
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Per alcuni progetti è necessario utilizzare Arduino in quanto fornisce una piattaforma di prototipazione semplice, ma la visualizzazione della grafica nel monitor seriale di Arduino può richiedere molto tempo ed è persino difficile da eseguire. È possibile visualizzare grafici sul monitor seriale Arduino, ma i grafici non sono l'unica cosa che potrebbe essere necessario visualizzare. Tutti gli oggetti interattivi come cursori, pulsanti, programmi con output 2D, 3D, PDF o SVG e puoi anche creare facilmente animazioni. La modalità di programmazione predefinita per l'elaborazione è Java, ma puoi cambiarla con Android, p5.js, REPL, CoffeeScript e JavaScript. In questo Instructable utilizzeremo comunque la modalità di programmazione Java.
Tutto il contenuto e il codice sono disponibili anche sul mio github qui.
Passaggio 1: utilizzo di Processing.serial
Codice di elaborazione
Le prime due righe di codice saranno
import processing.serial.*; myPort seriale;
Qui nella prima riga stiamo importando la libreria - elaborazione e nella seconda riga stiamo creando un oggetto della classe Serial chiamato myPort, puoi chiamarlo come preferisci seguendo le regole di denominazione di un identificatore.
Nell'elaborazione abbiamo void setup() e void draw() dove void è il tipo di ritorno della funzione potresti anche cambiarlo in int setup() e int draw() o altro tipo di dati che ti piace ma dovrai restituire un value che ha lo stesso tipo di dati del tipo di dati utilizzato prima delle funzioni.
in setup() scriviamo le istruzioni che dobbiamo eseguire una volta mentre in draw() scriviamo le istruzioni che dobbiamo eseguire più volte. Le due righe di codice sopra menzionate dovrebbero essere scritte sopra void setup() perché devono avere accesso globale.
Nel void setup() inizializzeremo l'oggetto myPort.
void setup(){
dimensione (800, 800);
myPort=new Serial(this, "COM18", 9600);
}
La dimensione della linea (800, 800); definisce la dimensione dello schermo che è 800 pixel per 800 pixel.
La parola chiave new nella seconda riga serve per riservare spazio all'oggetto in memoria, l'argomento this è una variabile di riferimento che fa riferimento all'oggetto corrente. L'argomento COM18 è la porta di Arduino collegata, ne abbiamo bisogno in quanto trasporteremo i dati tramite interfaccia seriale. Il numero 18 potrebbe essere diverso nel tuo caso, puoi trovarlo in Strumenti> Porta nell'IDE di Arduino e 9600 è il baud rate che puoi modificare sia in Arduino che in Processing.
Passaggio 2: comprendere la classe seriale
Il costruttore di Serial
Serial(parent, portName, baudRate, parità, dataBits, stopBits)
Argomenti:
genitore: in genere usa "this"
baudRate (int): 9600 è l'impostazione predefinita
portName (String): nome della porta (COM1 è l'impostazione predefinita)
parità (char): 'N' per nessuno, 'E' per pari, 'O' per dispari, 'M' per mark, 'S' per spazio ('N' è l'impostazione predefinita)
dataBits (int): 8 è l'impostazione predefinita
stopBits (float): 1.0, 1.5 o 2.0 (1.0 è l'impostazione predefinita)
Metodi importanti:
- myPort.available() - restituisce il numero di byte disponibili.
- myPort.clear() - svuota il buffer e rimuove tutti i dati memorizzati.
- myPort.read() - Restituisce un numero compreso tra 0 e 255 per il byte successivo in attesa nel buffer.
- myPort.readString() - Restituisce tutti i dati dal buffer come String o null se non è disponibile nulla.
- myPort.write("test") - Scrive byte, caratteri, ints, bytes, stringhe sulla porta seriale.
- myPort.stop() - Interrompe la comunicazione dei dati sulla porta.
Passaggio 3: classe seriale Arduino
Non è necessario importare la classe seriale in Arduino prima di utilizzarla.
In Arduino ci sono 2 funzioni chiamate setup() e loop() l'installazione viene eseguita solo una volta ma il ciclo viene eseguito più volte. In setup() dobbiamo scrivere utilizzare il metodo begin() per avviare la comunicazione seriale. In Arduino, a differenza dell'elaborazione, non è necessario menzionare la porta come argomento del metodo begin() poiché specifichiamo già la porta durante il caricamento dello sketch in Arduino.
Quindi il setup() sarà simile a questo:
void setup(){
Serial.begin(9600); //avvia la comunicazione seriale
}
9600 qui specifica la velocità di trasmissione di cui abbiamo parlato anche nel file di elaborazione. Per una comunicazione corretta, entrambe le velocità di trasmissione dovrebbero essere uguali o potresti vedere l'uscita seriale come qualcosa di incomprensibile.
Ora vediamo la parte loop(). Questa parte del codice viene eseguita più volte. Se vogliamo leggere alcuni dati dalla porta useremo il metodo Serial.read(). Questa funzione restituisce null se non sono disponibili dati, quindi chiameremo questo metodo solo quando avremo alcuni dati disponibili nel flusso seriale.
Per verificare se sono disponibili alcuni dati utilizzeremo il metodo Serial.available(). Se restituisce un valore maggiore di 0, sono disponibili alcuni dati.
Quindi la parte loop() sarà simile a questa:
ciclo vuoto(){
if(Serial.available() > 0){ //se alcuni dati sono disponibili nella porta seriale
char state = Serial.read(); //leggi il valore
// istruzioni if o cambia maiuscole/minuscole
}
}
Ora possiamo usare se ladder o se ci sono molti risultati possibili possiamo usare anche switch case per lo stato variabile.
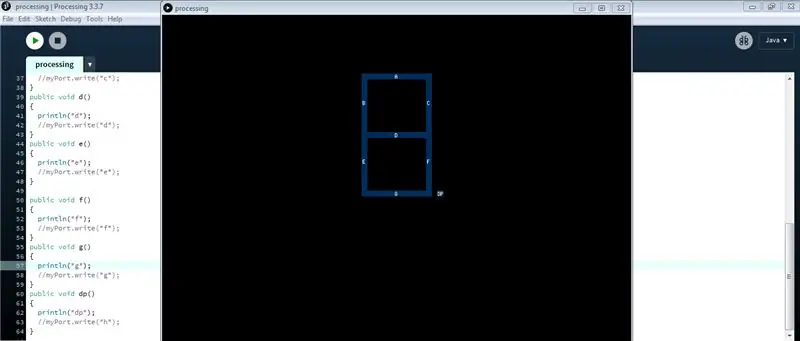
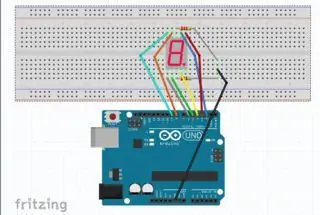
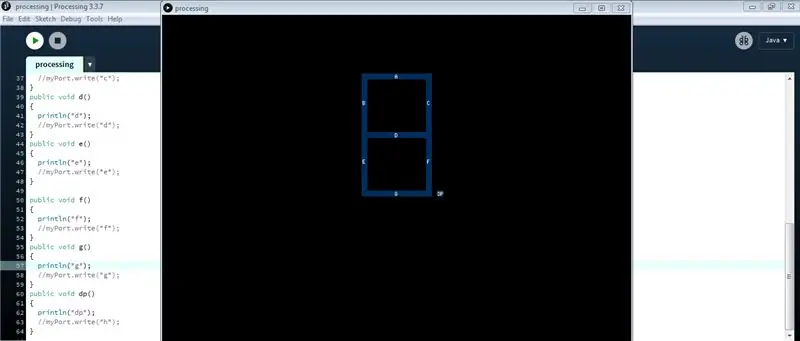
Passaggio 4: crea un controller a 7 segmenti della GUI



I file sono allegati qui. Nota: per l'elaborazione dovrai anche installare la libreria di controllo p5 che ho usato per creare pulsanti interattivi della GUI.
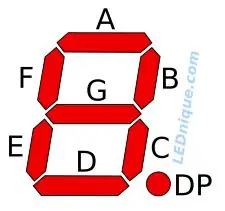
Numeri pin
7 segmenti (in ordine alfabetico) fare riferimento all'immagine
a - pin digitale 2
b - pin digitale 3
c - pin digitale 4
d - pin digitale 5
e - pin digitale 6
f - pin digitale 7
g - pin digitale 8
dp - pin digitale 9
Tutto il contenuto e il codice sono disponibili anche sul mio github qui
Consigliato:
Collegamento di Arduino WiFi al cloud utilizzando ESP8266: 7 passaggi

Connettere Arduino WiFi al Cloud usando ESP8266: In questo tutorial ti spiegheremo come connettere il tuo Arduino al cloud IoT tramite WiFi. Configureremo un setup composto da un Arduino e un modulo WiFi ESP8266 come IoT Thing e lo prepareremo per comunicare con il cloud AskSensors.L
Creazione di un controller MIDI alternativo utilizzando Makey-Makey e acqua: 6 passaggi

Creare un controller MIDI alternativo usando Makey-Makey e Water: Usare Makey-Makey per creare input personalizzati e creativi è incredibilmente facile! Mentre molte persone che utilizzano l'hardware creano il proprio strumento utilizzando gli ingressi del Makey-Makey per attivare suoni o note, abbiamo deciso che potevamo fare ancora di più
Collegamento del motore ad Arduino utilizzando L293D: 3 passaggi

Collegamento del motore ad Arduino usando L293D: un motore è l'elemento base della robotica e se stai imparando Arduino, imparare a collegare un motore ad esso è molto importante. Oggi lo faremo usando L293D ic. Un circuito integrato per il driver del motore L293D è davvero importante. In caso contrario, sarà
Creazione di un controller di gioco fisico: 10 passaggi (con immagini)

Creazione di un controller di gioco fisico: quando è stata lanciata la Nintendo Wii, i giocatori sono stati incoraggiati, o addirittura obbligati, a lasciare il divano e saltare, ballare e dondolarsi per ottenere punti nel gioco preferito. Mentre c'è una curva di apprendimento ripida nella costruzione per il Wii, è facile da costruire
Collegamento del GPS VK16E con Arduino UNO: 3 passaggi

Collegamento del GPS VK16E con Arduino UNO: questo è un semplice Instructable per le persone che vorrebbero sapere come connettere e utilizzare il proprio modulo GPS con un Arduino. Sto usando un Arduino UNO Shield #Hackduino e un modulo GPS VK16E. per altro info consultare la scheda tecnica
