
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Farò del mio meglio per sembrare un esperto nella programmazione e nel lavoro con Arduino ma, a dire il vero, in realtà sono stato introdotto a queste cose solo pochi giorni fa, da qui la mia travolgente gioia nel creare e programmare con successo il mio proprio progetto così presto.
Questo progetto in realtà è nato da una sfida di un ingegnere amico dei miei genitori per il quale sono stato stagista per alcuni giorni. Amo le sfide, c'è qualcosa nell'essere sfidato che mi eccita e mi dà un senso di soddisfazione travolgente quando ci riesco, e spero che lo facciate anche voi.
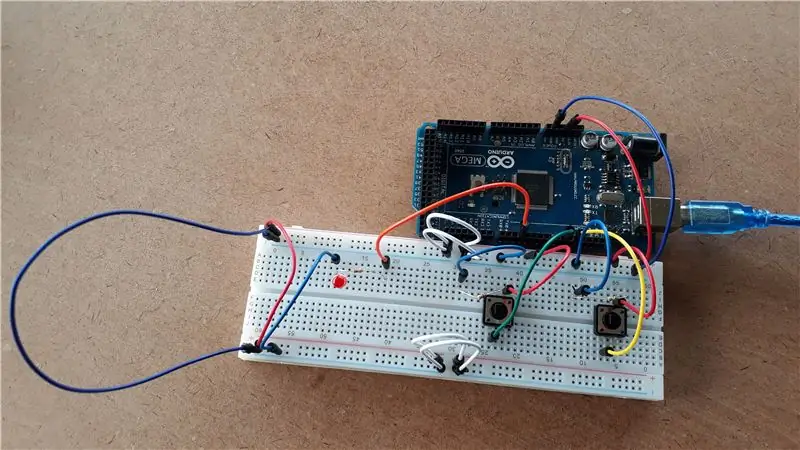
In questo tutorial, il mio primo in assoluto:D, ti mostrerò come collegare il circuito per quello che ho chiamato il mio progetto Mark One, un circuito in cui due pulsanti controllano la luminosità del LED (uno aumenterà la luminosità e il secondo lo diminuirà) e come programmarlo e proiettare i risultati sullo strumento di monitoraggio seriale. Ti mostrerò esattamente ciò di cui hai bisogno e una guida passo passo su come costruirlo. Il mio progetto incorpora elementi sia del pulsante che della lezione di dissolvenza sul sito Web degli istruttori ed è pesantemente commentato per comodità mia e tua. Se non hai ancora familiarità con il linguaggio di programmazione, prenditi del tempo, ne vale la pena.
Divertiti!
Passaggio 1: materiali + strumenti:

Materiali:
1. Una scheda Arduino (ho usato un Mega 2560)
2. Una breadboard (con almeno 60 righe)
3. Un LED (qualsiasi colore, ho usato il rosso)
4. Due pulsanti standard
5. Cinque fili blu (per indicare la corrente negativa)
6. Tre fili rossi (per indicare la corrente positiva)
7. Un filo arancione, verde e giallo (cavi di controllo PWM per differenziare i 3 componenti principali)
8. Quattro fili bianchi (per collegare il circuito)
9. Tre resistori da 10K ohm (marrone, nero, arancione, oro)
Utensili:
1. Un computer portatile
2. L'app Arduino IDE (scaricabile dal Microsoft Play Store
O
2. L'Arduino crea un sito web online (se è quello che preferisci)
3. Mani agili
4. Google (il sito web di Instructables mi ha aiutato molto)
5. Tanta pazienza;D
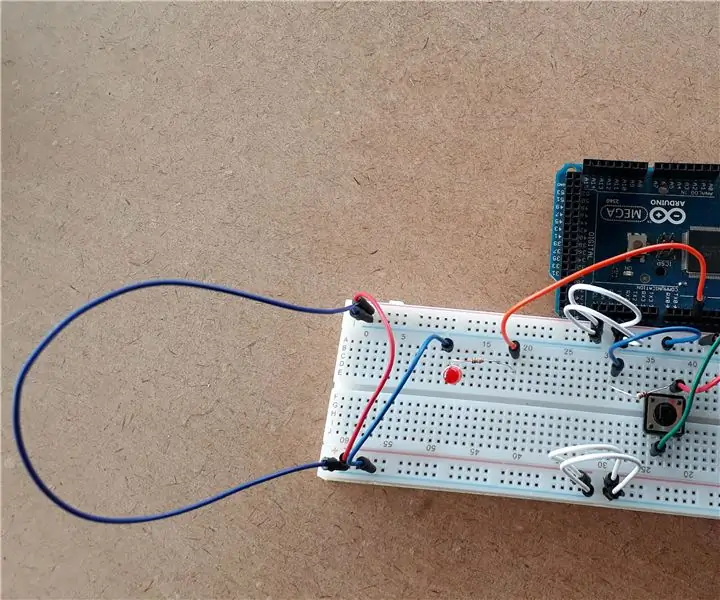
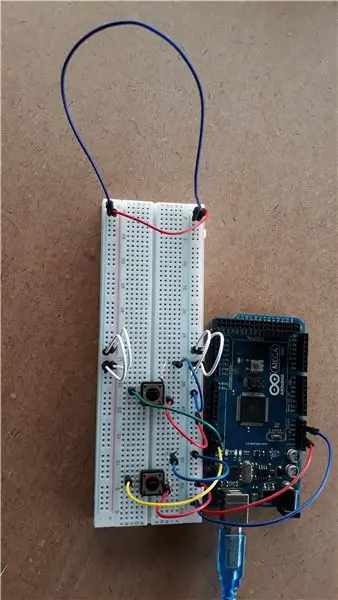
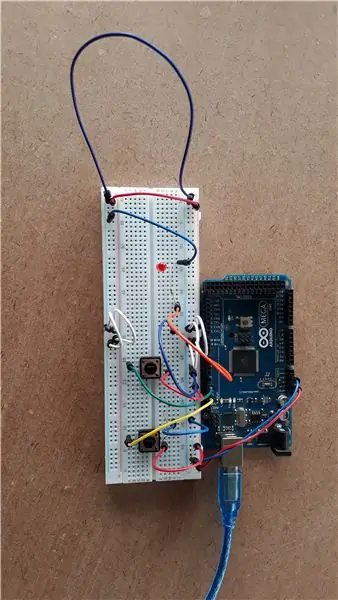
Passaggio 2: configura il tuo circuito analogico:

La differenza tra i sistemi analogici e digitali è che i sistemi analogici codificano per stati diversi come la diversa luminosità di un LED mentre i codici digitali solo per due stati (ON o OFF).
Questo circuito è analogico perché l'obiettivo era far cambiare luminosità alla luce, non solo accendersi o spegnersi.
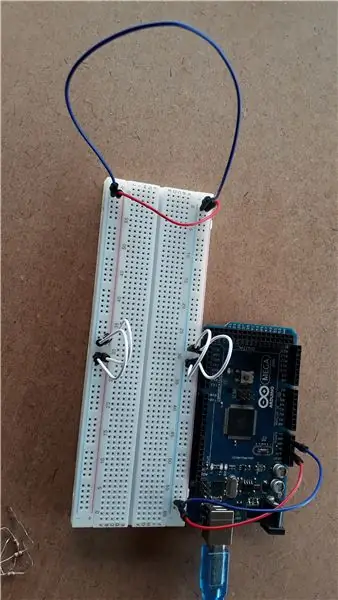
Per configurarlo:
1. Prendi un filo blu (per il negativo) e collegalo (sull'Arduino) a una delle porte GND (terra) delle porte di alimentazione e collegalo in qualsiasi punto della breadboard nelle file accanto alla terra negativa blu.
2. Prendi un filo rosso (positivo) e collegalo (sull'Arduino) alla porta 5V delle porte di alimentazione e collegalo a una riga sulla breadboard adiacente alla linea di terra positiva rossa [Fai familiarizzare con come la breadboard è il layout è impostato e quali righe sono collegate, ecc. Instructables e il sito Web di Arduino hanno lezioni molto accurate per farlo]
3. All'estremità opposta della breadboard utilizzare un filo blu e uno rosso per collegare le linee di terra.
4. Quindi utilizzare i quattro fili bianchi per collegare le file di terra sia del positivo che del negativo su entrambi i lati della riga 30 del centro (dovrebbero colmare un piccolo spazio)
Passaggio 3: impostare i pulsanti:

1. Ora prendi i tuoi pulsanti e collegali in modo che si trovino a cavallo dello spazio centrale della breadboard in qualsiasi punto (mi piace allargare un po' le mie cose in modo da poter cambiare e sistemare le cose più facilmente.
2. Prendi due fili rossi e collega la gamba destra dei pulsanti di fronte a te con la linea di massa positiva.
3. Prendere due fili blu e collegare la linea di terra negativa blu con alcune righe centrali a sinistra delle gambe sinistre dei pulsanti, lasciando spazio per i resistori.
4. Ora collega i resistori da 10K (marrone, nero, arancione, oro) con una gamba nella stessa riga centrale del filo blu negativo e l'altra gamba nella stessa riga della gamba sinistra del pulsante
[Tutto questo è ancora collegato su un lato del divisorio al centro della breadboard tranne i pulsanti a cavallo del divisorio e i fili bianco, rosso e blu per l'impostazione analogica)
5. Ora prendi il filo giallo e verde e collega la gamba sinistra sul lato opposto della divisione centrale con i pin 9 e 11 [NB: Analog funziona solo sui pin 3, 5, 6, 9, 10 e 11]. Questi fili servono per la comunicazione con Arduino.
Passaggio 4: impostare il LED:

1. Prendi il LED (colore a tua scelta) e posizionalo sul lato del divisorio dove si trovano la maggior parte delle tue connessioni.
2. Prendi un filo blu e collega la linea di massa blu negativa con la stessa fila del ramo corto (anodo) del LED [Il circuito funzionerà solo se la linea blu negativa è collegata al ramo destro del LED i.o.w. l'anodo.
3. Prendi un altro resistore da 10K ohm e collega la riga in cui è collegato il catodo (gamba lunga positiva del LED) con una riga vicina sullo stesso lato del divisorio centrale.
4. Ora prendi il filo arancione e collega la resistenza con il pin 3 su Arduino
Il tuo circuito ora è completo, non ti resta che programmare tutto
Passaggio 5: Programmazione del circuito:
Sono un po' nuovo in tutto questo, quindi scusatemi per aver solo copiato il codice e non aver creato un video…
Ecco il codice del circuito:
// Il mio primo progetto (Altus Lourens):// Creato tra il 29 e il 30 giugno 2018
// NB per me: AnalogWrite funziona solo su 3, 5, 6, 9, 10 e 11
// NB: l'analogico ha a che fare con stati diversi, il digitale funziona solo per on (HIGH) o off (LOW)
// Verrà emesso il LED
// i pulsanti saranno ingressi
// pushButton1 aumenterà la luminosità con un fadeAmount ad ogni pressione
// pushButton2 diminuirà la luminosità con un fadeAmount ad ogni pressione
// le costanti non cambieranno, imposta i numeri dei pin PWM
const int ledPin = 3; // numero del pin LED PWM
const int fadeAmount = 50; // cambia la luminosità ad ogni pressione del pulsante
const int buttonPin1 = 11;
const int buttonPin2 = 9; // numero del pin del pulsante
// variabile che cambierà:
int luminosità = 5; // luminosità iniziale dei LED
int Stato1 = 0; // specifica il pulsante che inizia come LOW
int buttonState2 = 0; // specifica il pulsante che inizia come LOW
void setup() {
// inserisci qui il tuo codice di installazione, da eseguire una volta:
// inizializza il pin LED come output:
pinMode(ledPin, OUTPUT);
// inizializza i pulsanti come input:
pinMode(buttonPin1, INPUT);
pinMode(pulsantePin2, INGRESSO);
Serial.begin(9600); // velocità di comunicazione nel circuito
}
// buttonPin1 aumenterà la luminosità del LED
// buttonPin2 diminuirà la luminosità del LED
ciclo vuoto() {
// inserisci qui il tuo codice principale, da eseguire ripetutamente:
// imposta la luminosità del pin 9:
analogWrite(ledPin, luminosità); // luminosità = 5, il LED è acceso
luminosità = constrain(luminosità, 0, 255); // vincola la luminosità tra 0 e 255
// legge lo stato del valore del pulsante:
buttonState1 = digitalRead(buttonPin1);
buttonState2 = digitalRead(buttonPin2);
// controlla se i pulsanti sono stati premuti:
// se è -> buttonState = HIGH:
//pulsante1:
if (Statopulsante1 == ALTO) {
luminosità = luminosità + valore di dissolvenza; // aumenta la luminosità:
analogWrite (ledPin, luminosità + fadeAmount);
}
else { // la luminosità rimane allo stesso livello e il LED è ancora spento:
analogWrite(ledPin, luminosità);
}
//pulsante2:
if (Statopulsante2 == ALTO) {
luminosità = luminosità - fadeAmount; // diminuisce la luminosità:
analogWrite(ledPin, luminosità - fadeAmount);
}
altro {
// la luminosità rimane allo stesso livello, non avviene alcun cambiamento:
analogWrite(ledPin, luminosità);
}
Serial.print("luminosità");
Serial.println(luminosità); }
Ora puoi regolare la velocità di comunicazione e giocarci un po' finché non trovi una velocità che funzioni perfettamente per lo strumento di monitoraggio seriale [il 9600 Baud è solo una velocità standard]
Consigliato:
Circuito punto-punto Eurorack a doppio decadimento: 12 passaggi

Dual Decay Eurorack Point-to-Point Circuit: Lo scopo di questa guida è mostrare come è possibile realizzare un circuito DUAL DECAY per il tuo sintetizzatore modulare. Questo è un circuito punto-punto privo di qualsiasi pcb e dimostra un altro modo per costruire circuiti sintetizzatori funzionali con parti minime
Circuito del pulsante di allarme panico utilizzando 555 Timer IC (Parte 1): 4 passaggi

Circuito del pulsante di allarme panico utilizzando 555 Timer IC (Parte 1): un circuito di allarme panico viene utilizzato per inviare immediatamente un segnale di emergenza alle persone in una posizione vicina per chiedere aiuto o per avvisarle. La possibile situazione di panico può essere qualsiasi, non è limitata a poche situazioni. Si potrebbe forse mantenere th
Come realizzare un doppio circuito lampeggiante a LED su PCB: 11 passaggi

Come realizzare un circuito doppio LED Blinker su PCB: Ciao amico, oggi realizzerò un circuito di progetto di Double LED Blinker. Questo circuito è realizzato da Timer IC 555. Cominciamo
Circuito di commutazione audio a doppio ingresso: 6 passaggi (con immagini)

Circuito di commutazione audio a doppio ingresso: hai mai avuto il problema di avere un sistema di altoparlanti e più ingressi che richiedono di collegare e scollegare i cavi audio ogni volta che si desidera ascoltare una sorgente? Bene, ho una soluzione per te! Questo Instructable riguarda la creazione di un
Microcontrollore AVR. Attiva/disattiva i LED utilizzando un interruttore a pulsante. Pulsante antirimbalzo: 4 passaggi

Microcontrollore AVR. Attiva/disattiva i LED utilizzando un interruttore a pulsante. Push Button Debouncing.: In questa sezione, impareremo come creare un codice C del programma per ATMega328PU per alternare lo stato dei tre LED in base all'input da un interruttore a pulsante. Inoltre, abbiamo esplorato una soluzione al problema di "Switch Bounce". Come di consueto, vi
