
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.



Preparare tutto il materiale per essere utilizzato. Anche se abbiamo bisogno
per utilizzare un Arduino PRO mini, possiamo iniziare a utilizzare un Arduino UNO per ora e torneremo in seguito.
Materiali:
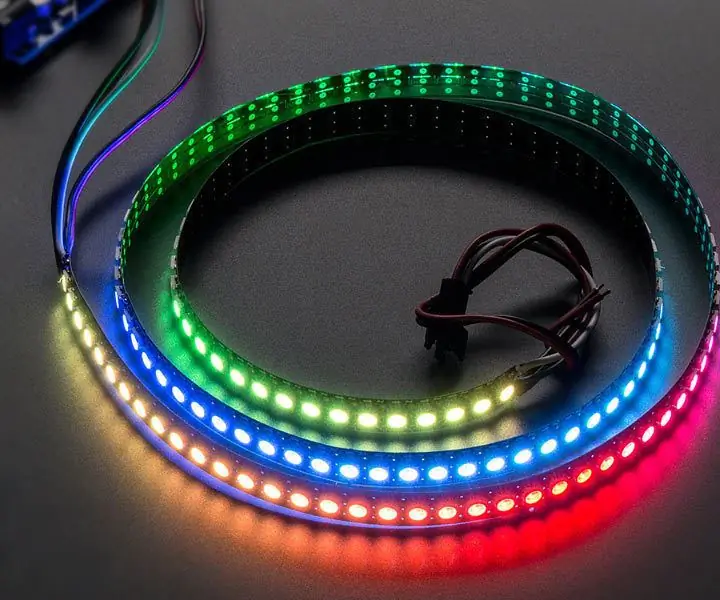
· Strisce di Neo pixel (una corta e una che verrebbe utilizzata)
· Arduino UNO
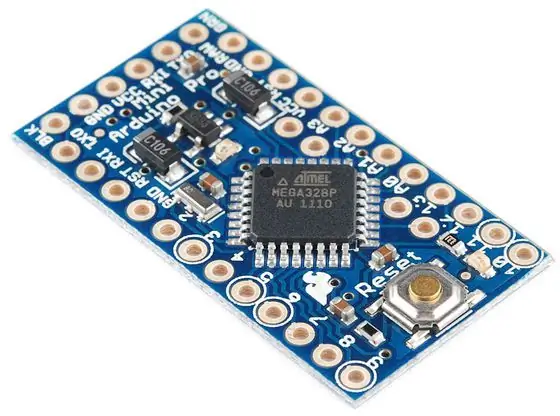
· Arduino Pro Mini
· Resistenza da 330 Ohm
· Sensore sonoro
· Due breadboard
· Cavi per ponticelli
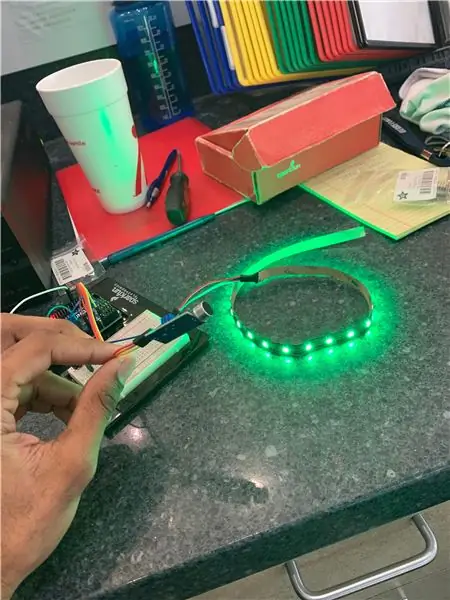
Passaggio 1: illuminare i Neopixel


Ora dobbiamo verificare se i pixel Neo possono illuminarsi con a
codice semplice, controlleremo se possiamo creare colori diversi.
Passaggio 2: fai reagire le luci al suono


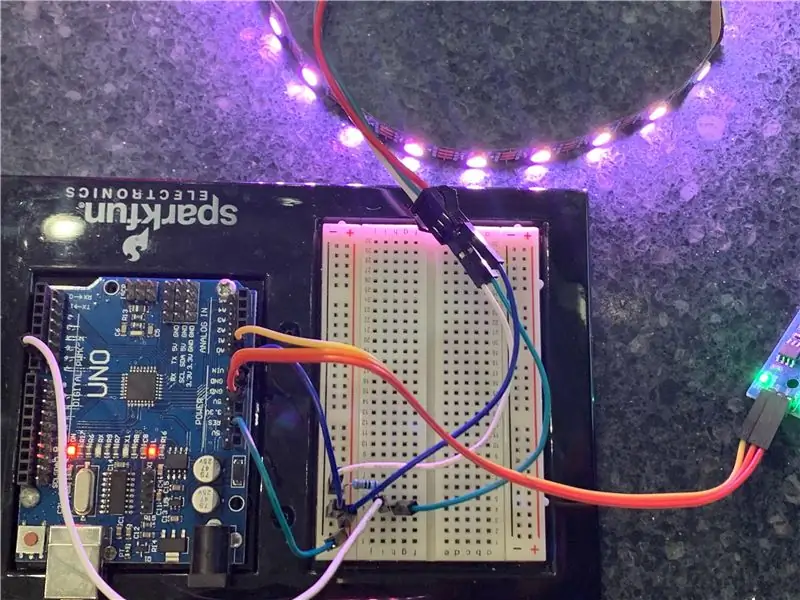
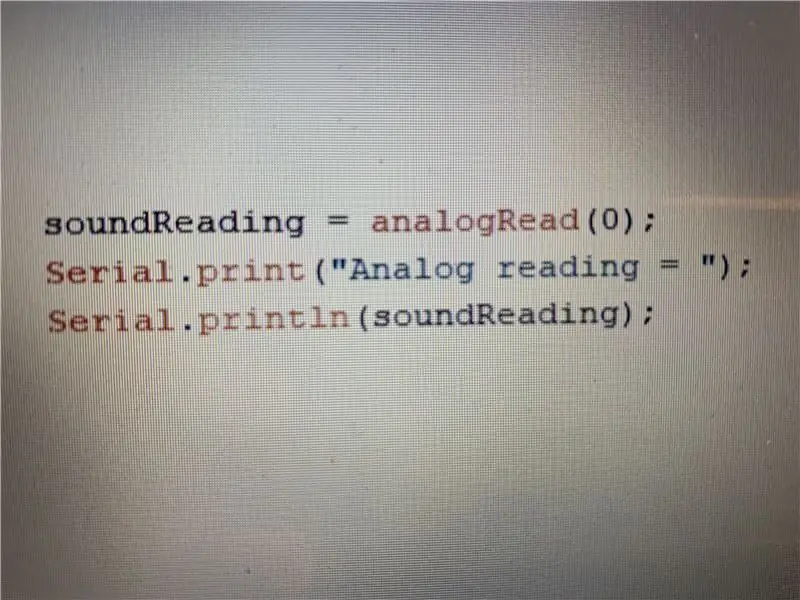
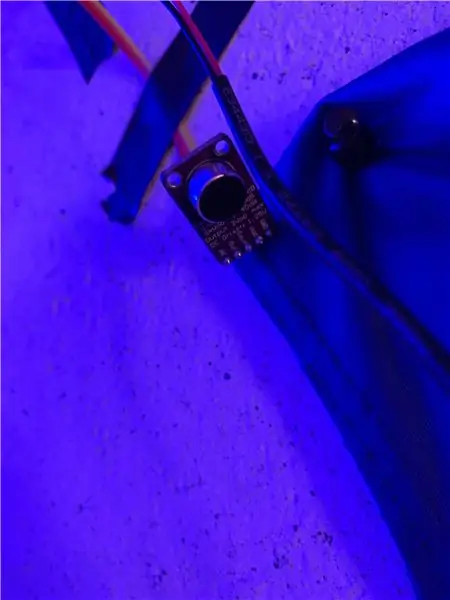
Collegare il sensore del suono e verificare se il sensore del suono fornisce
noi valori precisi. dovrebbero avere un senso, poiché fai rumore i valori dovrebbero variare da 200 ~ 700 nel nostro caso. Ma questi numeri saranno diversi a seconda del sensore.
Il sensore del suono misura il volume, che l'ampiezza della frequenza di un suono, maggiore è l'ampiezza, maggiore sarà la lettura dal sensore del suono.
Passaggio 3: cambia colore con il suono


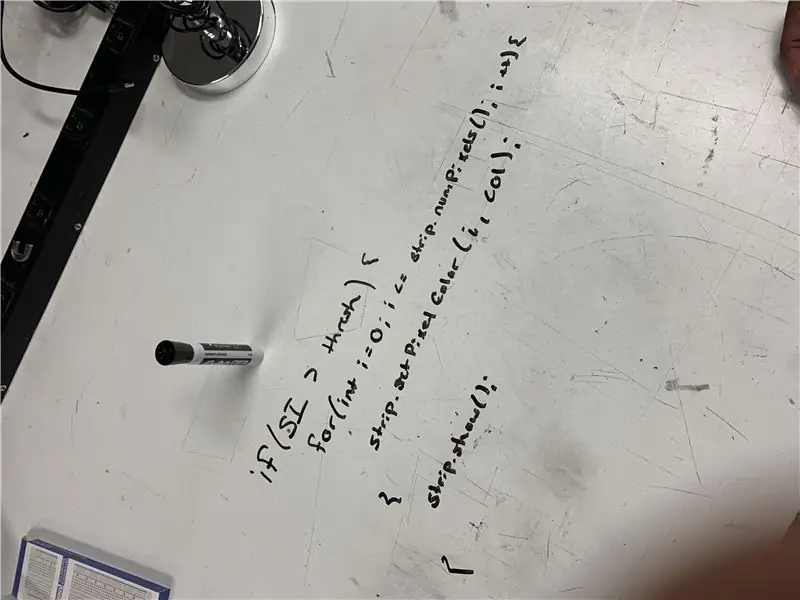
Ora che abbiamo sia il sensore audio che i pixel Neo funzionanti, possiamo iniziare a giocare con il codice per far rispondere la luce ai suoni che senti. Si noti che il sensore del suono è estremamente sensibile quando si cerca di rendere le luci interattive con la lettura del suono.
Dopo aver capito come lavorare con il sensore del suono e la luce, puoi creare il codice in modo che spenga le luci quando il suono raggiunge l'ampiezza che ritieni sia corretta. Nel nostro caso il valore numerico era “soundReading”= 500.
se necessario viene allegato anche il codice utilizzato per questo progetto.
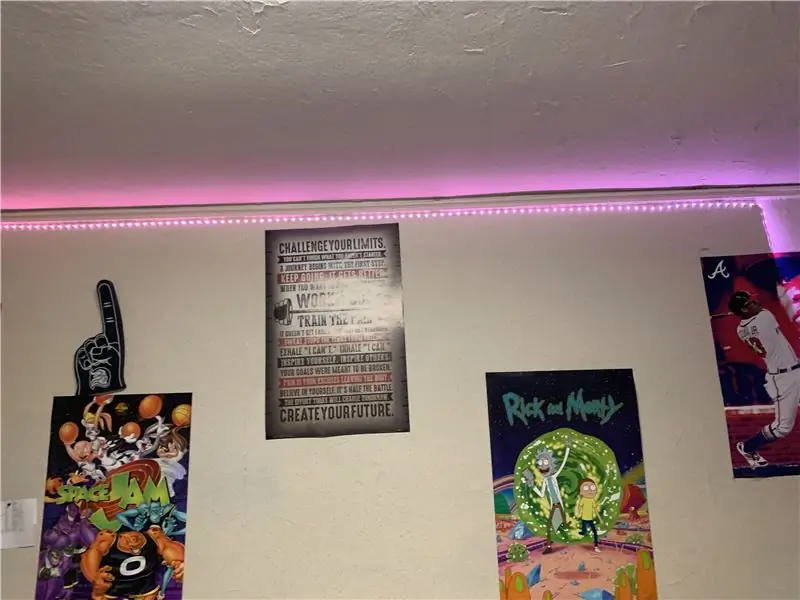
Passaggio 4: tocco finale



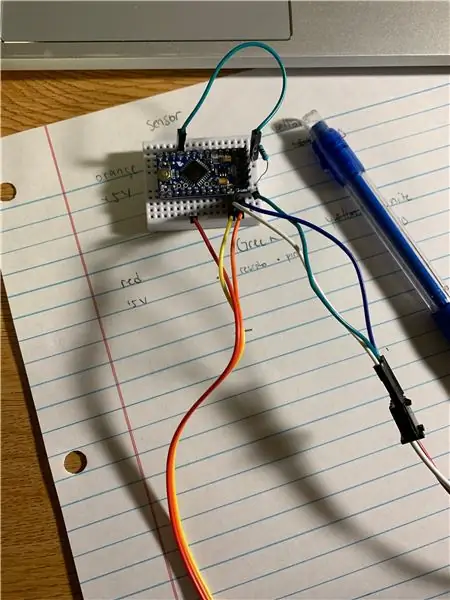
I prossimi due passaggi consistono nel collegare tutto da
Arduino UNO ad Arduino pro mini, assicurati di modificare il numero di pixel presenti sulla striscia.
Consigliato:
Luce LED da scrivania intelligente - Illuminazione intelligente con Arduino - Area di lavoro Neopixel: 10 passaggi (con immagini)

Luce LED da scrivania intelligente | Illuminazione intelligente con Arduino | Neopixels Workspace: Al giorno d'oggi trascorriamo molto tempo a casa, studiando e lavorando virtualmente, quindi perché non rendere il nostro spazio di lavoro più grande con un sistema di illuminazione personalizzato e intelligente basato su Arduino e LED Ws2812b. Qui ti mostro come costruire il tuo Smart Luce LED da scrivania che
Orologio Neopixel Con Tre Anelli Neopixel: 7 Passi

Orologio Neopixel con tre anelli Neopixel: La brillante creazione dell'orologio Neo Pixel di Steve Manley mi ha spinto a creare questa istruzione su come creare un orologio simile con la minima quantità di denaro. (Un'importante abitudine olandese è sempre cercare di risparmiare denaro;-)) Ho scoperto che l'o
Divertimento con giroscopio con anello in neopixel: 4 passaggi (con immagini)

Divertimento con giroscopio con anello in neopixel: in questo tutorial utilizzeremo il giroscopio MPU6050, un anello in neopixel e un arduino per costruire un dispositivo che accende i led corrispondenti all'angolo di inclinazione. Questo è un progetto semplice e divertente e sta per essere montato su una breadboard
Neopixel Ws2812 Arcobaleno LED Glow con M5stick-C - Esecuzione di Rainbow su Neopixel Ws2812 utilizzando M5stack M5stick C Utilizzando Arduino IDE: 5 passaggi

Neopixel Ws2812 Arcobaleno LED Glow con M5stick-C | Esecuzione di Rainbow su Neopixel Ws2812 Utilizzo di M5stack M5stick C Utilizzo di Arduino IDE: Ciao ragazzi in questo tutorial impareremo come utilizzare i LED neopixel ws2812 o la striscia led o la matrice led o l'anello led con la scheda di sviluppo m5stack m5stick-C con Arduino IDE e faremo un motivo arcobaleno con esso
Candela LED Clapper: 7 passaggi (con immagini)

Candela LED Clapper: Tre anni fa ho visto "My New Flame" di MORITZ WALDEMEYER, INGO MAURER UND TEAM 2012 al negozio di souvenir del museo, e innamorarsi dell'idea. Speravo di ricreare qualcosa di affascinante, divertente, funzionale e interessante da guardare, ma
