
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-06-01 06:09.

La Perception of Vision (POV) o Persistence of Vision (ha diverse varianti) è un interessante fenomeno della vista umana che si verifica quando la percezione visiva di un oggetto non cessa nonostante l'oggetto cambi posizione. Gli esseri umani vedono un'immagine ad intervalli di frazioni di secondo; queste immagini vengono salvate nel cervello per un tempo molto breve (un istante). Un esempio di questo fenomeno è quando si osserva una fonte di illuminazione come LED o lampadine, accesa e ruotata. La nostra visione è indotta a credere che la luce rotante sia in realtà un cerchio continuo, proprio come il cerchio continuo formato da un'elica rotante su un aereo. Il POV è stato utilizzato per molti anni, a cominciare dal gifoscopio, per creare diversi tipi di illusioni e animazioni alla nostra visione; viene spesso utilizzato per mostrare messaggi e animazioni sui display tramite LED, ruotandoli in 2D o 3D per diversi tipi di messaggi. L'obiettivo di questa nota sull'app è progettare e dimostrare come funziona Perception of Vision scrivendo la parola "SILEGO" sul display da costruire e fornire idee per guidarti attraverso il processo di creazione di progetti più complessi in futuro. Per questo progetto abbiamo utilizzato un Dialog GreenPAK™ SLG46880, con il suo kit di prese che consente di collegare facilmente questo prototipo a tutti i componenti esterni tramite cavi. L'utilizzo del GreenPAK più grande per progettare display POV generici è molto vantaggioso grazie ai suoi componenti robusti come i sottosistemi ASM, che ti permetteranno di stampare qualsiasi tipo di motivo sul display. Questa applicazione mostrerà un risultato finale utilizzando un SLG46880.
Di seguito abbiamo descritto i passaggi necessari per comprendere come è stato programmato il chip GreenPAK per creare il display POV. Tuttavia, se desideri solo ottenere il risultato della programmazione, scarica il software GreenPAK per visualizzare il file di progettazione GreenPAK già completato. Collega il kit di sviluppo GreenPAK al tuo computer e premi il programma per creare l'IC personalizzato per il display POV.
Passaggio 1: schemi

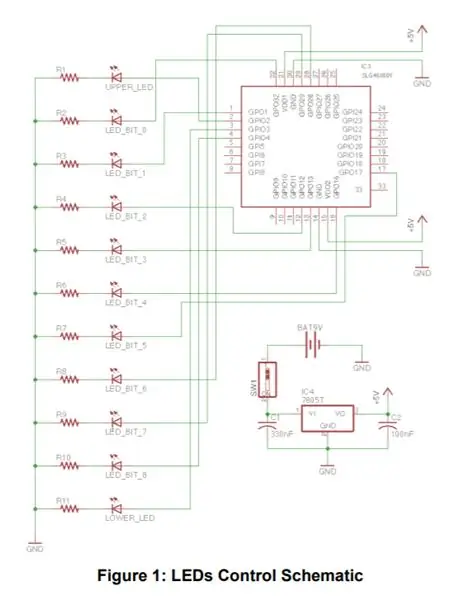
Questo esempio di visualizzazione POV si rivolge a un tipo 2D mostrato nella Figura 1, che ha una matrice di undici LED (ciascuno con resistori per regolare la corrente) collegati direttamente a diversi pin GPO sul GreenPAK CMIC. Il circuito è prototipato e saldato in breadboard PCB. L'alimentatore utilizzato per il Display è una batteria alcalina 9 V 10 A L1022, collegata a un circuito regolatore di tensione tramite LM7805V che emette 5 V. Oltre a far ruotare il display, è necessario un motore CC con forza sufficiente per spostare tutti i circuiti di controllo collegati al supporto personalizzato. In questo caso è stato utilizzato un motore a 12 V, collegato a un interruttore principale, e un alimentatore stabilizzato standard che emette diversi livelli di tensione tramite un interruttore rotativo, consentendo al motore di ruotare a più velocità.
Passaggio 2: progettazione GreenPAK




Quando progettiamo diversi tipi di messaggi e animazioni per un display POV utilizzando GreenPAK, dovremmo conoscere sia gli strumenti che i limiti del chip. In questo modo possiamo creare un design abile, utilizzando il minor numero di componenti elettronici per ottenere il display POV. Questo design utilizza i nuovi vantaggi offerti dal CMIC SLG46880, con un focus sul componente Asynchronous State Machine Subsystems. Lo strumento SLG46880 ASM Subsystem può essere più vantaggioso rispetto ai precedenti strumenti GreenPAK ASM grazie alle sue nuove funzionalità, che consentono progetti di macchine a stati più complessi. Alcuni dei componenti interni dei sottosistemi ASM rilevanti utilizzati sono:
● Macrocella ASM a 12 stati
● Macrocella a memoria dinamica (DM)
● F(1) Macrocella di calcolo
● Componenti indipendenti dallo stato
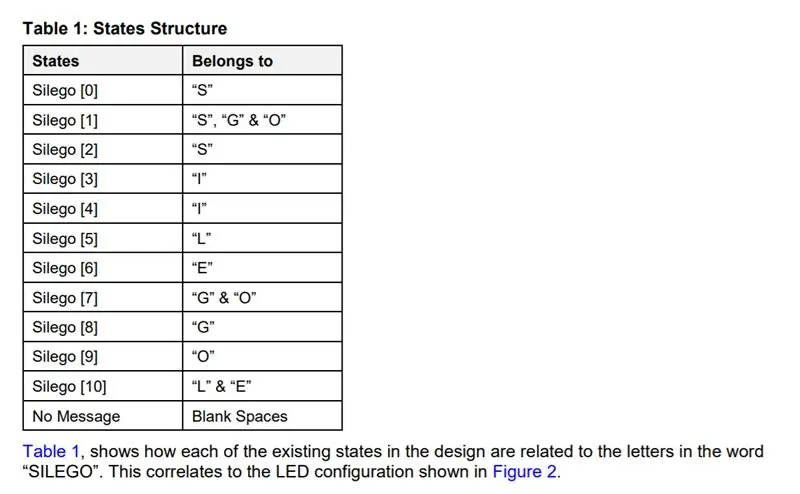
Più macrocelle di macchina a stati il chip permette di creare e configurare, più numerose sono le possibilità di progettazione. Ciascuno dei dodici stati serviva a scrivere frazioni diverse della parola da mostrare, accendendo/spegnendo distinte combinazioni dei led, alcune delle quali ripetute due o più volte, ed in alcuni casi le tempistiche degli stati ripetuti vengono cambiate, perché lo stesso modello potrebbe essere utilizzato per lettere diverse in momenti diversi. Gli Stati sono strutturati nella tabella 1.
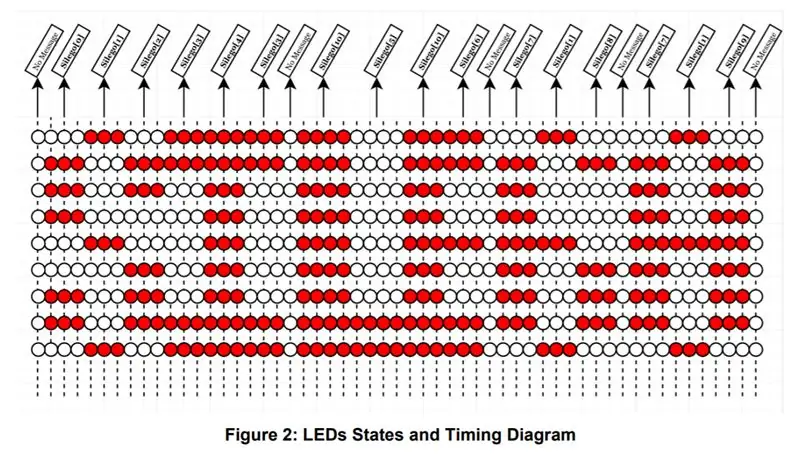
La tabella 1 mostra come ciascuno degli stati esistenti nel progetto è correlato alle lettere nella parola "SILEGO". Ciò è correlato alla configurazione dei LED mostrata nella Figura 2.
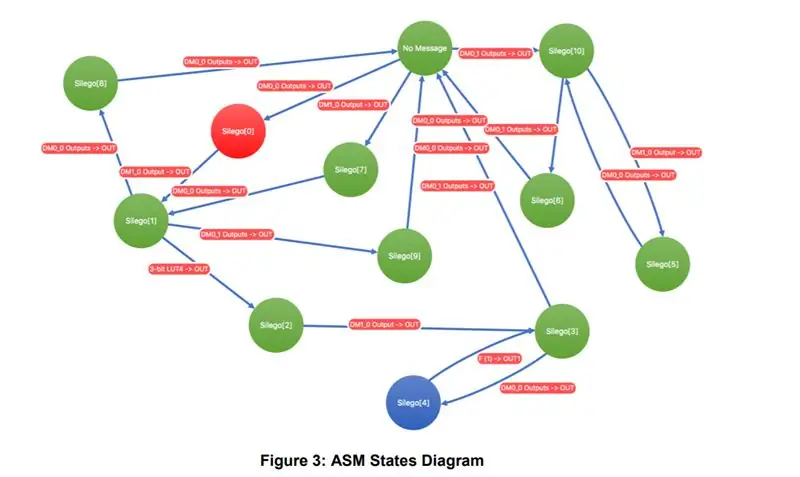
Come puoi osservare, tutti gli stati eseguiti insieme in tempi diversi raggiungono la creazione completa della parola, la Figura 3 mostra come gli stati sono collegati/correlati. Tutte le transizioni di stato sono nell'ordine dei millisecondi e ciascuna delle colonne nel diagramma della Figura 2 rappresenta un millisecondo (1 ms). Alcuni degli stati durano 3 ms, 4 ms e altri, abbastanza a lungo con la velocità minima del motore utilizzato per la dimostrazione video a circa 460 RPM.
È importante considerare e misurare la velocità del motore per conoscere e calcolare i tempi su un progetto generico. In questo modo il messaggio può essere sincronizzato con la velocità del motore, quindi visibile all'occhio umano. Un'altra considerazione per rendere la transizione degli stati meno impercettibile e più chiara alla nostra visione, è aumentare la velocità del motore a più di 1000 RPM e i tempi degli stati impostati nell'ordine dei microsecondi in modo che il messaggio possa essere visto senza problemi. Ti starai chiedendo, come sincronizzeresti la velocità del motore con la velocità del messaggio o dell'animazione? Ciò si ottiene con alcune semplici formule. Se hai una velocità del motore di 1000 giri/min, per sapere quanto tempo impiega il motore CC per giro in secondi, allora:
Frequenza = 1000 giri/min / 60 = 16,67 Hz Periodo = 1 / 16,67 Hz = 59,99 ms
Conoscendo il periodo, sai quanto tempo impiega il motore in un giro. Se vuoi stampare un messaggio come "Hello World", una volta che conosci il periodo di ogni turno, è solo questione di quanto grande vuoi che il messaggio sia sul display. Per stampare il messaggio desiderato nella dimensione desiderata, seguire questa regola empirica:
Se, ad esempio, desideri che il messaggio copra il 40% dello spazio del display, allora:
Dimensione messaggio = (Periodo * 40 %) / 100 % = (59,99 ms * 40 %) / 100 % = 24 ms
Ciò significa che il messaggio verrà mostrato in 24 ms per ogni turno, quindi lo spazio vuoto o il resto dello spazio in un turno (se non stai mostrando qualcosa dopo il messaggio), dovrebbe essere:
Spazio vuoto = Periodo - Dimensione messaggio = 59,99 ms - 24 ms = 35,99 ms
Infine, se devi mostrare il messaggio a quel 40% del periodo, devi sapere di quanti stati e transizioni il messaggio avrà bisogno per scrivere il messaggio atteso, ad esempio se il messaggio ha venti (20) transizioni, allora:
Periodo di stato singolo = dimensione del messaggio / 20 = 24 ms / 20 = 1,2 ms.
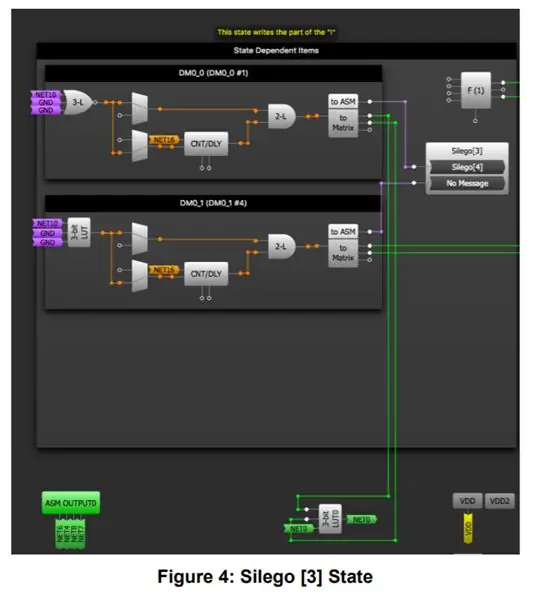
Quindi ogni stato dovrebbe durare 1,2 ms per visualizzare correttamente il messaggio. Naturalmente, noteresti che la maggior parte dei primi progetti non sono perfetti, quindi potresti modificare alcuni parametri durante i test fisici per migliorare il design. Abbiamo utilizzato macrocelle a memoria dinamica (DM) per facilitare le transizioni di stato. Due dei quattro blocchi DM hanno connessioni a matrice in modo che possano interagire con blocchi al di fuori del sottosistema ASM. Ogni DM Macrocell può avere fino a 6 diverse configurazioni utilizzabili in diversi stati. I blocchi DM vengono utilizzati in questo progetto per attivare la transizione dell'ASM da uno stato all'altro. Ad esempio lo stato Silego [3] viene ripetuto due volte sulle transizioni; bisogna scrivere l'inizio e la fine della lettera “I” maiuscola che ha lo stesso schema, ma prima bisogna andare su Silego [4] per scrivere lo schema della “I” maiuscola centrale, e poi quando Silego [3] viene eseguito una seconda volta, deve passare allo stato Nessun messaggio, continuando il resto delle transizioni. Come è possibile evitare che Silego [3] cada in un ciclo infinito con Silego [4]? È semplice, ci sono alcune LUT configurate come SR Flip Flops che dicono a Silego [3] di non scegliere Silego [4] più e più volte, ma di scegliere lo stato Nessun messaggio la seconda volta. L'utilizzo di SR Flip Flops per prevenire loop infiniti quando uno degli stati viene ripetuto è un ottimo modo per risolvere questo problema e richiede solo una LUT a 3 bit configurata come mostrato nella Figura 4 e nella Figura 5. Questo processo avviene contemporaneamente a l'output di ASM fa in modo che Silego [3] vada a Silego [4], quindi la prossima volta che la macchina a stati esegue Silego [3], verrà notificato di scegliere lo stato No Message per continuare il processo.
Un altro blocco ASM che è stato utile per questo progetto è la macrocella computazionale F(1). La F(1) può eseguire un elenco di comandi specifici per leggere, memorizzare, elaborare ed emettere i dati desiderati. È in grado di manipolare 1 bit alla volta. In questo progetto il blocco F(1) è stato utilizzato per leggere, ritardare ed emettere bit per controllare alcune LUT e abilitare gli stati (come in Silego [1] per abilitare Silego [2]).
La tabella in Figura 1 spiega come ciascuno dei LED è indirizzato ai pin GPO del GreenPAK; i pin fisici associati sono indirizzati dalla RAM di uscita ASM nella matrice, come mostrato nella Tabella 2.
Come puoi vedere nella Tabella 2, ogni pin del chip era indirizzato a distinte uscite ASM; ASMOUTPUT 1 ha otto (8) uscite tutte utilizzate direttamente collegate a GPO esterni eccetto OUT 4. ASM OUTPUT 0 ha quattro (4) uscite dove OUT 0 e OUT 1 sono direttamente collegate rispettivamente al PIN 4 e al PIN 16; OUT 2 viene utilizzato per ripristinare gli stati LUT5 e LUT6 su Silego [5] e Silego [9] e infine OUT 3 viene utilizzato per impostare LUT6 su Silego [4] e Silego [7]. ASM nRESET non è attivato in questo design, quindi è semplicemente forzato su HIGH per essere connesso a VDD. I LED superiore e inferiore sono stati aggiunti a questo progetto per creare un'animazione aggiuntiva mentre viene visualizzato "SILEGO". Questa animazione riguarda alcune linee che girano nel tempo con il movimento del motore. Queste linee sono LED bianchi, mentre quelle usate per scrivere le lettere sono rosse. Per ottenere questa animazione, abbiamo utilizzato PGEN e CNT0 di GreenPAK. Il PGEN è un generatore di pattern che emetterà il bit successivo nel suo array ad ogni fronte di clock. Abbiamo diviso il periodo di rotazione del motore in 16 sezioni e il risultato è stato impostato sul periodo di uscita di CNT0. Il pattern programmato nel PGEN è mostrato in Figura 6.
Passaggio 3: risultati

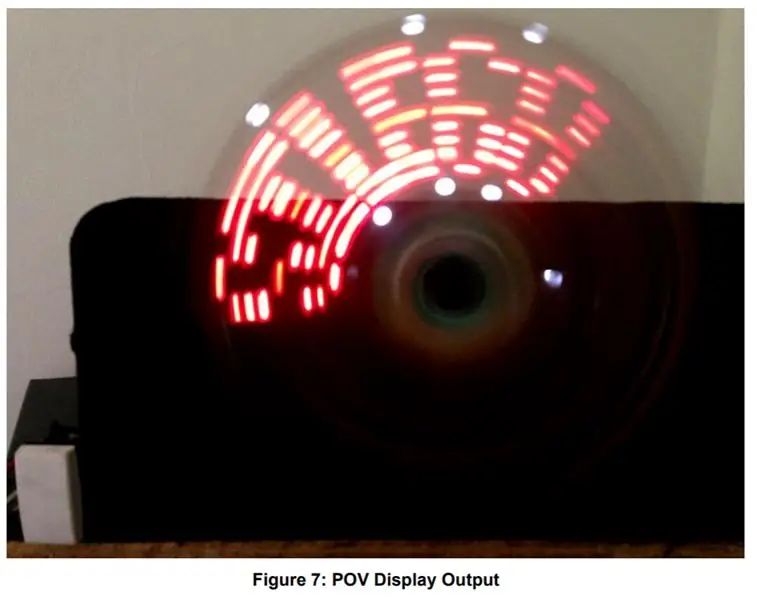
Per testare il design, abbiamo collegato la presa dell'SLG46880 al PCB con un cavo a nastro. Al circuito erano collegate due schede esterne, una delle quali conteneva il regolatore di tensione e l'altra che conteneva l'array di LED. Per iniziare a visualizzare il messaggio per la dimostrazione, abbiamo acceso il circuito logico controllato dal GreenPAK, quindi abbiamo acceso il motore CC. Potrebbe essere necessario regolare la velocità per una corretta sincronizzazione. Il risultato finale è mostrato nella Figura 7. C'è anche un video associato a questa nota applicativa.
ConclusioneIl display Perception of Vision presentato in questo progetto è stato progettato utilizzando un Dialog GreenPAK SLG46880 come controller principale. Abbiamo dimostrato che il design funziona scrivendo la parola "SILEGO" utilizzando i LED. Alcuni miglioramenti che potrebbero essere apportati al design includono:
● Utilizzo di più GreenPAK per aumentare la quantità di possibilità di stati per stampare un messaggio o un'animazione più lunghi.
● Aggiungere più LED all'array. Può essere utile utilizzare LED a montaggio superficiale anziché LED passanti per ridurre la massa del braccio rotante.
● L'inclusione di un microcontrollore potrebbe consentire di modificare il messaggio visualizzato utilizzando i comandi I2C per riconfigurare il progetto GreenPAK. Questo potrebbe essere utilizzato per creare un display dell'orologio digitale che aggiorni le cifre per visualizzare l'ora in modo accurato
Consigliato:
Crea mappe personalizzate per il tuo GPS Garmin: 8 passaggi (con immagini)

Crea mappe personalizzate per il tuo GPS Garmin: se disponi di un GPS Garmin progettato per l'escursionismo e altre attività all'aperto (incluse le serie GPSMAP, eTrex, Colorado, Dakota, Oregon e Montana, tra le altre), non devi accontentati delle mappe scarne che sono state precaricate su di esso. E
Crea il tuo sensore di umidità del suolo con Arduino!!!: 10 passaggi

Crea il tuo sensore di umidità del suolo con Arduino!!!: INFO!!! In questo istruibile, andremo ad interfacciare un sensore di umidità del suolo FC-28 con Arduino. Questo sensore misura il contenuto volumetrico di acqua all'interno del terreno e ci fornisce il livello di umidità come output. Il sensore è dotato sia di ana
Crea il tuo globo LED POV: 5 passaggi (con immagini)

Crea il tuo globo LED POV: in questo progetto ti mostrerò come ho combinato un paio di pezzi di acciaio con un Arduino, una striscia LED APA102 e un sensore ad effetto Hall per creare un globo LED RGB POV (persistenza della visione). Con esso puoi creare tutti i tipi di immagini sferiche
Crea il tuo (tipo di) display trasparente: 7 passaggi

Crea il tuo (tipo di) display trasparente: i display trasparenti sono una tecnologia estremamente interessante che fa sembrare tutto il futuro. Tuttavia ci sono alcuni inconvenienti. Innanzitutto, non ci sono così tante opzioni disponibili. E in secondo luogo, poiché in genere sono display OLED, possono
Crea il tuo display MQTT EInk per tempo, notizie e dati ambientali: 7 passaggi

Crea il tuo display MQTT EInk per tempo, notizie e dati ambientali: "THE" è un mini display informativo MQTT per tempo, notizie e informazioni ambientali. Utilizzando uno schermo eInk da 4,2 pollici, il suo concetto è semplice: visualizzare le informazioni a rotazione, aggiornandole ogni paio di minuti. I dati possono essere qualsiasi feed - f
