
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

Essere vittima di molestie durante il pendolarismo è una cosa abbastanza comune per molte persone, soprattutto donne. Qualunque sia il paese, prendere i mezzi pubblici spesso equivale a sapere che si può essere molestati sessualmente o addirittura seguiti mentre si torna a casa. In quelle situazioni, non è sempre facile reagire e valutare la minaccia, da un semplice spavento, da un fischio a una reale preoccupazione che possa accadere qualcosa di brutto. La paura è sempre un fattore e non voler richiamare l'attenzione del potenziale molestatore può impedirci di allertare qualcuno di cui ci fidiamo.
Talos è un piccolo dispositivo che si collega al tuo telefono e ti permette di inviare un SMS alla persona che preferisci. L'SMS include automaticamente la tua ultima posizione nota e il testo preregistrato di tua scelta. Con l'aspetto di un semplice portachiavi, Talos rimane agganciato alla tua borsa e ti consente di attivarlo discretamente premendolo, il che attiva l'invio del messaggio di testo. Il suo basso consumo energetico significa che non devi caricarlo tutti i giorni e rischiare di dimenticarlo, o semplicemente di ricordarti ogni giorno della minaccia che devi affrontare.
Ci sono tre parti in questo progetto:
- Modulo fisico: ho utilizzato un modulo Puck-js, che si basa sul modulo nRF52832 e può essere programmato tramite Javascript grazie all'app Espruino- Android: ho creato una semplice app che si collega al modulo- Cover portachiavi: ho realizzato una semplice copertina per far sembrare il Puck JS un semplice portachiavi
Forniture
- Modulo Puck.js (https://www.puck-js.com)
- Telefono Android con almeno la versione 8.0- Un computer con Android Studio installato
- Stampante 3D (opzionale)
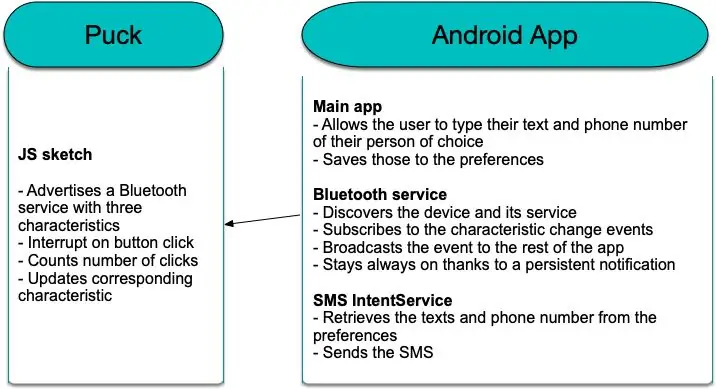
Passaggio 1: Panoramica

Questo diagramma dovrebbe darti un'idea dei diversi componenti: il codice sul modulo Puck stesso è davvero semplice e stiamo lasciando che l'app Android si occupi della connessione piuttosto che eseguire la scansione di Puck per il telefono. Useremo Bluetooth Low Energy e le sue caratteristiche per comunicare tra l'app e il dispositivo, al fine di preservare la durata della batteria
Passaggio 2: programmazione del disco

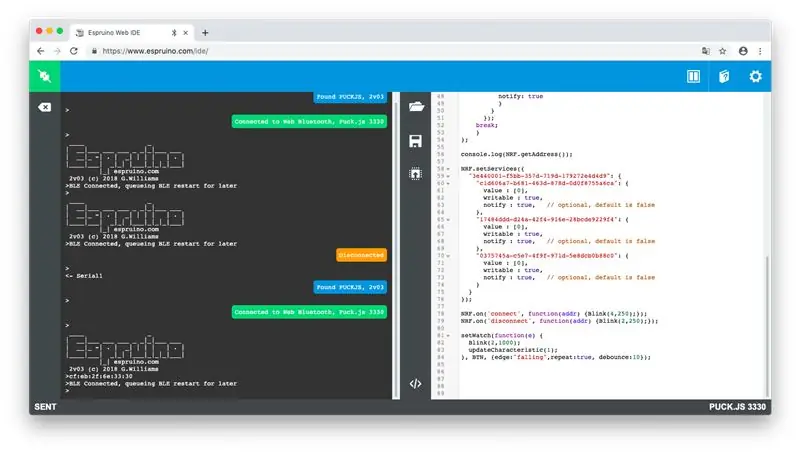
Dopo aver verificato su puck-js.com che il tuo browser e computer supportino il Bluetooth Web, vai su www.espruino.com/ide e connettiti al tuo Puck facendo clic sull'icona della spina nell'angolo in alto a sinistra della pagina.
Puoi quindi copiare e incollare il codice dal file allegato nell'editor e inviarlo al Puck.
Nella prima parte del codice, stiamo definendo la funzione Blink e updateCharacteristic, che useremo più avanti nel codice. Nella funzione updateCharacteristic, stiamo assegnando la data corrente alla caratteristica per assicurarci che venga effettivamente vista come un nuovo valore. Informiamo quindi tutti gli abbonati di questo aggiornamento.
Dopo tali dichiarazioni, sul codice che verrà eseguito:
Il codice sulla riga 56 ti consente di recuperare l'indirizzo fisico del tuo Puck, che dovrai inserire nell'app Android: decommenta questa riga e vedrai l'indirizzo sui log sul lato sinistro dell'IDE (vedi allegato immagine dello schermo). Una volta ottenuto questo valore, puoi commentare la riga o lasciarla così.
Successivamente, stiamo definendo un servizio BLE personalizzato (gli UUID sono valori casuali) con tre diverse caratteristiche, tutte notificabili. Non useremo i valori in sé per trasmettere il nostro messaggio, ma solo il fatto che sono cambiati.
Sulle righe 78 e 79, impostiamo alcuni listener che faranno lampeggiare il LED integrato ogni volta che il dispositivo viene connesso o disconnesso da un altro dispositivo Bluetooth. Infine, sulla riga 81, stiamo allegando un interrupt al pulsante integrato in modo che premendolo chiamerà la funzione updateCharacteristic
Passaggio 3: creazione dell'app Android




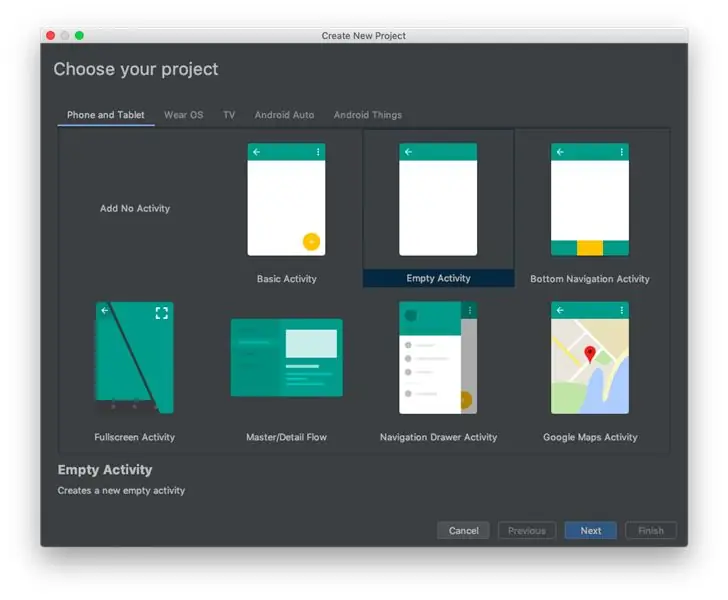
Poiché l'intera app include alcune librerie piuttosto pesanti, ho incluso solo i file sorgente e il file gradle per l'app all'interno dello zip allegato. Per farlo funzionare, devi avviare Android studio e creare un nuovo progetto (scegli Attività vuota, vedi screenshot). Seleziona 26 (Android 8.0, Oreo) come versione minima per l'app poiché parte del codice che ho scritto utilizza API che prima non esistevano. Una volta che il tuo progetto è configurato, avrai un file build.gradle per l'app (contrassegnato build.gradle - Modulo: App). Aprilo e copia il contenuto dal file zip: l'IDE ti chiederà di eseguire una sincronizzazione Gradle durante la quale scaricherà la libreria nordica su cui si basa l'app. Puoi quindi avviare l'app una volta e verificare che funzioni.
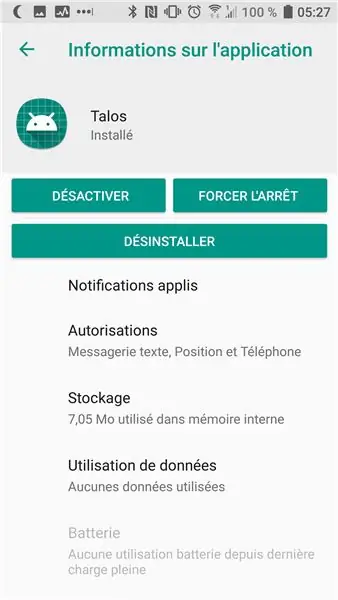
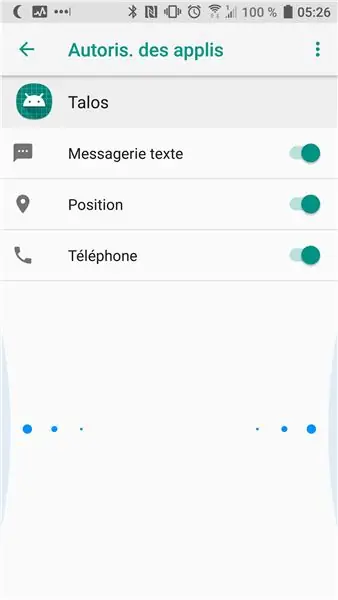
Una volta installata l'app sul dispositivo, vai al menu delle impostazioni, scegli App e trova l'app nell'elenco. Selezionalo e clicca su "Autorizzazioni". Lì, avrai alcuni pulsanti di opzione che saranno disattivati per impostazione predefinita: selezionali tutti per assicurarti che l'app abbia accesso a tutto ciò di cui ha bisogno.
Ora puoi importare i file sorgente dall'archivio zip: il modo più semplice per farlo è creare nuove classi (tasto destro, nuovo file/classe Kotlin) e dare loro lo stesso nome di quelle dell'archivio. Una volta aperto il file di classe, sei libero di copiare e incollare il codice al suo interno.
Se vuoi usare solo l'app, basta modificare l'indirizzo sulla riga 31 sulla classe BTService e inserire invece l'indirizzo che hai ottenuto nel passaggio precedente. Ora dovresti essere in grado di compilare l'app ed eseguirla sul tuo dispositivo!
Se vuoi saperne di più su come funziona l'app, continua a leggere:-)
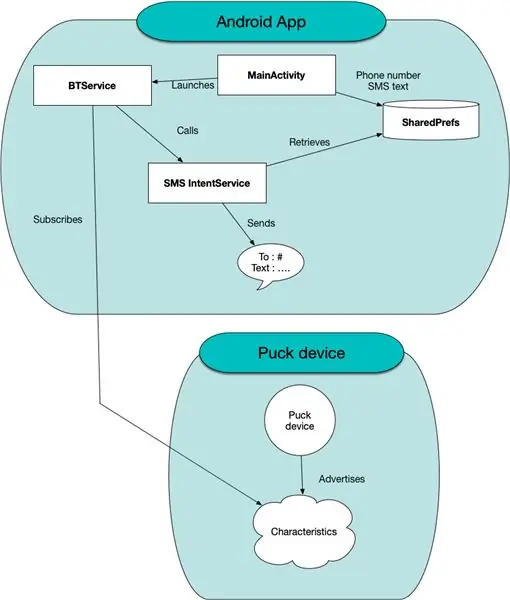
Il seguente diagramma ti darà una migliore comprensione di ciò che accade all'interno dell'app: - La MainActivity è quella che l'utente utilizzerà solo una volta ogni tanto: il suo scopo principale è quello di poter inserire il numero di telefono della persona vorrebbero contattare quando usano Talos, così come il testo da inviare loro.
- Il BTService è un servizio in primo piano, il che significa che ogni volta che viene avviato, crea notifiche persistenti che limitano la probabilità che il servizio venga interrotto da Android. Questo servizio tenta di connettersi al Talos utilizzando il classico processo Bluetooth Low Energy: ho utilizzato il codice di esempio di Nordic e le altre risorse che sono riuscito a trovare. In questo momento, cerca specificamente l'UUID del Puck: dovresti modificare questo valore (private val remoteMacAddress = "CF:EB:2F:6E:33:30") in modo che corrisponda all'indirizzo del tuo dispositivo ottenuto nel passaggio precedente. Dopo aver trovato il dispositivo e verificato che disponga del servizio che stiamo cercando, si iscrive alle notifiche per la caratteristica che verranno aggiornate ogni volta che l'utente preme il pulsante.
Quando BTService riceve un aggiornamento per questa caratteristica, attiverà un oggetto LocalBroadcast per far reagire gli altri componenti dell'app. Chiamerà anche SMSIntentService per inviare l'SMS
- Il SMSIntentService recupererà il numero di telefono e il testo da SharePreferences per avere gli ultimi valori inseriti dall'utente. Invierà quindi automaticamente l'SMS senza che l'utente interagisca con l'app e aggiungerà l'ultima posizione nota dell'utente all'SMS.
Passaggio 4: progettazione di un caso
L'attuale custodia con cui viene fornito il Puck include già un piccolo anello per attaccarlo a un portachiavi, quindi potremmo quasi lasciarlo così. La cover in silicone tutto bianco che mi è capitato di sentire mi sembrava ancora piuttosto strana, quindi per non attirare alcun sospetto, ho progettato un semplice oggetto da mettere sopra il Puck. Dicono che un'immagine valga più di mille parole, ho pensato di darti 25 immagini al secondo: nel seguente video, vedrai come ho usato Fusion 360 per creare il design, inclusi i comandi e le scorciatoie che ho usato:
Passaggio 5: mettere tutto insieme
Ora che hai i diversi componenti, è il momento di metterli insieme! L'attuale custodia del modulo Puck ha già un foro che puoi usare per inserire una catena - mi è capitato di avere un vecchio portachiavi che ho smontato, ma puoi acquistare facilmente anche quelli. Smonta l'anello usando una pinza: una volta individuata l'apertura dell'anello, sposta ciascuna metà in direzioni opposte, una verso di te e l'altra lontano da te. Puoi quindi inserire l'anello nel disco e richiuderlo.
Stampa in 3D il disegno che hai appena creato: ho usato del PLA viola e l'ho agganciato sopra al Puck
Consigliato:
Rileva gli ostacoli in modo asincrono con gli ultrasuoni: 4 passaggi

Rileva gli ostacoli in modo asincrono con gli ultrasuoni: sto costruendo per divertimento un robot che voglio spostare autonomamente all'interno di una casa. È un lavoro lungo e lo sto facendo passo dopo passo. Questo focus istruibile sul rilevamento degli ostacoli con Arduino Mega. I sensori a ultrasuoni HC-SR04 vs HY-SRF05 sono economici e
Rubinetto automatico (touchless) con Arduino - Lavarsi le mani e stare al sicuro durante la crisi COVID-19: 4 passaggi

Rubinetto automatico (touchless) con Arduino - Lavarsi le mani e stare al sicuro durante la crisi COVID-19: Ehi amici! Spero che stiate tutti bene e stiate al sicuro ora. In questo post vi parlerò del mio prototipo che ho progettato per lavarsi le mani in sicurezza. Ho realizzato questo progetto con risorse limitate. Chi è interessato può rifare questo pro
Come funzionano gli specchi Infinity - Con gli esperimenti: 13 passaggi

Come funzionano gli specchi Infinity - Con gli esperimenti: mentre costruivo i miei primi 2 specchi Infinity ho iniziato a giocarci e ho notato alcuni effetti interessanti. Oggi ti spiego come funzionano gli specchi infiniti. Esaminerò anche alcuni degli effetti che si possono ottenere con loro
Guardare l'eclissi con gli occhiali da lettura (e non bruciarmi gli occhi): 4 passaggi (con immagini)

Guardando l'Eclipse con gli occhiali da lettura (e senza bruciarmi gli occhi): Ehi, ho colto la tua curiosità con il mio titolo? Anche mio padre lo ha fatto, mentre ieri stavamo passeggiando nella vecchia Montréal, si è tolto gli occhiali e mi ha mostrato come vedere come vedere l'eclissi, pensavano i suoi occhiali da lettura. Quindi tutto ciò che
SICURO?, un robot che salva gli effetti personali.: 6 passaggi (con immagini)

SICURO?, un robot che salva gli effetti personali.: Ciao e benvenuto in questo istruibile!. Il Robot: SICURO? potrebbe essere bello come vuoi crearlo. Questo simpatico robot, come ben sai, potrebbe farci il favore di salvare le nostre cose. Inoltre, in questa versione di SAFE? non siamo riusciti a determinare t
