, añadir librería.zip seleccionandola del lugar a donde se descarido, para finizar da se clic en abra. (como lo muestran las imagenes)
Passaggio 20: Cambia Los Apartados Del Código




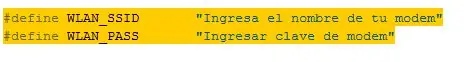
Cambia los apartados del codice con la leyenda de ingresar datos tales come:
1.-Nome del modem:
#define WLAN_SSID "Ingresa el nombre de tu modem"
2.-Clave de tu modem:
#define WLAN_PASS "Ingresso chiave di modem"
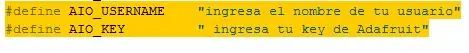
3.- El nombre de tu usuario en Adafruit
#define AIO_USERNAME "ingresa el nombre de tu usuario"
4.-Tu llave o key de Adafruit (la cual se encuentra en la pagina de Adafruit en el apartado de View AIO key)
io.adafruit.com
#define AIO_KEY " ingresa tu key de Adafruit"
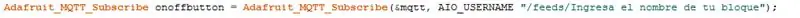
5.-ingresar el nombre de tu bloque creado.
Adafruit_MQTT_Subscribe onoffbutton = Adafruit_MQTT_Subscribe(&mqtt, AIO_USERNAME "/feeds/Ingresa el nombre de tu bloque");
come lo muestran las imágenes aquí agregadas.
*****Nota*****
Registrare que nuestro pin que se activara sera el GPIO4 o D2 en Node mcu y Lolin
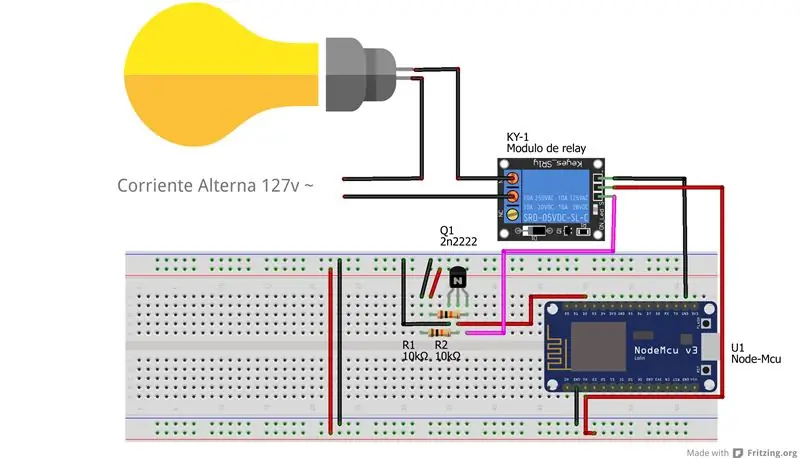
Passo 21: Realizar Las Conexiones



Realizzare le connessioni del nuovo diagramma, creare i riferimenti del modulo di rilevamento come il transistor 2n2222.
Passaggio 22: Cargar El Codigo

Conecta tu plataforma de desarrollo Wi-Fi, Asegúrate de seleccionar tu plataforma de desarrollo, en este caso en particolari se selecciono la tarjeta LOLIN(WEMOS) selecciona el puerto com al cual se ah conectado y listo, si tienes con los drivers checa el circuito integrado encargado de comunicación e instala los drivers apropiados en este caso para la tarjeta con el circuito ch340G.
Te dejare una liga con instrucciones para hacer esta parte.
www.instructables.com/id/Instalar-driver-para-CH340G/
Consigliato:
Esercitazione sul modulo GPS e GPRS A9G - Ai-Pensatore - Comandi AT: 7 passaggi

Esercitazione sul modulo GPS e GPRS A9G | Ai-Pensatore | Comandi AT: Ehi, come va, ragazzi! Akarsh qui da CETech. Oggi esamineremo il modulo A9G GPS, GSM e GPRS di AI Thinker. Esistono anche molti altri moduli come A9 e A6 di AI Thinker che hanno capacità GSM e GPRS simili ma
Impostazioni comandi Bluetooth AT (HC05 HC06): 4 passaggi

Impostazioni comandi Bluetooth AT (HC05 HC06): Ehi ragazzi! Spero che ti sia piaciuto il mio precedente tutorial "Come controllare il servomotore Arduino Tutorial". Questo è un altro tutorial informativo per insegnarti come interfacciarti con il tuo modulo Bluetooth e configurarne le impostazioni tramite A
Programmare qualsiasi scheda/modulo ESP8266 con il firmware dei comandi AT: 5 passaggi

Programma qualsiasi scheda/modulo ESP8266 con firmware per comandi AT: ogni modulo e scheda ESP8266 può essere programmato in molti modi: Arduino, Python, Lua, comandi AT, molti più probabilmente… I primi tre di questi sono i migliori per il funzionamento autonomo, firmware AT serve per utilizzare ESP8266 come modulo o per test rapidi con TTL RS232 c
Guardare Star Wars nel prompt dei comandi: 14 passaggi

Guardare Star Wars nel prompt dei comandi: un bel trucco che ogni computer Windows può fare con pochi semplici comandi
Prompt dei comandi: 7 passaggi

Prompt dei comandi: per prima cosa, fai clic sul pulsante Windows nell'angolo in basso a sinistra dello schermo. Nel pulsante di ricerca di Windows, digita "prompt dei comandi". Per i dispositivi con Windows 10, puoi semplicemente digitare "cmd". Quindi, fai clic sul primo risultato con la b nera
