
Sommario:
- Forniture
- Passaggio 1: creare un progetto utilizzando la piattaforma di codifica basata su blocchi online, Makecode
- Passaggio 2: qual è il gioco?
- Passaggio 3: è TEMPO DI CODIFICA!
- Passaggio 4: ripetere questo per ogni livello con l'incremento di due lettere
- Passaggio 5: ottenere la risposta
- Passaggio 6: verifica della risposta
- Passaggio 7: fatto
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.


Se non sai cos'è un BBC MicroBit, è fondamentalmente un dispositivo molto piccolo che puoi programmare per avere input e output. Un po' come un Arduino, ma più articolato.
Quello che mi è veramente piaciuto del MicroBit è che ha due pulsanti di input incorporati e una matrice led 5 x 5!
Quindi, ho pensato, perché non creare un gioco di puzzle di memoria semplice da realizzare, ma difficile da giocare!
ps: se non vuoi codificare, allegherò il file.hex da caricare direttamente su MicroBit.
Forniture
Tutto ciò che serve è
1) BBC MicroBit
2) Laptop o PC per programmare il Microbit
3) Un po' di pazienza!
Passaggio 1: creare un progetto utilizzando la piattaforma di codifica basata su blocchi online, Makecode
Vai su https://makecode.microbit.org/ e crea un nuovo progetto. Qui è dove creeremo il codice per il nostro gioco.
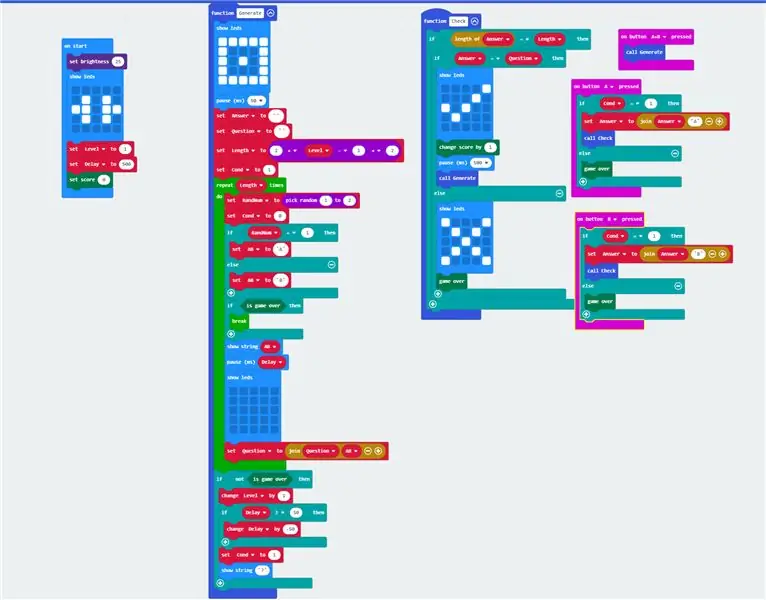
Ecco il mio codice allegato:
Passaggio 2: qual è il gioco?
Bene, pensa a questo come un gioco a due pulsanti Simon Says.
Lo schermo mostrerà una serie di combinazioni di A e B e il giocatore deve memorizzare la sequenza e poi inserirla usando i pulsanti A e B sul MicroBit.
Per rendere il gioco progressivamente più difficile, aumenteremo il numero di lettere di 2 a ogni round e ridurremo anche il tempo in cui ogni lettera rimane sullo schermo.
Andiamo!
Passaggio 3: è TEMPO DI CODIFICA!
Beh, non proprio. Poiché il sito Web Makercode è davvero adatto ai principianti e ha qualcosa chiamato codice a blocchi. Qui, prendiamo solo blocchi e combiniamo con più blocchi! Incredibile, vero!
Bene, prima dobbiamo capire per cosa abbiamo bisogno di codificare.
Nei blocchi di partenza, aggiungeremo le variabili globali e modificheremo la luminosità se necessario.
"level"=1, "Delay" = 500, "set.score" = 0.
Useremo la funzionalità del punteggio per tenere traccia del punteggio.
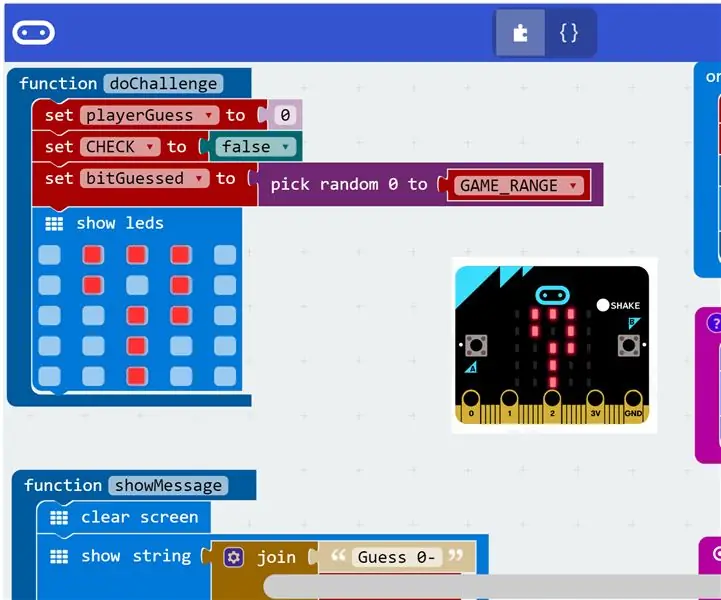
Nel nostro gioco, il primo passo è scegliere una lettera a caso: A o B.
Possiamo farlo selezionando prima casualmente tra 1 e 2 e poi assegnando A a 1 e B a 2 e memorizzando in una variabile "AB".
Ecco!
ora, per ogni volta che selezioniamo A o B, lo visualizzeremo sullo schermo per un periodo di "Ritardo" ms.
questo in una variabile di livello, diminuiamo il "Delay" di 50 ms, fino a portarlo a 50 ms, iniziando il livello 1 con 500 ms.
Passaggio 4: ripetere questo per ogni livello con l'incremento di due lettere
Lo otteniamo ripetendo il blocco "Length" numero di volte dove
Lunghezza = 2 + (livello - 1) x 2.
Ciò che fa è che se abbiamo livello = 1 all'inizio del ciclo e aumentiamo il livello di 1, la nostra lunghezza per livello diventa 2, 4, 6, 8 e così via.
Ora, dopo aver generato una lettera, vogliamo anche memorizzarla. Quindi, impostiamo una stringa vuota "Domanda" come "Domanda" + "AB"
Questo ci darà l'intera stringa che abbiamo generato lettera per lettera.
abbiamo anche bisogno di una sorta di indicazione per vedere se questo ciclo è terminato o meno in modo da poter ottenere la risposta dal giocatore. lo facciamo impostando una variabile chiamata "cond" all'inizio come 0, e poi cambiandola a 1 al termine del ciclo. semplice!
dobbiamo anche aggiungere una condizione di interruzione al ciclo. Se il gioco è finito, ne abbiamo bisogno per uscire dal ciclo e non generare più lettere.
Metteremo tutto questo in una funzione chiamata "Genera", aggiungeremo un'immagine di partenza, inseriremo un'immagine laggiù, aggiungeremo un ? alla fine e boom!
Passaggio 5: ottenere la risposta
Quando l'utente preme A o B, dobbiamo memorizzare tali informazioni e creare una stringa "Risposta" in modo da poterla confrontare con la "Domanda".
Lo facciamo ottenendo l'input solo quando "cond" = 1 per impedire al giocatore di inserire la risposta mentre viene visualizzata la "Domanda".
Quindi combiniamo l'input in una stringa salvandolo come "Risposta".
Comprendere?
Passaggio 6: verifica della risposta
Ora, confrontiamo semplicemente la "Domanda" che abbiamo generato con la "Risposta" che è stata data dal giocatore.
Se corrispondono, allora passiamo al livello successivo, altrimenti… GAME OVER!!!
E mostriamo il punteggio alla fine.
Anche questo lo terremo in una funzione chiamata "Check" che verrà chiamata se "cond" = 1 quando si ottiene un input, altrimenti…. GAME OVER!
Passaggio 7: fatto
Ora, tutto ciò che dobbiamo fare è caricare il codice su MicroBit e poi testare tutti quelli che conosci!
Consigliato:
BBC Micro:bit and Scratch - Volante interattivo e gioco di guida: 5 passaggi (con immagini)

BBC Micro:bit e Scratch - Volante interattivo e gioco di guida: Uno dei miei compiti di classe questa settimana è utilizzare BBC Micro:bit per interfacciarsi con un programma Scratch che abbiamo scritto. Ho pensato che questa fosse l'occasione perfetta per usare il mio ThreadBoard per creare un sistema embedded! La mia ispirazione per lo scratch p
Automatizza il gioco di memoria dei numeri: 6 passaggi

Automatizza il gioco di memoria dei numeri: questo è un gioco di memoria, quindi al primo round ci saranno due numeri da ricordare e avrai 5 secondi per digitare quale numero è uscito prima, quindi nel round successivo ci saranno 3 numeri e avrai 6 secondi per digitare così ogni round
Network Rivalry: un gioco a bassa latenza per BBC Micro:bit: 10 passaggi (con immagini)

Network Rivalry: un gioco a bassa latenza per BBC Micro:bit: in questo tutorial, spiegherò come implementare un gioco multiplayer di base su BBC micro:bit con le seguenti caratteristiche: Un'interfaccia semplice Bassa latenza tra la pressione dei pulsanti e aggiornamenti dello schermo Un numero flessibile di partecipanti Facile co
Qual è il pensiero bit? Crea un semplice gioco di ipotesi con BBC Microbit!: 10 passaggi

Qual è il pensiero bit? Crea un semplice gioco di ipotesi con il BBC Microbit!: Ho preso un paio di BBC Microbit dopo aver letto recensioni positive su di essi in diversi articoli online. Nel tentativo di familiarizzare con il BIT, ho giocato con l'editor di blocchi Microsoft online per un paio d'ore e sono arrivato con
BBC Microbit Flappy Bird gioco e custodia: 7 passaggi

BBC Microbit Flappy Bird Game and Case: questa custodia per un microbit BBC e un gioco per un divertimento infinito
