
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.


GameGo è una console portatile per giochi retrò compatibile con Microsoft Makecode sviluppata da TinkerGen STEM education. È basato sul chip ARM Cortex M4 STM32F401RET6 e realizzato per gli educatori STEM o solo per le persone a cui piace divertirsi a creare videogiochi retrò. Puoi seguire questo tutorial e provare il gioco nel simulatore Makecode Arcade e poi eseguirlo su GameGo.
In questo articolo realizzeremo un gioco platform con infiniti livelli generati casualmente. In un platform, il personaggio controllato dal giocatore deve saltare e arrampicarsi tra piattaforme sospese evitando gli ostacoli. Gli ambienti presentano spesso terreni irregolari di diversa altezza che devono essere attraversati. Il giocatore ha spesso un certo controllo sull'altezza e la distanza dei salti per evitare che il proprio personaggio cada fino alla morte o manchi i salti necessari. Implementeremo tutti questi elementi di base e aggiungeremo anche una funzione personalizzata che genererà nuovi livelli quando raggiungeremo la fine dell'ultimo. Cominciamo!
Forniture
GameGo
Fase 1: L'eroe

Come primo passo creeremo il nostro alter-ego. Le mie capacità di disegno sono piuttosto scarse, quindi ho deciso di usarne uno dalla Galleria;) A differenza del gioco precedente che abbiamo realizzato, in questo platform il nostro personaggio giocabile può muoversi solo a sinistra ea destra e può anche saltare. Quindi, invece di avere due sprite diversi per il personaggio principale, questa volta ne basta uno: possiamo semplicemente capovolgere l'immagine dello sprite quando cambiamo direzione.
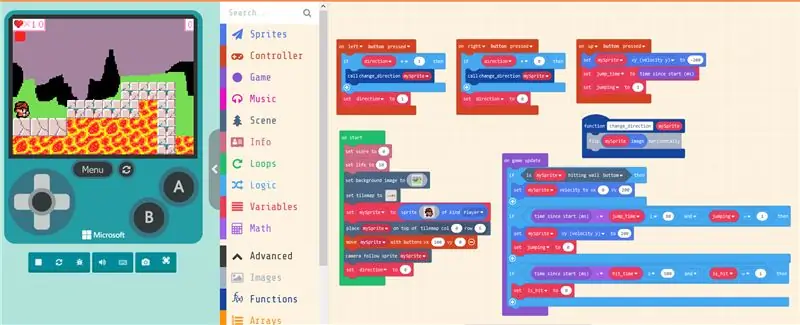
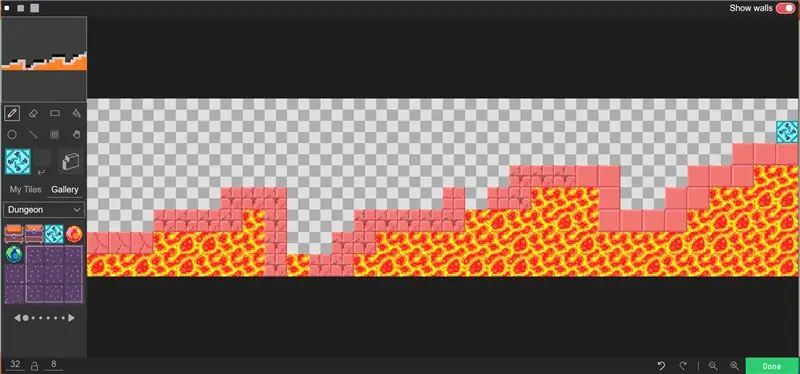
La prima cosa da fare è aggiungere lo sfondo e la mappa delle tessere. Ho scelto una mappa a tessere lunghe 32x8 - per il primo livello la disegneremo manualmente, come nello screenshot 2. Quindi aggiungiamo il nostro personaggio giocabile con set mySprite su sprite di tipo Player block e lo posizioniamo sulla parte superiore della tessera 0-5. Abbiamo anche impostato la telecamera per muoversi con il personaggio giocabile e controllarne il movimento sinistro e destro: imposteremo la velocità vy del movimento a 0, poiché il nostro personaggio non dovrebbe essere in grado di fluttuare liberamente sulla mappa lungo la direzione y. Aggiungi due blocchi su … pulsante premuto, uno per il pulsante sinistro, uno per quello destro. Quando viene premuto il pulsante sinistro, controlliamo se la nostra direzione era "sinistra" prima di premere il pulsante. Se lo fosse, continuiamo ad andare a sinistra. In caso contrario, dobbiamo capovolgere l'immagine sprite del nostro personaggio. Logica simile per il movimento corretto.
Tutto bene per ora, l'unico problema sembra che il nostro eroe non riesca a superare nessun ostacolo. Quindi dobbiamo aggiungere il salto. Monitoreremo i controlli per la pressione del pulsante su e quando viene rilevato, imposteremo il salto variabile a 1, prenderemo nota del tempo in cui sono iniziati i movimenti di salto e imposteremo la velocità dello sprite del personaggio vy a -200 (in aumento). Quindi, dopo un periodo di tempo specificato, imposteremo la velocità a 200 (in discesa), in modo che il nostro eroe non si alzi in cielo come un razzo.
Penso che ora abbiamo creato un eroe degno della sfida! Ebbene, dov'è la sfida?
Fase 2: I nemici

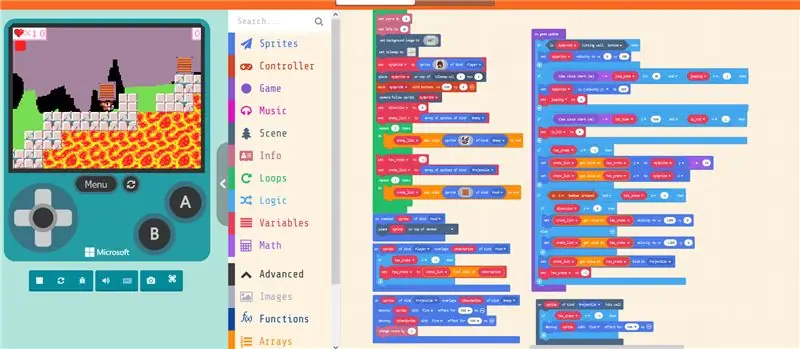
Useremo una struttura array per memorizzare gli sprite dei nemici. Per il tipo di nemici prenderemo una piccola scorciatoia e useremo i pipistrelli:) non un riferimento al coronavirus, è solo che i pipistrelli possono volare, ecco perché non avremo bisogno di "simulare" la gravità per loro, come facciamo con il nostro personaggio giocabile. Usalo sullo sprite creato del tipo di blocco Nemico per posizionare i pipistrelli appena creati su una tessera di spawn casuale (contrassegnata da un piccolo segno bianco) e imposta la loro velocità vx su -10 (lenta deriva verso destra). Quindi, all'interno dell'aggiornamento del gioco ogni blocco di 2000 ms, iteriamo attraverso ogni elemento della lista_nemici e cambiamo casualmente la loro direzione, girando anche gli sprite dei pipistrelli se necessario (per riflettere il cambiamento nella direzione del movimento). Infine, aggiungiamo uno sprite di tipo Giocatore che si sovrappone ad altri blocchi di Sprite di tipo Nemico, dove controlliamo semplicemente se il giocatore è già stato colpito. In caso contrario, sottraiamo una vita, impostiamo l'hit flag su 1 (è stato colpito) e avviamo il timer. Una volta trascorsi 500 ms dall'ultimo colpo, cambiamo il flag hit su 0. Lo facciamo in modo che il giocatore eviti di perdere troppe delle sue preziose vite dopo la collisione con un nemico.
Controlliamo come stiamo. Beh, la scena sembra sicuramente più vivace con tutti i pipistrelli che volano in giro e mordono il nostro giocatore. Ora abbiamo bisogno di un'arma per compiere le nostre gesta eroiche!
Passaggio 3: l'arma

Per l'arma, ho preso ispirazione da un vecchio gioco Nintendo su due fratelli scoiattoli:) Aggiungiamo gli sprite della cassa al livello, allo stesso modo in cui facciamo con l'aggiunta dei nemici. Inizializziamo anche la variabile has_crate su -1, il che indica che il nostro personaggio non trasporta una cassa. In on sprite of kind Player si sovrappone ad altriSprite of kind Blocco Food, controlliamo se abbiamo già in mano una crate e se non lo facciamo, impostiamo la variabile has_crate all'indice dello sprite crate nella lista. Quindi nel blocco di aggiornamento del gioco spostiamo quello sprite insieme allo sprite del giocatore e se viene premuto il pulsante A, cambiamo la velocità vx della cassa a 1200 o -1200 (a seconda della direzione di movimento del personaggio). Abbiamo anche impostato nuovamente la variabile has_crate su -1 e cambiato il tipo di sprite della cassa che è stata lanciata in aria proprio ora in Proiettile.
Infine, abbiamo bisogno che le casse distruggano effettivamente i nemici quando vengono lanciate (ma non quando i nemici si imbattono casualmente in una cassa! ecco perché abbiamo assegnato alle casse il tipo Cibo e cambiarlo in Proiettile solo quando vengono lanciate) e si autodistruggono quando colpiscono il muro. Ne usiamo un altro su sprite di tipo Proiettile si sovrappone con un altro blocco Sprite di tipo Nemico per questo - in quel caso distruggiamo entrambi gli sprite e aumentiamo il punteggio di uno. Se il proiettile colpisce il muro, distruggiamo il suo sprite.
Quasi finito ora! Il gioco è ora giocabile, ma quasi nessuna sfida ancora - solo un livello e abbastanza semplice. Potremmo creare più livelli a mano o scrivere un algoritmo che genererebbe questi livelli automaticamente per noi, anche se ovviamente non saranno belli come i livelli creati dall'uomo.
Fase 4: Avventure Infinite



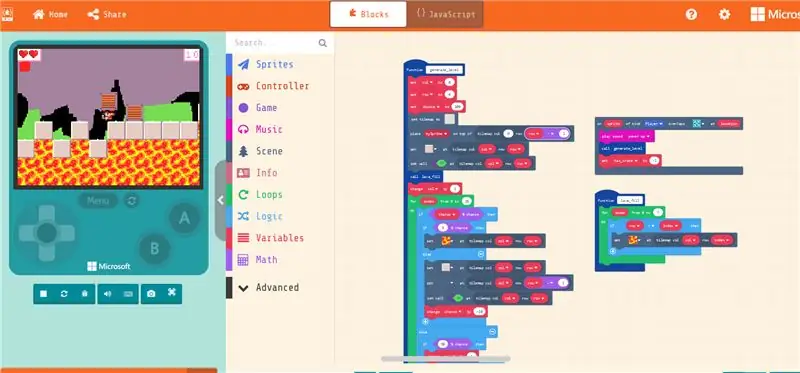
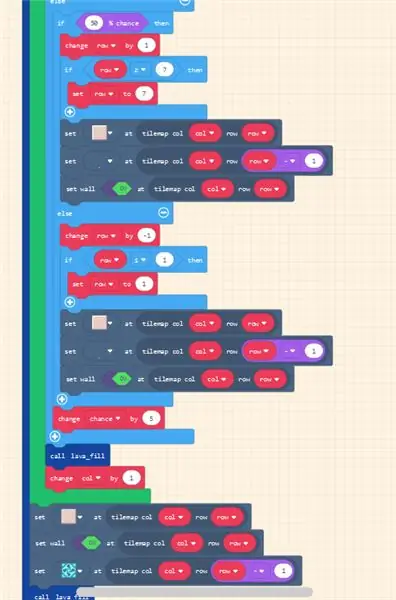
La funzione per la generazione di livelli casuali sembra un po' spaventosa all'inizio, ma in realtà è una semplice serie di passaggi per generare algoritmicamente un nuovo livello, in modo che un nuovo livello sia accettabile per il personaggio giocabile. Per prima cosa, ci occupiamo di portare il nostro personaggio a quel nuovo livello - usando uno sprite di tipo Player si sovrappone … in posizione - usiamo la tessera della porta del portale come trigger per un nuovo livello. Nella funzione generate_level inizializziamo le variabili row, col e chance. Inoltre creiamo una nuova mappa delle tessere, della stessa dimensione di prima, ma vuota. Tuttavia, ecco un piccolo avvertimento: per poter usare set … at tilemap row … col … block, la tilemap deve avere questi riquadri particolari --- che è un po' controintuitivo e forse un bug in Makecode. Quindi, quello che devi fare è creare una tilemap, mettere tutti i tipi di tile che vuoi usare nella generazione casuale E poi cancellarli.
Mettiamo manualmente la prima tessera (0x6) e il giocatore sopra di essa. Quindi ripetiamo il passaggio successivo 30 volte: il passaggio successivo è una semplice serie di controlli True-False, che decidono se la colonna successiva verrà assegnata a 1) stesso livello del precedente 2) uno in alto o 3) uno in basso. C'è anche una piccola possibilità che la prossima tessera sarà una tessera lava - non ne vogliamo troppe! Dopo ogni tessera generata riempiamo lo spazio sottostante con lava, solo per motivi di bellezza. Come passaggio finale aggiungiamo i nemici e le casse e li posizioniamo sopra le tessere di spawn casuali.
Passaggio 5: inizia l'avventura

Ecco! Abbiamo finito il nostro platform e il nostro eroe può partire per un'avventura infinita, sconfiggendo pipistrelli e distruggendo casse. se riscontri problemi, puoi scaricare il codice dal nostro repository GitHub.
È solo un progetto e ci sono sicuramente alcuni miglioramenti che possono essere fatti, ad esempio diversi tipi di nemici, bonus, generazione di livelli migliori e così via. Se realizzi una versione migliorata del gioco, condividila nei commenti qui sotto! Per ulteriori informazioni su GameGo e altro hardware per produttori ed educatori STEM, visita il nostro sito Web, https://tinkergen.com/ e iscriviti alla nostra newsletter.
TinkerGen ha creato una campagna Kickstarter per MARK (Make A Robot Kit), un kit robot per insegnare programmazione, robotica, AI!
Consigliato:
(Multigiocatore) Combattere su GameGo con Makecode Arcade: 6 passaggi

(Multigiocatore) Combattimento su GameGo con Makecode Arcade: GameGo è una console portatile per giochi retrò compatibile con Microsoft Makecode sviluppata da TinkerGen STEM education. È basato sul chip ARM Cortex M4 STM32F401RET6 e realizzato per gli educatori STEM o semplicemente per le persone a cui piace divertirsi a creare video ga
Battle City Remake su GameGo con Makecode Arcade: 4 passaggi (con immagini)

Battle City Remake su GameGo con Makecode Arcade: GameGo è una console portatile per giochi retrò compatibile con Microsoft Makecode sviluppata da TinkerGen STEM education. È basato sul chip ARM Cortex M4 STM32F401RET6 e realizzato per gli educatori STEM o semplicemente per le persone a cui piace divertirsi a creare video ga
Indicatore di livello dell'acqua wireless a lungo raggio con allarme - Portata Fino a 1 Km - Sette livelli: 7 passaggi

Indicatore di livello dell'acqua wireless a lungo raggio con allarme | Portata Fino a 1 Km | Sette livelli: guardalo su Youtube: https://youtu.be/vdq5BanVS0Y Potresti aver visto molti indicatori di livello dell'acqua cablati e wireless che fornirebbero una portata fino a 100-200 metri. Ma in questo istruibile, vedrai un livello dell'acqua wireless a lungo raggio Indi
N: Come realizzare una scultura a più strati in acrilico e LED con livelli di illuminazione variabili: 11 passaggi (con immagini)

N: Come realizzare una scultura multistrato in acrilico e LED con livelli di illuminazione variabili: qui puoi scoprire come personalizzarti come realizzato per la mostra www.laplandscape.co.uk curata dal gruppo di arte/design Lapland. Altre immagini possono essere viste su flickrQuesta mostra va da mercoledì 26 novembre a venerdì 12 dicembre 2008 incluso
Ascolta i tuoi brani per lavorare con alti livelli di rumore.: 16 passaggi

Ascolta i tuoi brani per lavorare con alti livelli di rumore.: Questa è la mia prima incrinatura in questo modo così nudo con me. Problema: al lavoro non ci è permesso indossare le cuffie e visto che c'è una regola di protezione dell'udito al 100% questo è il modo in cui ho battuto il sistema. Ci sono ammesse le radio ma siamo in un edificio in acciaio e ra
