
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.



Prima di tutto, lasciate che vi presenti Tobias, l'orsacchiotto gigante della mia ragazza, che è l'ispirazione per questo progetto.
Tobias ha una personalità, costruita nel tempo mentre ci chiediamo scherzosamente nella nostra mente cosa fa mentre lei è al lavoro.
Il progetto doveva essere un semplice regalo, un Arduino con un altoparlante piezo che suona la sua canzone preferita. Rapidamente è sfuggito al mio controllo ed è diventato un carillon:
- Stampato in 3D
- in grado di riprodurre musica senza la necessità di una connessione USB utilizzando batterie AA
- con i “tasti” del pianoforte che si illuminano ad ogni nota
- in grado di riprodurre immagini su un vecchio televisore CRT tramite connettori RCA
Forniture
- Arduino Nano
- Altoparlante (l'ho preso da una vecchia radio danneggiata)
- Interruttore a levetta (3 pin) - selettore di modalità
- Potenziometro rotativo - controllo del volume
- 2x resistore da 220Ω
- 1x resistore da 440Ω o 2x resistore da 220Ω
- 1x resistenza da 1kΩ
- 11 led da 3mm
- 2x connettori RCA femmina
- fili
- Acrilico bianco da 3,5 mm
- colla a caldo o supercolla
Utensili:
- kit di saldatura
- stampante 3d
- computer con Arduino IDE per caricare il codice
Passaggio 1: codice - Carica
Avrai bisogno:
- Libreria TVout - consente ad Arduino di inserire immagini e suoni su un televisore con connessione RCA o SCART
- arduino-volume1 - Questa libreria migliora la qualità del suono, viene utilizzata in modalità 1 (solo Arduino senza connessione TV). Tuttavia, in modalità 2, non è possibile utilizzarlo contemporaneamente poiché la libreria TVout utilizza lo stesso timer di volume1
Se vuoi cambiare la musica o l'immagine, guarda i passaggi successivi, altrimenti carica semplicemente il codice sul tuo Arduino, ma prima assicurati di avere entrambe le librerie installate.
Passaggio 2: codice (cambia la musica)

Qui potete trovare la canzone:
Divido la musica in parti, assegnando lettere a ciascuna parte che si ripete. Quindi ho assegnato un valore da 1 a 16 per ogni nota e le ho posizionate sulla riga 0 di ogni array. I valori corrispondono alla frequenza della nota da suonare (array freq ). Nella riga 1 ho messo la durata di ogni nota sopra. Esempio:
const byte melB1[2][6] PROGMEM={
{11, 8, 0, 8, 7, 6}, //nota
{ 1, 3, 1, 1, 1, 1}}; // durata
Se vuoi usare un'altra canzone:
- modificare l'array freq con le nuove frequenze desiderate (note)
- cambia gli array corrispondenti a ciascuna parte della canzone
- in void music() scegli l'ordine da riprodurre
- cambia la “X” nella dichiarazione dell'array per il numero di elementi in ogni riga e cambia anche nel corrispondente void, esempio:
melB1[2][X]
melodia voidB1(){
for (a=0; a<X; a++){
Passaggio 3: codice (cambia l'immagine / foto)



Ho usato GIMP per cambiare una foto in bianco e nero, passaggi:
Colori / Saturazione = 0
L'immagine deve essere modificata con una risoluzione di 95x95 pixel. La libreria TVout consente risoluzioni più elevate ma a causa delle dimensioni del codice che intendevo utilizzare, sono stato costretto ad abbassare la risoluzione.
- Strumento selezione rettangolo (proporzioni - fisso 1:1)
- Modifica/Copia
- File/Crea/Dagli appunti
- Immagine/Immagine in scala (95x95)
È indispensabile convertire l'immagine in bianco e nero e non in scala di grigi.
- Strumento di selezione fuzzy e strumento di selezione libera per selezionare le aree che voglio visualizzare in nero.
- Matita (nera) per rendere la nostra selezione nera
- Seleziona / Inverti (inverte la nostra selezione)
- Matita (bianca) per colorare di bianco il resto dell'area
- Colori/Contrasto luminosità (contrasto al massimo per garantire che il nero sia nero)
Ora che abbiamo l'immagine in bianco e nero con una risoluzione di 95x95 pixel
File/Esporta come (. BMP)
Per convertire la nuova immagine in codice ho usato Image2Code
Il che ci dà un assortimento quasi buono. Quindi l'ho copiato e incollato nell'IDE di Arduino.
Usando Modifica/Trova:
- cercare tutto "0xFF" e sostituirlo con "0" (Sostituisci tutto)
- fai lo stesso per "0x00" e sostituiscilo con "1"
- Elimina tutti i "{" e "}"
"0" sarà un pixel nero
"1" sarà un pixel bianco
Passaggio 4: modello 3D

Per creare il modello 3D della scatola ho usato SketchUp. A causa dei limiti della mia stampante 3D e della difficoltà che immaginavo avrebbe dovuto fare i collegamenti interni, ho deciso di creare il modello in 4 parti.
Ho caricato il file SketchUp se vuoi cambiare qualcosa sul design, in caso contrario, stampa i file.stl
Passaggio 5: assemblaggio



Il montaggio non è complesso ma è difficile a causa delle dimensioni della scatola e della quantità di cavi da collegare.
Consigliato:
Alimentatore lineare a doppia uscita regolabile: 10 passaggi (con immagini)

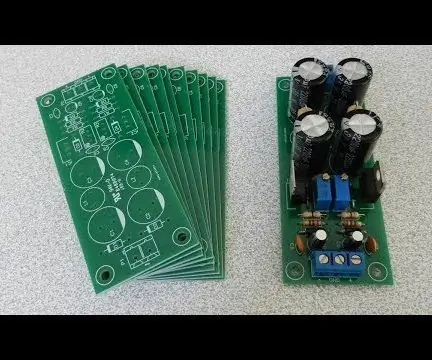
Alimentatore lineare a doppia uscita regolabile: Caratteristiche: Conversione AC – DC Doppie tensioni di uscita (Positivo – Terra – Negativo) Linee positive e negative regolabili Solo un trasformatore AC a uscita singola Rumore di uscita (20MHz-BWL, senza carico): Circa 1,12 mVpp Basso rumore e uscite stabili (ideale
Movie Tracker - Tracker di uscita teatrale alimentato da Raspberry Pi: 15 passaggi (con immagini)

Movie Tracker - Tracker di rilascio teatrale alimentato da Raspberry Pi: Movie Tracker è un tracker di rilascio a forma di ciak, alimentato da Raspberry Pi. Utilizza l'API TMDb per stampare il poster, il titolo, la data di uscita e la panoramica dei film in uscita nella tua regione, in un intervallo di tempo specificato (ad es. film in uscita questa settimana) su
PropVario, un variometro/altimetro fai-da-te con uscita vocale per alianti RC: 7 passaggi (con immagini)

PropVario, un variometro/altimetro fai-da-te con uscita vocale per alianti RC: queste istruzioni ti mostreranno come costruire un Vario economico, che potrebbe parlare l'altitudine e, naturalmente, inviare vari toni quando si cambia l'altezza del tuo aliante. Alcune caratteristiche: - voce e tono - usa i tuoi campioni (wave-) nella tua la
RaspberryPi: dissolvenza in entrata e in uscita di un LED: 4 passaggi (con immagini)

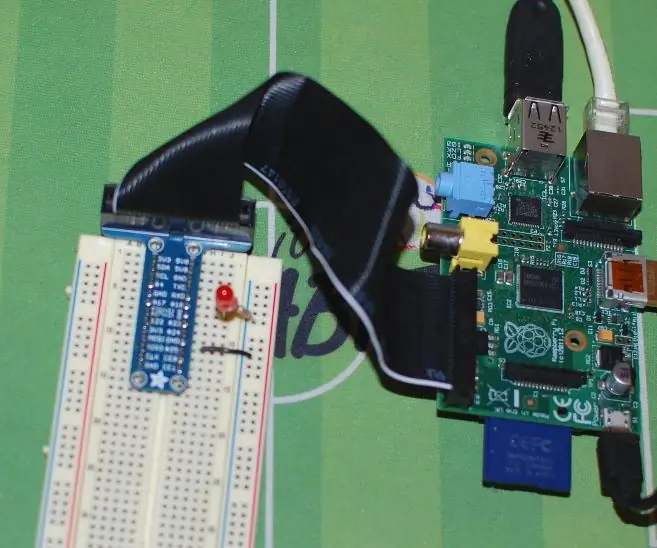
RaspberryPi: dissolvenza in entrata e in uscita di un LED: i seguenti passaggi sono esperimenti per illustrare come funzionano i LED. Mostrano come attenuare un LED a una velocità uniforme e come sfumarlo in entrata e in uscita. Avrai bisogno di: RaspberryPi (ho usato un Pi vecchio, il mio Pi-3 è in uso, ma qualsiasi Pi funzionerà.) Breadboard
Tfcd 3D Motion Tracking tramite rilevamento capacitivo e uscita LED: 6 passaggi (con immagini)

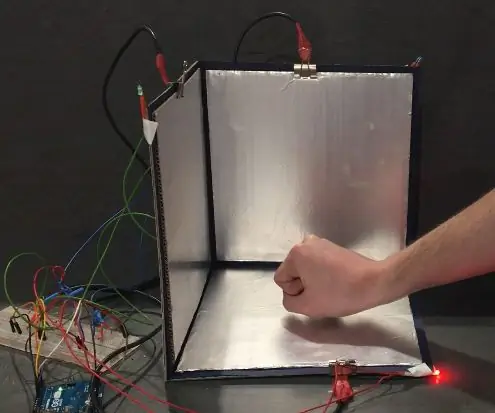
Tfcd 3D Motion Tracking attraverso il rilevamento capacitivo e l'uscita LED: In questa istruzione viene spiegato come il movimento di una mano può essere tracciato in uno spazio 3D utilizzando il principio del rilevamento capacitivo. Modificando la distanza tra un foglio di alluminio carico e la tua mano, la capacità del condensatore varierà
