
Sommario:
- Passaggio 1: componenti
- Passaggio 2: collegare il DHT11 al modulo NodeMCU ESP8266
- Passaggio 3: avviare Visuino e selezionare il tipo di scheda ESP8266
- Passaggio 4: in Visuino: impostare un nome host e un punto di accesso
- Passaggio 5: In Visuino: aggiungere un socket server TCP/IP per la comunicazione
- Passaggio 6: In Visuino: aggiungi DTH11 e componente di testo formattato con 2 canali analogici
- Passaggio 7: In Visuino: impostare il testo formattato per la risposta del server
- Passaggio 8: In Visuino: collegare il componente DHT11
- Passaggio 9: In Visuino: aggiungere e connettere il componente Edge Detect
- Passaggio 10: in Visuino: collegare il componente di testo formattato e aggiungere e collegare il componente di ritardo
- Passaggio 11: genera, compila e carica il codice Arduino
- Passaggio 12: e gioca…
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.


I moduli ESP8266 sono ottimi controller autonomi a basso costo con Wi-Fi integrato e ho già realizzato una serie di Instructables su di essi.
DTH11/DTH21/DTH22 e AM2301 sono sensori Arduino combinati di temperatura e umidità molto popolari, e ho realizzato anche una serie di Instructables con loro, tra cui un Instructable su Termometro remoto e Sensore di umidità con 2 ESP8266 collegati insieme sulla propria rete Wi-Fi privata.
In questo Instructable ti mostrerò come creare un server Web di temperatura e umidità con ESP8266 e DHT11 e connetterti ad esso sulla tua rete Wi-Fi esistente da più dispositivi con un browser web.
Passaggio 1: componenti

- Scheda OneNodeMCU ESP8266 (ho usato la versione NodeMCU 0.9, ma qualsiasi altro, o anche autonomo ESP-12 o ESP-01 funzionerà)
- Un modulo sensore DHT11 che ho ricevuto da questo set di 37 sensori economici
- 3 ponticelli femmina-femmina
Passaggio 2: collegare il DHT11 al modulo NodeMCU ESP8266



- Collegare alimentazione (cavo rosso), terra (cavo nero) e dati (cavo grigio) al modulo DHT11 (l'immagine 1 mostra 2 diversi tipi di moduli sensore DHT11. Come puoi vedere, i pin potrebbero differire, quindi collega con attenzione!)
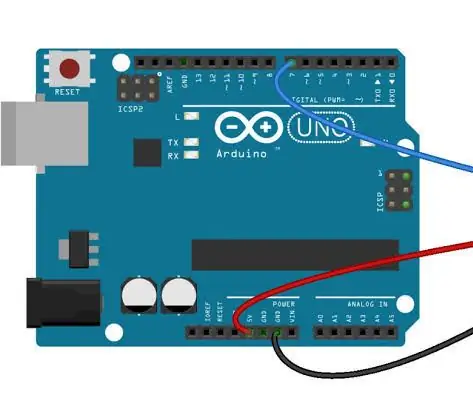
- Collegare l'altra estremità del filo di terra (filo nero) al pin di terra del modulo ESP8266 (immagine 2)
- Collegare l'altra estremità del cavo di alimentazione (cavo rosso) al pin di alimentazione da 3,3 V del modulo ESP8266 (immagine 2)
- Collegare l'altra estremità del cavo dati (filo grigio) al pin digitale 2 del modulo ESP8266 (immagine 3)
- L'immagine 4 mostra dove sono i pin Ground, 3.3V Power e Digital 2 del NodeMCU 0.9
Passaggio 3: avviare Visuino e selezionare il tipo di scheda ESP8266


Per iniziare a programmare Arduino, dovrai installare l'IDE Arduino da qui:
Tieni presente che ci sono alcuni bug critici in Arduino IDE 1.6.6
Assicurati di installare 1.6.7 o versioni successive, altrimenti questo Instructable non funzionerà!
Se non lo hai fatto, segui i passaggi in questo Instructable per configurare l'IDE Arduino per programmare ESP 8266
Anche il Visuino: https://www.visuino.com deve essere installato.
- Avvia Visuino come mostrato nella prima immagine
- Fare clic sul pulsante "Strumenti" sul componente Arduino (Immagine 1) in Visuino
- Quando viene visualizzata la finestra di dialogo, selezionare "NodeMCU ESP-12" come mostrato nell'immagine 2
Passaggio 4: in Visuino: impostare un nome host e un punto di accesso




Per prima cosa dobbiamo configurare il modulo per connettersi all'Access Point esistente e assegnargli HostName in modo da poterlo scoprire sulla rete.
- In Object Inspector, espandi la proprietà "Moduli", quindi la sottoproprietà "WiFi"
- In Object Inspector impostare il valore della proprietà "HostName" su "dht11server" (Immagine 1)
- In Object Inspector, espandi la sottoproprietà "AccessPoints" del "WiFi" e fai clic sul pulsante "…" accanto al suo valore (Immagine 2)
- Nell'editor "AccessPoins", seleziona "Punto di accesso WiFi" nella vista a destra, quindi fai clic sul pulsante "+" a sinistra per aggiungere il punto di accesso (Immagine 2)
- In Object Inspector, imposta il valore della proprietà "SSID" sull'SSID del tuo Hotspot Wi-Fi (Access Point) (Immagine 4)
- Se il tuo Hotspot Wi-Fi (Access Point) richiede una password, in Object Inspector, imposta la password nel valore della proprietà "Password" (Immagine 4)
- Chiudi la finestra di dialogo "Punti di accesso"
Passaggio 5: In Visuino: aggiungere un socket server TCP/IP per la comunicazione



Successivamente è necessario aggiungere un socket server TCP/IP per la comunicazione.
- In Object Inspector, fai clic sul pulsante "…" accanto al valore della sottoproprietà "Socket" del WiFi (Immagine 1)
- Nell'editor Socket selezionare "Server TCP/IP", quindi fare clic sul pulsante "+" (Immagine 2) per aggiungerne uno (Immagine 3)
- Chiudi la finestra di dialogo "Socket"
Passaggio 6: In Visuino: aggiungi DTH11 e componente di testo formattato con 2 canali analogici



Per controllare e leggere la temperatura e l'umidità dal DHT11 dobbiamo aggiungere un componente per esso in Visuino.
Abbiamo anche bisogno di generare la pagina web dai dati. La pagina è solo un documento di testo HTML, quindi possiamo utilizzare il componente Testo formattato per generarlo.
- Digitare "dht" nella casella Filtro della casella degli strumenti dei componenti, quindi selezionare il componente "Umidità e termometro DHT11/21/22/AM2301" (Immagine 1) e rilasciarlo nell'area di progettazione
- Digita "modulo" nella casella Filtro della casella degli strumenti del componente, quindi seleziona il componente "Testo formattato" (Immagine 2) e rilascialo nell'area di progettazione
- Fare clic sul pulsante "Strumenti" del componente FormattedText1 (Immagine 3)
- Nell'editor degli elementi, seleziona l'elemento analogico a destra e fai clic 2 volte sul pulsante "+" a sinistra (figura 4) per aggiungerne 2 (figura 5)
- Chiudi l'editor "Elementi"
Passaggio 7: In Visuino: impostare il testo formattato per la risposta del server


Dobbiamo specificare il testo HTML che verrà generato quando un client Web si connette al server.
Specifichiamo la connessione da chiudere dopo i dati che ho inviato e inoltre istruiremo il browser a riconnettersi (Aggiorna) dopo 5 secondi aggiungendo "Aggiorna: 5" al documento. In questo modo la pagina web si aggiornerà ogni 5 secondi.
- Nell'area di progettazione, seleziona il componente FormattedText1 (Immagine 1)
- In Object Inspector seleziona la proprietà "Testo" e fai clic sul pulsante "…" accanto al suo valore (Immagine 1)
- Nell'editor "Testo" digita:"HTTP/1.1 200 OK""Tipo di contenuto: text/html""Connessione: chiudi""Aggiorna: 5""""""""""Temperatura: %0""Umidità: %1"""""(Immagine 2)Il %0 verrà sostituito con il valore di AnalogElement1 e %1 verrà sostituito con il valore di AnalogElement2
- Fare clic sul pulsante OK per chiudere la finestra di dialogo
Passaggio 8: In Visuino: collegare il componente DHT11



- Collegare il pin di uscita "Temperature" del componente HumidityThermometer1 al pin "In" di AnalogElement1 del componente FormattedText1 (Immagine 1)
- Collegare il pin di uscita "Humidity" del componente HumidityThermometer1 al pin "In" di AnalogElement2 del componente FormattedText1 (Immagine 2)
- Collegare il pin "Sensor" del componente HumidityThermometer1 al pin di ingresso "Digital" del canale "Digital[2]" del componente Arduino (Immagine 3)
Passaggio 9: In Visuino: aggiungere e connettere il componente Edge Detect




Dobbiamo inviare il testo HTML ogni volta che c'è una nuova connessione. Prima di inviare dobbiamo aspettare un po' poiché i browser Web devono inviare una richiesta prima di aspettarsi di vedere il risultato. Per farlo utilizzeremo il componente Delay connesso al pin "Connected" del TCP/IP Server Socket.
- Digitare "ritardo" nella casella Filtro della casella degli strumenti del componente, quindi selezionare il componente "Ritardo" (Immagine 1) e rilasciarlo nell'area di progettazione
- Nelle Proprietà impostare il valore della proprietà "Intervallo (uS)" su 200000 (Immagine 2)
- Collegare il pin “Connected” del “Modules. WiFi. Sockets. TCPServer1” del componente “NodeMCU ESP-12”, al pin “In” del componente Delay1 (Immagine 3)
- Collegare il pin "Out" del componente Delay1 al pin di ingresso "Clock" del componente FormattedText1 (Immagine 4)
Passaggio 10: in Visuino: collegare il componente di testo formattato e aggiungere e collegare il componente di ritardo




- Collegare il pin “Out” del componente FormattedText1 al pin “In” del “Modules. WiFi. Sockets. TCPServer1” del componente “NodeMCU ESP-12” (Immagine 1)
- Digita "ritardo" nella casella Filtro della casella degli strumenti dei componenti, quindi seleziona il componente "Ritardo" (Immagine 2) e rilascialo nell'area di progettazione
- Collegare il pin "Out" del componente FormattedText1 al pin "In" del componente Delay2 (Immagine 3)
- Collegare il pin “Out” del componente Delay2 al pin di ingresso “Disconnect” del “Modules. WiFi. Sockets. TCPServer1” del componente “NodeMCU ESP-12” (Figura 4)
Il componente Delay scollegherà il socket poco dopo l'invio del testo.
Passaggio 11: genera, compila e carica il codice Arduino


- In Visuino, premere F9 o fare clic sul pulsante mostrato nell'immagine 1 per generare il codice Arduino e aprire l'IDE Arduino
- Collegare il modulo NodeMCU con cavo USB al computer
- Seleziona il tipo di scheda e la porta seriale come ti ho mostrato in questo Instructable
- Nell'IDE di Arduino, fare clic sul pulsante Carica, per compilare e caricare il codice (Immagine 2)
Passaggio 12: e gioca…



Congratulazioni! Hai realizzato un server web temperatura e umidità Wi-Fi.
Nella Figura 1 e nel Video è possibile vedere il progetto connesso e acceso. Ho usato un piccolo Power Bank USB per alimentare il modulo.
Assicurati nel progetto al passaggio 4 di aver inserito l'SSID e la password corretti per il tuo hotspot Wi-Fi
Se apri un browser web sul tuo computer o dispositivo mobile e digiti:
dht11server./
E premi Invio, vedrai la temperatura e l'umidità misurate dal modulo. La lettura si aggiornerà ogni 5 secondi come specificato nel passaggio 7.
Assicurati di aggiungere il punto alla fine del nome, altrimenti Windows non sarà in grado di risolvere il nome di dominio
Nella Figura 2 potete vedere il diagramma completo di Visuino.
In allegato c'è anche il progetto Visuino, che ho creato per questo Instructable. Puoi scaricarlo e aprirlo in Visuino:
Consigliato:
ESP8266 Nodemcu Monitoraggio della temperatura utilizzando DHT11 su un server Web locale - Ottieni la temperatura e l'umidità della stanza sul tuo browser: 6 passaggi

ESP8266 Nodemcu Monitoraggio della temperatura utilizzando DHT11 su un server Web locale | Ottieni la temperatura e l'umidità della stanza sul tuo browser: Ciao ragazzi, oggi faremo un'umidità e l'umidità; sistema di monitoraggio della temperatura utilizzando ESP 8266 NODEMCU & Sensore di temperatura DHT11. La temperatura e l'umidità saranno ottenute da DHT11 Sensor & può essere visto su un browser quale pagina web verrà gestita
ESP8266 NodeMCU Access Point (AP) per server Web con sensore di temperatura DT11 e stampa di temperatura e umidità nel browser: 5 passaggi

ESP8266 NodeMCU Access Point (AP) per server Web con sensore di temperatura DT11 e temperatura e umidità di stampa nel browser: ciao ragazzi nella maggior parte dei progetti utilizziamo ESP8266 e nella maggior parte dei progetti utilizziamo ESP8266 come server Web in modo da poter accedere ai dati su qualsiasi dispositivo tramite wifi accedendo al server Web ospitato da ESP8266 ma l'unico problema è che abbiamo bisogno di un router funzionante per
Monitor meteo M5Stack M5stick C basato su ESP32 con DHT11 - Monitora l'umidità della temperatura e l'indice di calore su M5stick-C con DHT11: 6 passaggi

Monitor meteo M5Stack M5stick C basato su ESP32 con DHT11 | Monitora l'umidità della temperatura e l'indice di calore su M5stick-C con DHT11: Ciao ragazzi, in questo tutorial impareremo come interfacciare il sensore di temperatura DHT11 con m5stick-C (una scheda di sviluppo di m5stack) e visualizzarlo sul display di m5stick-C. Quindi in questo tutorial leggeremo la temperatura, l'umidità & calore io
Come utilizzare il sensore di temperatura DHT11 con Arduino e stampare la temperatura di calore e umidità: 5 passaggi

Come utilizzare il sensore di temperatura DHT11 con Arduino e stampare la temperatura Calore e umidità: il sensore DHT11 viene utilizzato per misurare la temperatura e l'umidità. Sono appassionati di elettronica molto popolari. Il sensore di umidità e temperatura DHT11 rende davvero facile aggiungere dati di umidità e temperatura ai tuoi progetti di elettronica fai-da-te. È per
Server Web di temperatura e umidità Esp32 che utilizza PYTHON e Zerynth IDE: 3 passaggi

Server Web di temperatura e umidità Esp32 che utilizza PYTHON e Zerynth IDE: Esp32 è un magnifico microcontrollore, è potente proprio come un Arduino ma anche meglio! Ha connettività Wi-Fi, che consente di sviluppare progetti IOT in modo economico e semplice. Ma lavorando con Esp dispositivi è frustrante, in primo luogo non è stabile, in secondo luogo
