
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.


La libreria Liquid Crystal dispone di due utili funzioni scrollDisplayLeft() e scrollDisplayRight(). Queste funzioni scorrono l'intero display. Cioè, scorrono entrambe le righe su un LCD 1602 e tutte e quattro le righe su un LCD 2004. Ciò di cui abbiamo spesso bisogno è la possibilità di scorrere una singola riga su questi display anziché scorrere l'intero display.
Questo Instructable fornisce due funzioni aggiuntive, scrollInFromRight (riga su cui visualizzare il testo, stringa su cui scorrere) e scrollInFromLeft (riga su cui visualizzare il testo, stringa su cui scorrere). Queste due funzioni che scorrono le righe nello schermo LCD combinate con le due funzioni, scrollLineRight (riga su cui visualizzare il testo, stringa su cui scorrere) e scrollLineLeft (riga su cui visualizzare il testo, stringa su cui scorrere) dal mio precedente Instructable, che presentava funzioni per far scorrere le righe fuori dallo schermo, ci offre diversi modi potenti per controllare come il testo può essere presentato o rimosso da uno schermo LCD.
Passaggio 1: cosa è necessario

- Un display LCD autonomo 1602 o 2004 o schermo LCD
-- Vedere la nota di seguito relativa all'uso di un display LCD del 2004
- Un Arduino UNO R3 o clone
- Un cavo USB per collegare Arduino a un computer
- Una mezza misura, 400 punti di fissaggio, breadboard
- L'IDE Arduino
- Una piattaforma sperimentale (opzionale, ma utile)
Gli elementi richiesti sono uno schermo LCD 1602 o 2004 [se viene utilizzato un 2004, funzionerà senza problemi per scorrere da destra modificando la funzione lcd.begin() per riflettere che ora stai utilizzando una riga di 20 caratteri x 4 Schermo. [Per scorrere da sinistra utilizzando un display del 2004, è necessaria una riscrittura del codice della funzione crollInFromLeft()]. Oltre a un LCD avrai bisogno di un Arduino UNO o clone, Arduino IDE e un cavo USB per collegare Arduino a un computer.
È possibile utilizzare uno schermo LCD al posto del display LCD autonomo mostrato qui. In tal caso, sarà necessario modificare le assegnazioni dei pin per l'LCD nello schizzo sottostante.
- Per il display LCD indipendente 1602 ho usato le seguenti assegnazioni di pin nei miei schizzi:
// LiquidCrystal (rs, abilita, d4, d5, d6, d7)
LCD a cristalli liquidi (12, 11, 5, 4, 3, 2);
e includeva la libreria Liquid Crystal LiquidCrystal.h.
- Per lo schermo LCD, utilizzo le seguenti assegnazioni di pin nei miei schizzi e ho incluso anche la libreria Liquid Crystal LiquidCrystal.h.
// LiquidCrystal (rs, abilita, d4, d5, d6, d7)
LCD a cristalli liquidi (8, 13, 9, 4, 5, 6, 7);
Entrambi i percorsi eseguiranno il codice qui, ovvero uno scudo LCD o un LCD autonomo. In questo Instructable è stato utilizzato un display LCD autonomo 1602, ma come notato è possibile utilizzare anche uno shield 1602 se vengono prese in considerazione le diverse assegnazioni dei pin.
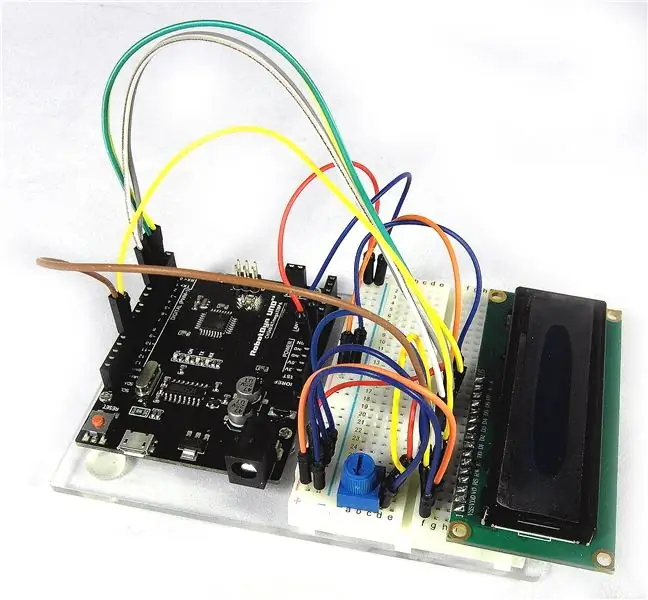
Ho usato una "piattaforma sperimentale" per collegare Arduino UNO a una breadboard di mezza dimensione, 400 punti di fissaggio. (Vedi un mio precedente Instructable, " Piattaforma sperimentale per Arduino UNO R3, Come prepararlo per l'uso "). Tuttavia, non è necessaria una piattaforma sperimentale, anche se per me rende molto più semplice e veloce il collegamento dell'LCD all'UNO.
Le assegnazioni che ho usato per collegare l'LCD all'UNO possono essere viste sopra.
Passaggio 2: collegamento
Il display LCD è collegato a una breadboard e quindi i cavi di collegamento sono collegati dalla breadboard ai pin appropriati su Arduino (vedi il passaggio 2 se hai domande sulle connessioni che ho usato).
Ho preferito un LCD autonomo per questo progetto piuttosto che uno scudo perché era più soddisfacente per me e mi permetteva di vedere facilmente quali pin erano disponibili. Mi permette anche di usare un potenziometro che ha una manopola, piuttosto che un potenziometro da scudo che deve essere regolato con un cacciavite.
Il display LCD autonomo richiede l'uso di un potenziometro separato da 10k ohm. Come notato sopra, ne ho usato uno con una manopola il cui tergicristallo è collegato al terzo pin LCD (contando da destra con i pin LCD rivolti verso di te). Il potenziometro viene utilizzato per controllare il contrasto del display LCD. Le connessioni sono le stesse per il 1602 e il 2004. Tuttavia, l'istruzione lcd.begin(16, 2) deve essere modificata nello sketch in lcd.begin(20, 4) per mostrare che il nostro LCD è cambiato da 16 carattere per due righe fino a 20 caratteri per quattro righe.
Uno sguardo alle fotografie allegate mostra il collegamento che ho usato, inclusa la piattaforma sperimentale e il potenziometro da 10k.
Passaggio 3: lo schizzo



Basta inserire lo schizzo allegato nell'IDE di Arduino. Tieni presente che il sito Instructable spesso rimuove tutti i segni di maggiore e minore di e il testo tra di essi. Quindi, assicurati di includere il testo, #include LiquidCrystal.h e racchiudere le parole LiquidCrystal.h all'interno dei simboli maggiore di e minore di.
// Disegna per scorrere i caratteri su uno schermo LCD
#include //Vedi la nota nel testo su ciò che è necessario qui, ad esempio LiquidCrystal.h racchiuso all'interno
// simboli maggiori e minori di
// Questo sito rimuove spesso i simboli maggiore e minore di e il testo tra di essi
// LiquidCrystal (rs, abilita, d4, d5, d6, d7)
LCD a cristalli liquidi (12, 11, 5, 4, 3, 2);
// Dichiara lcd come un oggetto LiquidCrystal
int i = 0;
intj = 0;
intk = 0;
int delayTime2 = 350; // Ritardo tra i turni
void scrollInFromRight (int line, char str1) {
// Scritto da R. Jordan Kreindler giugno 2016
i = strlen(str1);
per (j = 16; j >= 0; j--) {
lcd.setCursor(0, riga);
per (k = 0; k <= 15; k++) {
lcd.print(" "); // Cancella riga
}
lcd.setCursor(j, riga);
lcd.print(str1);
ritardo(DelayTime2);
}
}
void scrollInFromLeft (int line, char str1) {
// Scritto da R. Jordan Kreindler giugno 2016
i = 40 - strlen(str1);
riga = riga - 1;
for (j = io; j <= io + 16; j++) {
per (k = 0; k <= 15; k++) {
lcd.print(" "); // Cancella riga
}
lcd.setCursor(j, riga);
lcd.print(str1);
ritardo(DelayTime2);
}
}
void setup() {
Serial.begin(9600);
Serial.println("Inizio test…");
lcd.begin(16, 2);
lcd.clear();
lcd.print("Solo prova");
}
ciclo vuoto() {
lcd.clear();
scrollInFromRight(0, "Linea1 da destra");
scrollInFromRight(1, "Linea2 da destra");
lcd.clear();
scrollInFromLeft(0, "Linea1 da sinistra.");
scrollInFromLeft(1, "Linea2 da sinistra.");
lcd.clear();
scrollInFromRight(0, "Linea1 da destra");
scrollInFromLeft(1, "Riga2 da sinistra.");
lcd.clear();
}
Le due funzioni: scrollInFromRight (riga su cui visualizzare il testo, stringa su cui scorrere) e scrollInFromLeft (riga su cui visualizzare il testo, stringa su cui scorrere) possono essere spostate nel disegno per controllare le linee che vengono fatte scorrere sullo schermo LCD. Queste funzioni forniscono un modo elegante per spostare nuovo testo sullo schermo.
Se combinate con le due funzioni nello schizzo contenuto nell'Instructable "Scorri una singola riga LCD a sinistra oa destra, How to", le quattro funzioni forniscono modi eleganti per scorrere il testo dentro e fuori un display LCD. Queste funzioni consentono di scorrere il testo una riga alla volta e non richiedono lo scorrimento dell'intero display come fanno le funzioni scrollDisplayLeft() e scrollDisplayRight().
Questa capacità di scorrimento ci consente di presentare linee più lunghe di quelle normalmente in grado di mostrare il display. Cioè, per un display 1602 non siamo limitati a soli 16 caratteri per riga (anche se solo 16 verranno visualizzati alla volta) e per un 2004 non siamo limitati a 20 caratteri per riga.
Per inciso, potresti voler regolare il tempo di visualizzazione tra le pergamene in base alle tue esigenze.
Passaggio 4: dopo
Questo è tutto quello che c'è da fare. Queste funzioni e le due del mio precedente Instructable possono essere aggiunte a qualsiasi schizzo che utilizzi un LCD e visualizzi il testo. Come notato, la possibilità di utilizzare linee più lunghe è un indubbio vantaggio possibile grazie all'uso dello scorrimento.
Se desideri contattarmi per qualsiasi domanda o per ulteriori informazioni o per ampliare le mie conoscenze nell'area presentata, posso essere contattato a [email protected]. (sostituisci la seconda "i" con una "e" per contattarmi.
Consigliato:
Robot Arduino 5 in 1 - Seguimi - Riga successiva - Sumo - Disegno - Evitare gli ostacoli: 6 passaggi

Robot Arduino 5 in 1 | Seguimi | Riga successiva | Sumo | Disegno | Evitare ostacoli: questa scheda di controllo del robot contiene un microcontrollore ATmega328P e un driver del motore L293D. Certo, non è diverso da una scheda Arduino Uno ma è più utile perché non ha bisogno di un altro shield per pilotare il motore! È esente da salti
Luce diurna per bici da strada e luce laterale visibile 350mA (cella singola): 11 passaggi (con immagini)

Luce diurna per bici da strada e luce laterale visibile da 350 mA (cella singola): questa luce per bici ha LED ambra anteriori e rivolti a 45 ° guidati fino a 350 mA. La visibilità laterale può migliorare la sicurezza in prossimità degli incroci. L'ambra è stata selezionata per la visibilità diurna. La luce è stata installata sul drop sinistro del manubrio. I suoi modelli possono essere disti
Giochi con striscia LED singola a due giocatori con tabellone segnapunti: 10 passaggi

Giochi a due strisce LED a due giocatori con tabellone segnapunti: prima di tutto prega il dio per tutti i popoli del mondo, solo Dio può aiutarci e darci pace in questo momento. Tutti noi siamo chiusi e nessun posto dove andare. Non ho più lavori da fare, quindi inizia a studiare Python online e non riesco a pensare a nulla
Riga Riga: 5 passaggi

Row Row: Tutto ciò di cui hai bisogno è il tuo Makey Makey, una scatola da scarpe e alcune decorazioni a tua scelta
Come utilizzare un client FTP da riga di comando: 8 passaggi

Come utilizzare un client FTP da riga di comando: perché? Forse non hai altri client ftp disponibili. Forse non vuoi essere rallentato da finestre, grafica e mouse. Forse vuoi divertirti a fare le cose vecchie -skool.Forse vuoi sembrare che tu sappia molto di più sulle operazioni tecniche del computer
