
Sommario:
- Forniture
- Passaggio 1: cosa fa?
- Passaggio 2: che scheda è questa?
- Passaggio 3: lo schizzo di Arduino
- Passaggio 4: vai a Board Manager
- Passaggio 5: trovare le schede ESP8266
- Passaggio 6: selezionare la scheda
- Passaggio 7: lo schizzo di Arduino
- Passaggio 8: variabili configurabili dall'utente
- Passaggio 9: divertiti e non farti riscattare
- Passaggio 10: custodia stampabile in 3D
- Passaggio 11: file.stl per l'allegato
- Passaggio 12: immagine del modulo batteria ricaricabile 18650 opzionale
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Ti sei perso l'aumento notturno del prezzo di Bitcoin da $ 7500 a $ 10300 il 25 ottobre 2019? Bene, l'ho fatto. Questo genere di cose accade nel mondo delle criptovalute.
Quello di cui avete bisogno gente è il
Rekt-O-Matic Turbo S
Questo è un ticker dei prezzi Bitcoin con un bel display OLED, un grafico delle tendenze e avvisi quando si verificano improvvisi cambiamenti di prezzo
Questa è una scheda a basso costo. La S sta per Sport ovviamente. Rekt è un termine usato nei circoli crittografici per aver appena perso un carico di denaro.
Esistono già diversi progetti BTC Ticker e in effetti io stesso ho prodotto un Instructable passato utilizzando una scheda Adafruit Feather Huzzah connessa WiFi, compatibile con Arduino, basata su ESP8266 ed è stata collegata a un display OLED separato da 128x64 pixel.
Ci sono alcune schede davvero carine disponibili ora dalla Cina che contengono tutti gli elementi di cui sopra, incluso il display, tutto su una scheda, che vendono per meno di $ 10, un prezzo molto inferiore alla combinazione di cui sopra. Il rovescio della medaglia è che come al solito vengono quasi senza documentazione o schizzi di esempio. Tutto ciò che sappiamo è che (dovrebbero essere) compatibili con Arduino.
Qui, ho più o meno replicato il mio progetto precedente utilizzando:
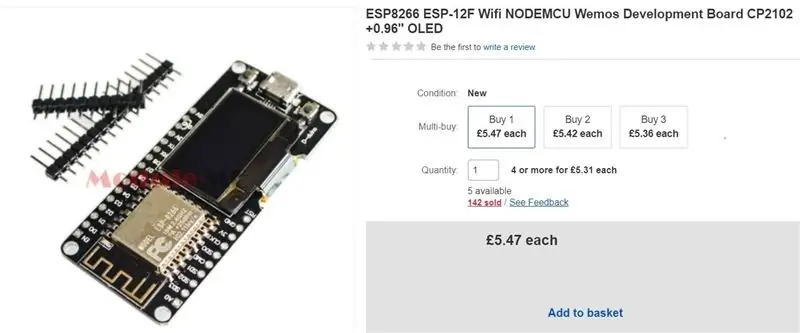
ESP8266 ESP-12F Wifi NODEMCU Wemos Scheda di sviluppo CP2102 + 0,96 OLED
Questa è la bacheca da cercare online.
Tuttavia, ho dovuto vagare per il web per anni per trovare un modo per visualizzare qualsiasi cosa sullo schermo e quindi ho dovuto modificare tutto il mio codice originale per visualizzare gli stessi valori di prima. Lo sketch di Arduino quindi è un po' un mashup e piuttosto disordinato, ma ora funziona. Ho riconosciuto le varie fonti per le diverse parti del codice e l'ispirazione. I dati vengono richiesti dall'API CoinDesk. L'API si aggiorna ogni minuto, quindi il codice richiede un aggiornamento ogni 30 secondi.
C'è solo un componente da acquistare per questo progetto, la scheda Wemos. Quindi carichi il codice su di esso come se fosse una scheda Arduino. Ho sopportato la frustrazione di far funzionare questa scheda in modo che tu non debba farlo!
Forniture
ESP8266 ESP-12F Wifi NODEMCU Wemos Scheda di sviluppo CP2102 + 0,96 OLED
Forse un cavo dati da micro USB a USB (attenzione: non solo un cavo di ricarica, possono sembrare uguali) per collegarlo al laptop. Alcune di queste schede non sono dotate di cavo.
Passaggio 1: cosa fa?

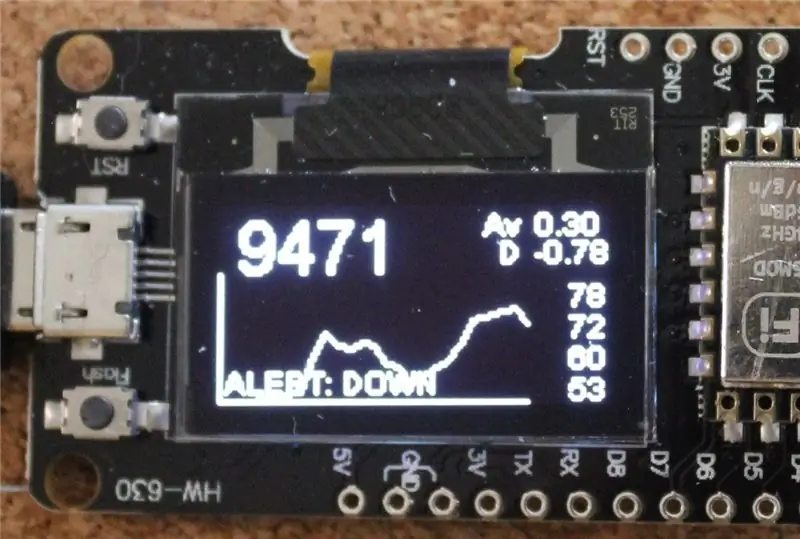
Come si vede in questa immagine lo schermo mostra quanto segue:
a) Il prezzo del Bitcoin in dollari ottenuto dal sito CoinDesk.
b) Un grafico che mostra l'andamento delle ultime 24 letture.
c) Le ultime 2 cifre delle ultime 4 letture vengono visualizzate in una colonna a destra dello schermo, il valore più recente in alto.
d) Il valore D è la variazione percentuale del valore corrente rispetto al valore precedente x10. Ti dà solo un'idea dell'entità del cambiamento dall'ultimo prezzo.
e) Il valore Av è un indicatore che mi è venuto in mente che riflette la variabilità del prezzo nelle ultime letture, ovvero oscilla rapidamente su e giù o mantiene un valore ragionevolmente stabile.
f) Se c'è un grande cambiamento, (relativo all'indice di variabilità precedente) appariranno sullo schermo degli avvisi di avviso. In queste parti di avviso del mio codice, potresti ad esempio aggiungere del tuo codice extra per accendere un LED o forse suonare un cicalino piezoelettrico. La mia versione precedente ora ha un cicalino piezoelettrico collegato agli avvisi, che può essere fastidioso di notte o una funzione di risparmio di denaro a seconda del punto di vista.
Passaggio 2: che scheda è questa?

Questa è la scheda Wemos con display OLED di cui hai bisogno.
Ci sono cose aggiuntive che puoi acquistare per questo come un supporto per batteria ricaricabile e così via.
È inoltre necessario un cavo da micro-USB a USB per collegarlo al laptop per programmarlo poiché il cavo non viene fornito con esso.
Passaggio 3: lo schizzo di Arduino

Apri Arduino sul tuo laptop. È necessario disporre di una versione ragionevolmente aggiornata, 1.8 o successiva.
Apri lo sketch di Arduino (ovvero il programma) che verrà allegato in un passaggio successivo.
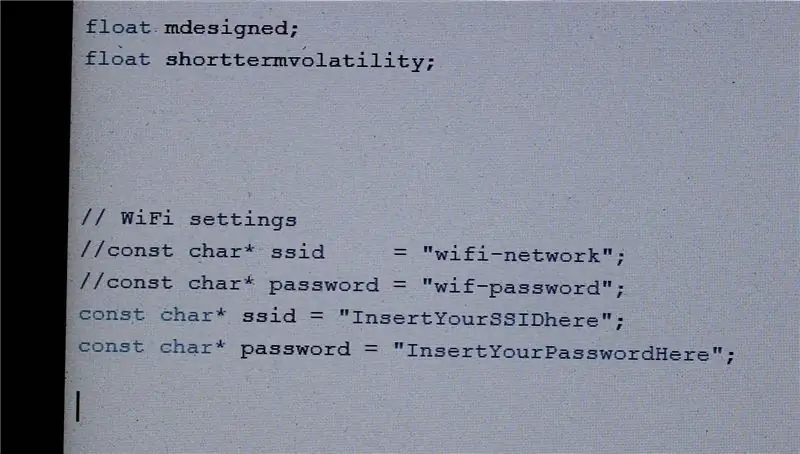
Nello schizzo devi inserire i tuoi dettagli WiFi, cioè il codice SSID e la tua password, dove mostrato in questa schermata.
Salva lo schizzo.
Ora, devi inserirlo in qualche modo sulla tua scheda Wemos.
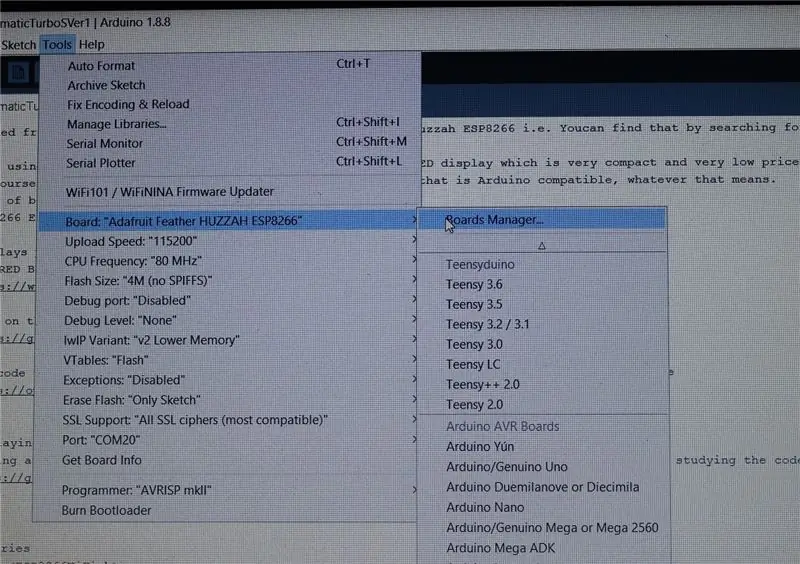
Passaggio 4: vai a Board Manager

Trova l'opzione Board Manager e quindi inizia a cercare AdaFruit Feather Huzzah poiché vogliamo scaricare i driver per esso.
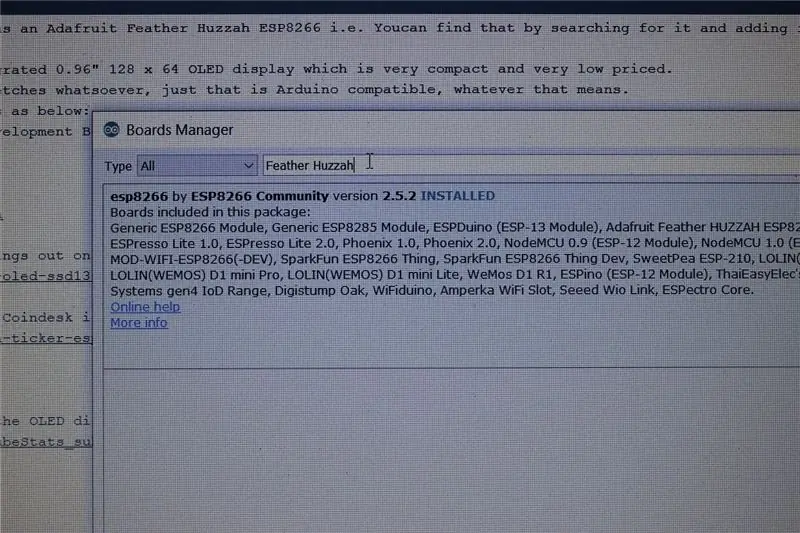
Passaggio 5: trovare le schede ESP8266

Troverai questo set di schede che si caricano come un gruppo di schede tutte basate sul chip ESP8266. Dentro c'è l'Adafruit Feather Huzzah. Installa questo driver per l'intero set di schede ESP8266.
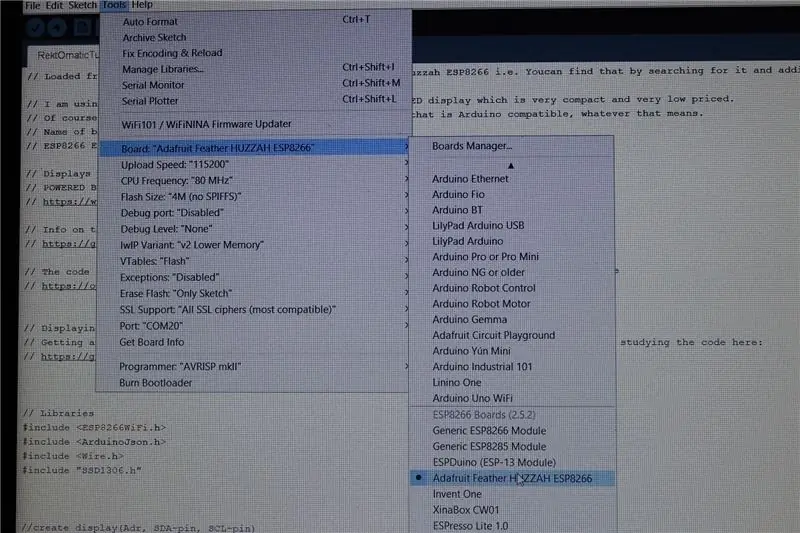
Passaggio 6: selezionare la scheda

Ora, quando colleghi la tua scheda Wemos al tuo laptop tramite il cavo USB e la cerchi, in realtà vuoi cercare la scheda Adafruit Feather Huzzah, che ora dovrebbe apparire nell'elenco come una delle schede disponibili per l'uso.
Vuoi selezionarlo (alcuni degli altri nell'elenco potrebbero anche funzionare bene, ma so per certo che la variante Adafruit Feather Huzzah funziona) e caricarci il tuo schizzo come se la tua tavola non fosse una tavola Wemos ma come se erano un Adafruit Feather Huzzah.
Se si carica correttamente, attendi solo circa 20 - 30 secondi e i valori dovrebbero iniziare a comparire sullo schermo.
NOTA: il primo valore potrebbe essere uno zero. Le prime letture sul grafico saranno spazzatura, ignorale e lascia che il dispositivo si calmi per un po ', dopodiché dovrebbe andare tutto bene.
Passaggio 7: lo schizzo di Arduino
Ecco lo sketch di Arduino.
Sketch è la parola Arduino per un programma per computer per renderlo meno spaventoso, proprio come Windows ha recentemente visto la necessità di fare riferimento a qualsiasi programma che potresti scaricare come app nel caso in cui il nostro cervello possa esplodere di fronte a tale complessità.
Il codice permette di inserire opzionalmente un cicalino tra Pin6 e GND. Tuttavia, quando l'ho provato nella vita reale, un orribile stridio proviene dal cicalino e sembra non correlato all'attivazione o disattivazione del Pin. Pertanto ti suggerisco di non farlo.
Passaggio 8: variabili configurabili dall'utente
A parte l'aggiunta di LED di avviso (ricorda che ogni pin impiegherà solo 10 mA, quindi scegli i resistori da abbinare ai tuoi LED che limitano la corrente a quella quantità) e forse un cicalino piezoelettrico, ci sono alcune variabili che puoi cambiare che alterano l'aspetto del grafico. La spiegazione è nei commenti all'interno dello sketch Arduino come mostrato di seguito. Il valore di attivazione del cambio improvviso influisce su quanto il prezzo deve cambiare prima che l'avviso di allarme appaia sullo schermo.
//****************************** VARIABILI CONFIGURABILI UTENTE **************** ***********************//La parte superiore e inferiore dell'asse Y vengono configurate automaticamente, ogni volta che il grafico si rinnova, per essere il valore precedente più alto più il valore piùmeno e valore precedente più basso meno il valore piùmeno //Impostare piùmeno a circa 20 o 30 sembra quindi ragionevole. Aumentarlo magari in tempi di volatilità a breve termine molto elevata.
galleggiante piùmeno = 30;
float cambiamento improvviso trigger = 0.8;
// Se più di questo diventa furioso come avvertimento che è successo qualcosa di improvviso
//Questo è così che le oscillazioni di prezzo diventano più evidenti anche se sono piccole //******************************* ************************************************** ******************************
Passaggio 9: divertiti e non farti riscattare
Spero ti piaccia.
Aggiornerò il codice di volta in volta.
Passaggio 10: custodia stampabile in 3D

Ho anche progettato un involucro stampabile in 3D che ospiterà anche uno dei moduli batteria LiPo ricaricabili, se lo desideri. I file.stl sono allegati al passaggio successivo
Passaggio 11: file.stl per l'allegato
File.stl per la custodia stampabile in 3D.
Passaggio 12: immagine del modulo batteria ricaricabile 18650 opzionale

Questo può essere combinato con la scheda Wemos tramite un interruttore On/Off creando un piccolo dispositivo che puoi caricare utilizzando un cavo USB e quindi localizzarlo ovunque ti trovi in casa. Entrambi si adatteranno all'involucro stampabile in 3D descritto nei passaggi precedenti.
Consigliato:
Bitcoin Ticker con grafico: 8 passaggi

Bitcoin Ticker With Graph: l'ho realizzato sulla base di un progetto per un price ticker BTC, che ottiene informazioni sui prezzi da coinmarketcap.com originariamente scritto da Brian Lough. Ha usato l'ESP8266, che è una scheda compatibile con Arduino che viene fornita con WiFi integrato. Come descrive
Semplice Bitcoin Ticker: 6 passaggi

Ticker Bitcoin semplice: questo è un semplice Bitcoin o qualsiasi altro ticker di monete ALT. Mostra il prezzo di una singola moneta su un display a 8 x 7 segmenti. Il display è grande, luminoso e semplice da leggere. Il preventivo dei prezzi dall'API gratuita di coinmarketcap.com viene aggiornato ogni 5 minuti. Facile da stampare e costruire. Codice id bas
Come programmare una scheda AVR utilizzando una scheda Arduino: 6 passaggi

Come programmare una scheda AVR utilizzando una scheda Arduino: hai una scheda microcontrollore AVR in giro? È complicato programmarlo? Bene, sei nel posto giusto. Qui, ti mostrerò come programmare una scheda microcontrollore Atmega8a utilizzando una scheda Arduino Uno come programmatore. Quindi senza ulteriori
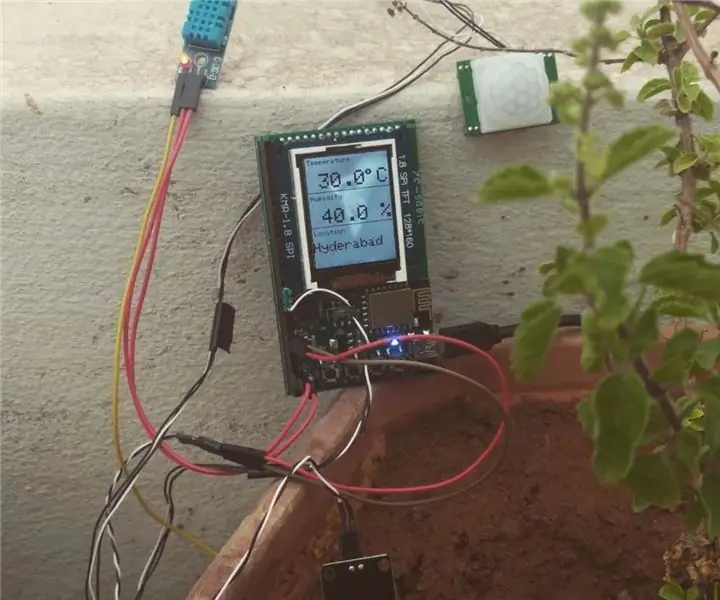
Stazione meteorologica con scheda singola - SLabs-32: 5 passaggi

Stazione meteorologica che utilizza una scheda singola - SLabs-32: in questa istruzione, realizzeremo una stazione meteorologica che misura la temperatura, l'umidità dell'aria e l'umidità del suolo con la nostra scheda SLabs-32 che invia anche questi dati al cloud Cayenne per l'acquisizione dei dati. Contemporaneamente otteniamo anche la corrente
Robot Brain: costruisci un computer a scheda singola in una sera: 11 passaggi

Robot Brain: costruisci un computer a scheda singola in una sera: esaurisci la memoria sul tuo Picaxe o Arduino? Ma un PC è eccessivo per il lavoro? Dai un'occhiata a questo computer a scheda singola open source che può essere programmato in linguaggi come C, Basic, Forth, Pascal o Fortran. Questa scheda utilizza circuiti integrati e del
