
Sommario:
- Passaggio 1: cosa ti servirà
- Passaggio 2: il circuito
- Passaggio 3: avviare Visuino e selezionare il tipo di scheda Arduino UNO
- Passaggio 4: in Visuino aggiungi componenti
- Passaggio 5: nei componenti del set Visuino
- Passaggio 6: nei componenti di Visuino Connect
- Passaggio 7: genera, compila e carica il codice Arduino
- Passaggio 8: gioca
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


In questo tutorial impareremo come utilizzare un anello LED con e un modulo a ultrasuoni per misurare la distanza.
Guarda un video dimostrativo.
Passaggio 1: cosa ti servirà


- Arduino UNO (o qualsiasi altro Arduino)
- Telemetro ad ultrasuoni HC-SR04
- Ponticelli
- Anello LED Neopixel
- Programma Visuino: Scarica Visuino
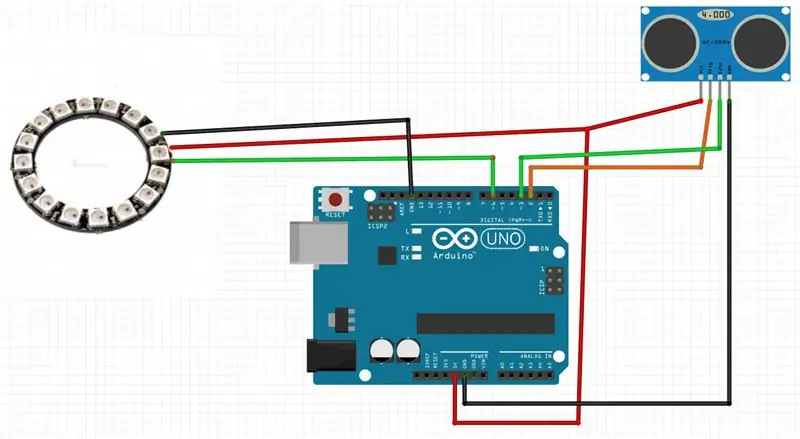
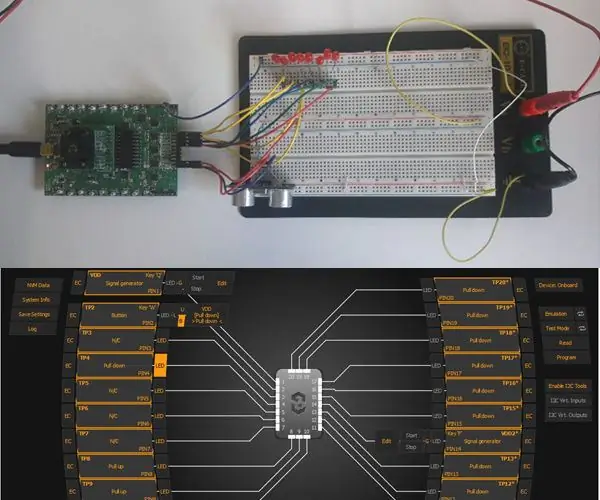
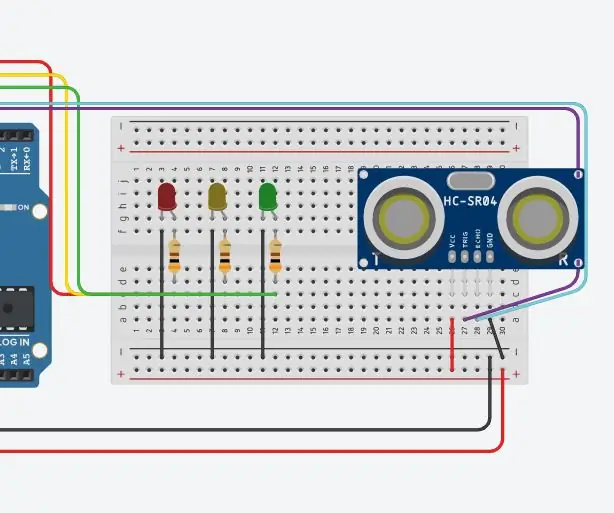
Passaggio 2: il circuito

- Collegare il pin dell'anello LED [VCC] al pin Arduino [+5V]
- Collegare il pin dell'anello LED [GND] al pin Arduino [GND]
- Collegare il pin dell'anello LED [IN] o (DI) al pin digitale Arduino [6]
- Collegare il pin del modulo ad ultrasuoni (VCC) al pin Arduino [+5V]
- Collegare il pin del modulo ad ultrasuoni (GND) al pin Arduino [GND]
- Collegare il pin del modulo ad ultrasuoni (ECHO) al pin digitale di Arduino (3)
- Collegare il pin del modulo ad ultrasuoni (TRIG) al pin digitale di Arduino (2)
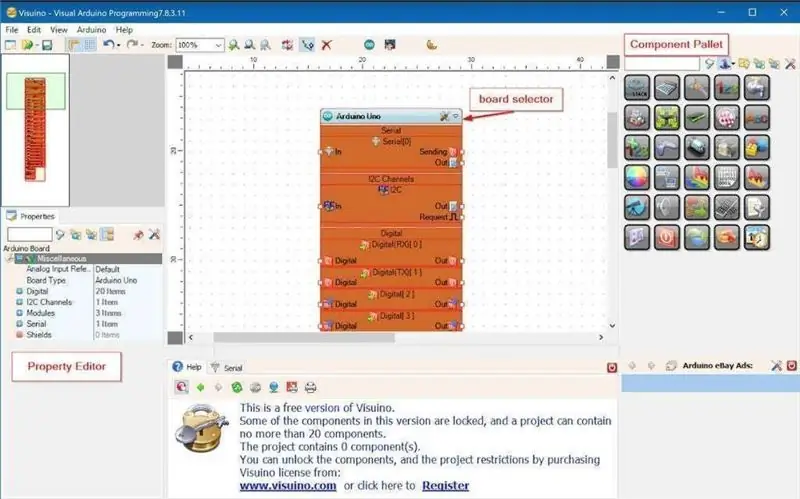
Passaggio 3: avviare Visuino e selezionare il tipo di scheda Arduino UNO


Per iniziare a programmare Arduino, dovrai installare l'IDE Arduino da qui:
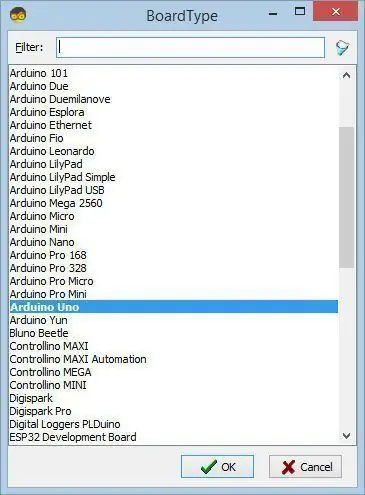
Tieni presente che ci sono alcuni bug critici in Arduino IDE 1.6.6. Assicurati di installare 1.6.7 o versioni successive, altrimenti questo Instructable non funzionerà! Se non lo hai fatto, segui i passaggi in questo Instructable per configurare l'IDE Arduino per programmare Arduino UNO! Deve essere installato anche il Visuino: https://www.visuino.eu. Avvia Visuino come mostrato nella prima immagine Fare clic sul pulsante "Strumenti" sul componente Arduino (Immagine 1) in Visuino Quando viene visualizzata la finestra di dialogo, selezionare "Arduino UNO" come mostrato in Figura 2
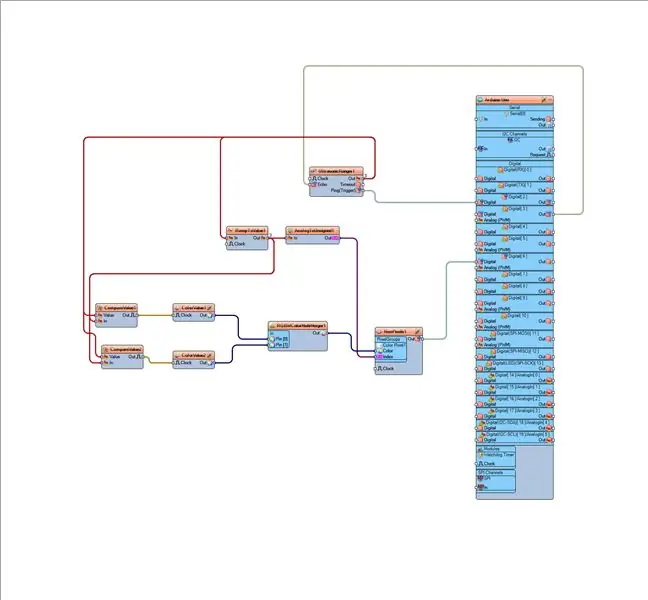
Passaggio 4: in Visuino aggiungi componenti




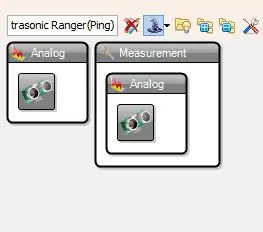
- Aggiungi il componente "Ultrasonic Ranger (Ping)"
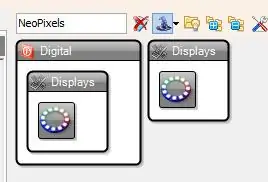
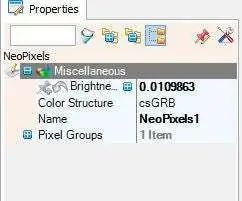
- Aggiungi il componente "NeoPixels"
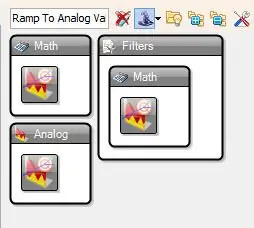
- Aggiungi il componente "Ramp To Analog Value"
- Aggiungi il componente "Analogico a non firmato"
- Aggiungi il componente "Confronta valore analogico" 2X
- Aggiungi il componente "Valore colore" 2X
- Aggiungi il componente "RGBW Color Multi-Source Merger"
Passaggio 5: nei componenti del set Visuino




- Selezionare "RampToValue1" e nella finestra delle proprietà impostare "Slope (S)" su 1000
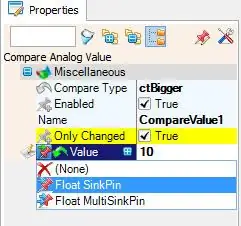
- Selezionare "CompareValue1" e nella finestra delle proprietà impostare "Compare Type" su ctBigger e "Value" su 10-Selezionare il campo "Value" e fare clic sull'icona del pin e selezionare "Float SinkPin"
- Selezionare "CompareValue2" e nella finestra delle proprietà impostare "Compare Type" su ctSmaller-Selezionare il campo "Value" e fare clic sull'icona della puntina e selezionare "Float SinkPin"
- Seleziona "ColorValue1" e nella finestra delle proprietà imposta "Value" su clRed
- Seleziona "ColorValue2" e nella finestra delle proprietà imposta "Value" su clLime
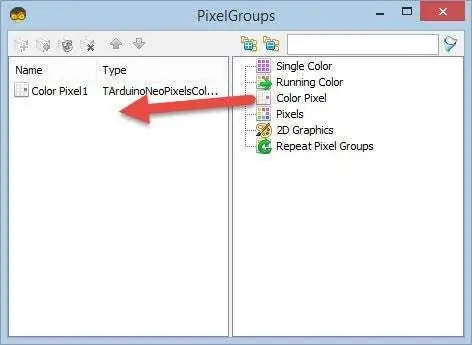
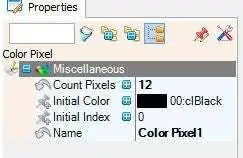
- Fare doppio clic su "NeoPixels1" e nella finestra "PixelGroups" trascinare "Color Pixel" a sinistra Sul lato sinistro della finestra "PixelGroups" quindi selezionare "Color Pixel1" e nella finestra delle proprietà impostare "Count Pixels" su 12 o 16 (Dipende da quanti LED ha il tuo anello LED)-Puoi cambiare la luminosità del LED se vuoi cambiando il valore nel campo "Luminosità"
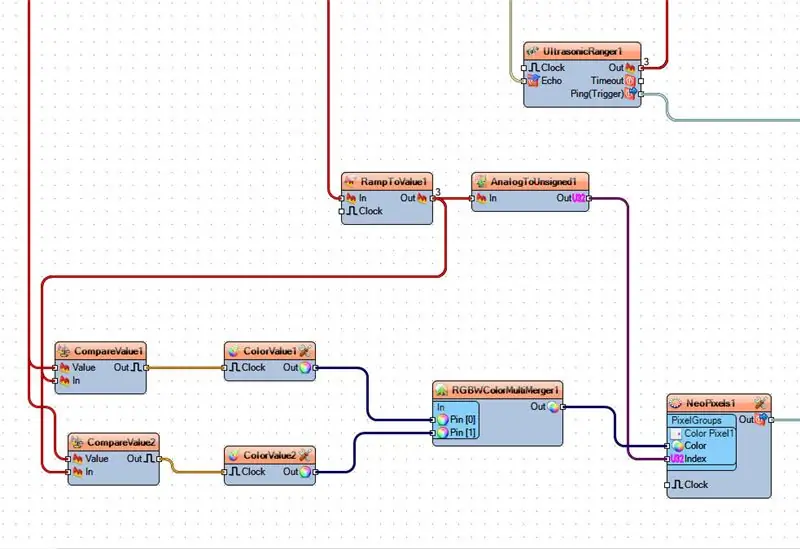
Passaggio 6: nei componenti di Visuino Connect

- Collegare il pin "UltrasonicRanger1" [Ping(Trigger)] al pin digitale Arduino[2]
- Collega il pin digitale "Arduino"[3] Out al pin "UltrasonicRanger1" [Echo]
- Collega il pin "NeoPixels1" [Out] al pin digitale Arduino[6]
- Collegare il pin "UltrasonicRanger1" [Out] al pin "RampToValue1" [In] e al pin "CompareValue1" [Value] e al pin "CompareValue2" [Value]
- Collegare il pin "RampToValue1" [Out] al pin "AnalogToUnsigned1" [In] e il pin "CompareValue1" [In] e il pin "CompareValue2" [In]
- Collegare il pin "CompareValue1"[Out] al pin[clock] "ColorValue1"
- Collegare il pin "CompareValue2" [Out] al pin "ColorValue2" [clock]
- Collegare il pin[Out] di "ColorValue1" al Pin[0] di "RGBWColorMultiMerger1"
- Collegare il pin "ColorValue2"[Out] al pin "RGBWColorMultiMerger1"[1]
- Collegare il pin "RGBWColorMultiMerger1" [Out] a "NeoPixels1">pin Pixel1 colore [Colore]
- Collega "AnalogToUnsigned1" a "NeoPixels1">Colore Pixel1 pin [Indice U32]
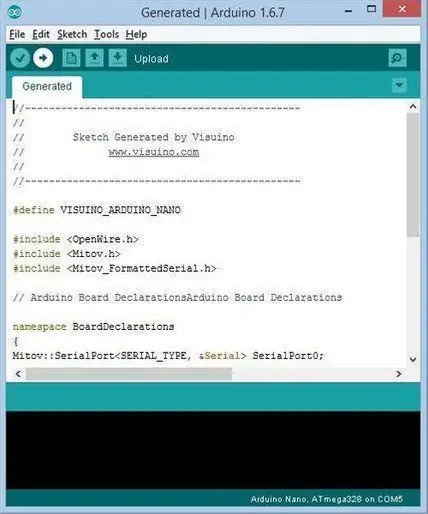
Passaggio 7: genera, compila e carica il codice Arduino


In Visuino, premere F9 o fare clic sul pulsante mostrato nell'immagine 1 per generare il codice Arduino e aprire l'IDE Arduino
Nell'IDE di Arduino, fare clic sul pulsante Carica, per compilare e caricare il codice (Immagine 2)
Passaggio 8: gioca
Se si alimenta il modulo Arduino UNO, l'anello LED dovrebbe iniziare a mostrare la distanza e se si aggiunge un ostacolo davanti al modulo del telemetro l'anello LED dovrebbe cambiare colore.
Congratulazioni! Hai completato il tuo progetto con Visuino. In allegato anche il progetto Visuino, che ho creato per questo Instructable, potete scaricarlo qui e aprirlo in Visuino:
Consigliato:
Misurare la distanza con il sensore a ultrasuoni HC-SRF04 (ultimo 2020): 3 passaggi

Misurare la distanza con il sensore a ultrasuoni HC-SRF04 (ultimo 2020): cos'è il sensore a ultrasuoni (distanza)? Un ultrasuono (sonar) con onde di alto livello che le persone non possono sentire. Tuttavia, possiamo vedere la presenza di onde ultrasoniche ovunque in natura. In animali come pipistrelli, delfini… usa le onde ultrasoniche per
Misurazione digitale della distanza fai-da-te con interfaccia sensore a ultrasuoni: 5 passaggi

Misurazione digitale della distanza fai-da-te con interfaccia sensore a ultrasuoni: l'obiettivo di questo Instructable è progettare un sensore di distanza digitale con l'aiuto di un GreenPAK SLG46537. Il sistema è progettato utilizzando l'ASM e altri componenti all'interno del GreenPAK per interagire con un sensore a ultrasuoni. Il sistema è progettato p
Circuito sensore di distanza ad ultrasuoni TinkerCAD (Computer Eng Final): 4 passaggi

Circuito sensore di distanza ad ultrasuoni TinkerCAD (Computer Eng Final): creeremo un altro divertente circuito tinkerCAD da realizzare durante la quarantena! Oggi c'è l'aggiunta di un componente interessante, indovinate? Bene, useremo un sensore di distanza ad ultrasuoni! Inoltre, stiamo per codificare per 3 LED
Microcontrollore AVR. Sensore di distanza ad ultrasuoni. HC-SR04 su LCD NOKIA 5110: 4 passaggi

Microcontrollore AVR. Sensore di distanza ad ultrasuoni. HC-SR04 su LCD NOKIA 5110: Ciao a tutti! In questa sezione realizzo un semplice dispositivo elettronico per rilevare la distanza e questi parametri vengono visualizzati sul display LCD NOKIA 5110. I parametri vengono visualizzati sotto forma di diagramma e numeri. Il dispositivo è basato sul microcontrollore AVR ATMEG
Parlare a distanza con Arduino Uno, il sensore a ultrasuoni HC-SR04 e il modulo sonoro WTV020SD: 4 passaggi

Parlando a distanza con Arduino Uno, il sensore a ultrasuoni HC-SR04 e il modulo audio WTV020SD: benvenuto nel mio Instructable #31, noto anche come uno dei progetti Arduino più popolari. Se ti piace questo progetto, diventa uno dei miei follower su Instructables e iscriviti al mio canale Youtube… www.youtube.com/rcloversanAnyway, per questo progetto tu
