
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-06-01 06:09.



In questo progetto impareremo come controllare la luminosità e il colore di un LED RGB tramite porte I/O con capacità di uscita PWM e slider per display touch. Il display touch resistivo 4Duino viene utilizzato come mezzo per un'interfaccia grafica per controllare l'intensità e il colore del LED RGB.
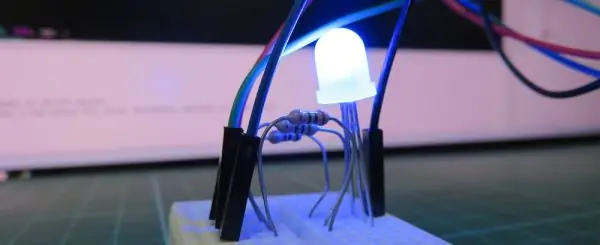
I LED RGB sono essenzialmente tre diversi LED combinati in uno per produrre varie sfumature di colori. Questi LED hanno quattro gambe. La gamba più lunga è l'anodo o catodo comune e le altre tre gambe rappresentano il canale del colore rosso, verde o blu.
Per controllare i colori su un LED RGB useremmo la modulazione di larghezza di impulso, o PWM in breve. La modulazione dell'ampiezza dell'impulso funziona dando l'impressione di una "tensione analogica variabile" modificando la percentuale di tempo in cui un segnale ad alta tensione rimane attivo in un periodo di forma d'onda.
Più basso è il ciclo di lavoro, più tempo trascorrerà un segnale in uno stato di segnale a bassa tensione e viceversa.
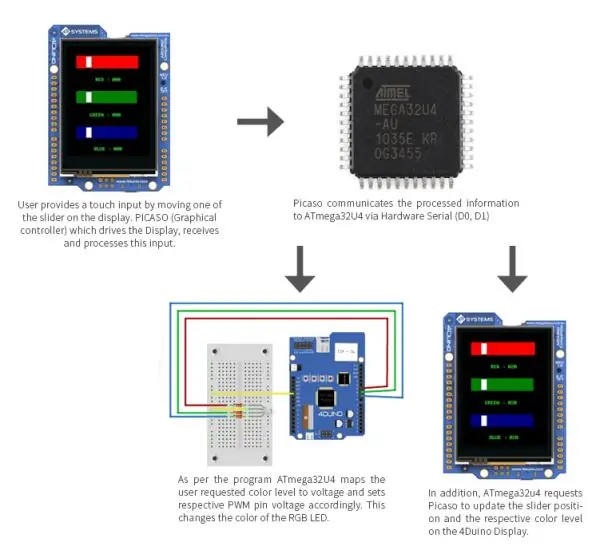
Passaggio 1: COME FUNZIONA

*Ecco come funziona il controllo del colore del LED RGB.
Passaggio 2: COSTRUISCI

COMPONENTI
- 4Duino
- LED RGB (in questo esempio viene utilizzato il catodo comune)
- Resistenza 3 x 220Ω
- Cavo jumper
- Cavo micro USB
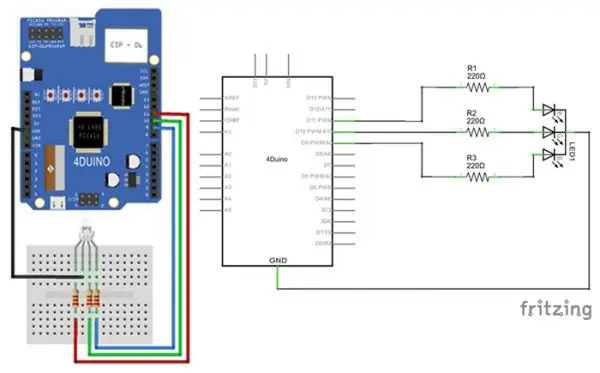
Costruisci il circuito secondo lo schema e lo schema mostrati sopra.
Il modo in cui viene applicato il PWM dipende dal tipo di RGB utilizzato. Con un LED RGB ad anodo comune, la gamba lunga è collegata alla linea di alimentazione (nel nostro caso il pin 5V sull'Arduino) mentre le altre tre gambe sono controllate impostando un segnale PWM su ciascuna. Se il ciclo di lavoro del segnale PWM è alto, il canale colore sarà molto debole o non si accenderà affatto. Perché? Perché un LED per accendersi deve avere un potenziale di tensione attraverso di esso, e se il nostro segnale PWM ha un'alta percentuale per il ciclo di lavoro, passerà la maggior parte del suo tempo ad avere un potenziale di tensione di 5 V sia sull'anodo che sulle gambe del canale del colore e meno tempo con 5V sull'anodo e 0V sui canali colore.
Fase 3: PROGRAMMA

Workshop 4 - L'ambiente 4Duino Basic Graphics è utilizzato per programmare questo progetto.
Questo progetto richiede l'installazione dell'IDE Arduino, poiché Workshop chiama l'IDE Arduino per la compilazione degli schizzi Arduino. L'IDE Arduino, tuttavia, non deve essere aperto o modificato per programmare il 4Duino.
- Scarica qui il codice del progetto.
- Collegare il 4Duino al PC utilizzando il cavo µUSB.
- Quindi vai alla scheda Comms e seleziona la porta Comms a cui si è connesso il 4Duino.
- Infine, torna alla scheda "Home" e ora fai clic sul pulsante "Comp'nLoad". L'IDE di Workshop 4 ti chiederà di inserire una scheda µSD nel PC per salvare le immagini del widget.
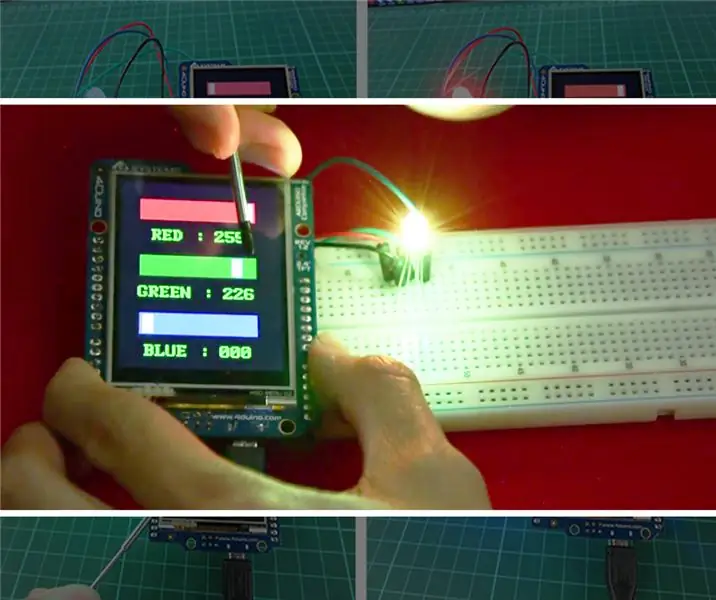
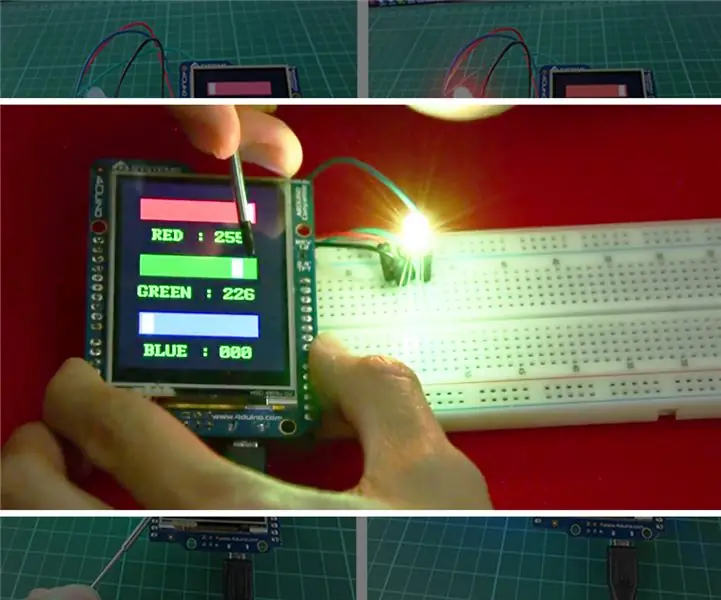
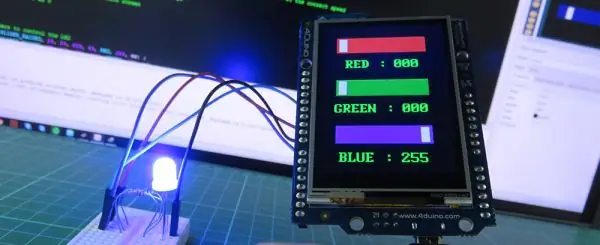
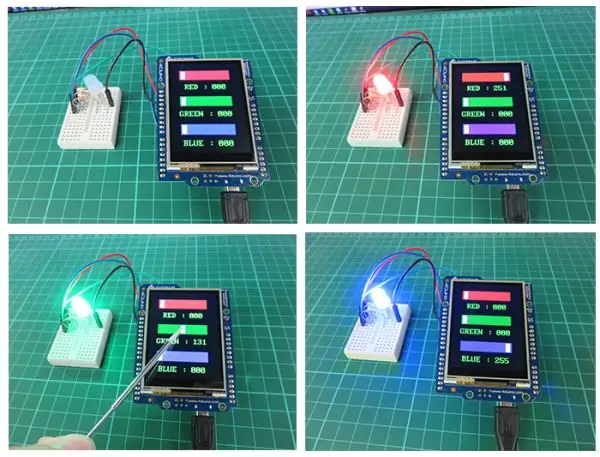
Fase 4: DIMOSTRAZIONE

Ora utilizzando i touch slider sul display 4Duino, puoi controllare il colore del LED RGB.
Consigliato:
Come Usare una Fotocellula per Cambiare il Colore del LED RGB: 3 Passaggi

Come usare una fotocellula per cambiare il colore del LED RGB: Per il mio progetto Arduino parte 01 la mia idea originale era di usare un sensore di temperatura per accendere e spegnere un LED, ma purtroppo il mio sensore di temperatura non era ancora arrivato, il che mi ha lasciato a scelto tra i sensori disponibili nello starter kit Elegoo, e chiedendosi se
Interessante guida alla programmazione dell'elaborazione per il designer - Controllo del colore: 10 passaggi

Interessante guida alla programmazione per l'elaborazione per il designer - Controllo del colore: nei capitoli precedenti, abbiamo parlato di più su come utilizzare il codice per eseguire la modellatura invece dei punti di conoscenza sul colore. In questo capitolo, esploreremo più a fondo questo aspetto della conoscenza
Colore LED RGB di controllo fai da te tramite Bluetooth: 5 passaggi

Controllo fai-da-te Colore LED RGB tramite Bluetooth: le lampadine intelligenti stanno aumentando di popolarità di recente e stanno diventando costantemente una parte fondamentale del kit di strumenti per la casa intelligente. Le lampadine intelligenti consentono all'utente di controllare la propria luce tramite un'applicazione speciale sullo smartphone dell'utente; la lampadina si può accendere
ESP8266 RGB LED STRIP Controllo WIFI - NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi - STRIP LED RGB Controllo smartphone: 4 passaggi

ESP8266 RGB LED STRIP Controllo WIFI | NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi | Controllo Smartphone STRIP LED RGB: Ciao ragazzi in questo tutorial impareremo come utilizzare nodemcu o esp8266 come telecomando IR per controllare una striscia LED RGB e Nodemcu sarà controllato dallo smartphone tramite wifi. Quindi in pratica puoi controllare la STRISCIA LED RGB con il tuo smartphone
Scatola luminosa fotografica con controllo del colore: 5 passaggi

Lightbox fotografico con controllo del colore: un lightbox è un dispositivo utilizzato in fotografia per controllare quanto sia bianca la luce che cade su un oggetto. La maggior parte dei piani lightbox che ho visto su Internet si basa sulla luce naturale o sull'illuminazione artificiale bianca come lampadine, lampade fluorescenti e
