
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

Questo è il mio primo istruibile. Volevo scriverne uno da molto tempo ma non avevo nessun progetto a portata di mano che avrei potuto pubblicare qui. Quindi, quando mi è venuta l'idea di questo progetto, ho deciso che era quello giusto.
Quindi stavo navigando nel sito di tensorflow.js, è una libreria che consente di addestrare ed eseguire modelli ml su browser e ambiente node.js e mi sono imbattuto in questa demo che ti consente di addestrare un modello sul browser per classificare diverse immagini dalla tua webcam e poi ti consente di esportare e scaricare quel modello addestrato per l'uso nei tuoi progetti. Bello vero!
Quindi ho immediatamente creato il gioco di pietra, carta, forbice e ho addestrato il modello in modo tale da vincere sempre, ad esempio quando faccio carta predice pietra, e simili per pietra -> forbice, forbice -> carta.
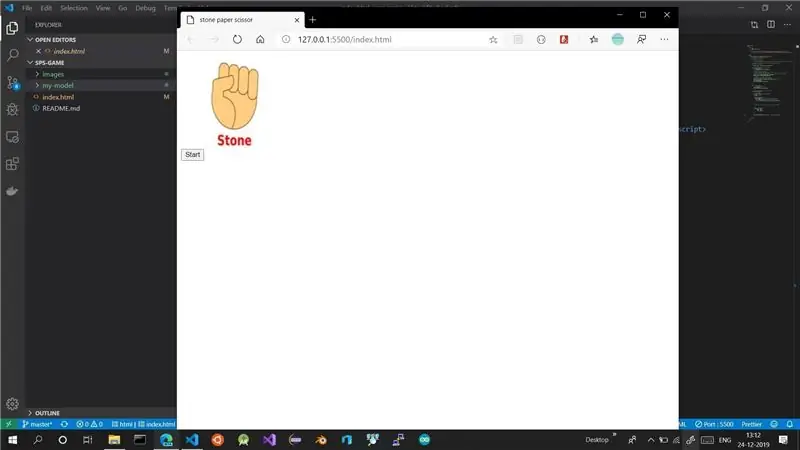
Questo è un gioco di pietre, carta e forbici in cui vinci sempre
Forniture
Un computer con connessione internet.
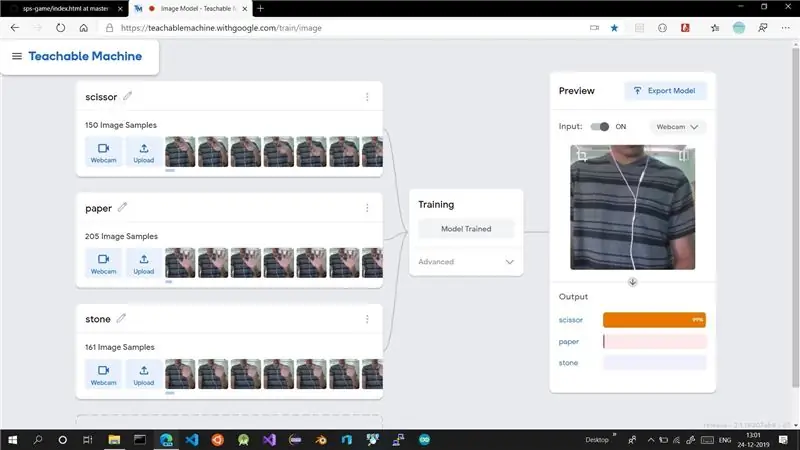
Passaggio 1: allena il tuo modello Ml

Vai alla demo tensorflow.js e crea 3 classi nell'ordine forbice, carta, pietra e poi addestrale come indicato dalla demo.
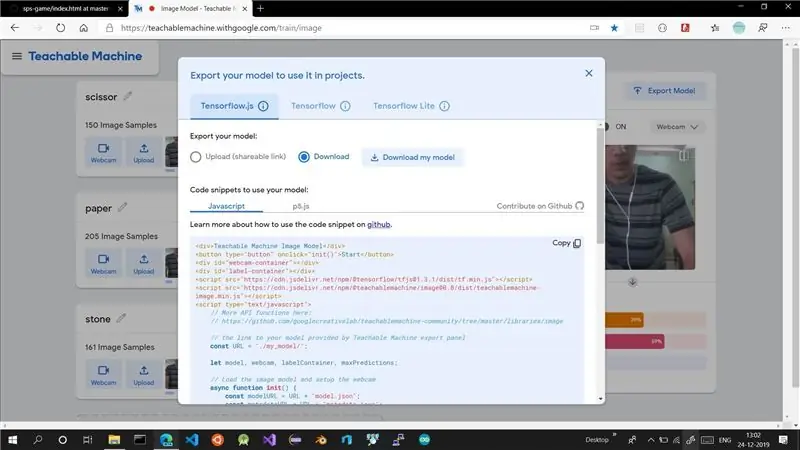
Passaggio 2: scarica il modello addestrato

Scarica il modello e conserva il file compresso in una cartella sicura. Verrà utilizzato nei passaggi successivi.
Passaggio 3: scarica il codice sorgente
Puoi scaricare il codice sorgente facendo clic su questo link - codice sorgente.
oppure puoi andare al mio repository github qui - git repository
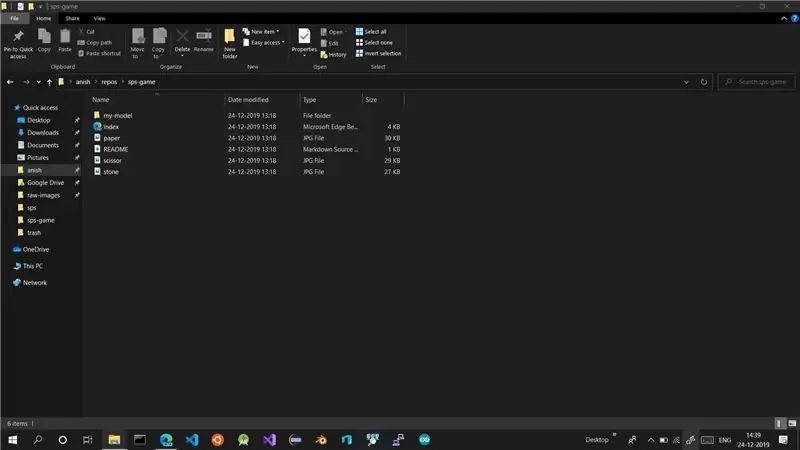
Passaggio 4: estrarre

Estrai il file zip scaricato.
C'è la cartella del mio modello. Qui è dove devi estrarre il tuo modello di download.
Estrai qui il file del modello scaricato. Da esso devono essere estratti tre file.
- metadata.json
- modello.json
- pesi.bin
# se hai estratto il file del modello scaricato qui da qualche altra parte. Taglia e incolla i tre file nella cartella my-model.
Passaggio 5: ospitare il progetto

Non è possibile eseguire il progetto direttamente come una semplice pagina html perché questo progetto richiede il caricamento di alcune librerie esterne tramite script.
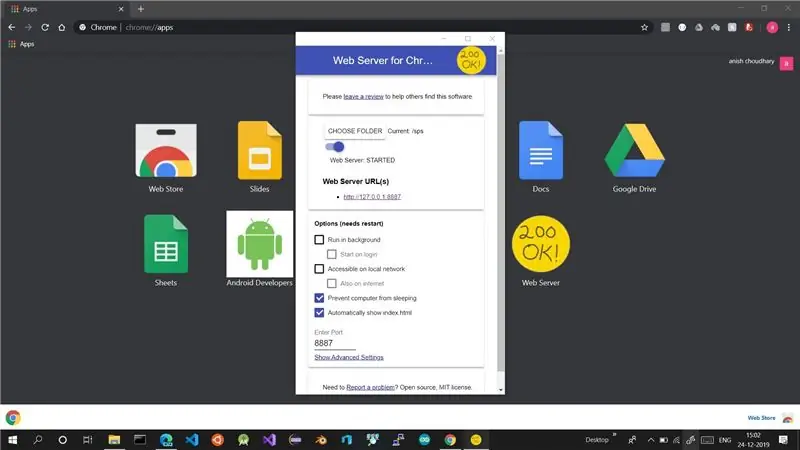
Quindi devi ospitare il progetto localmente sul tuo computer. il modo più semplice per farlo è usare il server web per Chrome.
per scaricarlo basta andare su google e cercare web server per chrome. Vai al link chrome.google.com e aggiungilo al tuo browser.
Seleziona la cartella contenente il progetto e avvia il server se non si avvia automaticamente.
Passaggio 6: finito

clicca su avvia. E inizia a giocare al gioco appositamente progettato per te in modo da vincere sempre.
Consigliato:
Il conservatore di carta: risparmia la carta igienica con la terapia d'urto: 4 passaggi

Il conservatore di carta: risparmia la carta igienica con la terapia d'urto: abbiamo visto tutti gli scaffali vuoti del negozio di alimentari e sembra che ci sarà una carenza di carta igienica per un po'. Se non hai fatto scorta in anticipo probabilmente sei nella situazione in cui mi trovo io. Ho una casa di 6 e solo pochi tiri per durare
Gioco tenuto in mano delle forbici della roccia di carta di Arduino che utilizza il display LCD 20x4 con I2C: 7 passaggi

Gioco portatile Arduino Paper Rock Scissors con display LCD 20x4 con I2C: Ciao a tutti o forse dovrei dire "Ciao mondo!" Sarebbe un grande piacere condividere con voi un progetto che è stato il mio ingresso in molte cose Arduino. Questo è un gioco Arduino Paper Rock Scissors portatile che utilizza un display LCD I2C 20x4. IO
Sensore di visione Micro:bit MU per principianti - Valori delle etichette e riconoscimento della carta numerica: 6 passaggi

Sensore di visione MU Micro:bit per principianti - Valori delle etichette e riconoscimento della scheda numerica: questa è la mia seconda guida al sensore di visione MU. In questo progetto programmeremo il micro:bit per riconoscere le diverse tessere numeriche utilizzando i valori delle etichette
Forbici di carta sasso: 10 passaggi

Rock Paper Scissors: Scopo: Dopo aver completato questo, imparerai come creare un semplice gioco di Rock, Paper Scissors da zero usando Code.org. Materiali / Requisiti necessari: Comprensione di base della sintassi Javascript, un computer, un account Code.org
Crea una carta balena con un circuito di carta nascosto: 13 passaggi (con immagini)

Crea una scheda di una balena con un circuito di carta nascosto: questo Instructable contiene la direzione per creare un biglietto di auguri con una balena il cui occhio si illumina premendo un interruttore di carta che si trova sotto il pulsante "premi qui" etichetta. È un'attività divertente per i circuiti di apprendimento dei bambini e fa una bella mamma
