
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.



Accendimi! è un sistema che ho inventato per controllare una striscia LED RGB in tempo reale, mantenendo bassi i costi e alte le prestazioni.
Il server è scritto in Node.js e quindi cross-platformable.
Nel mio esempio, utilizzo un Raspberry Pi 3B per un uso a lungo termine, ma il mio PC Windows per motivi di dimostrazione e debug.
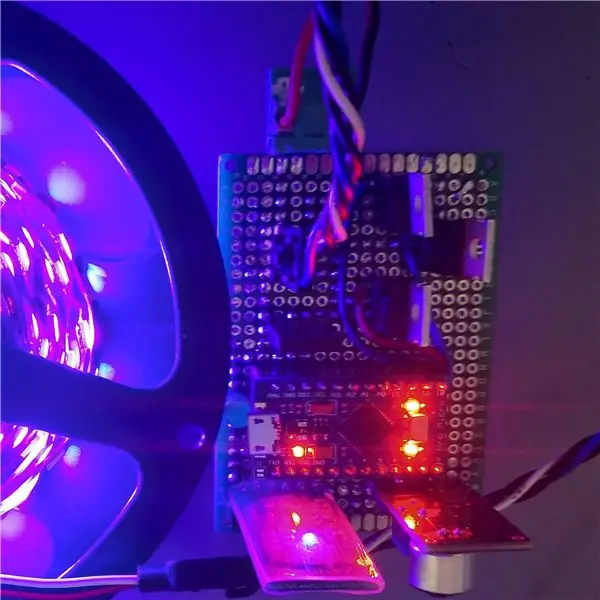
La striscia a 4 pin è controllata da una scheda tipo Arduino Nano, che esegue comandi dati in serie per inviare segnali PWM a tre transistor che commutano il +12VDC nel corrispondente pin colorato della striscia.
Il LightMeUp! il sistema controlla anche la propria temperatura, una volta che è sopra i 60 ° C (140 ° F) accende due ventole del computer da 12 V CC integrate nell'involucro, al fine di raffreddarsi per migliorare la durata del circuito.
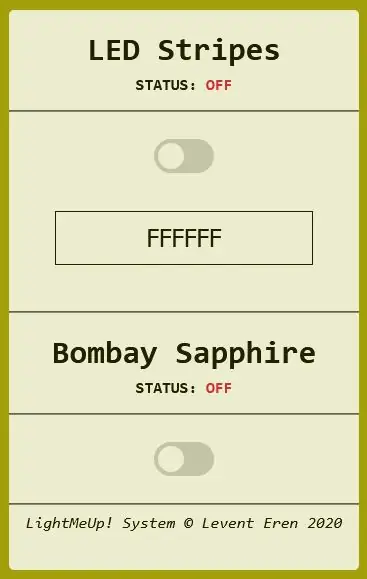
Un'altra caratteristica di LightMeUp! è illuminare una bottiglia di Gin Bombay-Sapphire, ma non è questo il punto focale di questo Instructable.
Buona lettura:)
Forniture
- Arduino Nano (o qualsiasi altro microcontrollore ATmega328 / con base superiore)
- Raspberry Pi 3 Modello B con Node.js installato (o qualsiasi altro computer)
- Striscia LED 12V RGB a 4 pin
- Alimentazione 12V 3A
- Cavi jumper (maschio-maschio se usi una breadboard, ovviamente)
- Tagliere (opzionale)
- 2 ventole per computer da 12 V CC (opzionali)
- 3x TIP120 Darlington Transistor con dissipatore di calore (4 se si desidera includere ventole di raffreddamento)
- 2 LED di stato rosso e verde (opzionale)
- Resistenza 6,7K NTC basata sulla temperatura + resistenza 6,7K (opzionale)
- Cavo dati da USB-Mini a USB 2.0 (perché Raspberry Pi comunichi con Arduino)
- Hub USB alimentato esternamente (opzionale, solo per Raspberry Pi)
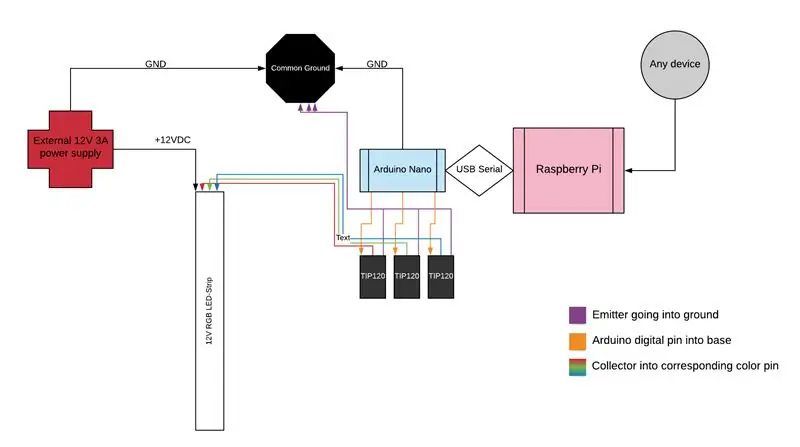
Passaggio 1: comprendere il sistema

Accendimi! si basa su circuiti elettronici molto semplici.
Abbiamo una sorta di computer (in questo caso un Raspberry Pi) che comunica in serie con la nostra scheda microcontrollore. Questa scheda esegue quindi comandi seriali specifici come "RGB(255, 255, 255)" che farebbero diventare bianca la nostra striscia LED.
Una volta ottenuti i tre valori RED, GREEN e BLUE necessari per la nostra striscia LED a 4 pin, eseguiamo analogWrite (pin, value) per fornire al nostro transistor TIP120 un segnale PWM.
Questo segnale PWM consente al transistor di commutare il pin di colore corrispondente a cui è collegato il collettore a terra, in un grado specifico o completamente acceso/spento. Sì, molti "to":)
Mescolando le tre uscite dei transistor ai pin colorati delle strisce LED possiamo creare praticamente qualsiasi colore vogliamo!
Ora con questa comprensione, possiamo affrontare la sfida più grande di questo progetto, il websocketserver e la sua connessione seriale al nostro Arduino.
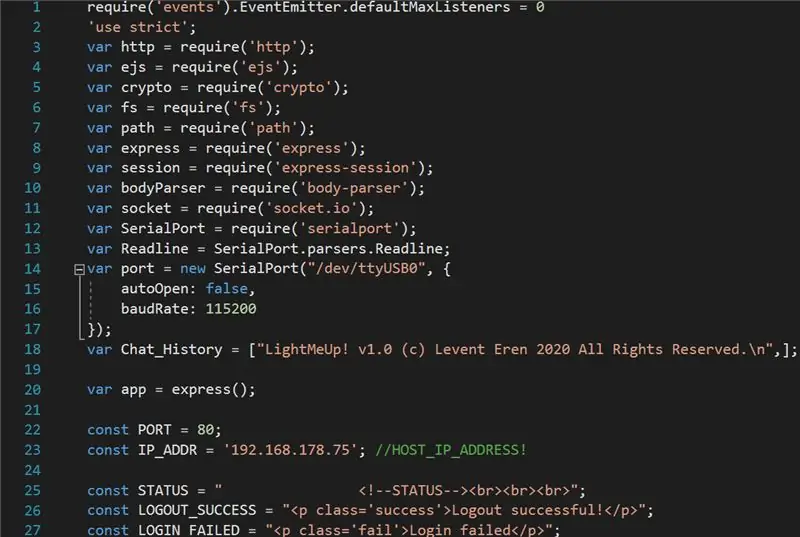
Passaggio 2: scrittura del WebSocketServer

Ora, dobbiamo creare un tipo specifico di server web, che ci permetta di trasferire i dati avanti e indietro senza aggiornare una volta per ottenere un controllo della striscia LED in tempo reale.
Si prega di notare che la comunicazione in tempo reale ovviamente è impossibile, ci saranno sempre almeno alcuni millisecondi di ritardo coinvolti, ma per l'occhio umano è considerevole come tempo reale.
Questo può essere facilmente ottenuto utilizzando la libreria socket.io se usi Node.js come ho fatto io. Tuttavia, puoi sempre attenerti al tuo linguaggio di programmazione preferito, ovviamente.
Avremo a che fare con una connessione websocket che ci consente di trasferire dati di input come il colore su cui si desidera impostare la striscia LED o dati di stato come "LED ON" in modo bidirezionale senza aggiornare.
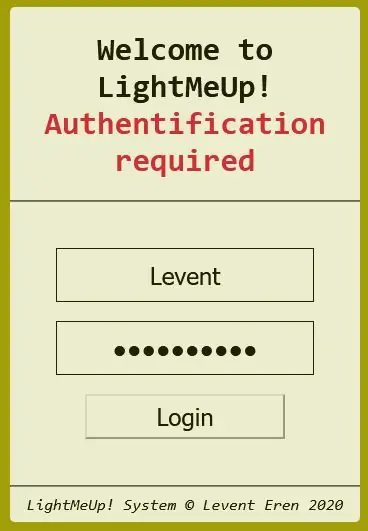
Un'altra caratteristica molto importante che il server dovrebbe avere ma non ne ha bisogno è un semplice login. Ho basato il mio login su un semplice campo nome utente e password. Queste informazioni vengono quindi inviate alla route /login del server, che confronta quindi il nome utente con un elenco di utenti (file.txt) e la password corrispondente nel modulo crittografato SHA256. Non vuoi che i tuoi vicini rovinino la tua striscia LED mentre ti godi la tua bevanda preferita sul tuo posto più comodo, giusto?
Ora arriva il cuore del server, la comunicazione seriale.
Il tuo server deve essere in grado di comunicare in modo seriale - in Node.js questo può essere ottenuto aprendo una porta usando la libreria "serialport". Ma prima determina il nome della tua porta arduino sul tuo computer che ospita il server. A seconda del sistema operativo, le porte avranno nomi diversi, ad es. su Windows queste porte sono chiamate porte "COMx", mentre su Linux sono chiamate "/dev/ttyUSBx", dove x è il numero della porta USB.
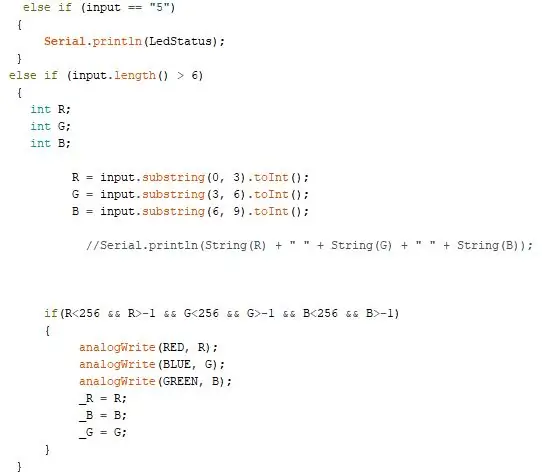
Passaggio 3: stabilire un protocollo di comandi seriali

Nell'immagine sopra, vedi il codice IDE Arduino effettivo responsabile del controllo RGB. L'obiettivo di questo passaggio è far sì che il tuo server auto-scritto e la scheda Arduino parlino tra loro con successo.
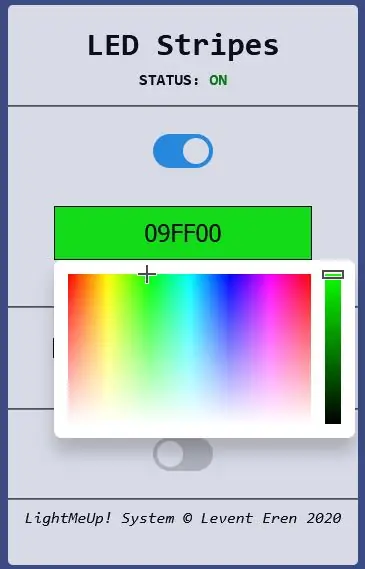
Una volta che hai aperto con successo la tua porta seriale, devi essere in grado di inviare comandi alla scheda che si prenderà cura dei tuoi desideri. Ad esempio, se tracciamo un dito sopra il selettore di colori nella pagina Web HTML, il codice RGB dovrebbe essere inviato al server che quindi lo invia al tuo Arduino in modo che elabori i valori impostati.
Ho usato jscolor, hanno un'ottima implementazione di un elemento di selezione del colore di alta qualità, che possiede un evento chiamato "onFineChange" che consente ai tuoi dati di processo dal selettore di colori non appena cambiano i valori.
Consigliato:
Controller Bluetooth con striscia LED RGB V3 + sincronizzazione musicale + controllo della luce ambientale: 6 passaggi (con immagini)

RGB Led Strip Bluetooth Controller V3 + Music Sync + Ambient Light Control: questo progetto utilizza arduino per controllare una striscia led RGB con il tuo telefono tramite bluetooth. Puoi cambiare colore, sincronizzare le luci con la musica o regolarle automaticamente per l'illuminazione ambientale
Striscia LED fai-da-te: come tagliare, collegare, saldare e alimentare la striscia LED: 3 passaggi (con immagini)

Striscia LED fai-da-te: come tagliare, collegare, saldare e alimentare la striscia LED: guida per principianti per realizzare i tuoi progetti di luce utilizzando la striscia LED. Flessibili, affidabili e facili da usare, le strisce LED sono la scelta migliore per una varietà di applicazioni. le basi sull'installazione di una semplice striscia LED da 60 LED/m per interni, ma l'in
Tracker Covid19 in tempo reale che utilizza ESP8266 e OLED - Dashboard Covid19 in tempo reale: 4 passaggi

Tracker Covid19 in tempo reale che utilizza ESP8266 e OLED | Dashboard Covid19 in tempo reale: visita il sito Web Techtronic Harsh: http://techtronicharsh.com Ovunque c'è un enorme focolaio del Novel Corona Virus (COVID19). È diventato necessario tenere d'occhio l'attuale scenario di COVID-19 nel mondo. Quindi, essendo a casa, questo è stato il p
Switch-it, uscita automatica con misurazione della corrente in tempo reale: 6 passaggi

Switch-it, presa automatica con misurazione della corrente in tempo reale: mi piace molto l'automazione, la capacità di controllare quando deve succedere qualcosa. Questo è ciò che mi ha fatto venire questa idea: uno sfogo autocostruito e automatico. Può essere utilizzato per pianificare quando è necessario accendere le luci, quando è necessario caricare i telefoni o
Controllo della striscia LED RGB con Arduino: 4 passaggi

Controllo della striscia LED RGB con Arduino: Ciao ragazzi, in questo tutorial ho controllato la striscia LED RGB usando Arduino. Il progetto è abbastanza semplice, stiamo usando tre potenziometri per attivare Red Green & Colore blu della striscia Led RGB singolarmente quindi l'idea è davvero semplice b
