
Sommario:
- Forniture
- Passaggio 1: prototipazione del layout della scheda
- Passaggio 2: saldare il layout
- Passaggio 3: configurazione di IFTTT
- Passaggio 4: Programmazione del NodeMCU
- Passaggio 5: ricevi le notifiche del telefono
- Passaggio 6: stampa 3D della custodia e della cornice in vetro
- Passaggio 7: assemblare la custodia
- Passaggio 8: completare la costruzione
- Passaggio 9: cosa sta succedendo?
- Passaggio 10: tutto fatto
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

L'altro giorno avevo un pezzo di vetro ITO in giro per il negozio e ho pensato di farne buon uso. ITO, Indium Tin Oxide, il vetro si trova comunemente nei display a cristalli liquidi, nelle celle solari, nei finestrini della cabina di pilotaggio di un aereo, ecc. La differenza tra il vetro ITO e il vetro ordinario è che il vetro ITO è conduttivo a causa della sottile matrice di ITO che si deposita su la superficie del vetro. Per questo progetto, utilizzeremo il vetro ITO per fungere da pulsante per attivare la scheda IoT per inviare una notifica tramite IFTTT (Se questo, allora quello) a un telefono. Fondamentalmente, volevo ricreare il pulsante "È stato facile" di Staples ma utilizzare il vetro come pulsante.
Forniture
- NodeMCU (variante ESP 8266)
- Molla di compressione (1/4" x 13/32")
- Scheda touch capacitiva Adafruit
- Scheda PCB (2,75 "x 1,25" a doppia faccia)
- Vetro ITO (2" x 2")
- 4 fili di colore diverso (filo solido 2" 22AWG)
- 1 filo giallo (cavo solido 5" 22AWG)
Utensili:
- Spelafili
- Tronchese
- Stampante 3D (PLA - 1,75 mm)
- Nastro elettrico
- Colla calda
- Pinze
- Saldatore
- Ventosa a saldare
- Saldatura (senza piombo)
- Spugna per saldatura
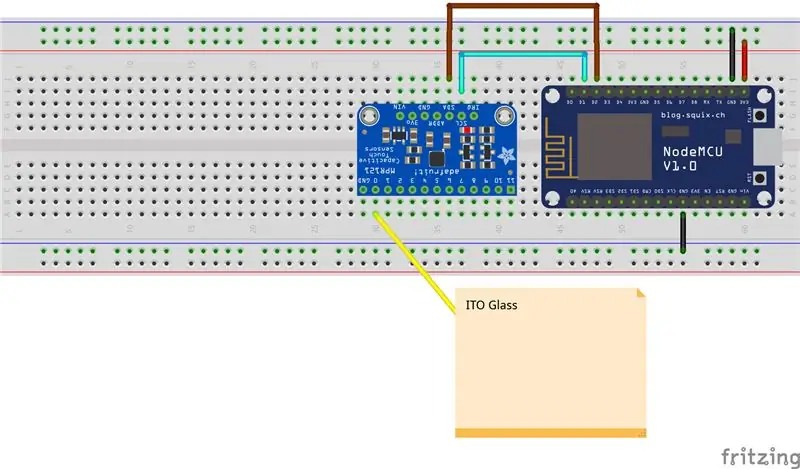
Passaggio 1: prototipazione del layout della scheda


Utilizzando il layout mostrato sopra, i pin SDA e SCL devono essere collegati ai pin SDA e SCL del NodeMCU (D2 e D1). Saldare il filo giallo al pin 1 sulla scheda breakout capacitiva Adafruit. Rimuovere un po' (0,5 ) della guaina di plastica dall'altra estremità del filo giallo.
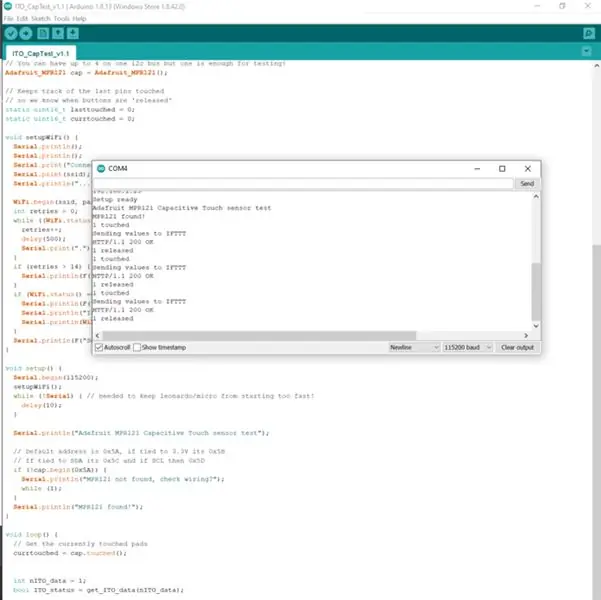
Una volta che le schede sono sulla breadboard, apri il tuo IDE Arduino. Vai a >Schizzo>Gestisci librerie e cerca Adafruit_MPR121. Installa la libreria Adafruit MPR121 di Adafruit. Per una spiegazione dettagliata sul collegamento della tua MPR 121 (scheda breakout capacitiva), consulta la guida di Adafruit.
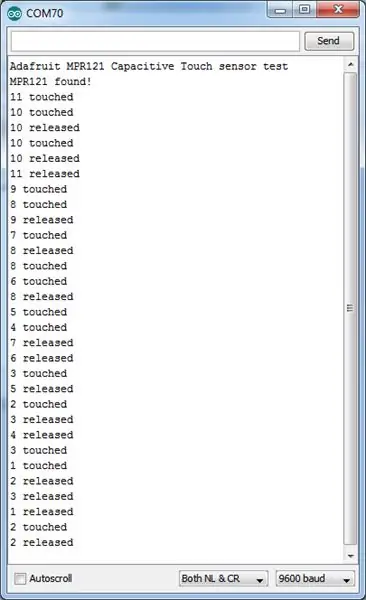
Vai a > File > Esempi > Adafruit_MPR121 > MPR121test.ino. Il MPR121test.ino aiuterà a verificare se la breakout board è collegata correttamente al NodeMCU. Se tutto funziona bene, quando tocchi il metallo sul filo giallo, il monitor seriale dovrebbe mostrare "1 è stato toccato e rilasciato". Se si toccano i pad 0-11, l'uscita del monitor seriale dovrebbe apparire come la terza immagine sopra.
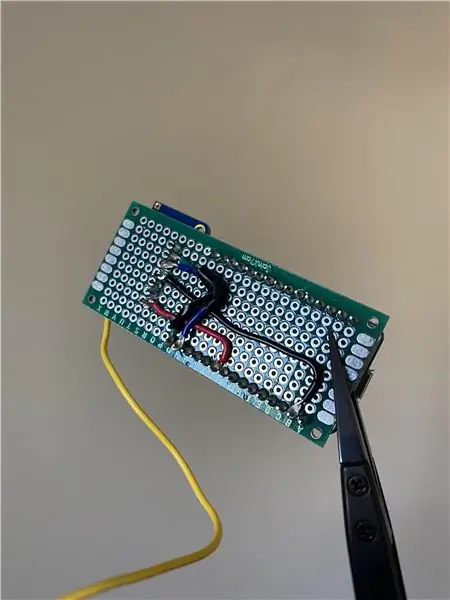
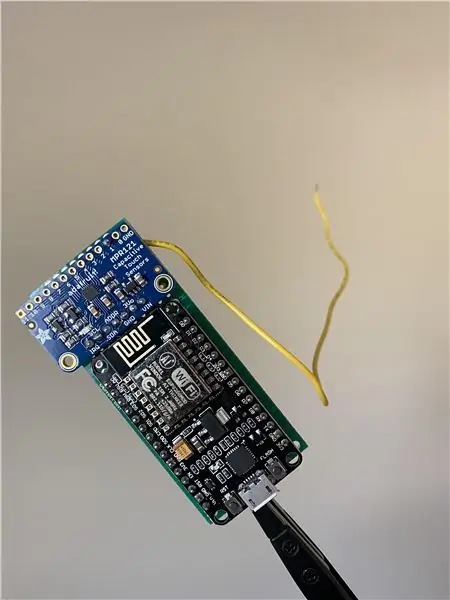
Passaggio 2: saldare il layout


Come mostrano le immagini, collegare la scheda breakout capacitiva al NodeMCU utilizzando i 4 fili. Solo una regola empirica, usa i fili rosso e nero per le connessioni ViN 3.3V e GND GND. Se i pin SDA/SCL sono saldati in modo errato, sarà necessario risaldarli correttamente. A causa delle librerie Adafruit e dei pin SDA e SCL predefiniti, è quasi impossibile riassegnare i pin in seguito nei passaggi di codifica di questo Instructable.
Passaggio 3: configurazione di IFTTT




Fai un respiro profondo. Questo non richiederà troppo tempo per l'impostazione.
- Vai al sito web di IFTTT.
- Clicca su +Questo per arrivare alla barra di ricerca dei servizi offerti.
-
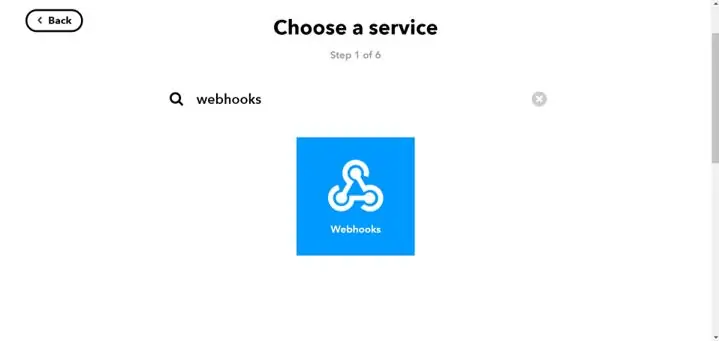
Digita nella barra di ricerca "webhook".
- Dovresti vedere un triangolo con gli angoli arrotondati all'interno di una scatola
- Questo è il logo di Webhooks
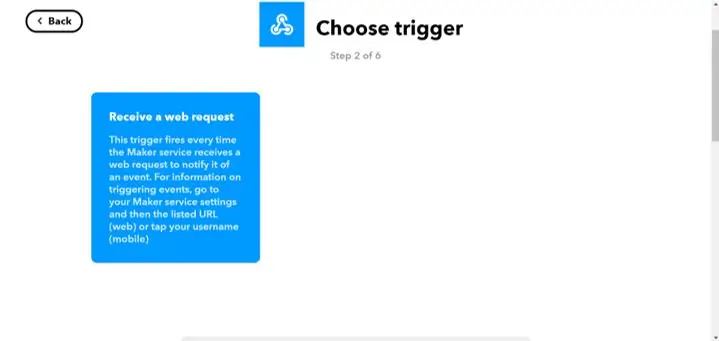
- Fare clic sulla casella e poi sulla casella "Ricevi una richiesta web" nella pagina successiva.
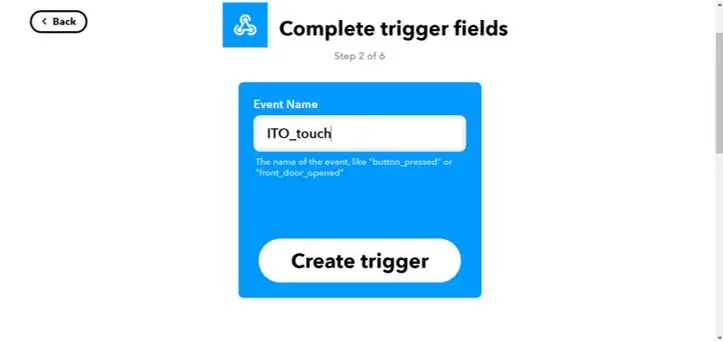
Per il nome dell'evento, digita "ITO_touch" come mostrato nella terza immagine sopra. Ricorda questo per il tuo programma Arduino come il nome del trigger.
- Fare clic sul pulsante "Crea trigger".
- Verrai indirizzato a un'altra finestra in cui il +Questo viene sostituito con il logo Webhooks.
- Fare clic su +Quello e digitare nella barra di ricerca "Notifiche".
- Dovrebbe apparire una campana in una scatola. Fai clic su "Invia una notifica avanzata dall'app IFTTT".
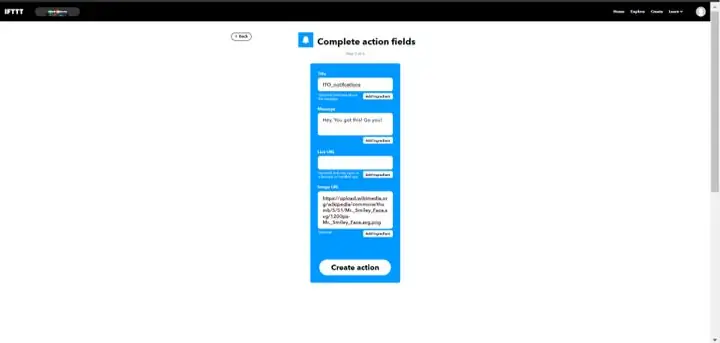
- Sostituisci il testo nella finestra del messaggio con un messaggio positivo come "Ehi, hai capito! Vai!"
- Per l'URL dell'immagine, usa questa immagine di una faccina sorridente
- Termina facendo clic sul pulsante "Crea azione" e sul pulsante "Fine" nella pagina successiva.
Ottenere l'attivazione dei webhook
Dovresti trovarti nella stessa schermata dell'immagine n. 5 (che mostra i webhook e l'icona di notifica) con il testo "Se evento Maker "ITO_touch", quindi invia una notifica avanzata dall'app IFTTT". In caso contrario, fare clic sulla scheda Home seguita da un clic sulla casella con il testo di cui sopra.
- Fare clic sul logo Webhook.
- Il logo ti porterà alla pagina Webhooks (mostrata nelle immagini sopra)
- Fare clic sul pulsante della documentazione in alto a destra della pagina Webhook
- Verrai indirizzato a un'altra pagina che mostrerà la tua chiave per Webhooks
- Copia e incolla quella chiave in un posto sicuro poiché è necessaria per il programma Arduino
Va bene! Oltre al tuo Wifi e password, il programma Arduino nel passaggio successivo è pronto per l'uso.
Passaggio 4: Programmazione del NodeMCU

Ok, cerca questi quattro campi:
- const char* ssid
- const char* password
- char MakerIFTTT_Key
- char MakerIFTTT_Event
La chiave Webhooks deve essere assegnata a MakerIFTTT_Key e il nome del trigger Webhooks ("ITO_touch") deve essere assegnato a MakerIFTTT_Event. L'SSID e la password sono per il router Wi-Fi a cui l'IoT si connetterà.
Collega la scheda al computer e carica il codice. Se tutto è a posto, i seguenti messaggi mostrati nell'immagine sopra dovrebbero apparire nel monitor seriale.
Passaggio 5: ricevi le notifiche del telefono

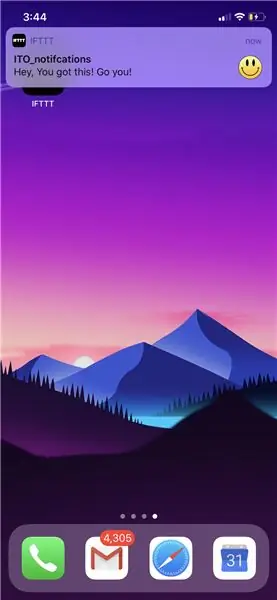
Scarica l'app IFTTT dall'app iOS o dallo store Android. Una volta effettuato l'accesso, dovresti vedere l'app che abbiamo appena creato nella schermata principale. Per testare, prova tutto dal punto di vista del software, se viene toccato il filo giallo, sul telefono dovrebbe apparire una notifica, come mostrato.
Passaggio 6: stampa 3D della custodia e della cornice in vetro
Passaggio 7: assemblare la custodia


Assemblaggio della custodia
Metti l'elettronica nello slot e fissala con della colla a caldo. Assicurati che il filo giallo passi attraverso il foro prima di collegare la scheda alla custodia. Con il filo sporgente (attualmente mostrato avvolto nella prima immagine), rimuovere la guaina di plastica del filo giallo, esponendo il metallo. Ora è un buon momento per posizionare la compressione nella fessura rettangolare della custodia.
**La microUSB dovrebbe essere visibile dal foro della fessura laterale!
Assemblaggio del telaio
- Attacca il binario superiore ai binari sinistro e destro (i binari superiore e inferiore hanno tacche esterne sui lati mentre destra e sinistra dovrebbero avere verso l'interno).
- Ora sarebbe un buon momento per vedere quale lato del vetro è conduttivo. Ho seguito questa guida per verificare la continuità utilizzando un multimetro
- Far scorrere il vetro sui binari.
- Metti la guida terminale sul telaio. Usa la colla a caldo sulle giunture per fissare saldamente tutto.
Passaggio 8: completare la costruzione

Pur avendo la scheda collegata al computer, posizionare il telaio in modo tale che il vetro conduttivo sia a contatto con il filo scoperto e il semicerchio racchiuda la molla. Incolla il pannello a parete alla custodia. Ora hai finito! Se tutto è assemblato correttamente, quando premi il lato a molla della livella, dovresti ricevere una notifica telefonica. In caso contrario, controlla se il metallo sguainato non tocca il vetro. Il filo dovrebbe normalmente toccare il vetro a meno che non si prema sul telaio.
Passaggio 9: cosa sta succedendo?
Spingendo verso il basso sul lato della molla del telaio in vetro, il telaio ruota leggermente per scollegare il vetro ITO dal filo. La breakout board invia queste informazioni all'IoT per capire la logica. L'IoT riconosce che il vetro non tocca più il cavo ed effettua una richiesta web tramite Webhooks. La logica IFTTT prende quindi la richiesta e, se inviata correttamente, esegue l'azione di notifica. Questo dice all'app IFTTT sul telefono di creare una notifica push.
Passaggio 10: tutto fatto
Datti una pacca sulla spalla, perché ce l'hai fatta fino alla fine! Commenta di seguito se hai bisogno di aiuto con uno dei passaggi mostrati
Consigliato:
Pianoforte ad acqua realizzato con un barattolo di vetro: 3 passaggi

Pianoforte ad acqua realizzato con un barattolo di vetro: questo è un progetto straordinario e facile per tutti. Non ho usato un microcontrollore o un IC. Questo pianoforte ad acqua utilizza piccoli vasi. Questo è davvero un progetto di base. Per realizzare questo progetto, segui le istruzioni. REQUISITI: barattoli di qualsiasi dimensione, da almeno 4 a max
VU-meter in vetro: 21 passaggi (con immagini)

VU-meter in vetro: sapevi che puoi utilizzare solo il microcontrollore per i tuoi progetti Arduino? Non hai bisogno di quella grande lavagna blu che può essere difficile da includere! E soprattutto: è semplicissimo! Ti mostrerò come costruire un PCB attorno al tuo Arduino, ma
Altoparlanti in vetro: 19 passaggi (con immagini)

Altoparlanti in vetro: questo set di altoparlanti fa risuonare il vetro per produrre il suono. Anche se questo può sembrare complicato, la spiegazione tecnica è in realtà piuttosto semplice. Ogni altoparlante ha un trasduttore tattile attaccato al centro, che è un dispositivo che fa vibrare il vetro
Microcontrollore AVR. Attiva/disattiva i LED utilizzando un interruttore a pulsante. Pulsante antirimbalzo: 4 passaggi

Microcontrollore AVR. Attiva/disattiva i LED utilizzando un interruttore a pulsante. Push Button Debouncing.: In questa sezione, impareremo come creare un codice C del programma per ATMega328PU per alternare lo stato dei tre LED in base all'input da un interruttore a pulsante. Inoltre, abbiamo esplorato una soluzione al problema di "Switch Bounce". Come di consueto, vi
Pulsante touch resistivo illuminato senza fili: 5 passaggi

Pulsante touch resistivo illuminato senza fili: questo è un progetto semplice con l'idea di creare un pulsante touch resistivo che integra LED RGB. Ogni volta che questo pulsante viene toccato, si accenderà e il colore della lampada può essere personalizzato. Può essere utilizzato come pulsante a sfioramento illuminato portatile tramite
