
Sommario:
- Passaggio 1: il processo:
- Passaggio 2: progettazione dell'interfaccia utente:
- Passaggio 3: nuovo progetto con display STONE:
- Passaggio 4: aggiungere l'immagine dell'interfaccia utente in STONE TOOLS:
- Passaggio 5: aggiungi il Word Stock in STONE TOOLS
- Passaggio 6: aggiungi un pulsante:
- Passaggio 7: aggiungi display di testo:
- Passaggio 8: un pulsante con un valore di ritorno:
- Passaggio 9: una comunicazione tramite porta seriale
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

Presentazione del progetto Il seguente tutorial mostra come utilizzare il modulo display touch STONE STVC050WT-01 per realizzare un semplice sistema di controllo dell'elettrodomestico. STONE STVC050WT - 01 il modulo display touch di supporto è 5 pollici, la risoluzione 480 * 272 sul modulo è stato integrato display e driver touch screen necessari chip, gli sviluppatori devono solo su STONE, il design dell'interfaccia utente relativo al software di progettazione VGUS ufficiale e generare un file di programmazione scaricato sul modulo display STONE, e quindi tramite una porta seriale (RS232 / RS485 / TTL) corrispondente ad esso, è possibile eseguire complessi aspetti di progettazione dell'interfaccia utente.
Passaggio 1: il processo:

Le immagini mostrano alcuni parametri del modulo display STONE STVC050WT-01:
www.stoneitech.com/product/by-application/…
Questo modulo display è solo uno dei tanti in questa linea di prodotti. Sono disponibili molti altri moduli display in diverse configurazioni. www.stoneitech.com
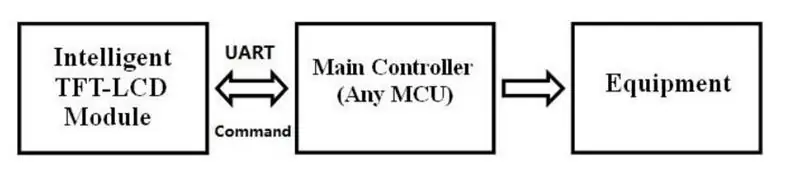
Sviluppo del modulo display STONE in tre fasi: 1. Progettare l'interfaccia utente con il software STONE TOOL e scaricare il file di progettazione sul modulo display. 2. L'MCU comunica con il modulo display STONE tramite porta seriale. 3. L'MCU esegue altre azioni in base ai dati ottenuti nel passaggio 2.
Passaggio 2: progettazione dell'interfaccia utente:

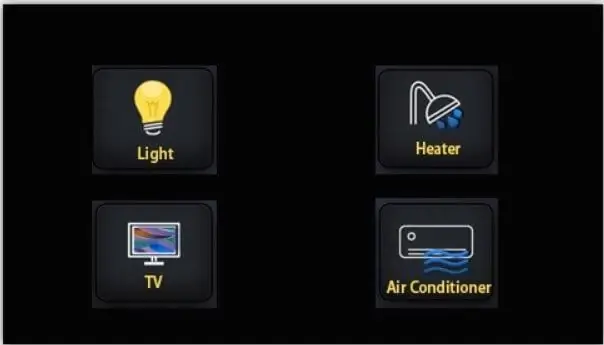
Oggi abbiamo realizzato un semplice controllo dell'elettrodomestico. Tramite Photoshop, ho progettato la seguente semplice interfaccia:
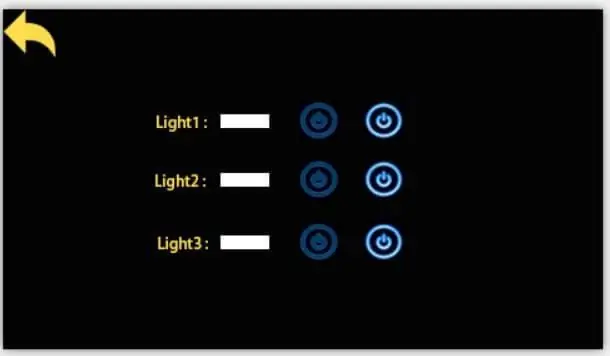
Funzione: quando si preme il pulsante luce, la pagina passa a 2, mostrando lo stato dell'interruttore di tre luci. Quando si preme il pulsante luce on/off, la porta seriale del modulo schermo emette il protocollo del segnale di commutazione. L'MCU esterno può inviare i dati direttamente al modulo schermo tramite una porta seriale. Lascia che lo schermo visualizzi direttamente lo stato dell'interruttore della luce.
Passaggio 3: nuovo progetto con display STONE:

Sul sito web di STONE, possiamo scaricare l'ultima versione del software TOOLS 2019, attraverso la quale possiamo progettare l'interfaccia utente:
www.stoneitech.com/support/download/softwa… STONE TOOL è un software di progettazione GUI che non richiede installazione. Dopo il download, può essere aperto ed eseguito direttamente tramite decompressione. Va notato che questo software deve essere eseguito in modo compatibile su sistemi Windows8 e Windows10.
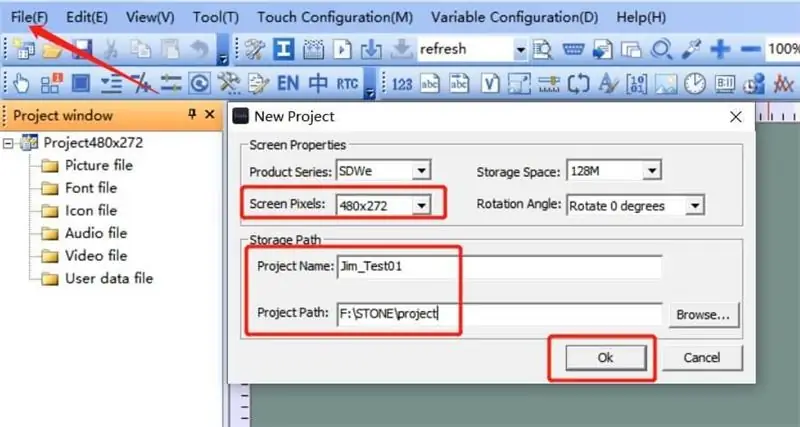
Dato che sto usando STVC050WT-01 con una risoluzione di 480*272 e la dimensione dello spazio Flash predefinita di 128 Mbyte (espandibile a 1024 Mbyte), ho scelto 128 Mbyte. Imposta il nome del progetto e il percorso di archiviazione e fai clic su "OK" per completare. Fare clic con il pulsante destro del mouse sulla directory "Immagine" ed eliminare 0.jpg
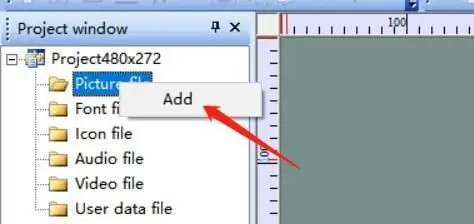
Passaggio 4: aggiungere l'immagine dell'interfaccia utente in STONE TOOLS:

Fare clic con il pulsante destro del mouse sulla directory "immagine" e aggiungere le due ICONE UI che abbiamo preparato per il progetto:
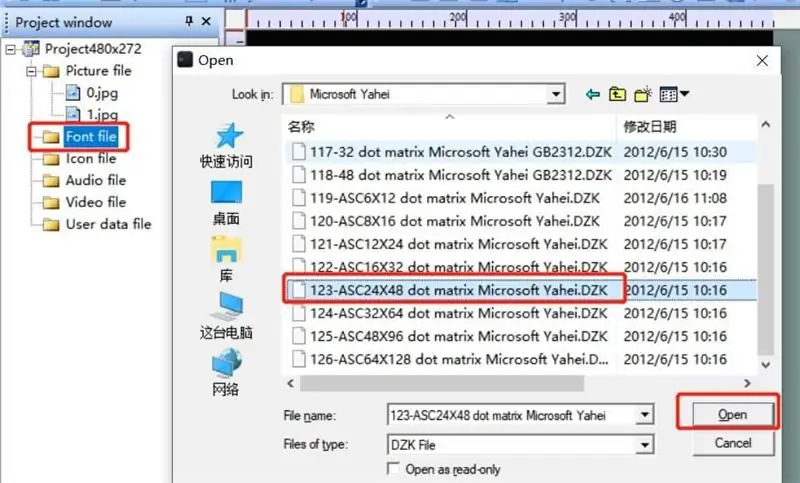
Passaggio 5: aggiungi il Word Stock in STONE TOOLS

Fare clic con il tasto destro del mouse su "File carattere", selezionare il carattere appropriato da aggiungere al progetto. Qui ho scelto ASCII 24 per 48.
Passaggio 6: aggiungi un pulsante:




Dobbiamo impostare una funzione sul pulsante "Luce" nella prima UI del software STONE TOOL:
quando clicchiamo sul pulsante "Luce", saltiamo alla seconda pagina. Come farlo?
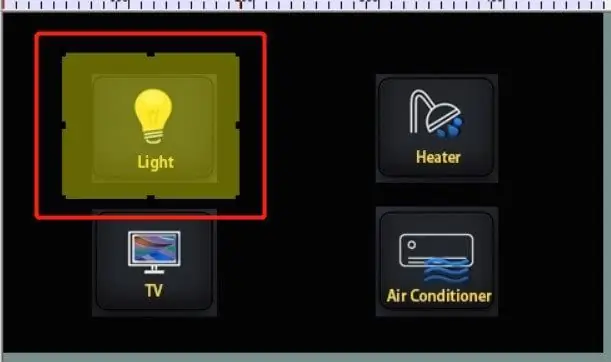
Fare clic sull'icona "Pulsante" per disegnare l'area del pulsante:
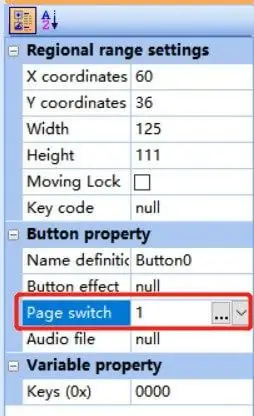
L'area gialla rappresenta l'area del pulsante disegnata dall'utente. Le proprietà del pulsante sono elencate nella barra delle proprietà a destra del software STONE TOOL: basta impostare l'opzione "pagine strega" su 1 per passare alla seconda pagina quando viene premuto il pulsante.
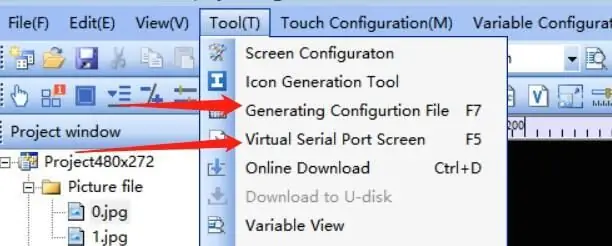
"Generazione file di configurazione" in "Strumenti" e poi "Schermata porta seriale virtuale".
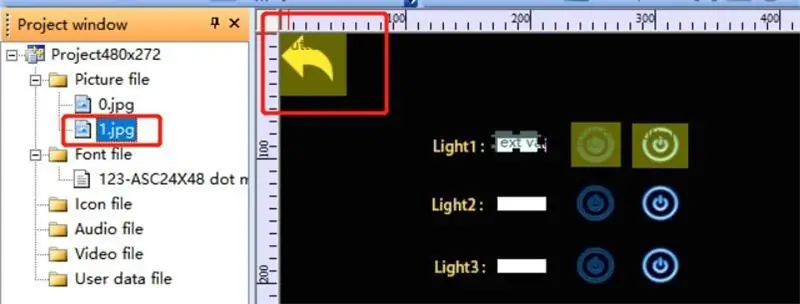
Quindi andiamo avanti e cambiamo la freccia nell'angolo in alto a sinistra della pagina 2 in un pulsante:
Quando l'utente preme questo pulsante, torna alla prima pagina.
Passaggio 7: aggiungi display di testo:


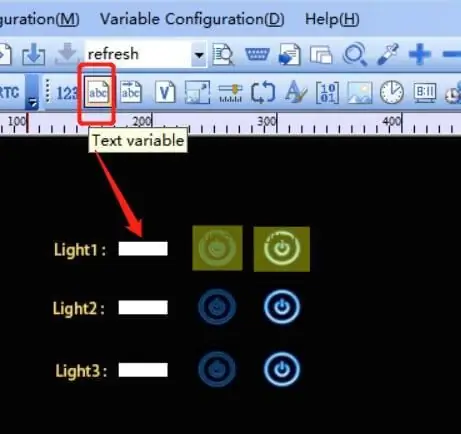
Utilizzando il controllo della variabile Text, cerchia lo spazio bianco dopo "light1":
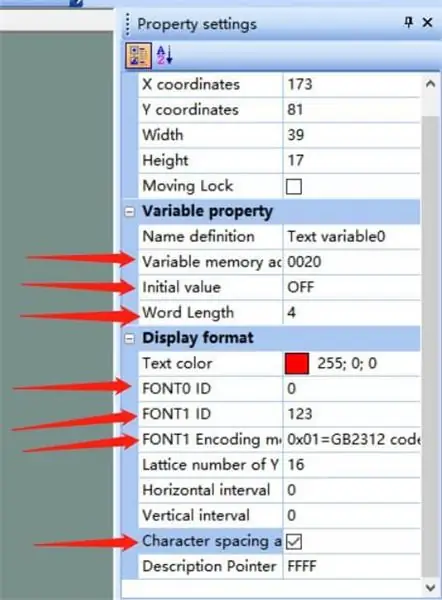
Quindi fare clic sulla Variabile di testo appena aggiunta, e l'interfaccia delle proprietà apparirà sulla destra del software STONE TOOL, modificando principalmente i seguenti parametri:
Tra questi, "Indirizzo di memoria variabile" si riferisce all'indirizzo di memoria in cui è memorizzato il contenuto visualizzato. Un indirizzo può memorizzare due byte. Il nostro contenuto di visualizzazione predefinito è "OFF", che richiede tre byte di spazio di memoria. Ciò significa che memorizziamo "OFF" negli indirizzi 0020 e 0021.
Passaggio 8: un pulsante con un valore di ritorno:



Il controllo che abbiamo usato sopra è "Button". Questo controllo "Button" non restituisce un valore, il che significa che quando l'utente preme il Button, la porta seriale del modulo display non invia dati all'MCU.
Se l'utente ha premuto il pulsante e desidera che il modulo dello schermo restituisca i dati all'MCU, possiamo utilizzare il controllo "ritorno valore chiave premuto":
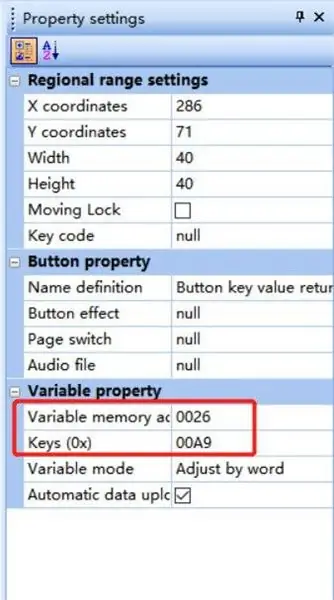
La barra delle proprietà è impostata come segue:
Scarica il file di progettazione dell'interfaccia utente nel modulo di visualizzazione: 1. Collega l'unità flash USB al computer
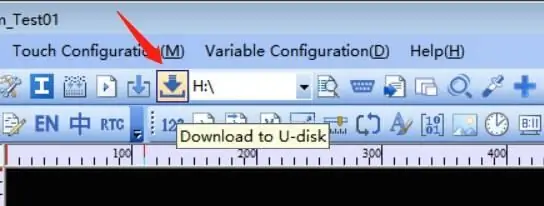
2. Fare clic sul pulsante Scarica su u-disk in STONE TOOL
3. Estrarre il disco flash USB4. Inserire il disco USB nell'interfaccia USB del modulo display e attendere il completamento dell'aggiornamento. Al termine dell'aggiornamento, verrà emesso un suono 5. test
Passaggio 9: una comunicazione tramite porta seriale

Ritorno valore-chiave
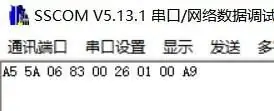
Dopo aver scaricato il programma sul modulo display, accenderlo, collegare il computer tramite porta seriale tramite USB-TTL, premere il pulsante luce di Light1 e restituire i dati della porta seriale: a55a 06 83 00 26 01 00 A8
Premere il pulsante per spegnere la luceRitorno dati seriale: A5 5A 06 83 00 26 01 00 A9
A5 5A: intestazione frame06: lunghezza byte istruzione, 83 00 26 01 00 A9 6 byte totali (esclusa intestazione frame dati) 83: istruzione di lettura memoria variabile 00 26: indirizzo di memorizzazione variabile 01: lunghezza parola dati, 00 A9, lunghezza 1 parola (2 Byte) 00 A9: contenuto dei dati utente, a seconda delle chiavi impostate.
Scrivi dati di registro Questa istruzione scrive 55 aa all'indirizzo 0x0020 nell'area di memorizzazione dei dati: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa Poiché abbiamo impostato l'indirizzo di memorizzazione del display di testo di Light1 a 0x0020, scrivere dati a questo indirizzo utilizzando una porta seriale equivale a modificare il contenuto della casella di visualizzazione del testo di Light1. Read register data La porta seriale invia il seguente comando al modulo display: 0xA5 0x5A 0x03 0x83 0x00 0x20 Rappresenta il valore di lettura 0x0020, e nel change project, rappresenta lo stato di commutazione della read-lamp.
Vuoi saperne di più sul progetto, visita:
Consigliato:
Robot a controllo vocale che utilizza il modulo V3: 6 passaggi

Robot a controllo vocale che utilizza il modulo V3: questo robot può essere realizzato facilmente da chiunque, basta seguire il processo come ho indicato. Questo è un robot a controllo vocale e puoi vedere la demo del mio robot puoi usarlo in due modi in un modo è da remoto e altro è a voce
Realizza un sistema di controllo Smart Home su STONE HMI Disp: 23 passaggi

Realizza un sistema di controllo Smart Home su STONE HMI Disp: Introduzione al progettoIl seguente tutorial mostra come utilizzare il modulo display touch STONE STVC050WT-01 per realizzare un semplice sistema di controllo dell'elettrodomestico
Driver del motore CC che utilizza i Power Mosfet [Controllo PWM, 30A Half Bridge]: 10 passaggi
![Driver del motore CC che utilizza i Power Mosfet [Controllo PWM, 30A Half Bridge]: 10 passaggi Driver del motore CC che utilizza i Power Mosfet [Controllo PWM, 30A Half Bridge]: 10 passaggi](https://i.howwhatproduce.com/images/003/image-6762-j.webp)
Driver del motore CC che utilizza i Power Mosfet [Controllo PWM, 30A Half Bridge]: Fonte principale (Scarica Gerber/Ordina il PCB): http://bit.ly/2LRBYXH
Robot a controllo vocale che utilizza il microcontrollore 8051: 4 passaggi (con immagini)

Robot a comando vocale che utilizza il microcontrollore 8051: un robot a comando vocale riceve un comando specifico sotto forma di voce. Qualunque sia il comando dato tramite modulo vocale o modulo Bluetooth, viene decodificato dal controller esistente e quindi viene eseguito il comando dato. Qui in questo progetto, io
IRobot Crea un robot domestico personale: 16 passaggi (con immagini)

IRobot Create Personal Home Robot: Presentazione di un robot domestico personale costruito attorno alla piattaforma iRobot Create e a un sistema informatico mini-itx. Non è mai stato così facile e conveniente progettare e costruire robot sfruttando le economie di scala di software, PC, giocattoli e altro
