
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.



Progetti Makey Makey »
In questo progetto, uniamo la codifica e il calcolo fisico per creare un'installazione artistica interattiva. L'esempio condiviso in questo Instructable è un progetto di codifica per studenti che combina elementi grafici e sonori con un'interfaccia appositamente creata. La combinazione della programmazione Scratch e del controller alimentato da Makey Makey crea un'incredibile esperienza artistica e di apprendimento interattiva.
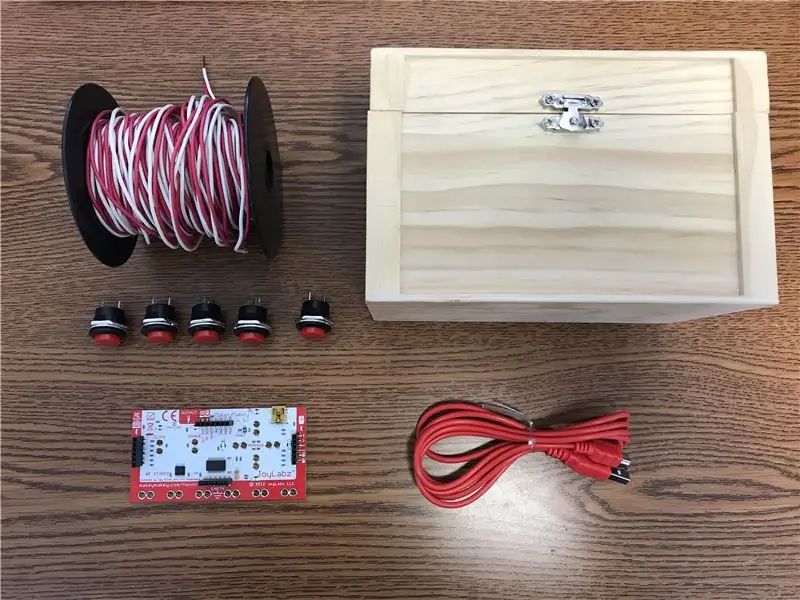
Passaggio 1: materiali e strumenti
-Laptop con Scratch
-Makey Makey
-5x Interruttori SPST momentanei (normalmente OFF)
-2/C Cavo segnalatore in rame solido
-Scatola di legno
- Pistola per colla a caldo
-Trapano
Passaggio 2: codice



Il codice utilizzato in questo esempio può essere trovato su https://scratch.mit.edu/projects/52506506/. L'opera intitolata Peace at Rest è stata codificata da Connor Baker quando era all'ultimo anno delle superiori. L'artista/codificatore voleva creare un pezzo etereo e inquietante che incorporasse suoni e immagini nell'opera.
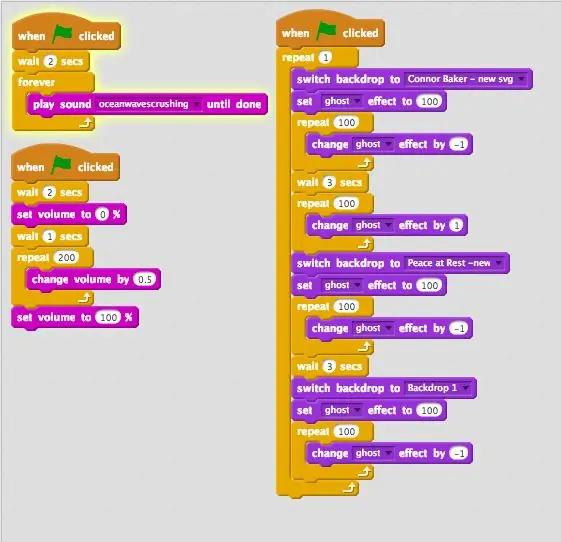
Sfondo e introduzione
Sono stati importati un suono personalizzato, un'immagine di sfondo e le immagini della schermata iniziale
La funzione di ripetizione viene utilizzata per portare gradualmente l'audio di sottofondo delle onde che si infrangono
-Le funzioni di ripetizione vengono utilizzate anche per creare una schermata iniziale che fornisce il nome dell'artista e il nome dell'opera.
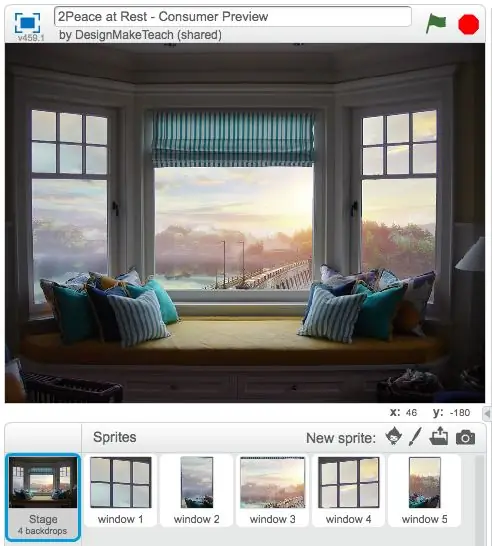
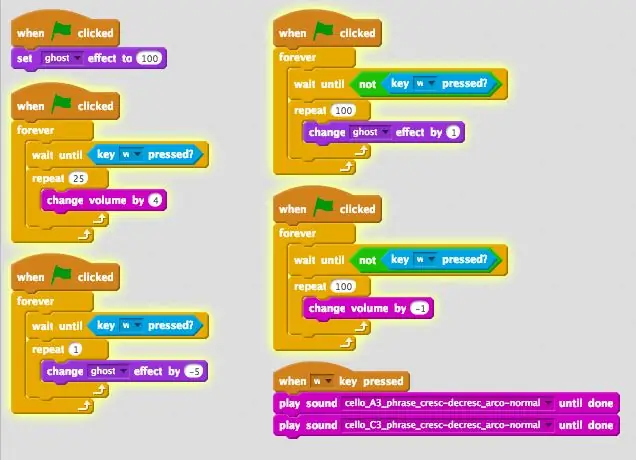
Sprite e suoni
-L'opera mostra due variazioni della stessa scena. L'immagine originale è lo sfondo e le immagini delle cinque aree della finestra sono state ritagliate dalla seconda variazione e salvate come file immagine separati. Queste cinque immagini sono state importate come sprite nel programma.
-I cinque sprite sono posizionati con cura per sovrapporre lo sfondo e passare senza interruzioni alla nuova immagine quando viene premuto un pulsante. -Le funzioni Forever e Repeat vengono utilizzate per monitorare continuamente la pressione dei tasti e sovrapporre note musicali sui paesaggi sonori che svaniscono quando il pulsante viene rilasciato.
Test e debug
-Test e debug ripetuti sono necessari per creare una transizione visiva e uditiva senza soluzione di continuità.
-Ogni pressione di un pulsante della tastiera dovrebbe essere testata singolarmente e insieme ad altri tasti per inserire ogni sprite e suonare le note dello strumento appropriate.
Passaggio 3: interfaccia di elaborazione fisica




Per questo progetto, utilizziamo una scheda Makey Makey come controller per l'installazione artistica.
- Determinare quali input sul Makey Makey verranno utilizzati per il progetto. (In questo esempio vengono utilizzate W, A, S, D, F.)
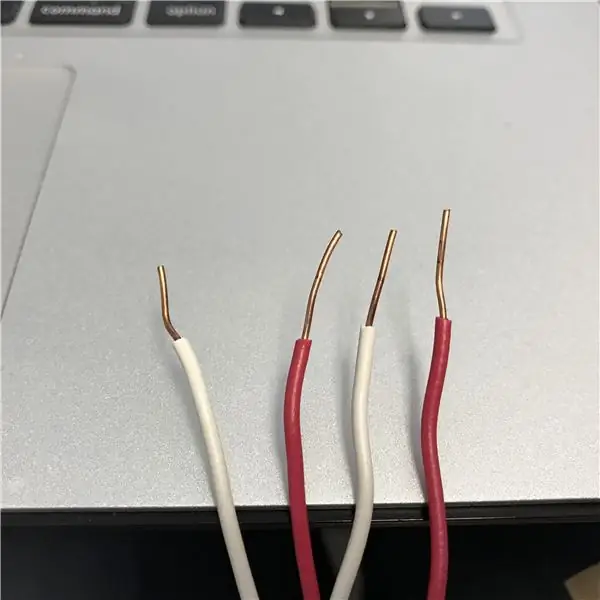
-Tagliare 10 pezzi di filo dell'annunciatore di circa 8 pollici di lunghezza.
-Spelare 1 cm di isolamento dall'estremità di ciascun filo.
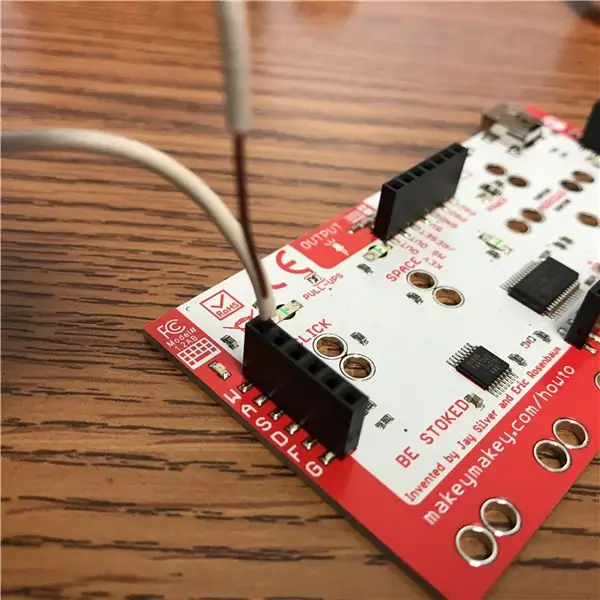
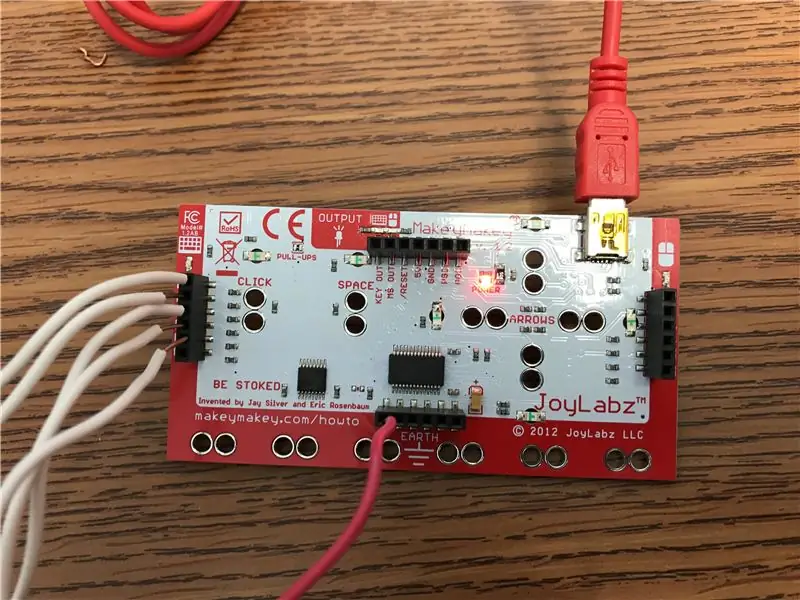
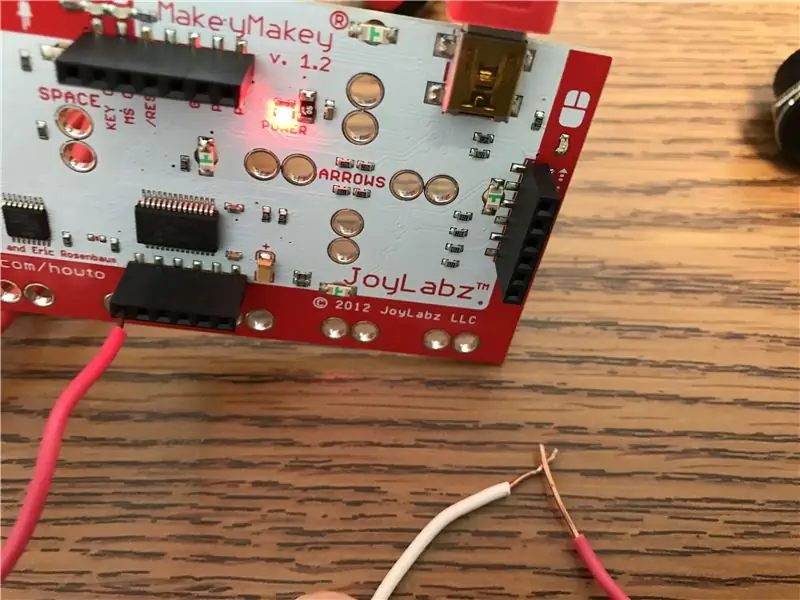
-Collegare un'estremità di ciascuno dei cinque fili nelle intestazioni W, A, S, D e F sul retro del Makey Makey.
-Collegare un'estremità di un sesto cavo in una delle aperture dell'intestazione di TERRA nella parte posteriore del Makey Makey.
-Collegare il Makey Makey al computer con il cavo USB.
-Esegui il programma Scratch e poi tocca l'estremità libera di W, A, S, D e F all'estremità libera del filo di TERRA uno per uno.
-Verificare che ogni collegamento del cavo attivi correttamente l'immagine e il suono appropriati nel programma.
Passaggio 4: alloggiamento dell'interfaccia



Nell'esempio di Peace at Rest l'artista ha utilizzato una scatola di legno che ha immaginato essere su un tavolino nella stanza raffigurata nell'opera.
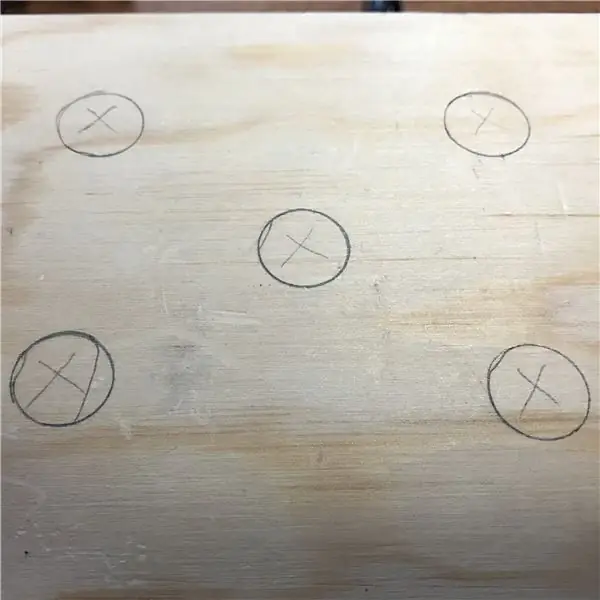
-Segna la posizione desiderata dei pulsanti sulla parte superiore del pezzo. (La disposizione dei pulsanti corrisponde alla posizione delle 5 finestre nella scena.)
- Praticare dei fori in ogni posizione corrispondenti al diametro dell'albero dei pulsanti utilizzati. (In questo caso, l'albero del bottone era di circa 16 mm e dovevano essere praticati diversi fori più piccoli e quindi utilizzato un file per creare i fori del diametro corretto.
- Praticare un foro sul retro della scatola per adattarlo all'estremità più piccola del cavo USB utilizzato per collegare Makey Makey.
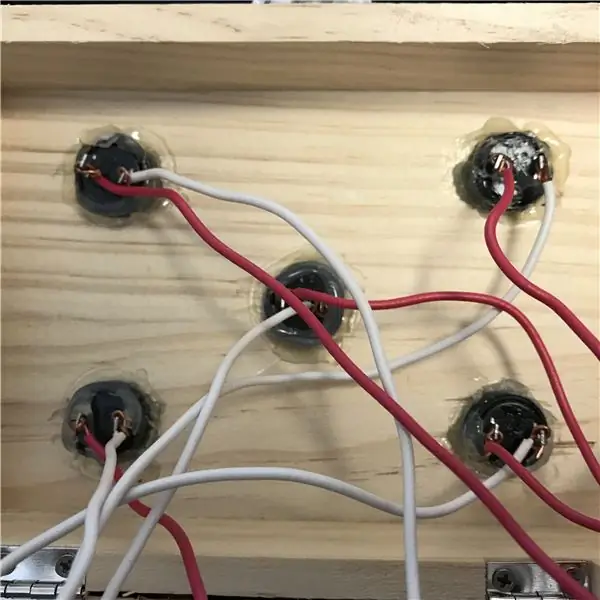
-Utilizzare l'hardware del pulsante e/o la colla a caldo per fissare i pulsanti in posizione.
-Cablare un braccio di ciascun pulsante alle intestazioni dei tasti A, S, D, F e W sul Makey Makey corrispondenti all'azione desiderata nel programma Scratch utilizzando i fili dell'annunciatore pretagliati.
- Collega il secondo braccio di ciascun pulsante all'intestazione EARTH sul Makey Makey.
- Posiziona il Makey Makey nella scatola e collega il cavo USB attraverso il foro sul retro della scatola.
-Collega il Makey Makey al laptop.
-Esegui il programma Scratch e prova ogni pulsante premuto sia individualmente che insieme.
-Mostra il lavoro. (Abbiamo collegato il lavoro a un grande display esterno e altoparlanti e abbiamo fatto provare l'interfaccia ai partecipanti di Maker Faire.)
Consigliato:
Installazione De La Carte TagTagTag Pour Nabaztag / Installazione della scheda TagTagTag sul Nabaztag: 15 passaggi

Installation De La Carte TagTagTag Pour Nabaztag / Installazione della scheda TagTagTag sul tuo Nabaztag: (vedi sotto per la versione inglese)La carte TagTagTag è stato creato nel 2018 lors de Maker Faire Paris pour faire renaitre les Nabaztag et les Nabaztag:tag. Elle a fait l'objet ensuite d'un financement participatif sur Ulule en juin 2019, si vous souhaitez
La radio narrativa interattiva: 6 passaggi (con immagini)

The Interactive Storytelling Radio: In questo progetto convertiamo una radio dall'aspetto ordinato in un narratore interattivo abilitato alla voce. Futuro, arriviamo
Installazione De La Carte TagTagTag Pour Nabaztag:tag / Installazione della scheda TagTagTag sul tuo Nabaztag:tag: 23 passaggi

Installation De La Carte TagTagTag Pour Nabaztag:tag / Installing the TagTagTag Board on Your Nabaztag:tag: (vedi sotto per la versione inglese)La carte TagTagTag a été créée en 2018 lors de Maker Faire Paris pour faire renaitre les Nabaztag et les Nabaztag:tag . Elle a fait l'objet ensuite d'un financement participatif sur Ulule en juin 2019, si vous souhaitez
Cupola LED interattiva con Fadecandy, elaborazione e Kinect: 24 passaggi (con immagini)

Cupola LED interattiva con Fadecandy, Processing e Kinect: WhatWhen in Dome è una cupola geodetica di 4,2 m ricoperta di 4378 LED. I LED sono tutti mappati individualmente e indirizzabili. Sono controllati da Fadecandy e Processing su un desktop Windows. Un Kinect è attaccato a uno dei montanti della cupola, quindi molto
Crea una ciotola artistica da una bottiglia di animali domestici: 5 passaggi (con immagini)

Crea una ciotola artistica da una bottiglia per animali domestici: il PET è polietilene tereftalato, che è un polimero termoplastico. Può essere riformato mediante riscaldamento. Dopo il processo di riscaldamento, diventa più rigido, rigido, resistente e vetroso. Diventa ancora più forte e cristallizzato quando viene perforato. Questo si è riformato
