
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


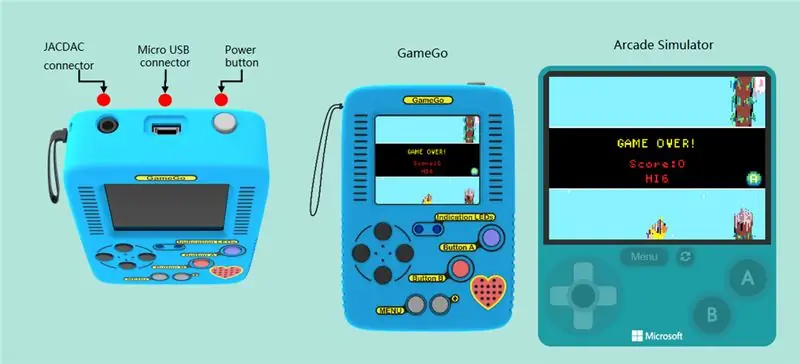
GameGo è una console portatile per giochi retrò compatibile con Microsoft Makecode sviluppata da TinkerGen STEM education. È basato sul chip ARM Cortex M4 STM32F401RET6 e realizzato per gli educatori STEM o semplicemente per le persone a cui piace divertirsi a creare videogiochi retrò. Puoi seguire questo tutorial e provare il gioco nel simulatore Makecode Arcade e poi eseguirlo su GameGo.
In questo articolo proveremo a ricreare un classico gioco sparatutto di Battle City, originariamente prodotto e pubblicato nel 1985 da Namco per Nintendo Entertainment System (NES). Nel gioco originale il giocatore controlla un carro armato e spara proiettili per distruggere i carri armati nemici. I carri armati nemici tentano di distruggere la base del giocatore, così come il carro armato del giocatore stesso. Apporteremo alcune modifiche al gioco per adattarsi meglio alle pratiche di programmazione a blocchi con GameGo, ma il nostro remake manterrà ancora molte somiglianze con il gioco originale. Cominciamo!
Forniture
GameGo
Step 1: Il nostro Alter-ego - Yellow Tank

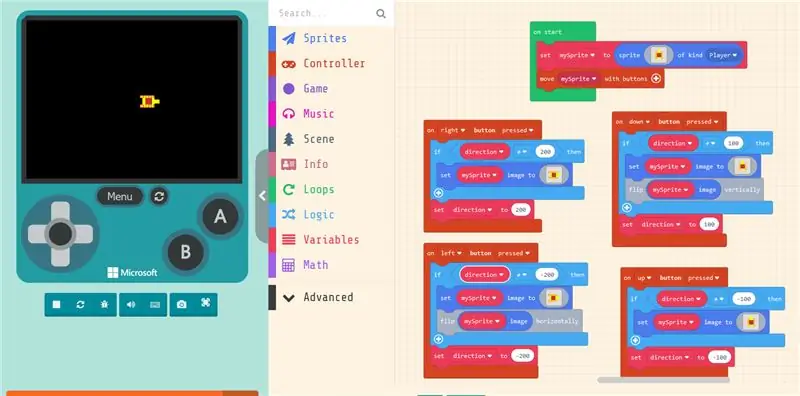
Apri Makecode Arcade su https://arcade.makecode.com/ e fai clic su nuovo progetto. Inizieremo a creare il nostro alter-ego il carro armato giallo. Scegli Imposta mySprite su sprite di blocco giocatore gentile e disegna un carro armato giallo rivolto verso l'alto come nostro sprite iniziale, metti quel blocco all'interno di sul blocco iniziale. Aggiungi sposta mySprite con il blocco dei pulsanti. Ora abbiamo un carro armato che possiamo spostare con i pulsanti in simulazione! Ottimo, ma è sempre rivolto nella stessa direzione, anche quando ci spostiamo verso il basso o di lato…
Per correggere ciò, aggiungiamo altri quattro blocchi, uno per ogni pulsante di direzione. Crea una nuova variabile, chiamata direzione - salveremo la direzione di movimento del nostro carro armato in essa, 100 corrisponderà a giù, -100 corrisponderà a su, 200 per destra e -200 per sinistra. Perché questi numeri? Vedrai più tardi, quando aggiungeremo i proiettili, che il nostro carro armato sparerà. La logica all'interno di ciascuno di questi quattro blocchi è molto semplice: controlliamo se la nuova direzione (dalla pressione del pulsante) è la stessa della direzione precedente. Se lo è, in pratica non apportiamo modifiche. Se non lo è cambiamo lo sprite del serbatoio e nel caso con la direzione verso il basso e verso sinistra capovolgiamo l'immagine dello sprite per evitare di disegnare altri sprite. Infine assegniamo il valore iniziale della direzione a -100 (tank up), poiché è così che il nostro tank inizia il gioco. Prova a spostare il carro giallo ora, lo sprite cambierà in base alla direzione del movimento ora! Eccellente, ora aggiungiamo i proiettili.
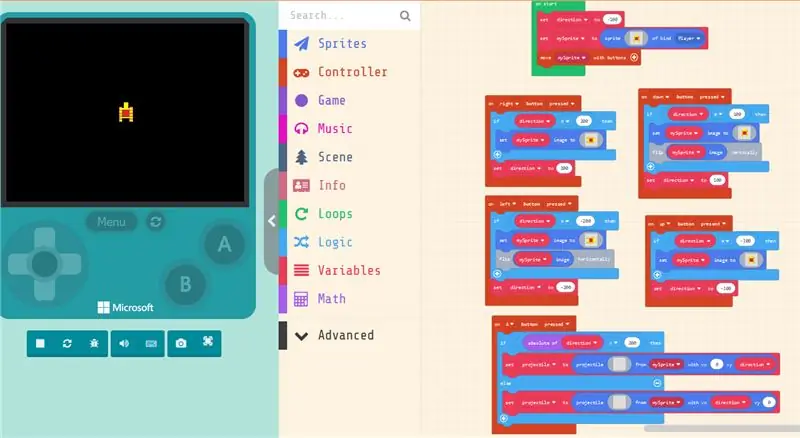
Spareremo proiettili con set proiettile a proiettile (disegna un quadratino d'argento per quello sprite) da mySprite con velocità vx vy. All'interno di un blocco premuto sul pulsante A, dobbiamo controllare il valore assoluto della direzione per vedere se il serbatoio giallo è rivolto su/giù di sinistra/destra. Procediamo quindi a sparare il proiettile con la velocità della variabile di direzione - ecco perché avevamo -100/100/-200/200 per i valori di direzione.
Ora abbiamo un carro armato giallo che può sparare proiettili e muoversi. Se i carri armati gialli simulati potessero avere una sensazione, si sentirebbero sicuramente soli in questo vuoto vuoto senza nemici e cose da fare. Quindi, per il passaggio successivo aggiungiamo nemici per far passare il tempo.
Passaggio 2: tira fuori i nemici


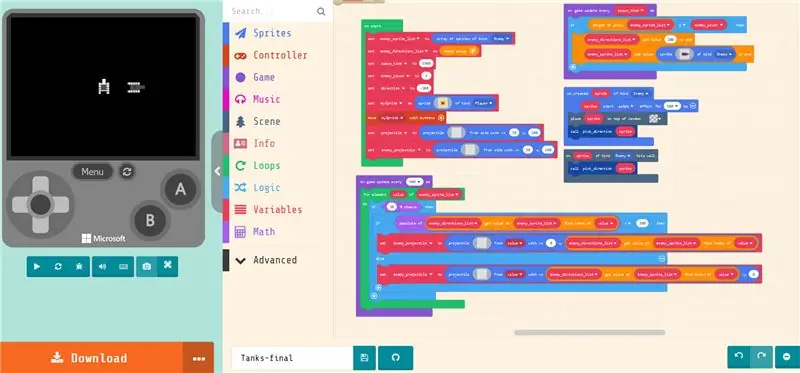
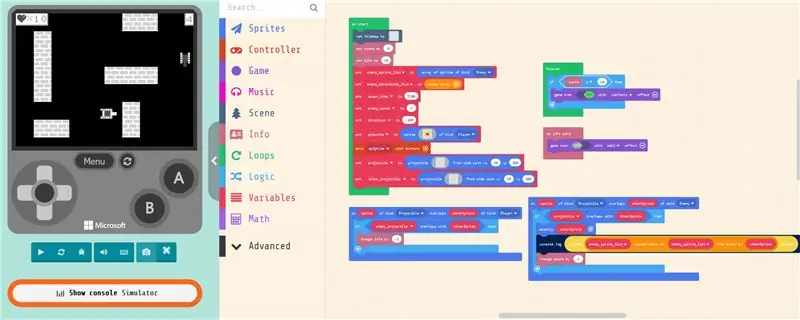
Inizieremo questo passaggio creando una serie di nuove variabili: due array (uno per contenere gli sprite nemici e un altro per contenere le direzioni dei nemici), variabile del tempo di spawn per memorizzare il periodo di tempo tra le spawn, conteggio dei nemici per memorizzare il numero massimo di nemici allo stesso tempo. Aggiungeremo anche due proiettili (proiettile e proiettile nemico) che sparano sul blocco di partenza - che ci aiuteranno a evitare un errore in seguito.
Quindi creiamo l'aggiornamento del gioco ogni … ms blocco, inseriamo la variabile spawn_time lì. La logica all'interno del blocco è semplice: se il numero totale di nemici sul campo di battaglia è inferiore al numero massimo consentito di nemici, aggiungi un nemico a nemico_sprite_list e aggiungi 200 (a destra) direzione per quel nemico.
Successivamente, nello sprite creato del blocco di tipo Enemy aggiungiamo alcuni effetti grafici, lo posizioniamo su una tessera vuota casuale e chiamiamo la funzione pick_direction per questo sprite. In uno sprite di tipo Nemico colpisce il muro, chiamiamo la stessa funzione, pick_direction.
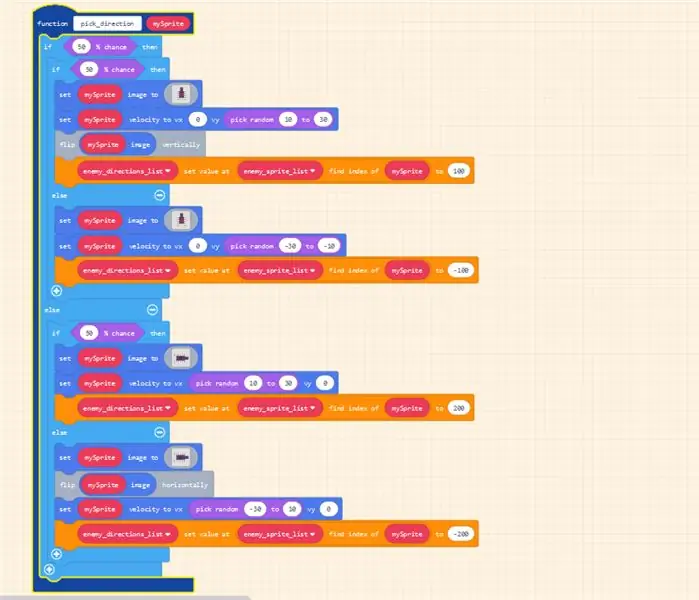
Cosa c'è in quella funzione? Qui è dove le cose iniziano a diventare un po' complicate, quindi resisti. C'è il 50 percento di possibilità che il carro armato nemico salga e il 50 percento scenda - cambiamo lo sprite di conseguenza. L'unico trucco qui è che dobbiamo anche cambiare il valore corrispondente a quel particolare carro armato nemico nella lista_direzioni_nemiche nella sua nuova direzione, quindi dovremmo sparare proiettili nella giusta direzione. Per questo troviamo l'indice dello sprite nemico nella lista_sprite_nemica e cambiamo il valore di quell'oggetto nella lista delle direzioni_nemiche.
Infine, aggiungiamo i colpi sparati. Ne aggiungiamo un altro all'aggiornamento del gioco ogni blocco di 500 ms e inseriamo un oggetto for in nemico_sprite_list. Con il 30% di probabilità uno sprite nemico lancerà un proiettile nemico nella sua direzione di movimento.
Se lanciamo il gioco in simulazione ora, possiamo vedere il nostro carro armato giallo e i carri armati nemici apparire nello stesso punto e andare nello spazio vuoto. Possiamo sparare e loro possono sparare al nostro carro armato giallo, ma non accadrebbe nulla. Sembra ancora così privo di significato:) Aggiungiamo le decorazioni e le meccaniche di gioco come ultimo passaggio.
Fase 3: 42 del gioco



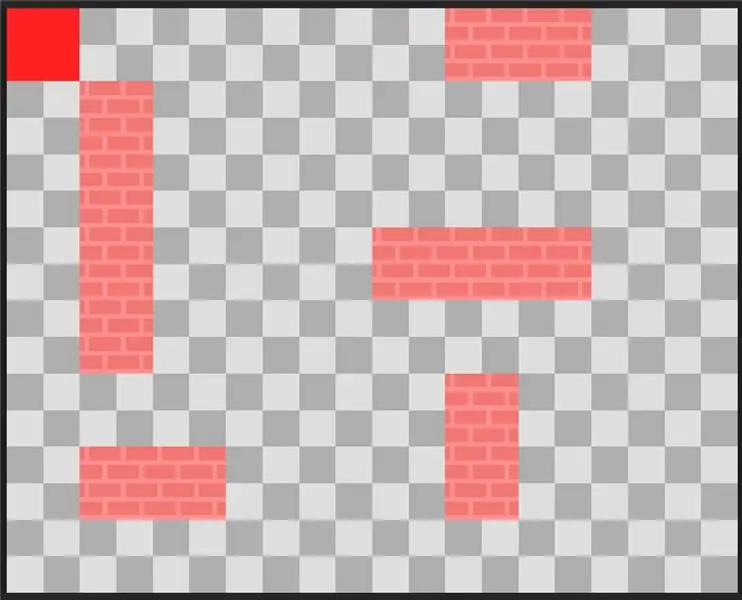
Inizieremo questo passaggio aggiungendo vita e punteggio dalla scheda Informazioni e impostando la vita a 10 e il punteggio a zero. Quindi aggiungiamo la mappa delle tessere del set di blocchi a …. Disegna la mappa del file per avere l'aspetto che vedi nello screenshot qui sopra. Non dimenticare di aggiungere i muri!
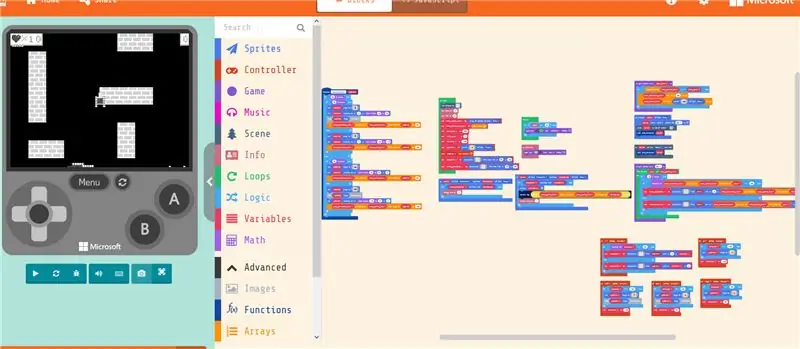
Aggiungiamo uno sprite di tipo Il proiettile si sovrappone ad altriSprite di tipo Giocatore - questo è quando i proiettili del nemico colpiscono il nostro carro armato giallo. Dobbiamo assicurarci che questi proiettili siano proiettili nemici e non nostri, quindi aggiungeremo che se condizione all'interno del blocco e se viene valutato come Vero, sottraiamo uno dal conteggio delle vite. Simile ad esso, in un altro blocco su sprite di tipo Proiettile si sovrappone ad altroSprite di tipo Nemico ci assicuriamo che il proiettile sia un proiettile da carro giallo e se questa condizione vale True, distruggiamo otherSprite (il carro armato nemico), lo rimuoviamo dalla lista di nemico_sprite_list e aggiungine uno al punteggio.
L'ultima cosa sono le condizioni di vittoria e sconfitta: per la vittoria, controlleremo se il punteggio è maggiore o uguale a 10 nel blocco per sempre. Se lo è, allora mostriamo la schermata della vittoria. E nel blocco zero vita mostriamo la schermata Game Over.
Ora provalo nella simulazione per vedere se il gioco funziona come previsto. Quindi caricalo su GameGo e divertiti a distruggere i carri armati nemici!
Passaggio 4: gioco infinito e miglioramenti

Nel nostro repository GitHub puoi scaricare due file per Makecode arcade: uno è esattamente lo stesso che otterresti se segui questo istruzioni e l'altro è una versione aggiornata, che ha generato in modo casuale la progressione del livello. Ha 10 livelli, ognuno è generato casualmente con un numero maggiore di nemici in ogni livello successivo.
E, naturalmente, ci sono ancora più cose che tu o i tuoi studenti potete aggiungere al gioco oltre a questo! C'è musica migliore, muri fragili, diverse condizioni di vittoria e così via!
Se realizzi una versione migliorata del gioco, condividila nei commenti qui sotto! Per ulteriori informazioni su GameGo e altro hardware per produttori ed educatori STEM, visita il nostro sito Web, https://tinkergen.com/ e iscriviti al nostro blog.
TinkerGen ha avviato una campagna Kickstarter per MARK (Make A Robot Kit), un kit robot per insegnare programmazione, robotica, AI!
Consigliato:
(Multigiocatore) Combattere su GameGo con Makecode Arcade: 6 passaggi

(Multigiocatore) Combattimento su GameGo con Makecode Arcade: GameGo è una console portatile per giochi retrò compatibile con Microsoft Makecode sviluppata da TinkerGen STEM education. È basato sul chip ARM Cortex M4 STM32F401RET6 e realizzato per gli educatori STEM o semplicemente per le persone a cui piace divertirsi a creare video ga
Platform con livelli infiniti su GameGo con Makecode Arcade: 5 passaggi (con immagini)

Platformer con livelli infiniti su GameGo con Makecode Arcade: GameGo è una console portatile per giochi retrò compatibile con Microsoft Makecode sviluppata da TinkerGen STEM education. È basato sul chip ARM Cortex M4 STM32F401RET6 e realizzato per gli educatori STEM o solo per le persone a cui piace divertirsi a creare videogiochi retrò
Come ricercare Corona senza distruggere il tuo laptop (REMAKE): 8 passaggi

Come ricercare Corona senza distruggere il tuo laptop (REMAKE): niente più brutti screenshot. Niente più ragazze anime di FabyRM. Questa cosa effettivamente leggibile ora. Guarisci il mondo, cura Corona. Remake!? YEEEESS!!!!!!!!!!!!!!!!!!!!!!!!!?????? Diventa uno scienziato senza essere uno scienziato con il potere della stregoneria digitale! Sim
Come costruire una Smart City internazionale in 10 giorni: 12 passaggi

Come costruire una città intelligente internazionale in 10 giorni: sto lavorando a un programma che riunisce studenti provenienti da Cina, Filippine e Stati Uniti in squadre per competere alle Olimpiadi mondiali dei robot a Long Beach, in California. Il tema di quest'anno è Smart Cities. Quindi stiamo costruendo una Smart City da Ju
Lampada da parete a LED Night City Skyline: 6 passaggi (con immagini)

Lampada da parete a LED Night City Skyline: questa istruzione descrive come ho costruito una lampada da parete decorativa. L'idea è quella di uno skyline notturno della città, con alcune finestre illuminate negli edifici. La lampada è realizzata con un pannello in plexiglass blu semitrasparente con le siluette dell'edificio dipinte in
