
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.



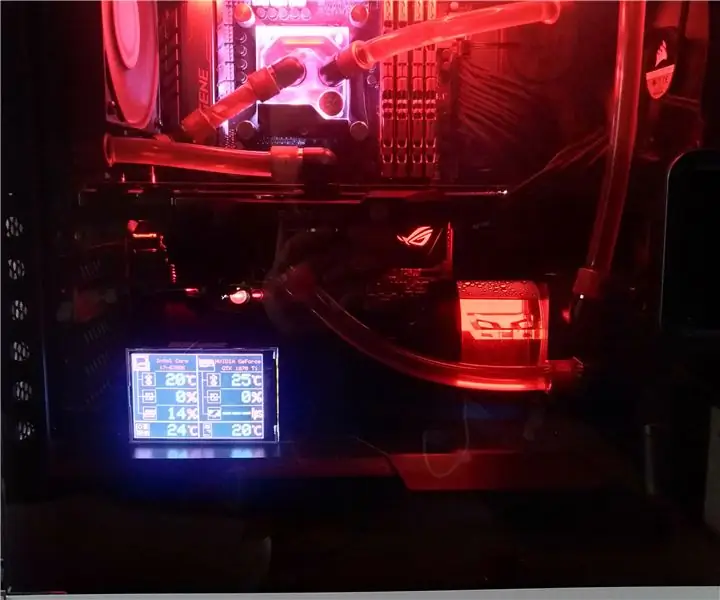
Ciao a tutti. Ho iniziato questo progetto per due motivi: di recente ho costruito un circuito di raffreddamento ad acqua nel mio PC e avevo bisogno di qualcosa per riempire visivamente un po' di spazio nella custodia E volevo essere in grado di controllare le temperature e altre statistiche con una rapida occhiata senza che gli shenanigan dell'OSD riempissero il angolo dello schermo. Ovviamente ci sono soluzioni già pronte per questo, ma la maggior parte di esse non si adatterebbe al mio feng shui. Quindi, invece di inserire un display HDMI da 7 nella mia custodia con un cavo che sporge dalla custodia e la barra delle applicazioni di Windows sempre attiva, ho deciso di costruire il mio giocattolo.
Dato che non sono un ingegnere né un programmatore, ma solo un ragazzo con un saldatore e una certa conoscenza da autodidatta, questo non sarà solo un'istruzione passo passo, cercherò anche di concentrarmi sul problema risolvere e ricercare gli aspetti che mi hanno portato a questa build.
DISCLAIMER: TUTTO IL MIO LAVORO È CONDIVISO COME ATTRIBUZIONE COMUNE CREATIVA-SHAREALIKE 4.0. HO PRESO ISPIRAZIONE DA MOLTI ESEMPI IN TUTTO INTERNET, SE RICONOSCETE ALCUNE PARTE DI QUESTO LAVORO COME VOSTRO, VI PREGO DI CONTATTARMI PER ATTRIBUZIONE. NESSUNA INFRAZIONE È PREVISTA, SAR LIETO DI CORREGGERE QUALSIASI ERRORE. GRAZIE
SECONDO DISCLAIMER: IL MIO LAVORO È CONDIVISO COME È. NON SONO RESPONSABILE PER EVENTUALI DANNI DERIVANTI DALL'UTILIZZO DEL MIO CODICE O DELLE ISTRUZIONI
Forniture
- Arduino Nano (o UNO se vuoi)
- Schermo TFT. Nel mio caso si tratta di un display da 3,5 pollici compatibile ILI9486 / ILI9488L.
- Sensore di temperatura. Nel caso mu un sensore di temperatura analogico TMP36.
- Cavi, fili, connettori dupont (ne parleremo più avanti)
- (opzionale) Breadboard per il test
- (opzionale ma consigliato) una piccola perfboard
Fase 1: studio di fattibilità (più o meno)
Come ho detto, non volevo e il display HDMI si è bloccato nel case del mio PC, quindi, ammantato della mia stessa ingegnosità, ho iniziato a cercare idee simili su Internet. E questo è il consiglio numero uno: Google è tuo amico (beh, qualsiasi motore di ricerca decente…). Viviamo in un mondo dove nulla è più veramente originale, ma invece di guardare questa frase con un significato negativo, potremmo usarla a nostro vantaggio: qualunque cosa tu voglia creare, probabilmente qualcuno da qualche parte aveva già fatto qualcosa di simile, quindi se tu non so come implementare un'idea, è probabile che troverai informazioni utili là fuori. Quando si effettua una ricerca in Internet, è spesso utile tenere a mente due regole:
- non preoccuparti di andare dopo la pagina 3 o 4 di qualsiasi ricerca, è quasi sempre una perdita di tempo. Anziché
- cambiate i termini di ricerca, basta riformulare la domanda da un altro punto di vista (es:"sensore di temperatura arduino" -> "leggere temperatura con arduino").
In realtà è pieno di buoni progetti là fuori, e ammetto di aver passato i primi giorni a studiare la maggior parte di questi progetti. Ma nessuno di loro era pronto ad andare per me, perché volevo qualcosa che si adattasse alle mie esigenze.
Dovendo fare qualcosa di personalizzato, ho deciso di puntare sull'hardware giusto da utilizzare e lasciare il lato software per dopo, perché il software può sempre essere creato e adattato alle esigenze, lato hardware invece sono vincolato alla disponibilità e caratteristiche.
Volevo qualcosa basato su Arduino, perché lo avevo già, è ben documentato e la sua community è fiorente. Nessun problema qui, come ho detto prima ricco di informazioni.
Volevo un display abbastanza grande da essere visto chiaramente da un paio di metri di distanza e che si adattasse al look'n'feel della mia build, questo escludeva qualsiasi display a caratteri Nokia e LCD. Anche gli OLED sono fuori discussione, in quanto sono piccoli. Quindi ho optato per un display a colori TFT. Non c'è bisogno di touch screen, in quanto sarà all'interno del PC. Ne ho trovata una da 3,5 , già progettata per Arduino, ~15€ su Amazon. Abbastanza buona.
Ora, dopo aver individuato l'hardware, mi sono concentrato sul software.
Quasi tutti i progetti, lato Arduino, sono abbastanza simili. Ho solo bisogno di adattare il codice per il display e per il protocollo di comunicazione per raccogliere dati dall'app del server. Lato computer, la maggior parte dei progetti era basata su C, C++, C#, python e la maggior parte dei progetti offriva solo un'interfaccia CLI o un server simile a un servizio Windows. Volevo una GUI, invece. Non ho mai usato alcun linguaggio simile al C in Windows, per non parlare della costruzione della GUI. Ma ho imparato un po' di Visual Basic 15 anni fa, quindi l'ho provato e ho scaricato la versione gratuita di Visual Studio da Microsoft.
Dopo aver studiato molti progetti simili, ho deciso di utilizzare OpenHardwareMonitor per ottenere tutte le informazioni sull'hardware e RivaTuner per FPS, perché sono gratuiti e sufficientemente documentati.
Passaggio 2: test dell'hardware



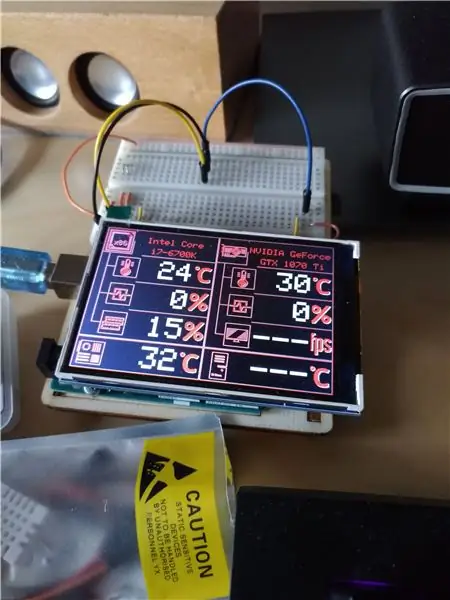
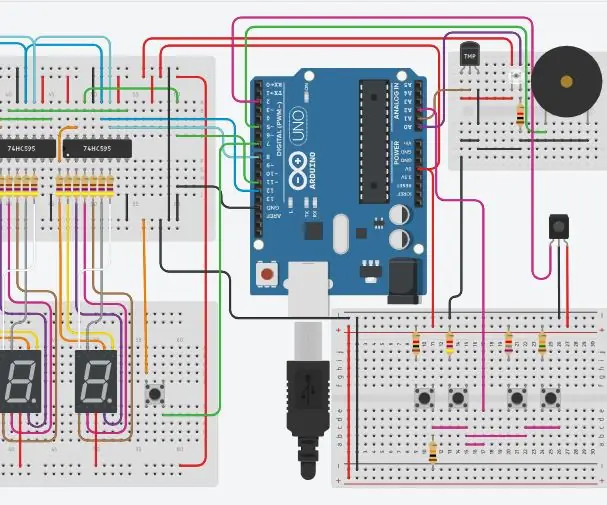
Prima di accendere il saldatore e fissare per sempre nel tempo e nello spazio qualsiasi componente elettronico, è buona norma costruire un prototipo di prova (consiglio numero due). Per fortuna, non è più il 1995. Al giorno d'oggi è abbastanza facile organizzare prototipi abbastanza complessi anche su piccole breadboard. Nel mio caso, il display TFT aveva una piedinatura ridotta per Arduino Uno, quindi l'ho lasciato cadere sul mio Arduino Uno e ho iniziato a giocare con le librerie di esempio e a leggere i manuali di riferimento per comprenderne i principi operativi e i limiti.
A questo punto ho capito come disegnare linee e bitmap e scrivere testo, quindi ho iniziato a giocherellare con la codifica del software, lasciando tutte le cose secondarie per dopo, ma includerò qui il sensore di temperatura.
Ad un certo punto, ho avuto uno spazio vuoto sul display ma nessuno dei dati dei sensori del PC è stato davvero utile, quindi ho deciso di inserire un sensore di temperatura all'interno del case per la temperatura ambiente. Il display mangia quasi tutti i pin Arduino, fortunatamente il pin analogico A5 è inutilizzato, quindi ho legato un TMP36. Ho anche testato un DHT22 ma è decisamente eccessivo per questa applicazione.
Ci sono molti esempi per il TMP36, ne ho appena copiato uno in una funzione. Il TMP35 ha 3 pin, Vin va a 5V, GND va a massa e Out va al pin A5. Ho posizionato un condensatore ceramico da 0,1 uF tra Vin e GND. Dicono che è necessario. Probabilmente è inutile in questo caso, ma… Ho anche impostato la tensione di riferimento analogico di Arduino sul pin 3.3v per una migliore lettura della temperatura. Ancora inutile in questo caso, ma…
Passaggio 3: codice Arduino
Si prega di scaricare e aprire il codice Arduino incluso per seguire la spiegazione in questo passaggio. Ho cercato di lasciare abbastanza commenti nel codice per essere chiaro senza inondarlo.
Avrai sicuramente bisogno delle librerie MCUFRIEND_kbv e Adafruit GFX. Entrambi facilmente installabili dall'IDE Arduino.
Il programma può essere suddiviso in sezioni come questa:
- definire e dichiarare tutte le variabili globali e altre cose necessarie
- inizializzare il display, impostare il riferimento esterno e disegnare l'interfaccia utente (tutto questo è contenuto nella funzione setup(), in quanto deve essere eseguita una sola volta)
- leggere i dati dalla connessione seriale e allocarli nell'array (funzione loop())
- leggere i dati del sensore di temperatura esterno (funzione readExtTemp())
- stampa dati sul display (funzione printData())
- torna al ciclo
SEZIONE 1: Dichiarazioni e definizioni
Nella sezione iniziale del codice, ho usato molti puntatori e array, quindi sono stato in grado di spremere molte righe ripetitive di codice in tempi più brevi per scrivere cicli FOR. Sì, sono pigro. Come puoi vedere ho dichiarato un array di puntatori e l'ho popolato con tutte le immagini dal file pics.h. Ciò ha reso possibile eseguire il trucco del ciclo FOR per disegnare tutte le icone.
SEZIONE 2: setup(), principalmente disegno dell'interfaccia utente
Ho optato per il carattere predefinito in quanto non ha uno sfondo trasparente, quindi consente di scrivere una nuova riga di testo su una vecchia senza la necessità di eliminarla. Usare un altro font avrebbe significato disegnare un quadrato nero sul vecchio testo prima di scrivere una nuova riga, portando a uno sgradevole effetto di sfarfallio.
Dopo alcuni test, sono arrivato ad un buon compromesso tra leggibilità e informazioni mostrate. Ho diviso il display in due colonne e 5 righe. La colonna di sinistra va per i dati della CPU e della scheda madre, inclusi dall'alto verso il basso il nome della CPU, la temperatura, il carico, l'utilizzo della RAM e la temperatura della scheda madre. Quella di destra dedicata alla GPU e include nome della GPU, temperatura, carico, contatore di frame al secondo e sensore di temperatura esterno.
Come puoi vedere nel codice, ho deciso di evitare di utilizzare le immagini sulla scheda SD, poiché è molto lenta da caricare. Ho deciso di includere tutte le icone nella memoria di PROGMEM e di disegnare le linee con il comando dedicato drawLine(). questo è utile anche per piccole correzioni dell'interfaccia utente.
Nel debole tentativo di dare all'interfaccia una parvenza di profondità, ho disegnato due di tutto (linee, rettangoli, immagini) con colori diversi e con un piccolo offset. Purtroppo non è il risultato che speravo, ma funzionerà.
Le ultime righe di questa funzione servono per stampare i segnaposto sul TFT, fino a quando Arduino non riceverà i dati.
SEZIONE 3: ciclo principale(), recupero e formattazione dei dati
Qui avviene la magia: i dati vengono ricevuti tramite seriale, assegnati alla variabile corretta e quindi stampati. Per ottenere tutto questo nel minor numero di righe, ho usato un comando switch case e un ciclo for.
Il protocollo di comunicazione con cui sono arrivato è diviso in due parti: un'esecuzione iniziale una volta stretta di mano e la parte dati vera e propria.
L'handshake è necessario per implementare la funzione di autoconnessione all'avvio del programma per PC. Va così:
- Il PC invia la stringa di handshake (in questo caso è solo "*****;")
- Arduino restituisce una risposta
Vai tranquillo.
La parte dei dati ha il seguente aspetto: "i:xxx, yyy, zzz, aaa,;" il significato è:
"i" è l'indice, l'ho chiamato componentSelector nel codice. I valori "i" sono:
- i=0 - NOMI. I seguenti valori sono i nomi visualizzati nella prima riga del display. Questo verrà inviato e stampato sul display solo una volta, ad oggi è abbastanza difficile scambiare a caldo CPU e GPU…
- i=1 - DATI 1° COLONNA - i seguenti valori sono mostrati nella metà sinistra del display dall'alto verso il basso. Nel mio caso: temperatura della CPU, carico della CPU, utilizzo della RAM, temperatura della scheda madre.
- i=2 - DATI 2° COLONNA - come sopra, ma per la metà destra del display
- i=3 - COMANDO DI STAMPA. In questo caso la stringa seriale grezza sarà solo "3:;" poiché altri dati non sono necessari.
"xxx, yyy, zzz, aaa" sono i valori effettivi. questi vengono letti come stringhe da arduino e l'intera formattazione viene eseguita dal programma per PC. Per i=0 questi valori sono di 14 caratteri ciascuno per i nomi dell'hardware. Per i=1 o 2 questi saranno solo tre caratteri ciascuno, sufficienti per mostrare temperature e fotogrammi al secondo. Ovviamente i ":", ", " e ";" i caratteri sono vietati in questi campi.
Il ":" è il separatore tra componentSelector e i valori, il ", " è il separatore dei valori e il ";" è la fine della linea
Quando riceve i dati, Arduino li salverà come stringa fino al";" viene ricevuto, quindi cercherà il simbolo ":" e lo utilizzerà per ottenere il valore componentSelecor. Questo verrà utilizzato per la funzione della custodia dell'interruttore per selezionare la procedura corretta da seguire. Viene anche utilizzato per selezionare l'indice corretto nell'array allData.
Dopodiché Arduino cercherà il simbolo ", " e procederà a inserire i valori nell'array allData.
Se componentSelector è 0, il flag printName verrà impostato su true. Se componentSelector è 3, vengono chiamate le funzioni readExtTemp() e printData().
Sezione 4: funzione readExtTemp()
Non c'è molto da dire qui, legge 32 volte dal pin A5 ed emette il valore della temperatura come una stringa. Sono con i ribelli, quindi uso Celsius. Qualsiasi valore superiore a 100°C non è corretto, quindi verrà visualizzato come "---" sul display. Per qualsiasi cosa inferiore a 100°C verrà formattato per avere spazi sufficienti per coprire 3 caratteri sul display. È possibile rimuovere e reinserire il sensore e non verrà mostrato alcun valore strano.
Sezione 5: funzione printData()
Come sempre ho usato per i cicli per stampare in sequenza cose sul display. Se il flag printNames è vero, stamperà i nomi, imposterà il flag su false e continuerà.
Sezione 6: ritorno al ciclo
Si spiega abbastanza da solo, direi…
file pics.h
Qui ho memorizzato tutte le icone per l'interfaccia utente. È possibile utilizzare il lettore di schede SD incluso nel display, ma avevo abbastanza memoria nell'Arduino per le mie icone in bianco e nero.
Li ho progettati con Junior Icon Editor in quanto è gratuito e abbastanza buono per dipingere piccole icone con pixel. Ho dovuto convertire i file delle icone (salvati come PNG) con lo strumento online SKAARHOJ.
Passaggio 4: codice Visual Basic

Ecco il codice VB
AVVISO: questa è la prima volta che condivido un progetto di Visual Studio. Ho appena copiato le cartelle del progetto e le ho zippate. Se questo non funziona, per favore fammi sapere un modo migliore per condividere questo tipo di progetti. Grazie
Come ho detto prima, non sono in grado di creare una GUI in C# o altri linguaggi, ma ho avuto alcune esperienze in Visual Basic molto tempo fa. Ho scaricato l'edizione Visual Studio Community (è ovviamente gratuita) con l'ambiente Visual Basic. Beh, ho dovuto capire un sacco di cose, dato che l'ultima volta che ho usato VB era la versione 2005 o simili… Ma Internet è pieno di buoni suggerimenti, come al solito.
Dopo aver capito alcune cose sull'interfaccia, la versione più recente è in realtà più semplice e flessibile di quella vecchia.
Per questo programma volevo qualcosa con un form di Windows ma completamente gestibile da un'icona nella barra delle applicazioni. In realtà ho usato il modulo quasi solo per scopi di debug, poiché mi piace mettere caselle di testo ed elenchi per leggere i valori di output delle funzioni e alcuni pulsanti di comando per testarli.
Il programma "finale" è solo un'icona nella barra delle applicazioni con un menu a comparsa che mostra i vari controlli e una maschera principale con due caselle di riepilogo che mostrano i dati inviati ad Arduino.
Ho implementato una funzione di connessione automatica e una funzione "start at boot". Più su quello più tardi.
Il programma principale è solo un adattamento di vari esempi e frammenti di codice che utilizzano la libreria OpenHardwareMonitor e la libreria RivaTuner Shared Memory.
Il programma va così:
- ottenere i dati dalle librerie OpenHardwareMonitor e RTSSSm
- preparare e formattare tutti i dati per il protocollo di comunicazione
- invia i dati ad Arduino
- risciacqua e ripeti
ovviamente i nomi hardware vengono letti all'avvio e inviati una sola volta.
Il contatore FPS si attiva solo quando viene utilizzata un'app compatibile (es. un gioco, un programma di modellazione 3D e così via), altrimenti il segnaposto "---" verrà inviato al display.
non andrò in profondità spiegando come ottenere i valori dalle librerie, poiché è ben documentato su Internet e in qualche modo comprensibile dal codice. Voglio solo parlare dei problemi di visualizzazione della temperatura della scheda madre attraverso la libreria OpenHardwareMonitor (d'ora in poi OHmonitor, perché la vita è troppo breve). Ho un Asus Maximus VIII Gene MoBo, che è dotato di sensori di temperatura fu**ton sulla scheda madre, ma OHmonitor li nomina come Sensore di temperatura #1, #2 … #n E da nessuna parte è specificata la posizione della temperatura. Quindi ho dovuto installare l'orribile software della suite Asus AI, dove i sensori hanno almeno NOMI e confrontare le varie temperature tra i due programmi. Sembra che il sensore di temperatura generico della mia scheda madre sia #2 per OHmonitor, quindi come puoi vedere nel sub Timer1_tick sotto le cose MoBo ho dovuto cercare un nome del sensore contenente la stringa "#2" per ottenere la lettura corretta.
TL; DR: dovrai occuparti dei sensori di temperatura della scheda madre corretti per te. Il resto è probabilmente a posto.
Tuttavia questa è solo la versione 1, sto pianificando di installare questo gadget sull'altro mio PC, quindi probabilmente implementerò un modo per selezionare i sensori e forse anche riprogettare l'interfaccia su Arduino in movimento.
La funzione di connessione automatica
Questa funzione è in realtà semplice: se il PC non è collegato ad un Arduino, ogni x millisecondi (basato sul Timer1) viene chiamata questa funzione. Prova a connettersi con ogni porta COM del PC, se ha successo invia la stringa di handshake "*****;". Se la risposta è "R", viene collegato il dispositivo corretto e viene seguita la normale procedura. Altrimenti, prova la porta COM successiva.
Come puoi vedere, ci sono molte eccezioni in questa funzione. Questo perché lo volevo completamente plug and play, senza output di errore. Gestendo le eccezioni, sono stato in grado di far sì che ignori la completa assenza del dispositivo esterno e posso anche hotplug e hotunplug il dispositivo ogni volta che voglio, senza generare un errore di interruzione per il programma.
La funzione Avvia all'avvio
Volevo che il programma si avviasse all'avvio. Abbastanza facile, dici. Metti un link nella cartella appropriata, dici. Ma no. A causa delle librerie OHMonitor e RTSS, abbiamo bisogno del livello di esecuzione dell'amministratore per raccogliere informazioni. Ciò significa che lo schermo UAC assolutamente fastidioso ogni volta che viene avviata questa app. Non c'è modo. Quindi ho adattato lo script realizzato da Matthew Wai (link qui) per ottenere un avvio silenzioso all'avvio. Ho appena copiato lo script nel file Resources1, suddiviso in più parti, quindi implementato una subroutine che crea (o rimuove) un file di attività di Windows, personalizzato con la posizione dell'eseguibile del programma corrente e cose del genere.
L'icona della barra delle applicazioni
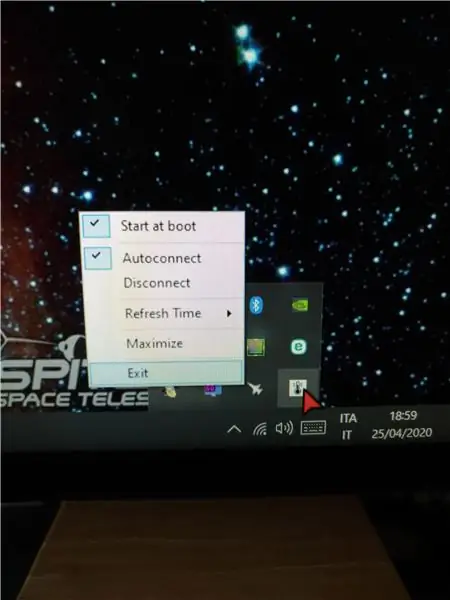
Grazie agli oggetti NotifyIcon e ContextMenu, sono stato in grado di implementare un modo semplice e grasso per controllare l'app. Basta fare clic con il pulsante destro del mouse sull'icona della barra delle applicazioni e viene visualizzato il menu. Ci sono queste opzioni:
- Avvia all'avvio: puoi selezionarlo e deselezionarlo per abilitare o disabilitare la funzione di avvio all'avvio
- Connessione automatica: come sopra, ma gestisce la funzione di connessione automatica
- Connetti/Disconnetti: gestisce la connessione. Non funziona con l'Autoconnessione abilitata
- Tempo di aggiornamento: fornisce un sottomenu a discesa, è possibile scegliere il tempo di aggiornamento da 1 a dieci secondi
- Massimizza: apre la finestra principale. Come fare doppio clic sull'icona
- Uscita: autoesplicativo
Compilazione del software
Per compilare il software sarà probabilmente necessario scaricare e aggiungere un riferimento alle librerie non incluse nel codice.
Puoi trovare la libreria OpenHardwareMonitor qui. Devi scaricare il software, aprire il file zip e copiare il file OpenHardwareMonitorLib. DLL nella cartella del progetto.
Ecco il link per la libreria RTSSharedMemoryNET, devi scaricare e compilare per la tua architettura, quindi copiare RTSS[TL;DR]moryNET. DLL nella cartella del tuo progetto.
Ora devi aggiungere un riferimento nel tuo codice, istruzioni qui
Assicurati di compilare entrambi i progetti server RTSS[TL;DR]moryNET e PCHwMon per la stessa architettura.
Ho incluso un programma di installazione già pronto, in modo da poter installare il tutto senza armeggiare con Visual Basic. È compilato per x86, funzionerà su entrambe le architetture x86 e x64. Richiede l'esecuzione del framework. NET 4.7.2.
In ogni caso sarà necessario installare RivaTuner. Puoi trovarlo qui come app standalone oppure puoi installare Msi Afterburner, che dovrebbe includere RTServer.
Passaggio 5: implementazione hardware finale
Consigliato:
Monitor hardware per PC con Arduino e LCD ST7920: 4 passaggi

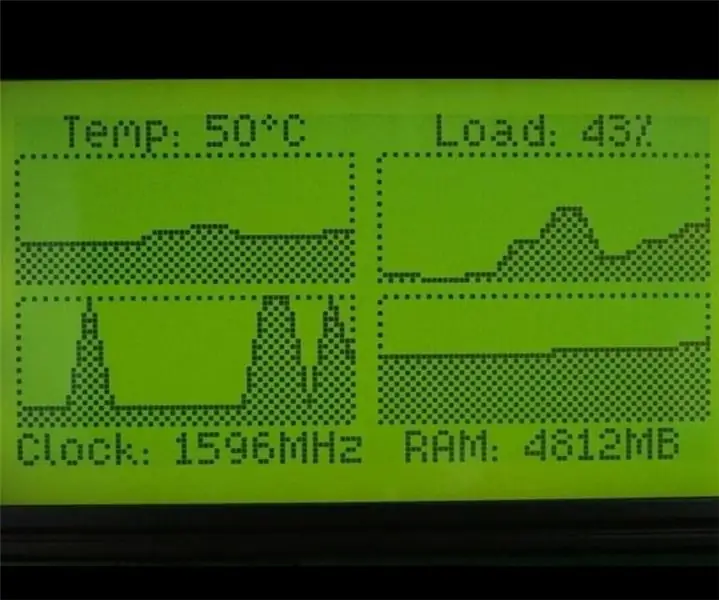
Monitor hardware PC con Arduino e LCD ST7920: Esistono 2 versioni del progetto: 4 campi numerici e 1 grafico per il carico o l'orologio della CPU 4 grafici indipendenti per la temperatura della CPU, il carico, l'orologio e le RAMParts utilizzate: Arduino Nano o Arduino Pro Mini con USB all'adattatore seriale ST7920 128x64 LCD
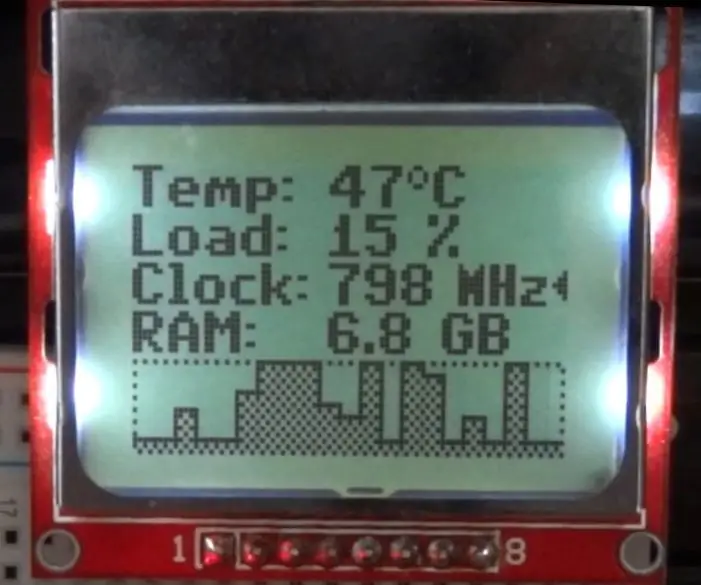
Monitor hardware per PC con LCD Arduino e Nokia 5110: 3 passaggi

Monitor hardware per PC con LCD Arduino e Nokia 5110: il monitor per PC basato su Arduino che visualizza la temperatura della CPU, il carico, l'orologio e il carico RAMCPU utilizzato o i valori dell'orologio possono anche essere tracciati come un grafico. Parti: Arduino Nano o Arduino Pro Mini con adattatore da USB a seriale Nokia 5110 84x48 LCD
Come utilizzare Tinkercad per testare e implementare il tuo hardware: 5 passaggi (con immagini)

Come utilizzare Tinkercad per testare e implementare il tuo hardware: La simulazione del circuito è una tecnica in cui il software per computer simula il comportamento di un circuito o sistema elettronico. I nuovi progetti possono essere testati, valutati e diagnosticati senza dover effettivamente costruire il circuito o il sistema. La simulazione del circuito può essere un
Creare il mio portafoglio hardware per criptovalute Trezor: 5 passaggi (con immagini)

Creare il mio portafoglio hardware per criptovalute Trezor: in questo progetto sto creando il mio portafoglio hardware per criptovalute Trezor, completo di custodia. Questo è possibile perché Trezor è open source, quindi ho usato i file che forniscono sul loro github per costruire il mio dispositivo per meno di $ 40. C'erano alcuni
Crea competenze Alexa con Cloud9- Nessuna carta di credito o hardware richiesti: 7 passaggi (con immagini)

Crea abilità Alexa con Cloud9- Nessuna carta di credito o hardware richiesto: Ciao, oggi ti mostrerò come creare la tua abilità Amazon Alexa usando Cloud9. Per quelli di voi che non lo sanno, Cloud9 è un IDE online che supporta molte lingue diverse ed è gratuito al cento per cento - nessuna richiesta di carta di credito
