
Sommario:
- Forniture
- Fase 1: Storia
- Passaggio 2: CONFIGURAZIONE HARDWARE
- Passaggio 3: CONFIGURAZIONE DEL SOFTWARE
- Fase 4: Teoria e Metodologia
- Passaggio 5: ottenere l'ora locale
- Passaggio 6: impostazione dell'allarme
- Passaggio 7: impostazione del cicalino
- Passaggio 8: impostazione dei pulsanti
- Passaggio 9: risoluzione dei problemi
- Passaggio 10: codice Arduino
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.


Questo tutorial mostra come creare una sveglia intelligente utilizzando il display OLED nella scheda di sviluppo Magicbit senza utilizzare alcun modulo RTC.
Forniture
- Magicbit
- Cavo da USB-A a Micro-USB
Fase 1: Storia
In questo tutorial impareremo come realizzare una sveglia intelligente usando Magicbit.
Passaggio 2: CONFIGURAZIONE HARDWARE
Collega il tuo Magicbit al computer utilizzando il cavo USB.
Passaggio 3: CONFIGURAZIONE DEL SOFTWARE
Apri il tuo Arduino IDE e configura la scheda con Arduino IDE. Il seguente collegamento si riferisce a come farlo. Quindi ti consigliamo di collegarti prima e familiarizzare con Magic bit.
magicbit-arduino.readthedocs.io/en/latest/…
Ora seleziona il tipo di scheda e la porta corretti. In questo caso il tipo di scheda è Magicbit. Le librerie sono già installate quando le librerie in Magicbit.
Fase 4: Teoria e Metodologia
Se guardi il primo video, puoi vedere che il display ha 2 schermi.
- schermata dell'orologio che mostra i dettagli dell'ora
- schermata di allarme che mostra i dettagli dell'allarme
Per alternare tra queste due schermate abbiamo utilizzato qualsiasi pulsante di due in Magicbit. Questi pulsanti sono collegati ai pin 35 (pulsante sinistro) e 34 (pulsante destro) dell'ESP32 in Magicbit. Per mostrare l'ora e altri dettagli abbiamo utilizzato il display OLED integrato in magicbit.
Parliamo di come funzionano questi schermi grafici.
Lo schermo dell'orologio ha l'orologio analogico, l'orologio digitale, la data, il mese e l'anno.
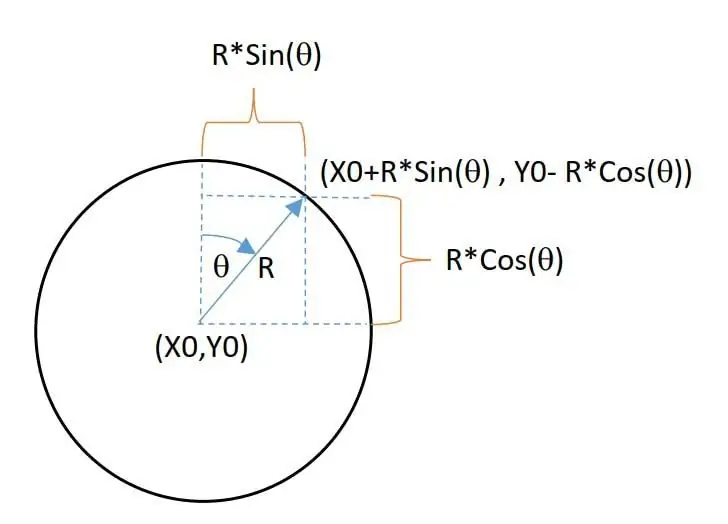
Per creare un orologio analogico utilizziamo alcune funzioni grafiche disponibili nella libreria grafica chiamata Adafriut GFX. Usando la funzione cerchio e la funzione linea creiamo il quadrante dell'orologio analogico. Per la posizione delle lancette dell'orologio vengono utilizzate semplici funzioni geometriche chiamate sin e cos. Quindi inseriamo solo l'angolo che corrisponde al tempo per la rotazione delle lancette. per questo convertiamo prima il tempo in angolo come segue.
- angolo della lancetta dei minuti=minuti*(360/60)
- angolo delle lancette delle ore=ore*(360/12)
L'angolo misurato rispetto alla linea tra il centro del quadrante dell'orologio e il numero 12 nel quadrante dell'orologio. Utilizzando le funzioni sin e cos possiamo calcolare le coordinate x e y delle estremità delle linee delle ore e dei minuti. L'immagine qui sotto descrive come sta andando.
In base alle coordinate, stampiamo la lancetta delle ore e dei minuti tracciando linee. C'è anche una funzione di stampa del testo nella libreria Adafruit GFX. Aiuta a stampare altri dettagli (data, mese e ora visualizzati in cifre) sul display. È possibile modificare la posizione dell'orologio analogico e le posizioni del testo modificando i parametri nel codice.
Come per lo schermo dell'orologio, abbiamo utilizzato la funzione di stampa del testo nella libreria Adafruit GFX per stampare i numeri sul display OLED nei punti appropriati.
Passaggio 5: ottenere l'ora locale
La parte più importante dell'orologio è come ottenere l'ora locale con precisione. A tale scopo è possibile utilizzare il modulo orologio RTC esterno o l'orologio RC integrato in ESP32 in Magicbit. In questo progetto abbiamo utilizzato il secondo metodo. In questo metodo utilizziamo il client NTP (network time protocall) per ottenere l'ora locale da Internet. Per l'accesso a Internet abbiamo utilizzato la funzione WIFI integrata nell'ESP32. Pertanto nella prima fase utilizziamo il WIFI per accedere a Internet fornendo SSID e password. Quindi dovremmo configurare gmtOffset e dailyOffset in variabili in pochi secondi. I valori di queste variabili variano da regione a regione nel mondo. gmtOffset significa il numero di secondi in cui sei diverso dal GMT.. Per la maggior parte delle are, l'offset diurno è 3600. Puoi trovarlo su Internet. Dopo aver ottenuto l'ora locale corrente, non abbiamo più utilizzato il WIFI. Perché poi calcoliamo l'ora locale dall'orologio RC integrato in ESP32. Questo viene fatto usando la libreria time.h. C'è un semplice esempio in Arduino (Arduino> Esempi> ESP32> Time> simpletime) per imparare come funziona ulteriormente. Anche questi collegamenti possono essere utilizzati per ulteriori informazioni sul client NTP.
- https://dronebotworkshop.com/esp32-intro/
- https://lastminuteengineers.com/esp32-ntp-server-d…
Dopo aver ottenuto correttamente l'ora locale, cambiamo il nostro tempo mostrando testi e angoli in base a quell'informazione temporale in ogni ciclo.
Passaggio 6: impostazione dell'allarme
Facendo clic sui pulsanti sinistro e destro è possibile modificare la data e l'ora dell'allarme. Assicurati di disattivare la sveglia quando cambi la data e l'ora della sveglia. Dopo aver impostato la data e l'ora, attiva la sveglia. Perché se la sveglia è attiva e quando l'ora della sveglia è uguale all'ora corrente mentre la stai impostando, il cicalino della sveglia suonerà. Nel ciclo principale controlla sempre che l'ora locale corrente e le informazioni sull'allarme siano uguali. Se sono uguali, il cicalino e il LED verde integrato in Magicbit funzioneranno per un minuto.
Passaggio 7: impostazione del cicalino
Usiamo l'impulso PWM per creare il suono del cicalino usando la funzione analogCwrite() nel codice. Poiché tutte le funzioni della libreria sono in ESP32, è valido per Magicbit. È possibile modificare il segnale acustico del cicalino modificandone la frequenza e il valore PWM nel codice.
techtutorialsx.com/2017/06/15/esp32-arduin…
Questa pagina descrive come funziona il cicalino con ESP32.
Passaggio 8: impostazione dei pulsanti
Per cambiare tutti gli stati abbiamo usato due pulsanti integrati in Magicbit. Il ciclo principale controlla sempre lo stato di due pulsanti. Poiché si sono fermati internamente, lo stato normale è un segnale alto. Quindi puoi vedere che la lettura digitale di quei pin è 1. Nella fase predefinita il display mostra l'interfaccia dell'orologio. In quel momento, quando viene premuto uno qualsiasi dei due pulsanti, cambia la schermata in schermata di allarme. Inoltre contiamo il tempo in secondi dall'ultima volta che è stato premuto il pulsante. Se quel conteggio è maggiore di una certa durata predefinita, il display mostrerà la schermata dell'orologio.
Il codice è scritto utilizzando le funzioni di base per principianti. Quindi il codice è semplice da capire e puoi imparare il metodo come funziona facendo riferimento al codice.
Passaggio 9: risoluzione dei problemi
A volte l'orologio si avvia un po' più tardi o non visualizza correttamente la grafica. I seguenti suggerimenti aiutano a risolvere la situazione.
- Assicurati di aver fornito l'SSID e la password corretti
- Cambia il server NTP (puoi trovare molti server da Internet che si riferiscono alla tua regione).
- Modifica la connessione Internet (è possibile anche un hotspot mobile).
Inoltre puoi risolvere tutto utilizzando il monitor seriale. Oltre al display OLED, il monitor seriale mostra le informazioni sull'ora.
Passaggio 10: codice Arduino
//librerie per display OLED
#includere
#include #include #define OLED_RESET 4 #include //libreria wifi per la connessione #include "time.h"//libreria per l'uso RC clock //definisce i nomi dei pin di input e output #define RightButton 34 #define LeftButton 35 #define GreenLED 16 #define Buzzer 25 int preTime = 0; int conta = 0; int ora corrente = 0; struct tm timeinfo; const char* ssid = "IL TUO SSID";//dettagli wifi const char* password = "LA TUA PASSWORD"; int alarmDateTime[5] = {1, 1, 2020, 0, 0};//alarm variabili int dateIndex = 0; int indicetempo = 0; int selectIndex = -1; cicalino boolOn = 0; int rect[6][4] = {{5, 0, 118, 16}, {1, 22, 30, 22}, {37, 22, 30, 22}, {73, 22, 55, 22}, {31, 44, 30, 20}, {67, 44, 30, 20}};//rettangolo di selezione const char* ntpServer = "asia.pool.ntp.org";//detais server const long gmtOffset_sec = 19800; const int luce del giornoOffset_sec = 0; Adafruit_SSD1306 display(128, 64);//dimensione OLED definisce byte clockCenterY = (display.height() + 16) / 2;//dettagli quadrante orologio analogico byte clockCenterX = (display.height() - 16) / 2; byte raggio di clock = 23; bool state = 0;//schermo on o off boolean Alarm = 0;//stato corrente dell'allarme String alarmState = "Alarm ON";//allarme on o off //variabili dati temporali memorizzati char dayName[10]; char numerogiorno[3]; char mese[10]; anno char[5]; ore di char[3]; char minuti[3]; char numeromese[3]; char secondi[3]; //variabili del pulsante bool RightState = 1; bool LeftState = 1; //variabili buzzer int canale = 0; int Frequenza = 2000; int PWM = 200; int risoluzione = 8; void setup() { //imposta input e output pinMode(RightButton, INPUT); pinMode(LeftButton, INPUT); pinMode (LED verde, USCITA); pinMode(Buzzer, OUTPUT); display.begin(SSD1306_SWITCHCAPVCC, 0x3C);//inizializza display display.display(); ritardo (3000); display.clearDisplay(); ledcSetup(0, Frequenza, risoluzione);//configura i parametri pwm ledcAttachPin(Buzzer, 0); Serial.begin(115200);//intilizza la comunicazione seriale //connettiti a WiFi Serial.printf("Connessione a %s ", ssid); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { ritardo(500); Serial.print("."); } Serial.println("CONNESSO"); //init e ottengo l'ora configTime(gmtOffset_sec, dailyOffset_sec, ntpServer); prendi tempo(); //disconnetti WiFi in quanto non è più necessario WiFi.disconnect(true); WiFi.mode(WIFI_OFF); display.clearDisplay(); } void loop() { getTime(); // ottieni l'ora corrente // memorizza gli stati dei pulsanti destro e sinistro RightState = digitalRead(RightButton); LeftState = digitalRead(LeftButton); //controlla se i pulsanti sono premuti if (RightState == 0 || LeftState == 0) { ledcWrite(0, 200);//quando il pulsante viene premuto il buzzer emette un segnale acustico ritardato (100); if (state == 0) {//cambia allo stato del riquadro della schermata di allarme = 1;//cambia lo stato allo stato di allarme RightState = LeftState = 1;//abbiamo solo bisogno di cambiare schermo } counts = 0;//reimposta contatore } if (stato == 1 && (conteggi) < 5) {//se nella schermata dell'allarme e senza timeout calcolaAlarm();//calcola i valori temporali delle informazioni sull'allarme showAlarm();//mostra i valori } else {//se nell'orologio stato dello schermo = 0; display.clearDisplay(); clockFace();//quadrante orologio analogico printLocalTime();//stampa l'ora sul quadrante e stampa altri dettagli } onAlarm();//confronta l'ora della sveglia con l'ora locale e attiva il ritardo della sveglia (100);//ritardo per allarme attivato e disattivato } void clockFace() { //caalog clock face display.drawCircle(clockCenterX, clockCenterY, clockRadius, WHITE);//print watch circle for (int digit = 0; digit = 5) { //ha solo 5 selctions.so ripristinato a -1(-1= è l'allarme attivato o disattivato) selectIndex = -1; } dateAndTimeSelection(selectIndex);//change selction } void dateAndTimeSelection(int index) { if (index == -1) { //allarme attivato o disattivato if (RightState == 0) { //attiva o disattiva l'allarme if (alarmState == "Allarme ON") { alarmState = "Allarme OFF"; } else { alarmState = "Allarme ON"; } } } else { if (RightState == 0) { //in altre selezioni icrement la data o l'ora correlata nell'array alarmDateTime[index] = alarmDateTime[index] + 1; //indice è la selezione } } int compare[4] = {12, 2030, 23, 59}; //limiti superiori delle date e degli anni int comparemonth[12] = {31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31}; //limite superiore dei mesi int resetValue[4] = {1, 2020, 0, 0}; //valori iniziali per (int i = 1; i compare[i - 1]) { alarmDateTime = resetValue[i - 1]; } } if (alarmDateTime[0] > comparemonth[alarmDateTime[1] - 1]) { //reimposta le vlaues se i mesi sono maggiori dei loro limiti alarmDateTime[0] = 1; } } void showAlarm() { //stampa i dettagli dell'avviso String alarmDateTime0 = String(alarmDateTime[0]); //convertire le stringhe per mostrare String alarmDateTime1 = String(alarmDateTime[1]); String alarmDateTime2 = String(alarmDateTime[2]); String alarmDateTime3 = String(alarmDateTime[3]); String alarmDateTime4 = String(alarmDateTime[4]); //se i valori hanno una 1 digita, aggiungi "0" ad essi. if (alarmDateTime[0]
Consigliato:
Sveglia da comodino MP3 con lettera sveglia: 6 passaggi (con immagini)

Sveglia da comodino MP3 con sveglia: per questo progetto ho voluto creare una sveglia da comodino comoda e completamente funzionale. I miei prerequisiti personali per una sveglia da comodino sono: Leggibile a qualsiasi luce, ma non accecante di notte Brani della sveglia MP3 Attira
Sveglia intelligente: una sveglia intelligente realizzata con Raspberry Pi: 10 passaggi (con immagini)

Sveglia intelligente: una sveglia intelligente realizzata con Raspberry Pi: hai mai desiderato un orologio intelligente? Se è così, questa è la soluzione per te! Ho realizzato Smart Alarm Clock, questo è un orologio con cui puoi modificare l'ora della sveglia in base al sito web. Quando la sveglia suona, ci sarà un suono (cicalino) e 2 luci si accenderanno
Easy Wake-Up: una luce sveglia intelligente realizzata con Raspberry Pi: 6 passaggi

Easy Wake-Up: una Smart Wake-Up Light realizzata con Raspberry Pi: IntroPer il curriculum Project1 dovevo fare qualcosa. Sono sempre stato affascinato da come una luce per il risveglio ti avrebbe beneficiato nel svegliarti come quelli di Philips. Così ho deciso di creare una luce per il risveglio. Ho fatto la luce del risveglio con un Raspberr
Bilancia intelligente fai-da-te con sveglia (con Wi-Fi, ESP8266, Arduino IDE e Adafruit.io): 10 passaggi (con immagini)

Bilancia intelligente fai-da-te con sveglia (con Wi-Fi, ESP8266, Arduino IDE e Adafruit.io): nel mio progetto precedente, ho sviluppato una bilancia pesapersone intelligente con Wi-Fi. Può misurare il peso dell'utente, visualizzarlo localmente e inviarlo al cloud. Puoi ottenere maggiori dettagli su questo sul link qui sotto: https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Sveglia LED Sunrise con sveglia con canzone personalizzabile: 7 passaggi (con immagini)

Sveglia a LED all'alba con sveglia personalizzabile: la mia motivazione Quest'inverno la mia ragazza ha avuto molti problemi a svegliarsi al mattino e sembrava soffrire di SAD (disturbo affettivo stagionale). Mi accorgo anche di quanto sia più difficile svegliarsi d'inverno visto che il sole non è ancora arrivato
