
Sommario:
- Passaggio 1: STONE STVC050WT - 01 Modulo display LCD TFT
- Passaggio 2: l'immagine seguente mostra alcuni parametri del modulo display STONE STVC050WT-01:
- Passaggio 3: sviluppo del modulo di visualizzazione STONE in tre passaggi
- Passaggio 4: progettazione dell'interfaccia utente:
- Passaggio 5: funzione:
- Passaggio 6: nuovo progetto con display STONE:
- Passaggio 7: STONE TOOL è un software di progettazione grafica
- Passaggio 8: fare clic con il pulsante destro del mouse sulla directory "Immagine" ed eliminare 0.jpg
- Passaggio 9: aggiungi l'immagine dell'interfaccia utente in STONE TOOLS:
- Passaggio 10: aggiungi il Word Stock in STONE TOOLS
- Passaggio 11: aggiungi un pulsante
- Passaggio 12: le proprietà dei pulsanti sono elencate nella barra delle proprietà a destra del software STONE TOOL
- Passaggio 13: "Generazione del file di configurazione" in "Strumenti" e quindi "Schermata della porta seriale virtuale"
- Passaggio 14: quindi andiamo avanti e cambiamo la freccia nell'angolo in alto a sinistra della pagina 2 in un pulsante:
- Passaggio 15: Aggiungi display di testo:
- Passaggio 16: quindi fare clic sulla variabile di testo appena aggiunta e l'interfaccia delle proprietà apparirà a destra del software STONE TOOL, principalmente modificando i seguenti parametri:
- Passaggio 17: un pulsante con un valore di ritorno:
- Passaggio 18: la barra delle proprietà è impostata come segue:
- Passaggio 19: scaricare il file di progettazione dell'interfaccia utente nel modulo di visualizzazione:
- Passaggio 20: una comunicazione tramite porta seriale
- Passaggio 21: premere il pulsante per spegnere la luce
- Passaggio 22: scrittura dei dati del registro
- Passaggio 23: leggere i dati del registro
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

Presentazione del progetto
Il seguente tutorial mostra come utilizzare il modulo display touch STONE STVC050WT-01 per realizzare un semplice sistema di controllo dell'elettrodomestico.
Passaggio 1: STONE STVC050WT - 01 Modulo display LCD TFT

STONE STVC050WT - 01 il modulo display touch di supporto è 5 pollici, la risoluzione 480 * 272 sul modulo è stato integrato display e driver touch screen necessari chip, gli sviluppatori devono solo su STONE, il design dell'interfaccia utente relativo al software di progettazione VGUS ufficiale e generare un file di programmazione scaricato sul modulo display STONE, e quindi tramite una porta seriale (RS232 / RS485 / TTL) corrispondente ad esso, è possibile eseguire complessi aspetti di progettazione dell'interfaccia utente. Il processo è il seguente:
Passaggio 2: l'immagine seguente mostra alcuni parametri del modulo display STONE STVC050WT-01:

PIETRA STVC050WT-01:
Questo modulo display è solo uno dei tanti in questa linea di prodotti. Sono disponibili molti altri moduli display in diverse configurazioni. www.stoneitech.com
Passaggio 3: sviluppo del modulo di visualizzazione STONE in tre passaggi
1. Progettato l'interfaccia utente con il software STONE TOOL e scaricato il file di progettazione sul modulo di visualizzazione.
2. L'MCU comunica con il modulo display STONE tramite la porta seriale.
3. L'MCU esegue altre azioni in base ai dati ottenuti nel passaggio 2.
Passaggio 4: progettazione dell'interfaccia utente:

Oggi abbiamo realizzato un semplice controllo dell'elettrodomestico. Tramite Photoshop, ho progettato la seguente semplice interfaccia:
Passaggio 5: funzione:

quando viene premuto il pulsante luce, la pagina salta a 2, mostrando lo stato dell'interruttore di tre luci. Quando viene premuto il pulsante di accensione/spegnimento della luce, la porta seriale del modulo schermo emette il protocollo del segnale di commutazione. L'MCU esterno può inviare dati direttamente al modulo schermo tramite una porta seriale. Lascia che lo schermo visualizzi direttamente lo stato dell'interruttore della luce.
Passaggio 6: nuovo progetto con display STONE:
Sul sito web di STONE, possiamo scaricare l'ultima versione del software STONE TOOLS 2019, attraverso la quale possiamo progettare l'interfaccia utente:
www.stoneitech.com/support/download/software
Passaggio 7: STONE TOOL è un software di progettazione grafica

STONE TOOL è un software di progettazione GUI che non richiede installazione. Dopo il download, può essere aperto ed eseguito direttamente tramite decompressione. Va notato che questo software deve essere eseguito in modo compatibile su sistemi Windows8 e Windows10
Passaggio 8: fare clic con il pulsante destro del mouse sulla directory "Immagine" ed eliminare 0.jpg

Poiché sto usando STVC050WT-01 con una risoluzione di 480*272 e la dimensione dello spazio Flash predefinita di 128Mbyte (espandibile a 1024MByte), ho scelto 128Mbyte.
Imposta il nome del progetto e il percorso di archiviazione e fai clic su "OK" per completare. Fare clic con il pulsante destro del mouse sulla directory "Immagine" ed eliminare 0.jpg:
Passaggio 9: aggiungi l'immagine dell'interfaccia utente in STONE TOOLS:



Fai clic con il pulsante destro del mouse sulla directory "immagine" e aggiungi le due ICONE UI che abbiamo preparato al progetto:
Passaggio 10: aggiungi il Word Stock in STONE TOOLS

Fare clic con il tasto destro del mouse su "File carattere", selezionare il carattere appropriato da aggiungere al progetto.
Qui ho scelto ASCII 24 per 48.
Passaggio 11: aggiungi un pulsante

Dobbiamo impostare una funzione sul pulsante "Luce" nella prima UI del software STONE TOOL:
quando clicchiamo sul pulsante "Luce", saltiamo alla seconda pagina.
Come farlo?
Fare clic sull'icona "Pulsante" per disegnare l'area del pulsante:
Passaggio 12: le proprietà dei pulsanti sono elencate nella barra delle proprietà a destra del software STONE TOOL

L'area gialla rappresenta l'area del pulsante disegnata dall'utente. Le proprietà dei pulsanti sono elencate nella barra delle proprietà a destra del software STONE TOOL:
Basta impostare l'opzione "pageswitch" su 1 per passare alla seconda pagina quando viene premuto il pulsante.
Passaggio 13: "Generazione del file di configurazione" in "Strumenti" e quindi "Schermata della porta seriale virtuale"

Passaggio 14: quindi andiamo avanti e cambiamo la freccia nell'angolo in alto a sinistra della pagina 2 in un pulsante:

Quando l'utente preme questo pulsante, torna alla prima pagina.
Passaggio 15: Aggiungi display di testo:


Utilizzando il controllo della variabile Text, cerchia lo spazio bianco dopo "light1":
Passaggio 16: quindi fare clic sulla variabile di testo appena aggiunta e l'interfaccia delle proprietà apparirà a destra del software STONE TOOL, principalmente modificando i seguenti parametri:

Tra questi, "Indirizzo di memoria variabile" si riferisce all'indirizzo di memoria in cui è memorizzato il contenuto visualizzato. Un indirizzo può memorizzare due byte. Il nostro contenuto di visualizzazione predefinito è "OFF", che richiede tre byte di spazio di memoria. Ciò significa che memorizziamo "OFF" negli indirizzi 0020 e 0021.
Passaggio 17: un pulsante con un valore di ritorno:

Il controllo che abbiamo usato sopra è "Button". Questo controllo "Button" non restituisce un valore, il che significa che quando l'utente preme il Button, la porta seriale del modulo display non invia dati all'MCU.
Se l'utente ha premuto il pulsante e desidera che il modulo dello schermo restituisca i dati all'MCU, possiamo utilizzare il controllo "ritorno valore chiave premuto":
Passaggio 18: la barra delle proprietà è impostata come segue:

Passaggio 19: scaricare il file di progettazione dell'interfaccia utente nel modulo di visualizzazione:

1. Collegare l'unità flash USB al computer
2. Fare clic sul pulsante Scarica su u-disk nella casella STONE TOOL3. Estrarre il disco flash USB
4. Inserire il disco USB nell'interfaccia USB del modulo display e attendere il completamento dell'aggiornamento. Al termine dell'aggiornamento, verrà emesso un suono di richiesta
5. prova
Passaggio 20: una comunicazione tramite porta seriale

Ritorno valore-chiave
Dopo aver scaricato il programma sul modulo display, accenderlo, collegare il computer tramite porta seriale tramite USB-TTL, premere il pulsante luce di Light1 e restituire i dati della porta seriale: a55a 06 83 00 26 01 00 A8
Passaggio 21: premere il pulsante per spegnere la luce

Ritorno dati seriale:
A5 5A 06 83 00 26 01 00 A9
A5 5A: intestazione del frame06: lunghezza del byte dell'istruzione, 83 00 26 01 00 A9 totale 6 byte (esclusa l'intestazione del frame di dati)
83: leggere l'istruzione di memoria variabile
00 26: indirizzo di memorizzazione variabile
01: lunghezza parola dati, 00 A9: Lunghezza 1 parola (2 Byte) 00 A9: contenuto dati utente, a seconda dei tasti impostati.
Passaggio 22: scrittura dei dati del registro
Questa istruzione scrive 55 aa all'indirizzo 0x0020 nell'area di memorizzazione dei dati:
0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa
Poiché abbiamo impostato l'indirizzo di archiviazione del display di testo di Light1 su 0x0020, scrivere dati su questo indirizzo utilizzando una porta seriale equivale a modificare il contenuto della casella di visualizzazione del testo di Light1.
Passaggio 23: leggere i dati del registro
La porta seriale invia il seguente comando al modulo display:
0xA5 0x5A 0x03 0x83 0x00 0x20 Rappresenta il valore di lettura 0x0020, e nel progetto di modifica, rappresenta lo stato di commutazione della lampada di lettura.
Consigliato:
STONE LCD con Smart Home: 5 passaggi

LCD STONE con Smart Home: oggi ho il display dell'unità della porta seriale di STONE, che può comunicare attraverso la porta seriale dell'MCU, e il design della logica dell'interfaccia utente di questo display può essere progettato direttamente utilizzando il software VGUS fornito sul sito Web ufficiale di STONE, che è molto conveniente
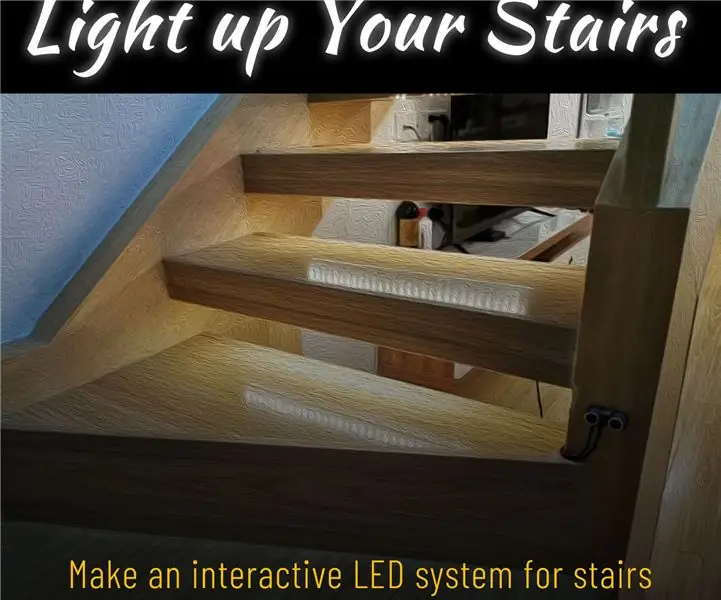
Realizza un sistema LED interattivo per scale: 7 passaggi

Crea un sistema LED interattivo per le scale: c'è una scala in casa. È molto interessante vedere molti progetti di ristrutturazione delle scale nella comunità. Non molto impegnato di recente, quindi ho deciso di utilizzare alcuni moduli hardware open source per trasformare le scale di casa e aggiungere un po' di interazione
UTILIZZA STONE HMI Crea un sistema di controllo domestico: 9 passaggi

UTILIZZO STONE HMI Realizzazione di un sistema di controllo domestico: introduzione al progetto Il seguente tutorial mostra come utilizzare il modulo display touch STONE STVC050WT-01 per realizzare un semplice sistema di controllo dell'elettrodomestico. STONE STVC050WT - 01 il modulo display touch di supporto è 5 pollici, risoluzione 480 * 272 su
Ventilatore medico con STONE HMI ESP32: 10 passaggi

Ventilatore medico con STONE HMI ESP32: il nuovo coronavirus ha causato quasi più di 80mila casi confermati a livello nazionale e i respiratori e i respiratori scarseggiano negli ultimi mesi. Non solo, ma anche la situazione all'estero non è ottimista. Il numero cumulativo
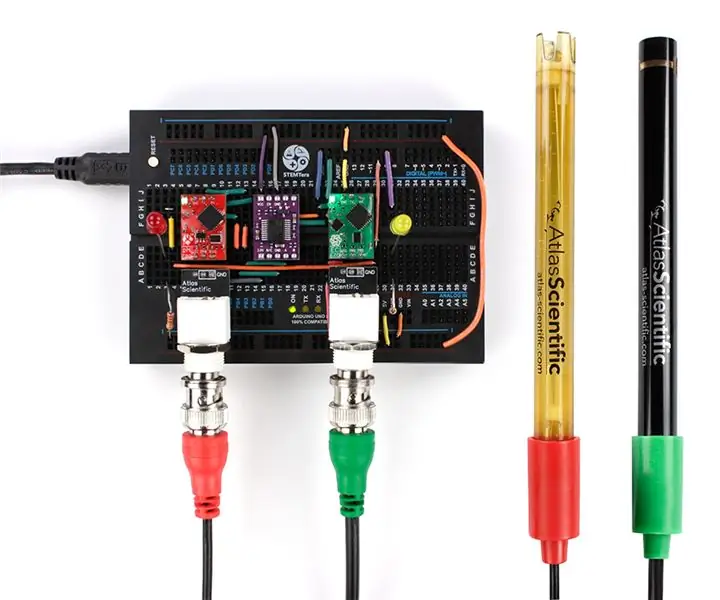
REALIZZA IL TUO SISTEMA DI MONITORAGGIO DI PH E SALINITÀ CON INDICATORI LED: 4 Step

CREA IL TUO SISTEMA DI MONITORAGGIO DI PH E SALINITÀ CON INDICATORI A LED: In questo progetto realizzeremo un sistema di monitoraggio di pH e salinità/conducibilità con indicatori a LED. Vengono utilizzati i sensori di pH e salinità di Atlas Scientific. Il funzionamento avviene tramite protocollo I2C e le letture vengono visualizzate sul monitor seriale Arduino
