
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.



INTRODUZIONE
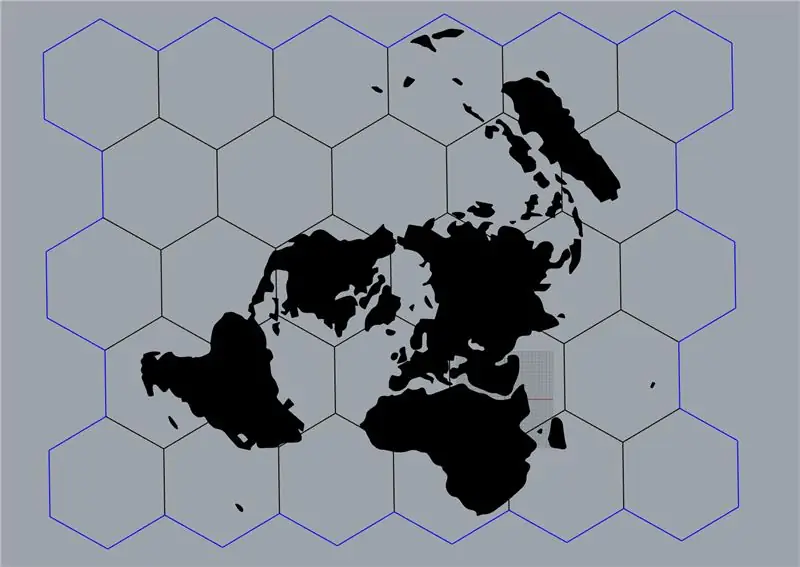
La pagina seguente ti istruirà su come creare un progetto Arduino, che ha due funzioni principali: decorazione semplice con illuminazione e gioco di puzzle di musica popolare, che incorpora i campi della geografia, della geometria, delle mappe, delle Nazioni Unite e della musica tutti insieme in uno. Basandosi sulla struttura degli esagoni, il dispositivo ritrae la mappa del mondo nella proiezione equidistante azimutale, che è la forma di proiezione cartografica utilizzata dalle Nazioni Unite (e il suo simbolo).
Quando si attiva la modalità di decorazione, i continenti della mappa si illuminano in diversi colori determinati da combinazioni casuali di valori RGB attraverso l'uso di LED RGB.
La modalità di gioco, invece, richiede che gli utenti riconoscano l'origine delle canzoni di musica popolare (selezionate generando numeri casuali da 1 a 20) e mettano la tavola continentale della sua risposta nella posizione corrispondente sulla tavola di legno principale all'interno di un set tempo (preimpostato per 1 minuto).
_
FORNITURE
Materiali reali
- LED RGB da 5 mm *20
- fili
- Resistori *9
- Scheda Arduino *1 (qualsiasi tipo)
- Tagliere *3
- Pulsanti *7
- Tabellone LCD I2C *1
- Scatola di cartone (13*9*5,7 pollici; 33*23*14,5 cm)
- Tavola di legno (37,5*29*0,8 cm)
- Tavole acriliche (trasparente * 2, semitrasparente * 1)
- Caricabatterie portatile *1
Utensili:
- Lama *1
- Adesivi a polimerizzazione UV *1
- Nastro biadesivo *1 rotolo
- Pistola per colla a caldo *1
Macchine:
Macchina da taglio laser
Software:
- Adobe Illustrator
- Adobe Photoshop
- Rhino 3D
Passaggio 1: progettare la scheda
Puoi scaricare direttamente il file allegato o seguire i passaggi seguenti.
Delineare la mappa
-
Scarica uno schema della mappa da Google
- "logo delle nazioni unite" di Google
- Seleziona "strumenti - dimensione - grande"
- Scarica la tua immagine preferita (quella utilizzata da questo progetto: link) *Cerca di non selezionare quelle con linee complicate che si sovrappongono alle terre continentali*
-
Trasferisci la mappa scaricata nella versione stampabile
- Colora le regioni indesiderate in bianco utilizzando la funzione pennello in Adobe Photoshop
- Esporta il file (JPEG)
- Importa il file in Adobe Illustrator e usa la funzione "traccia immagine" per tracciare la mappa
- Esporta il file (dxf)
Aggiunta dello sfondo esagonale
- Importa il file dxf in Rhino
- Selezionare la funzione "poligono" e digitare "6" per l'opzione "NumLati"
- Digitare "3.5" per il valore del raggio
- Disegna 28 esagoni di uguali dimensioni
- Esporta il file in 3dm
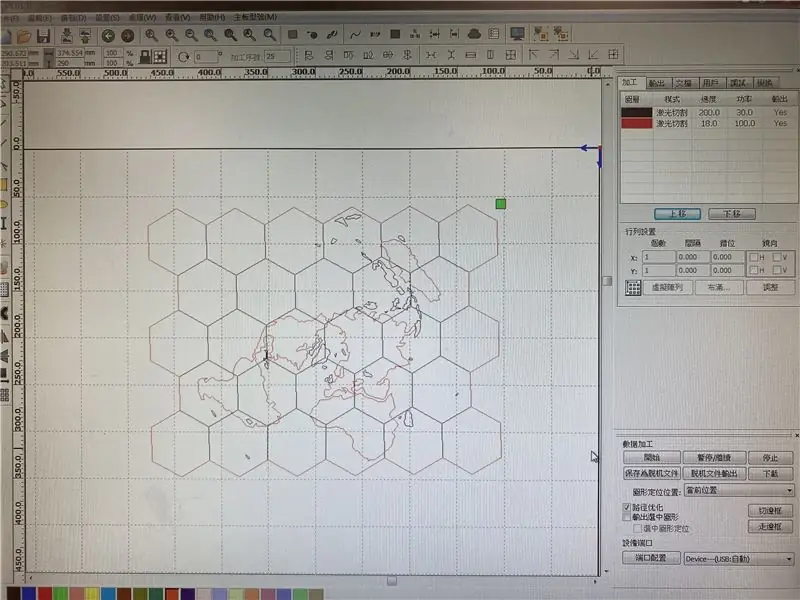
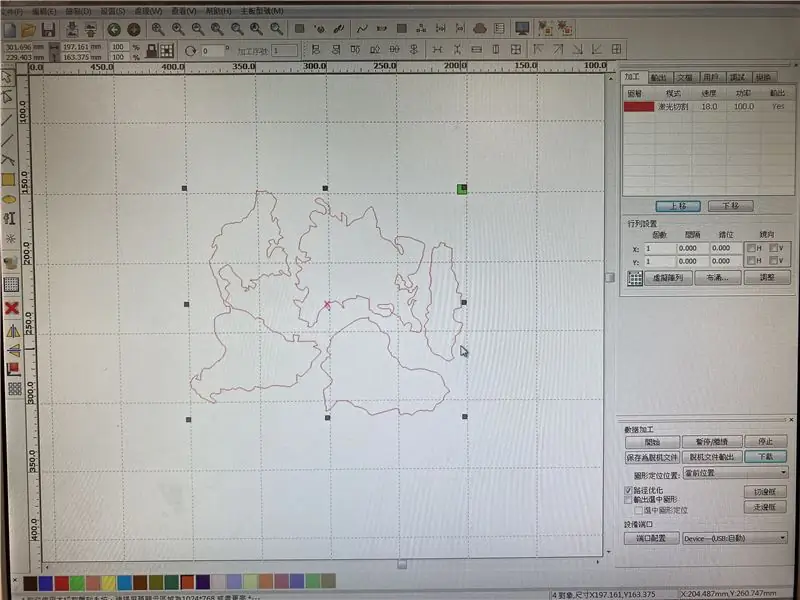
Passaggio 2: taglio laser





- Importa il file precedentemente completato in xxx.
- Usando la macchina da taglio laser, stampa il corpo principale sulla tavola di legno e i continenti sulle tavole acriliche (2 trasparenti e 1 semitrasparente) (i video sono forniti sopra)
Passaggio 3: crea il dispositivo



Tavole dopo il taglio laser
-
Continenti acrilici
- Usa gli adesivi polimerizzabili ai raggi UV per incollare insieme le tre tavole di ciascun continente (con il semitrasparente come strato intermedio)
- Usa la luce UV per illuminare le regioni incollate per consentire alle colle di solidificarsi
-
Fondazione tavola di legno
- Rimuovere manualmente le piccole regioni di terra bloccate sulla tavola di legno principale
- *Se una qualsiasi parte della tavola di legno è rotta, usa gli adesivi polimerizzabili ai raggi UV per incollarli di nuovo*
Costruzione della base (fondamento inferiore dell'intero dispositivo)
- Trova una scatola di cartone di dimensioni adeguate, con dimensioni vicine a 13*9*5,7 pollici (33*23*14,5 cm)
- Usando la tavola di legno come modello di riferimento, traccia le parti continentali sulla superficie superiore della scatola
- Traccia la parte inferiore dei pulsanti sulla superficie superiore della scatola, con ogni pulsante centrato all'interno di ciascuna parte continentale tracciata
- Usa una lama per tagliare le parti del bottone seguendo le tracce
- All'interno delle parti continentali tracciate, utilizzare una lama per tagliare brevi segmenti che circondano il bottone
- Traccia altre due parti inferiori del pulsante sul lato destro della scatola (prova ad allineare le tracce con la stessa altezza)
- Traccia il tabellone LCD sul lato destro della scatola (sopra i due pulsanti nel passaggio precedente)
- Utilizzare una lama per tagliare le due parti dei pulsanti e la parte LCD seguendo le tracce nei passaggi 6 e 7
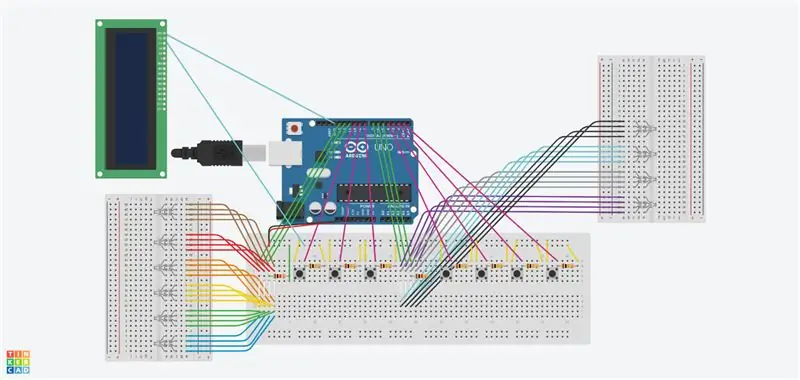
Passaggio 4: costruire i circuiti

Facendo riferimento agli schemi sopra, costruire il circuito.
Nota:
- Le resistenze per i led RGB e quelle dei pulsanti sono diverse, GUARDA BENE!
-
Poiché la scheda display LCD sopra non ha il modello I2C, non è collegata perfettamente. (I tabelloni LCD con i modelli I2C devono solo collegare quattro pin)
- Collega i GND sul displayer e sulla scheda Arduino
- Collegare il VCC sul displayer con i pin positivi sulla breadboard
- Collega gli SDA sul displayer e sulla scheda Arduino
- Collega gli SCL sul displayer e la scheda Arduino
Passaggio 5: carica il codice
Il codice per questo progetto può essere trovato qui o sotto.
Ogni riga di codifica ha una nota a margine che ne spiega lo scopo e la funzione.
Nota:
- Tutti i pin D specifici possono essere modificati e regolati in base al layout del circuito
- Tutti i secondi ritardati possono essere modificati in valori diversi, ma NON ELIMINARLI! (Questi secondi ritardati consentono al codice di scorrere in modo più logico. Senza di essi, alcune parti del codice potrebbero non funzionare!)
- Alla riga 24 (l'introduzione del "loop for"), puoi designare il numero di ripetizioni per le quali desideri eseguire il loop (il valore originale è 5)
- La combinazione di colori dei LED RGB nei loop "se premuto" e "se non premuto" di ciascun pulsante può essere regolata e personalizzata. (In origine, i LED RGB si illuminavano in verde se premuti mentre si illuminavano in rosso se non premuti. È possibile modificare i valori per avere colori creativi per rispondere RIGHT e WRONG)
#includere
#include LiquidCrystal_I2C lcd_I2C_27(0x27, 16, 2); // imposta l'indirizzo LCD per un display a 16 caratteri e 2 righe int _R; //introduciamo la variabile R, che sta per il valore Red dei LED RGB int _G; //introduciamo la variabile G, che sta per il valore di Green dei LED RGB int _B; //introduciamo la variabile B, che sta per il valore Blue dei LED RGB int _SongNumber; //introduci la variabile SongNumber void setup() { pinMode(10, INPUT); // imposta D10 come input per il pulsante di decorazione della mappa pinMode(9, INPUT); // imposta D9 come input per il pulsante del gioco puzzle pinMode(8, INPUT); // imposta D8 come input per il pulsante Eurasia pinMode(4, INPUT); // imposta D4 come input per il pulsante Nord America pinMode(3, INPUT); // imposta D3 come input per il pulsante Sud America pinMode(2, INPUT); // imposta D2 come input per il pulsante Africa pinMode(1, INPUT); // imposta D1 come input per il pulsante Oceania lcd_I2C_27.init (); // inizializza il tabellone LCD lcd_I2C_27.backlight(); //accende la retroilluminazione del tabellone LCD } void loop() { if (digitalRead(10)) { //se viene premuto il pulsante di decorazione della mappa for (int i = 0; i <5; ++i) { //esegui il seguente ciclo per 5 volte _R = random(0, 1023); // assegna alla variabile R un valore casuale da 0 a 1023 _G = random(0, 1023); // assegna alla variabile G un valore casuale da 0 a 1023 _B = random(0, 1023); // assegna alla variabile B un valore casuale da 0 a 1023 analogWrite(13, (_R / 4)); //il valore R dei LED RGB del primo gruppo sostituisce e scrive il valore della variabile da 0 a 255 analogWrite(12, (_G / 4)); //il valore G dei LED RGB del primo gruppo sostituisce e scrive il valore della variabile da 0 a 255 analogWrite(11, (_B / 4)); //il valore B dei LED RGB del primo gruppo sostituisce e scrive il valore della variabile da 0 a 255 analogWrite(7, (_R / 4)); //il valore R dei LED RGB del secondo gruppo sostituisce e scrive il valore della variabile da 0 a 255 analogWrite(6, (_G / 4)); //il valore G dei LED RGB del secondo gruppo sostituisce e scrive il valore della variabile da 0 a 255 analogWrite(5, (_B / 4)); //il valore B dei LED RGB del secondo gruppo sostituisce e scrive il valore della variabile da 0 a 255 delay(3000); // attendi 3000 millisecondi (3 secondi) } //poiché i valori della variabile R, G, B sono determinati nel ciclo, ci sarebbero cinque diverse combinazioni di colori per ciclo } if (digitalRead(9)) { //if viene premuto il pulsante del gioco puzzle _SongNumber = random(1, 20); // assegna alla variabile SongNumber un valore casuale da 1 a 20 lcd_I2C_27.setCursor(0, 0); // imposta il cursore, il conteggio inizia con 0 lcd_I2C_27.print(_SongNumber); // stampa il valore di SongNumber sul tabellone LCD analogWrite(13, 0); //reimposta e scrive il valore di D13 come 0 analogWrite(12, 0); //reset e scrivere il valore di D12 come 0 analogWrite(11, 0); //reset e scrivere il valore di D11 come 0 analogWrite(7, 0); //reimposta e scrive il valore di D7 come 0 analogWrite(6, 0); //reimposta e scrive il valore di D6 come 0 analogWrite(5, 0); //reimposta e scrive il valore di D5 come 0 if (_SongNumber>= 1 && _SongNumber = 4 && _SongNumber = 7 && _SongNumber = 11 && _SongNumber = 15 && _SongNumber = 18 && _SongNumber <= 20) { //se il valore di SongNumber variabile va da 18 a 20 delay (60000); // attende 60000 millisecondi affinché i giocatori ascoltino la musica folk (60 secondi; 1 min) if (digitalRead(1)) { //se viene premuto il pulsante Oceania analogWrite(13, 0); //analogScrive il valore di D13 come 0 analogWrite(12, 255); //analogWrite il valore di D12 come 255 analogWrite(11, 0); //analogScrive il valore di D11 come 0 analogWrite(7, 0); //analogWrite il valore di D7 come 0 analogWrite(6, 255); //analogWrite il valore di D6 255 analogWrite(5, 0); //analogWrite il valore di D5 come 0 } //tutti i LED RGB brillerebbero di colore verde else { //se il pulsante Oceania non viene premuto analogWrite(13, 255); //analogWrite il valore di D13 come 255 analogWrite(12, 0); //analogScrive il valore di D12 come 0 analogWrite(11, 0); //analogWrite il valore di D11 come 0 analogWrite(7, 255); //analogWrite il valore di D7 come 255 analogWrite(6, 0); //analogScrive il valore di D6 come 0 analogWrite(5, 0); //analogScrivi il valore di D5 come 0 } //tutti i LED RGB brillerebbero in rosso } //poiché le risposte corrette per SongNumber da 18 a 20 sono tutte Oceania, questo "se loop" accede se la risposta del giocatore è corretta o non lcd_I2C_27.clear(); //cancella il ritardo del tabellone LCD (1000); // attendi 1000 millisecondi (1 secondo) } }
Passaggio 6: finitura del dispositivo
- Aprire la scatola di cartone e inserire i circuiti precedentemente costruiti (compresi tutti gli elementi, es: tre breadboard, la scheda Arduino, il caricatore portatile)
-
Facendo riferimento al codice e alle parti continentali tracciate sulla parte superiore della scatola, inserisci i pulsanti in ciascuna delle posizioni corrispondenti
*Puoi fare riferimento alle note a margine dietro i codici per assicurarti quale pulsante pin è per quale continente*
- Metti i due "pulsanti funzione" (mappa-deco di D10 e puzzle-game di D9) in ciascuna delle parti tagliate sul lato destro della scatola
- Installare il tabellone LCD nella sua parte tagliata sul lato destro della scatola
- Aprire la scatola e assicurarsi che tutti i cavi siano collegati correttamente alle schede
- Attacca la base della tavola di legno alla parte superiore della scatola usando del nastro biadesivo (assicurati di allinearla correttamente in modo che i bottoni possano adattarsi perfettamente alla parte tagliata delle tavole di legno)
- Usa la pistola per colla a caldo per riempire le parti piccole della regione (non i continenti principali)
Passaggio 7: FATTO!!!!
Per il gioco puzzle, vai al link per la playlist di prova!
Consigliato:
Gioco di puzzle di memoria utilizzando un BBC MicroBit: 7 passaggi

Memory Puzzle Game Usando un BBC MicroBit: Se non sai cos'è un BBC MicroBit, è fondamentalmente un dispositivo davvero piccolo che puoi programmare per avere input e output. Un po' come un Arduino, ma più articolato. Quello che mi è davvero piaciuto del MicroBit è che ha due input incorporati b
Lampada LED Puzzle WebApp con ESP32: 5 passaggi (con immagini)

Lampada LED Puzzle WebApp con ESP32: ho giocato con le strisce LED per anni e recentemente mi sono trasferito a casa di un amico dove non potevo fare grandi cambiamenti come montare la striscia sulle pareti, quindi ho messo insieme questa lampada che ha un singolo filo che esce per l'alimentazione e può essere plac
Orecchini Secrete Map: 7 passaggi

Secrete Map Earrings…: le mappe sono fondamentali per la ricerca all'interno della geografia umana poiché danno un contesto alle informazioni demografiche. Le mappe consentono inoltre ai geografi umani di fornire prove visive a sostegno di affermazioni che possono essere manipolate in tecniche di presentazione come coroplet
Smart Map of Idaho con LED Data + Art: 8 passaggi (con immagini)

Smart Map of Idaho With LED Data + Art: ho sempre voluto un modo per visualizzare artisticamente e dinamicamente i dati geografici tramite "pittura" una mappa con la luce. Vivo in Idaho e amo il mio stato, quindi ho pensato che questo sarebbe stato un ottimo punto di partenza! Oltre ad essere un'opera d'arte con
Visualizzazione dei dati di trasporto con Google Map: 6 passaggi

Visualizzazione dei dati di trasporto con Google Map: di solito desideriamo registrare vari dati durante la bicicletta, questa volta abbiamo utilizzato il nuovo Wio LTE per tracciarli
