
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Dopo aver visto un progetto LED small mood cube creato da Earl, ho deciso di fare una versione migliorata del LED Mood Cube. La mia versione sarà più complessa di quella originale, in quanto sarà leggermente più grande di quella originale, avrà due colori in più rispetto al cubo originale (aggiunto giallo e bianco), avrà una rotazione infinita dei colori, ecc. dovrebbe essere un buon progetto per esercitarsi sull'ulteriore utilizzo delle luci a LED per coloro che hanno capito il concetto di collegamento delle luci a LED con i cavi.
Passaggio 1: materiali


Ecco alcuni materiali di cui avrai bisogno per realizzare questo Mood Cube:
- tagliere
- Arduino - (ho Leonardo qui)
- Alimentatore Arduino/cavo USB
- tagliere
- Ponticelli (molti, ho usato 29 fili)
- LED rosso x 2
- LED blu x 2
- LED verde x 2
- LED giallo x 2
- LED bianco x 1
- 9 resistori
- Scatola abbastanza grande da contenere la breadboard (ho usato una scatola da scarpe)
- Coltello multiuso
- Carta
Passaggio 2: codice
Qualche spiegazione per il codice qui fornito:
Il credito dei codici va alla fonte originale del mio progetto in quanto l'editore del progetto ha creato questi codici. Ho semplicemente migliorato alcuni di essi rendendoli più complessi. In alcuni codici, potresti vedere //改 alla fine. Ciò significa che questo codice è stato modificato da me, quindi è diverso dalla mia fonte originale.
Ho anche una versione del codice su Arduino Creator.
/* Codice per la dissolvenza incrociata di 3 LED, rosso, verde e blu (RGB) Per creare dissolvenze, è necessario eseguire due operazioni: 1. Descrivere i colori che si desidera visualizzare 2. Elencare l'ordine in cui si desidera che sbiadiscano
DESCRIVERE UN COLORE:
Un colore è solo una serie di tre percentuali, 0-100, che controllano i LED rosso, verde e blu
Il rosso è il LED rosso a pieno carico, blu e verde spenti
int red = { 100, 0, 0 } Dim white sono tutti e tre i LED al 30% int dimWhite = {30, 30, 30} ecc.
Alcuni colori comuni sono forniti di seguito o creane uno tuo
ELENCO L'ORDINE:
Nella parte principale del programma, è necessario elencare l'ordine in cui si desidera che i colori appaiano, ad es. dissolvenza incrociata (rosso); crossFade(verde); crossFade(blu);
Quei colori appariranno in quell'ordine, svanendo fuori
un colore e nel prossimo
Inoltre, ci sono 5 impostazioni opzionali che puoi regolare:
1. Il colore iniziale è impostato su nero (quindi il primo colore sfuma), ma è possibile impostare il colore iniziale su qualsiasi altro colore 2. Il ciclo interno viene eseguito per 1020 interazioni; la variabile 'wait' imposta la durata approssimativa di una singola dissolvenza incrociata. In teoria, un'attesa di 10 ms dovrebbe produrre una dissolvenza incrociata di ~10 secondi. In pratica, le altre funzioni che il codice sta eseguendo lo rallentano a ~11 secondi sulla mia scheda. YMMV. 3. Se 'repeat' è impostato su 0, il programma eseguirà un ciclo indefinitamente. se è impostato su un numero, eseguirà un ciclo di quel numero di volte, quindi si fermerà sull'ultimo colore della sequenza. (Imposta 'return' su 1 e rendi l'ultimo colore nero se vuoi che sbiadisca alla fine.) 4. C'è una variabile 'hold' opzionale, che mette in pausa il programma per 'hold' millisecondi quando un colore è completo, ma prima che inizi il colore successivo. 5. Impostare il flag DEBUG su 1 se si desidera inviare l'output di debug al monitor seriale.
Gli interni del programma non sono complicati, ma…
sono un po' pignoli -- i meccanismi interni sono spiegati sotto il ciclo principale.
Aprile 2007, Clay Shirky
*
/ Produzione
int ylwPin = 5; // LED giallo, connesso al pin digitale 5 //改 int redPin = 6; // LED rosso, connesso al pin digitale 6 //改 int grnPin = 7; // LED verde, connesso al pin digitale 7 //改 int bluPin = 8; // LED blu, connesso al pin digitale 8 //改 int whiPin = 9; // LED bianco, connesso al pin digitale 9 //改 int ylwPin2 = 10; // LED giallo, connesso al pin digitale 10 //改 int redPin2 = 11; // LED rosso, connesso al pin digitale 11 //改 int grnPin2 = 12; // LED verde, connesso al pin digitale 12 //改 int bluPin2 = 13; // LED blu, collegato al pin digitale 13 //改
// Matrici di colori
int nero[9] = { 0, 0, 0, 0, 0, 0, 0, 0, 0 };//改 int bianco[9] = { 100, 100, 100, 100, 100, 100, 100, 100, 100 };//改 int rosso[9] = { 0, 0, 100, 0, 0, 0, 100, 0, 0 };//改 int verde[9] = { 0, 100, 0, 0, 0, 0, 0, 100, 0 };//改 int blu[9] = { 0, 0, 0, 100, 0, 0, 0, 0, 100 };//改 int giallo[9] = { 100, 0, 0, 0, 0, 100, 0, 0, 0 }; //改 int viola[9] = { 0, 50, 0, 50, 0, 0, 50, 0, 50 }; //改 int orange[9] = { 50, 50, 0, 0, 0, 50, 50, 0, 0 }; //改 int pink[9] = { 0, 50, 0, 0, 50, 0, 0, 50, 0, }; //改 // ecc.
// Imposta il colore iniziale
int redVal = nero[0]; int grnVal = nero[1]; int bluVal = nero[2]; int ylwVal = nero[3]; //改 int whiVal = nero[4]; //改
int attesa = 15; // Ritardo di crossFade interno di 10 ms; aumenta per dissolvenze più lente //改
int tenere = 1; // Mantieni opzionale quando un colore è completo, prima della successiva dissolvenza incrociata //改 int DEBUG = 1; // contatore di DEBUG; se impostato a 1, riscriverà i valori tramite seriale int loopCount = 60; // Con quale frequenza deve essere segnalato DEBUG? int ripetizione = 0; // Quante volte dovremmo eseguire il ciclo prima di fermarci? (0 per nessun arresto) //改 int j = 0; // Contatore loop per ripetizione
// Inizializza le variabili di colore
int prevR = redVal; int prevG = grnVal; int prevB = bluVal; int prevY = ylwVal; int prevW = whiVal; //改
// Imposta le uscite LED
void setup() { pinMode(redPin, OUTPUT); // imposta i pin come output pinMode(grnPin, OUTPUT); pinMode(bluPin, OUTPUT); pinMode(ylwPin, OUTPUT); //改 pinMode(whiPin, OUTPUT); //改 pinMode(grnPin2, OUTPUT); //改 pinMode(bluPin2, OUTPUT); //改 pinMode(ylwPin2, OUTPUT); //改 pinMode(redPin2, OUTPUT); //改
if (DEBUG) { // Se vogliamo vedere i valori per il debug…
Serial.begin(9600); // …imposta l'uscita seriale } }
// Programma principale: elenca l'ordine delle dissolvenze incrociate
void loop() { crossFade(rosso); crossFade(verde); crossFade(blu); crossFade(giallo); crossFade(bianco); dissolvenza incrociata (rosa); crossFade(viola); crossFade(arancione);
if (repeat) { // Facciamo un ciclo finito di volte?
j += 1; if (j >= ripeti) { // Siamo già arrivati? uscita(j); // Se è così, fermati. } } }
/* SOTTO QUESTA RIGA C'È LA MATEMATICA -- NON DEVI CAMBIARE QUESTO PER LE BASI
Il programma funziona così:
Immagina una dissolvenza incrociata che sposta il LED rosso da 0-10, il verde da 0-5 e il blu da 10 a 7, in dieci passaggi. Vorremmo contare i 10 passaggi e aumentare o diminuire i valori del colore con incrementi uniformi. Immagina che un + indichi aumentare un valore di 1 e un - equivale a ridurlo. La nostra dissolvenza in 10 fasi sarebbe simile a:
1 2 3 4 5 6 7 8 9 10
R + + + + + + + + + + G + + + + + B - - -
Il rosso sale da 0 a 10 in dieci passi, il verde da
0-5 in 5 passaggi, e il blu scende da 10 a 7 in tre passaggi.
Nel programma reale, le percentuali di colore vengono convertite in
0-255 valori e ci sono 1020 passi (255*4).
Per capire quanto grande dovrebbe essere il passo tra uno su o
down-tick di uno dei valori LED, chiamiamo calcoloStep(), che calcola la distanza assoluta tra i valori iniziale e finale, quindi divide quella distanza per 1020 per determinare la dimensione del passaggio tra le regolazioni del valore. */
int calcolaStep(int prevValue, int endValue) {
int passo = endValue - prevValue; // Qual è il divario complessivo? if (step) { // Se è diverso da zero, step = 1020 / step; // divide per 1020 } return passo; }
/* La funzione successiva è calcolaVal. Quando il valore del ciclo, i, raggiunge la dimensione del passo appropriata per uno dei colori, aumenta o diminuisce il valore di quel colore di 1. (R, G e B sono calcolati separatamente.) */
int calcolaVal(int step, int val, int i) {
if ((step) && i % step == 0) { // Se step è diverso da zero ed è ora di cambiare un valore, if (step > 0) { // incrementa il valore se step è positivo… val += 1; } else if (passo 255) { val = 255; } else if (val < 0) { val = 0; } ritorno val; }
/* crossFade() converte i colori percentuali in a
0-255, quindi esegue un ciclo 1020 volte, verificando se il valore deve essere aggiornato ogni volta, quindi scrivendo i valori del colore sui pin corretti. */
void crossFade(int color) { //改
// Converti in 0-255 int R = (color[0] * 255) / 100; int G = (colore[1] * 255) / 100; int B = (colore[2] * 255) / 100; int Y = (colore[3] * 255) / 100; //改 int W = (colore[4] * 255) / 100; //改
int stepR = calcolaStep(prevR, R);
int passoG = calcolaPasso(prevG, G); int stepB = calcolaStep(prevB, B); int stepY = calcolaStep(prevY, Y); //改 int stepW = calcolaStep(prevW, W); //改
for (int i = 0; i <= 1020; i++) { redVal = calcolaVal(stepR, redVal, i); grnVal = calcolaVal(stepG, grnVal, i); bluVal = calcolaVal(passoB, bluVal, i); ylwVal = calcolaVal(stepY, ylwVal, i); //改 whiVal = calcolaVal(stepW, whiVal, i); //改
analogWrite(redPin, redVal); // Scrivi i valori correnti sui pin LED
analogWrite(grnPin, grnVal); analogWrite(bluPin, bluVal); analogWrite(ylwPin, ylwVal); //改 analogWrite(whiPin, whiVal); //改 analogWrite(grnPin2, grnVal); //改 analogWrite(bluPin2, bluVal); //改 analogWrite(ylwPin2, ylwVal); //改 analogWrite(redPin2, redVal); //改
ritardo (attesa); // Pausa per 'aspetta' millisecondi prima di riprendere il ciclo
if (DEBUG) { // Se vogliamo un output seriale, lo stampiamo su
if (i == 0 o i % loopCount == 0) { // all'inizio e ogni loopCount moltiplicato per Serial.print("Loop/RGBYW: #"); Serial.print(i); Serial.print(" | "); Serial.print(redVal); Serial.print(" / "); Serial.print(grnVal); Serial.print(" / "); Serial.println(bluVal); Serial.print(" / "); Serial.println(ylwVal); //改 Serial.print(" / "); //改 Serial.println(whiVal); //改 Serial.print(" / "); //改 } DEBUG += 1; } } // Aggiorna i valori correnti per il ciclo successivo prevR = redVal; prevG = grnVal; prevB = bluVal; prevY = ylwVal; //改 prevW = whiVal; //改 delay(hold); // Pausa per millisecondi di 'attesa' facoltativi prima di riprendere il ciclo }
Passaggio 3: configurazione



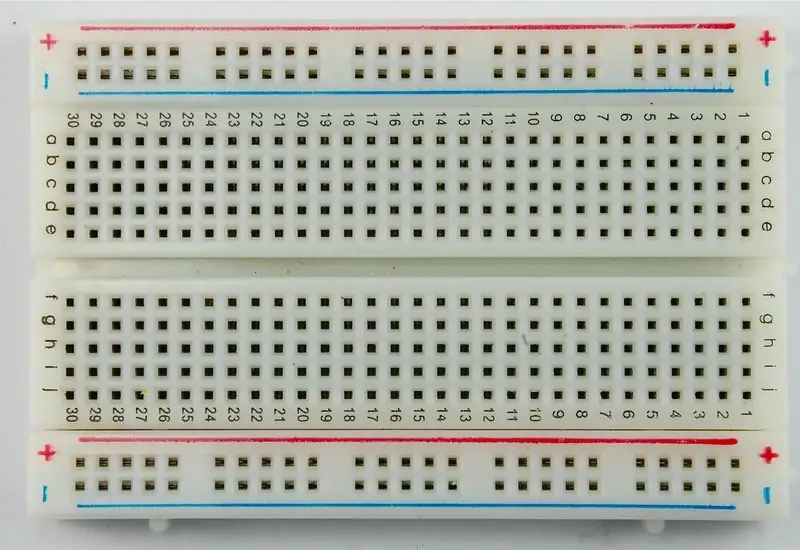
- Prendi la breadboard.
-
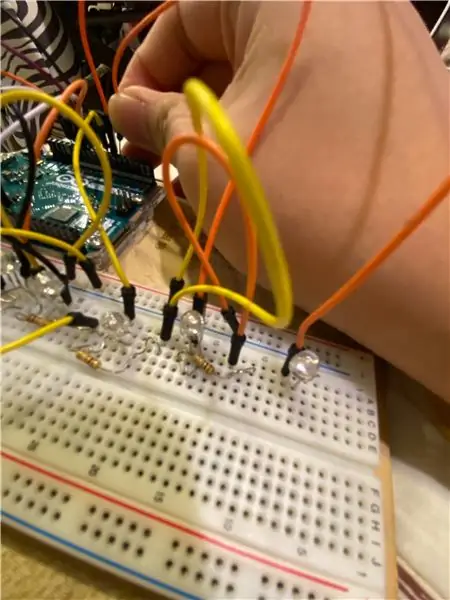
Demo dei cavi di collegamento in modo che una luce LED possa brillare:
- Metti il LED sulla breadboard. Posiziona l'estremità più lunga a sinistra e l'estremità più corta a destra.
- Posizionare un'estremità di un ponticello su un punto che si trova sulla stessa fila con l'estremità più lunga del LED. Posiziona l'altra estremità sulla sezione PWM digitale. Il codice specificava i led gialli da collegare a 10 e 5, quelli rossi a 6 e 11, quelli blu a 8 e 13, quelli verdi a 7 e 12 e infine led bianchi a 9.
- Posiziona un'estremità di un resistore sulla stessa riga con l'estremità più corta del LED. Metti l'altra estremità da qualche parte vicino.
- Posizionare un'estremità di un altro ponticello con la stessa riga con l'estremità del resistore che non si trova sulla stessa riga con l'estremità più corta del LED. Posizionare l'altra estremità del filo sulla riga di carica negativa.
- Posizionare un'estremità di un altro ponticello sulla riga di carica negativa e posizionare l'altra estremità su GND.
- Ripeti il passaggio 2 per 8 volte finché vuoi che 9 LED si illuminino
-
Posiziona la breadboard all'interno della scatola. Alcuni promemoria qui:
- Ho usato un alimentatore. Crea un piccolo foro per i fili usando un taglierino per passare attraverso la scatola e collegarlo alla breadboard.
- Assicurati che la scatola sia aperta su un lato. Una scatola da scarpe ha già un lato aperto. Se la scatola è completamente chiusa, taglia un lato della scatola per creare uno spazio aperto.
- Coprire il lato con niente con la carta. Questo serve per far brillare le luci a LED attraverso la carta.
Consigliato:
Aggiungi un altoparlante esterno per migliorare la qualità del suono: 5 passaggi

Aggiungi un altoparlante esterno per migliorare la qualità del suono: la qualità del suono di questa piccola radiosveglia era terribile! Tutto il resto della radio è fantastico, facilità d'uso, ricarica del telefono, display, ecc. La cura è usare un altoparlante esterno e piu 'grande e', meglio 'e
Riconoscimento del colore con sensore TCS230 e Arduino [codice di calibrazione incluso]: 12 passaggi
![Riconoscimento del colore con sensore TCS230 e Arduino [codice di calibrazione incluso]: 12 passaggi Riconoscimento del colore con sensore TCS230 e Arduino [codice di calibrazione incluso]: 12 passaggi](https://i.howwhatproduce.com/images/009/image-24229-j.webp)
Riconoscimento colore con sensore TCS230 e Arduino [codice di calibrazione incluso]: PanoramicaIn questo tutorial imparerai a conoscere il sensore TCS230 e come usarlo con Arduino per riconoscere i colori. Alla fine di questo tutorial, troverai un'idea affascinante per creare una penna color picker. Con questa penna, puoi scansionare i colori del
Riparare e Migliorare una Luce Notturna: 5 Passaggi (con Immagini)

Riparare e migliorare una luce notturna: ciao a tutti, oggi sul banco di guarigione abbiamo questa piccola lampada da notte che appartiene a mia figlia. Non funziona più, quindi cercheremo di risolverlo e anche di migliorarlo in quanto ha un terribile sfarfallio. Questa riparazione riguarda la tensione di rete. Se maltrattato
VHT Special 6 Mod di commutazione dei canali Ultra (incluso interruttore a pedale): 10 passaggi (con immagini)

VHT Special 6 Ultra Channel Switching Mod (inc. Footswitch): Questo è il mio primo istruibile. Di recente mi sono procurato una testata speciale 6 Ultra VHT e la adoro, tranne per il fatto di dover scollegare il cavo della chitarra per cambiare canale! Ho notato che gli altri si sentono allo stesso modo, quindi ho deciso di cambiarlo. Suo
Converti Bose QC25 in wireless con microfono incluso per meno di 15 dollari!: 4 passaggi (con immagini)

Converti Bose QC25 in wireless con microfono incluso per meno di 15 dollari!: Questo non è l'hack più carino ma è il modo più economico ed elegante per rendere wireless le fantastiche cuffie bose QC25 anche con il microfono funzionante! Avremo bisogno di acquistare solo 2 pezzi economici e qualcosa da carteggiare:1: l'adattatore Nokia per convertire
