
Sommario:
- Passaggio 1: i componenti principali (sensori e LCD)
- Passaggio 2: gli elementi per far funzionare il circuito (transistor, resistori, …)
- Passaggio 3: schema di cablaggio con spiegazioni
- Passaggio 4: il caso: componenti
- Passaggio 5: Il caso: Creazione
- Passaggio 6: posizionamento dei componenti nella custodia
- Passaggio 7: configurazione di Raspberry
- Passaggio 8: configurazione del PC
- Passaggio 9: inizia la codifica
- Passaggio 10: backend
- Passaggio 11: frontend
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Hai una vecchia console?
Hai paura che la tua console possa surriscaldarsi durante l'estate?
Allora questo è il progetto che fa per te!
Mi chiamo Thibeau Deleu e sono uno studente di Multimedia and Communication Technology a Howest Kortrijk.
Il nome di questo progetto si chiama 'Console Cooler'. Come dice il nome, è un dispositivo che ti aiuta a mantenere fresca la tua console! Il raffreddamento avviene attraverso una ventola sulla parte superiore del case, che crea un flusso d'aria extra.
Questo progetto è per le persone che hanno una vecchia console che si riscalda abbastanza velocemente, soprattutto durante l'estate. Sarai anche in grado di vedere lo stato della console su un sito (autocostruito).
Passaggio 1: i componenti principali (sensori e LCD)



Di cosa abbiamo bisogno esattamente per costruire questo dispositivo?
Iniziamo dando una panoramica di quali sono i componenti principali:
- Resistenza LDR
- Sensore di temperatura ML35
- Ventola di raffreddamento Jtron DC 5V 0.23a 3 5 cm.
- Sensore di movimento PIR
- Sensore ultrasonico
Per la domanda sull'inizio di questo passaggio, metterò 2 immagini excel con tutti i componenti necessari. Ma tratterò le parti più importanti nei passaggi seguenti, così sarà più facile da capire.
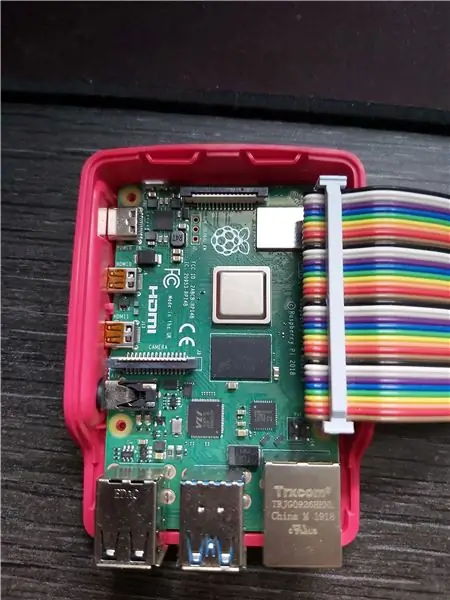
Prima di tutto, abbiamo bisogno del componente principale per farlo funzionare e cioè il Raspberry Pi con almeno una scheda micro SD da 16 GB. Senza di essa, niente funziona.
In secondo luogo ci sono i componenti che registreranno i parametri importanti per vedere la temperatura all'interno del case e lo stato della console. Per questo abbiamo bisogno di un sensore di temperatura e di un sensore di luce. Quelli che userò in questo progetto sono:
- Resistenza LDR
- Sensore di temperatura LM35
Per quanto riguarda la ventola stessa, userò una ventola di raffreddamento Jtron DC 5V 0.23a 3 5 cm.
Ci sono alcuni componenti extra su questo progetto, perché è stato interessante aggiungerli al progetto (per me personalmente).
Il primo componente è un sensore di movimento PIR che funzionerà come un pulsante per attivare la ventola. Il secondo componente è un sensore a ultrasuoni per misurare la distanza tra il case e il muro. Ho implementato quest'ultimo sensore, perché è importante che l'aria possa fuoriuscire facilmente dalla custodia.
Infine abbiamo un LCD per mostrare l'indirizzo IP del sito. Questo sito mostrerà i valori dei sensori e sarai in grado di controllare il ventilatore da questo sito.
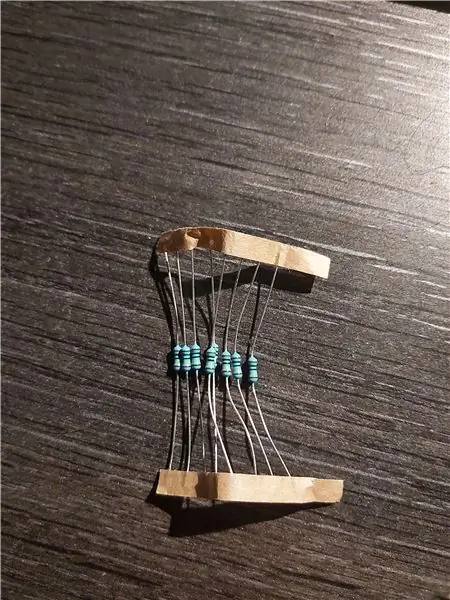
Passaggio 2: gli elementi per far funzionare il circuito (transistor, resistori, …)



I seguenti transistor/resistenze sono stati utilizzati per far funzionare questo progetto.
Transistor:
Transistor NPN: PN2222 (1 necessario)
resistori:
- 10k ohm (3 necessari)
- 1k ohm (2 necessari)
- 2k ohm (2 necessari)
Alimentazione elettrica:
Modulo di alimentazione breadboard 3V / 5V (1 necessario)
Cavi:
- maschio/maschio (almeno 30-40)
- cavi femmina/maschio (circa 10-20 per LCD, LDR e ventola)
- cavi femmina/femmina (circa 10-20 se si desidera estendere alcuni cavi per il case).
Altro:
- 1 Potenziometro (per la regolazione della luce sul display LCD)
- 1 MCP3008 (per convertire il valore analogico LDR in valore digitale)
- 2 breadboard su cui appoggiare il tutto.
Passaggio 3: schema di cablaggio con spiegazioni
Questo passaggio è un'estensione del precedente. Qui mostrerò lo schema elettrico completo per rendere la console più fresca. Fare clic sui file allegati per vedere come collegare il tutto.
Passaggio 4: il caso: componenti



Naturalmente, questo circuito elettrico deve essere protetto da forze diverse che potrebbero impedirne il funzionamento. Con forze intendo cose come la pioggia, oggetti che potrebbero colpire il dispositivo ecc.
Per questo motivo è necessario un caso.
Per creare questo caso, abbiamo bisogno dei seguenti componenti:
Legna:
-
Un grande pannello di fibra (spessore 1,2 cm) per tagliare i seguenti pezzi:
- 2 pezzi da 14 cm su 20 cm (fronte/retro della custodia)
- 2 pezzi da 45 cm su 12 cm (lati della cassa)
- 2 pezzi da 20 cm su 45 cm (parte superiore/inferiore della custodia)
- 2 barre (da usare come piedini per la valigia)
cerniere:
- 2 cerniere per aprire la parte anteriore (le cerniere sono nella parte inferiore della parte anteriore)
- 2 cerniere per aprire il top
Maneggiare:
1 maniglia (per aprire il frontale)
Colla:
1 grande tubo di colla TEC (per incollare i pezzi insieme)
Sega:
Sega Atlantica (per tagliare i fori necessari nei pezzi per i sensori, LDR e ventola)
Levigatrice:
Black&Decker per lisciare i pezzi una volta tagliati
Trapano:
1 trapano con vite diametro 0,6 cm (per creare i fori)
Vernice / Primer:
- 1 vasetto di primer Levis bianco (0,25 l)
- 1 vasetto di vernice Levis bianca (0,25 l)
Magneti:
2 magneti (che manterranno la porta della custodia)
Spazzole:
- 1 rullo (per dipingere le superfici più grandi)
- 1 pennello (per i dettagli)
Viti:
- 8 viti piccole per le cerniere (lunghezza max 1,1 cm, poiché la piastra ha uno spessore di 1,2 cm)
- 2 viti piccole per il manico (lunghezza max 1,1 cm)
- 4 viti piccole per i magneti (lunghezza max 1,1 cm)
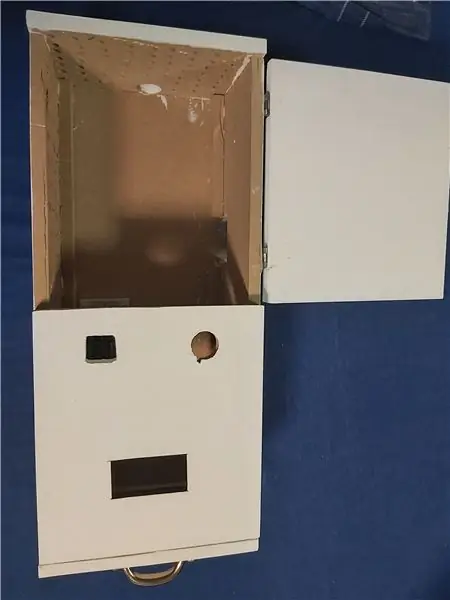
Passaggio 5: Il caso: Creazione



Ora è il momento di fare il caso.
- Per il pezzo superiore del caso. Taglia la piastra a metà, perché la metà posteriore deve essere aperta per poter accedere ai sensori/elettronica
- Taglia i seguenti fori nei pezzi di fibra di legno: sulla metà superiore anteriore. Tagliare 3 fori: - 1 foro rettangolare (6,8 cm su 3,5 cm per l'LCD) - 1 foro circolare (diametro di 2,5 cm per la ventola) - 1 foro quadrato (2,5 cm su 2,5 cm per il sensore di movimento PIR)
- Tagliare nel dietro un foro a forma di cerchio. È qui che passeranno i cavi di alimentazione.
- Praticare dei piccoli fori con il trapano con una vite di 0,6 cm di diametro sul retro (intorno al foro per i cavi) e sul lato sinistro della custodia. Facciamo questo in modo che ci sia abbastanza circolazione d'aria nel caso.
- Sul lato destro del caso. Praticare un foro nella parte posteriore (5,5 cm su 3,5 cm) per il sensore a ultrasuoni (in modo che possa funzionare correttamente).
- Incolla tutti i pezzi insieme con la colla TEQ. Se necessario, puoi aggiungere barre in fibra di legno per rafforzare i lati della custodia. Posiziona queste barre all'interno della custodia. DOPO CHE TUTTO SI È ASCIUGATO
- Avvitare la maniglia sulla parte anteriore della custodia. Avvitalo sulla parte superiore del davanti (NON la parte superiore dove abbiamo fatto i 3 fori => vedi le immagini per chiarimenti se necessario).
- Avvitare 2 cerniere (4 viti) sul lato destro (nella parte posteriore) della custodia in modo che la metà posteriore superiore possa essere aperta.
- Avvitare 2 cerniere (4 viti) sul fondo della parte anteriore in modo che la parte anteriore della custodia possa essere aperta.
-
Avvitare i magneti all'interno della custodia:- 2 magneti davanti alla parte anteriore superiore all'interno
- 1 pezzo di metallo sopra la parte anteriore in modo che si colleghi ai magneti
- Incolla le barre in fibra di legno sul fondo della custodia in modo che la parte anteriore possa essere aperta facilmente con la maniglia.
- Aggiungi primer alla custodia
- Aggiungi vernice bianca alla custodia
- Congratulazioni! Il tuo caso è fatto!
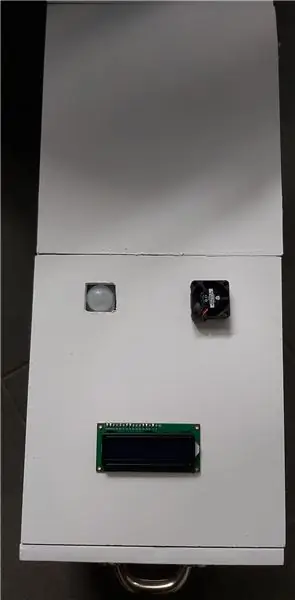
Passaggio 6: posizionamento dei componenti nella custodia

Per il posizionamento dei componenti nella custodia, quanto segue:
- Il display LCD e la ventola saranno avvitati sulla parte superiore del case all'esterno.
- Il sensore di movimento PIR verrà incollato sulla parte superiore della custodia all'interno.
Il motivo per cui lo facciamo per il sensore di movimento e non per il resto, è impedire che il sensore di movimento si registri ininterrottamente.
Le breadboard (con la maggior parte dell'elettronica) saranno incollate all'interno del case e posizionate nella parte posteriore. Prestare attenzione che il sensore a ultrasuoni sia visibile attraverso il foro sul lato destro.
Il Raspberry Pi sarà posizionato nella metà anteriore del case. Poiché il Pi è la console che deve essere raffreddata, non ha bisogno di essere incollata/avvitata (dato che non lo faremmo con una vera console).
Passaggio 7: configurazione di Raspberry

Prima di iniziare a codificare, dobbiamo configurare l'ambiente giusto.
Come lo facciamo? Scaricando l'immagine raspbian buster per il raspberry pi e scrivendola sul raspberry utilizzando il disk imager di Win 32. Prima di iniziare a scrivere l'immagine sul Pi, assicurati di creare un file SSH (senza estensione) nell'immagine per abilitare SSH sul Raspberry Pi.
Setup sul pi
Dopo averlo fatto, puoi usare putty per accedere al tuo lampone in modo da poterlo configurare correttamente. Tieni presente che dovrai collegare il tuo Pi al PC con un cavo ethernet.
L'utente e la password predefiniti per il Pi sono i seguenti:
utente: pi
password: lampone
Puoi cambiarlo usando raspi-config.
Dobbiamo aggiungere una rete sul tuo Pi in modo che altri dispositivi possano guardare il tuo sito quando si trovano sulla stessa rete. Immettere i seguenti comandi su mastice.
- sudo iw dev wlan0 scan | grep SSID
-
wpa_passphrase "NOME DELLA TUA RETE"
Inserisci la password della tua rete
- sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
- sudo reboot
- ifconfig (per verificare che la configurazione del wifi abbia funzionato)
Dovrai assicurarti che il tuo Pi sia aggiornato utilizzando i seguenti comandi mentre il Pi è connesso a Internet:
- sudo apt-get update
- sudo apt-get upgrade
Dopodiché puoi abilitare o installare i pacchetti affinché il progetto funzioni, tramite raspi-config o comandi. Dato che stiamo parlando di raspi-config, possiamo abilitare l'interfaccia a un filo qui in modo che il lampone possa leggere il sensore a un filo. Vai alle opzioni di interfaccia, seleziona un filo e premi abilita. Dovrai anche installare SocketIO con:
pip install flask-socketio
Ora che abbiamo Internet, dobbiamo creare il nostro database. Ma prima dobbiamo scaricare MariaDB (sul pi) e Mysql Workbench (sul pc) in modo da poter lavorare su MariaDB.
Passaggio 8: configurazione del PC



Mysql Workbench
Dopo aver installato tutto, possiamo accedere a MariaDB tramite Mysql Workbench sul nostro pc.
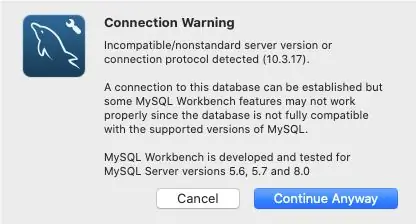
Quando creiamo un nuovo database, dobbiamo configurare questo database come nell'immagine sopra (quello con il nome di connessione 'raspi'). Durante la configurazione di questo database, abbiamo bisogno del nome utente/password sia del database che del lampone. l'utente e la password predefiniti sono "mysql" / "mysql" sul database e "pi" / "rapsberry" sul Pi. Se viene visualizzato un avviso di connessione, è sufficiente premere "Continua comunque"
Codice di Visual Studio
L'altro software di cui abbiamo bisogno è Visual Studio Code.
Una volta installato è necessario installare la seguente estensione.
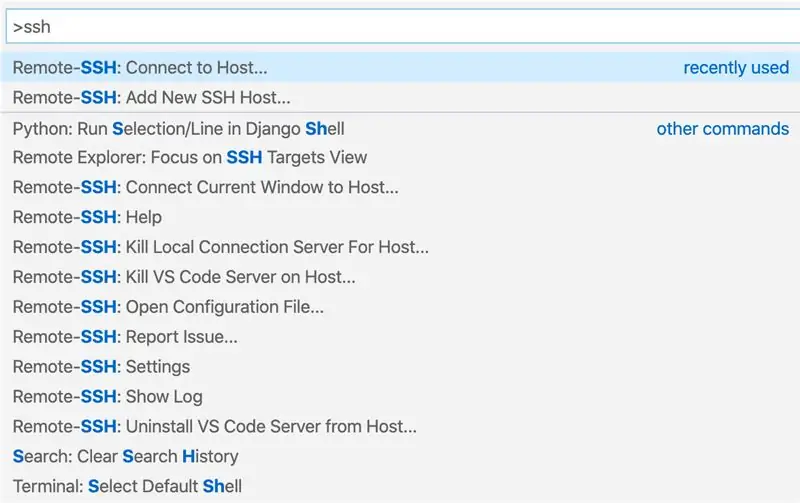
Questa estensione ti consente di scrivere i tuoi programmi pi sul tuo pc. Quando questo è installato, procedi come segue:
- Premi F1 e digita SSH
- Scegli l'accesso remoto: aggiungi un nuovo host SSH
-
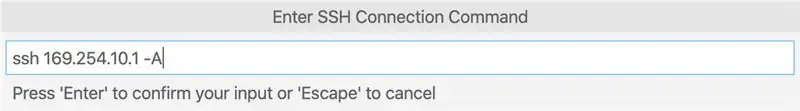
Inserisci i seguenti dati
ssh 169.254.10.1 -A
- Premere Invio
Dopodiché sarai connesso al tuo Raspberry Pi.
L'ultima cosa di cui abbiamo bisogno è installare l'estensione python sulla macchina remota. Senza questo, non possiamo eseguire i programmi che scriviamo sul nostro pc.
Passaggio 9: inizia la codifica

Ora che l'hardware è pronto, è il momento di iniziare con il software.
Prima di iniziare, inizieremo ad aggiungere una struttura per i nostri file. In questo caso, creeremo una cartella per il front-end, il back-end e il database. Ci sarà un collegamento al mio repository Git (nei passaggi seguenti) con tutti i file se questo sembra confuso. Se necessario, puoi semplicemente rilevare i file da lì.
Ora che abbiamo un po' di struttura, darò una breve panoramica su come procederà la codifica.
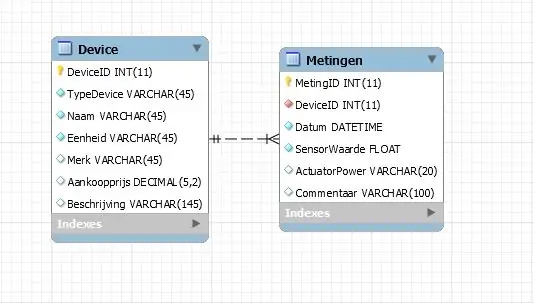
1. Creazione databaseQuando vogliamo creare un database per i valori dei nostri sensori, avremo bisogno di un buon modello per memorizzare i nostri dati. Una volta che abbiamo questo modello, possiamo inoltrare l'ingegnere a questo modello per creare il nostro database. Per creare il modello su cui lavoreremo su Mysql Workbench, controlla l'immagine in questo passaggio per vedere come appare il modello.
per creare un modello / ingegnere in avanti, procedi come segue:
- Per creare un file stampa modello (a sinistra in alto)
- Stampa nuovo modello
- Per ulteriori informazioni, premere il seguente link
- Per l'ingegneria avanzata, premere il modello
- Stampa avanti ingegnere
- Premi sì/continua fino alla fine del processo.
2. Back-end
Il back-end sarà il luogo in cui avverrà la codifica per tutti i dispositivi e i sensori. Sarà diviso tra classi helper che conterranno il codice per i componenti e il codice principale (app.py) dove tutto si riunisce.
Anche i file del database saranno in questa cartella poiché il back-end ottiene le informazioni dal database tramite il file datarepository.py nella cartella del repository. Il file config.py serve esclusivamente a connettere il backend al database.
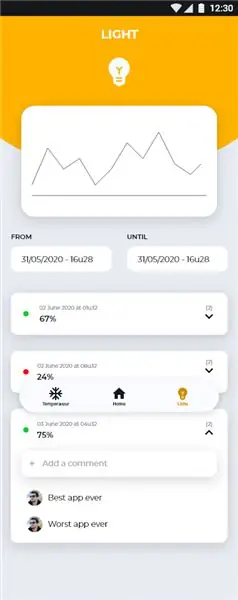
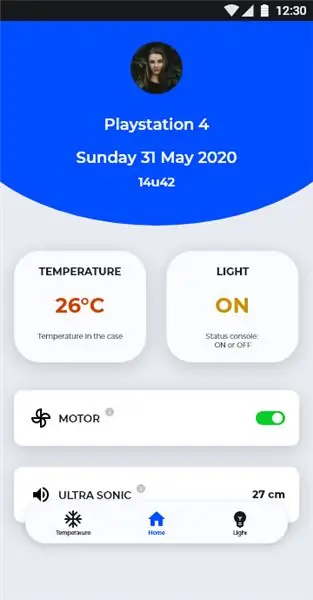
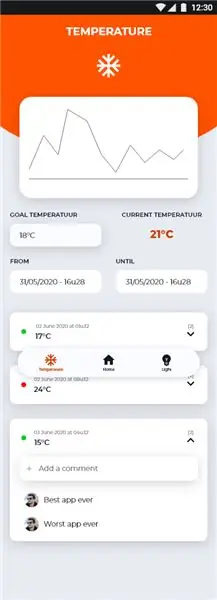
3. Front-end
Il front-end è per il sito. Questa cartella conterrà il codice HTML/CSS/JAVA. Il sito dovrebbe essere disponibile tramite l'IP dal tuo Rapsberry Pi. Quindi, se il tuo pi ha il seguente IP: 192.168.0.120, puoi visitare il tuo sito tramite questo indirizzo IP. Se vuoi conoscere l'IP del tuo pi, puoi inserire 'ip a' in putty e guardare l'indirizzo WLAN0.
Passaggio 10: backend
Come accennato nel passaggio precedente, il back-end è dove viene scritto tutto il codice per i componenti. Quello che non ho menzionato è come ottenere i dati dal database e come inviarli al front-end del nostro sito.
Per fare ciò, è necessario eseguire i seguenti passaggi:
- Crea query mysql per ottenere/aggiornare/inserire dati nel tuo database. Il file che contiene queste query è il file Datarepository.py. Il file database.py è il file che comunicherà con il database e utilizzerà le query dal datarepository.py per ottenere i dati desiderati. Per assicurarti di poterti connettere al tuo database, assicurati che il file di configurazione abbia il stessa password/utente del tuo database. Assicurati inoltre che sia selezionato il database corretto.
- Una volta che possiamo comunicare con il database, dobbiamo creare un percorso (app.route(endpoint…)). Questo percorso è la connessione tra il front-end e il back-end. Un'altra connessione che può essere utilizzata è Socketio.
- Assicurati di importare tutte le librerie corrette (in app.py) per far funzionare questo progetto. Puoi vedere il mio github, se vuoi sapere quali librerie ho usato per app.py.
Per assicurarsi che il database venga riempito con dati aggiornati, è importante eseguire letture costanti dai sensori. Il modo migliore per farlo è attraverso un ciclo while ed eseguire questo ciclo while in un thread. Altrimenti il tuo programma rimarrà bloccato nel ciclo while.
Passaggio 11: frontend



Nella parte anteriore ci sono
3 pagine html:
- home.html
- light.html
- temperatura.html
3 file CSS:
- screen.css (che è un file datomi dalla mia scuola.)
- normalize.css (che aiuta a implementare css su browser diversi.)
- main.css (che contiene il css principale per le pagine html.)
2 file javascript:
- app.js (che prenderà i dati dal back-end e li posizionerà sul front-end.)
- datahandler.js (che gestirà i dati dal backend in modo che app.js possa funzionare con esso.)
Aggiungerò anche il link al mio github qui, per ogni evenienza.
Consigliato:
Raspberry Pi Box di ventola di raffreddamento con indicatore della temperatura della CPU: 10 passaggi (con immagini)

Raspberry Pi Box di raffreddamento FAN con indicatore della temperatura della CPU: avevo introdotto il circuito dell'indicatore della temperatura della CPU raspberry pi (di seguito come RPI) nel progetto precedente. Il circuito mostra semplicemente RPI 4 diversi livelli di temperatura della CPU come segue.- LED verde acceso quando La temperatura della CPU è entro 30~
Tutorial sulla protezione di raffreddamento laser K40: 12 passaggi

Tutorial K40 Laser Cooling Guard: Il K40 Laser Cooling Guard è un dispositivo che rileva la portata e la temperatura del liquido di raffreddamento del laser a CO2 K40. Nel caso in cui la portata scenda al di sotto di una certa quantità, il Cooling Guard interrompe l'interruttore laser impedendo al tubo laser di surriscaldarsi
Ventola di raffreddamento automatica con sensore di temperatura e umidità Servo e DHT11 con Arduino: 8 passaggi

Ventola di raffreddamento automatica con servo e sensore di temperatura e umidità DHT11 con Arduino: in questo tutorial impareremo come avviare & ruotare una ventola quando la temperatura sale oltre un certo livello
Berretto da baseball con raffreddamento a ventola estiva: 6 passaggi

Summer Fan Cooling Baseball Cap: Un giorno mentre stavo rovistando nel mio guardaroba, ho visto un vecchio berretto da baseball rosso che ho comprato l'anno scorso. Improvvisamente e un'idea mi è venuta in mente, ho potuto modificare questo vecchio berretto in un prodotto fantastico chiamato cappello a ventaglio, un prodotto innovativo molto speciale
Orologio con mini ventola di raffreddamento: 5 passaggi

Cooling Mini Fan Watch: nelle giornate calde e soleggiate, il mini ventilatore è sempre un'ottima scelta quando sei fuori a fare sport o ti rilassi al parco. Ma a volte i mini ventilatori non sono molto utili, specialmente quando devi lavorare con entrambe le mani. È anche uncovinien
