
Sommario:
- Passaggio 1: apri lo spazio di lavoro
- Passaggio 2: progettare l'interfaccia utente
- Passaggio 3: creare funzioni clic
- Passaggio 4: funzione GetWinner
- Passaggio 5: chiamata della funzione GetWinner
- Passaggio 6: ottieni la scelta della CPU
- Passaggio 7: scrivi RandomPick
- Passaggio 8: determinare il vincitore
- Passaggio 9: registrare i risultati
- Passaggio 10: Finisci
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Scopo: dopo aver completato questo, imparerai come creare un semplice gioco di Rock, Paper Scissors da zero usando Code.org.
Materiali/Requisiti necessari: conoscenza di base della sintassi Javascript, un computer, un account Code.org.
Passaggio 1: apri lo spazio di lavoro

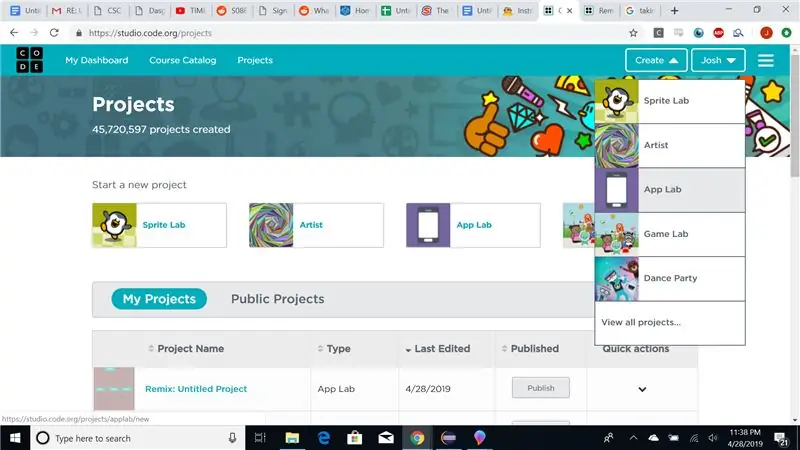
1. Inizia aprendo code.org, fai clic su crea un progetto e fai clic su app lab
Passaggio 2: progettare l'interfaccia utente

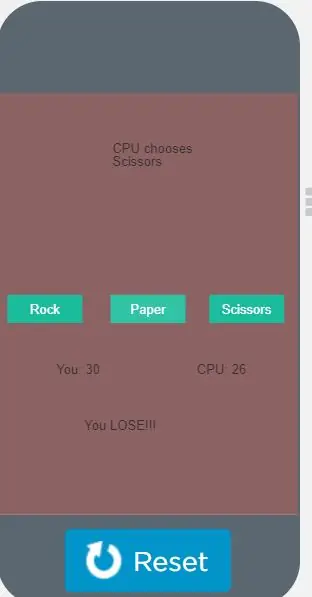
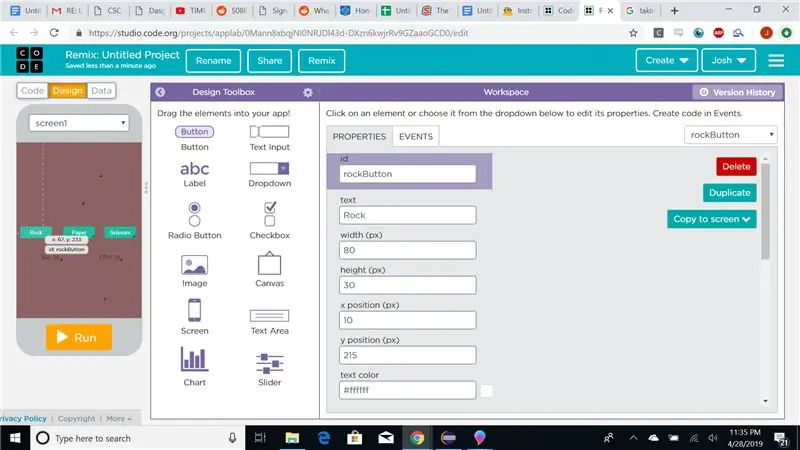
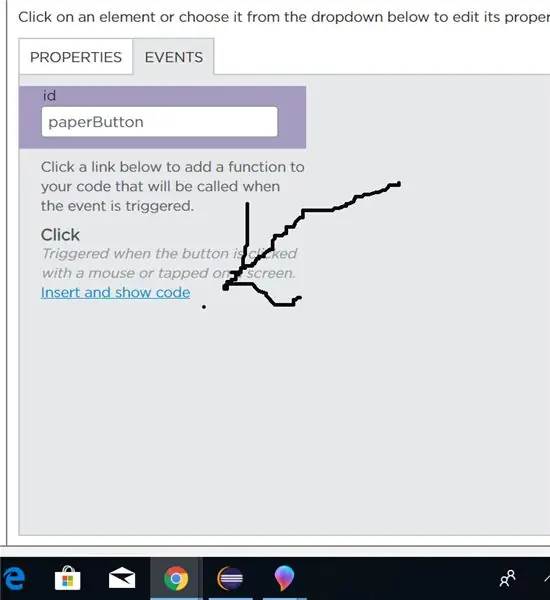
2. Fare clic sulla scheda Progettazione nell'angolo in alto a sinistra dell'ambiente di codifica e trascinare tre pulsanti (Sasso, Carta, Forbici). Etichettali e modifica i loro ID di conseguenza. Inoltre, nella scheda Progettazione, trascina le etichette per: Scelta CPU, Scelta giocatore e un indicatore di vittoria o sconfitta. ID questi di conseguenza, il risultato finale dovrebbe essere simile all'immagine sopra.
Passaggio 3: creare funzioni clic

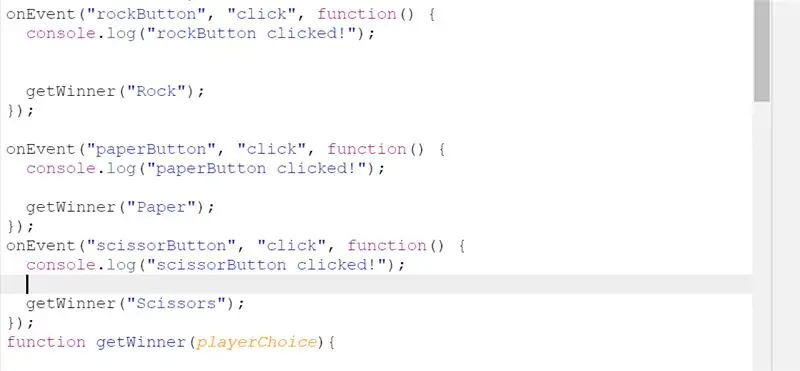
Crea funzioni evento che vengono eseguite quando si fa clic su ciascuno dei pulsanti. Per fare ciò, fare clic sul pulsante desiderato nella scheda di progettazione, quindi fare clic su inserisci codice nella scheda eventi nell'area di lavoro di progettazione.
Passaggio 4: funzione GetWinner

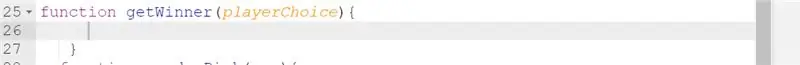
Scrivi una funzione chiamata getWinner con il parametro "playersChoice".
Passaggio 5: chiamata della funzione GetWinner

In ogni funzione Click Event, chiama la funzione getWinner, inviando una stringa con il nome dell'elemento corrispondente alla funzione.
Passaggio 6: ottieni la scelta della CPU

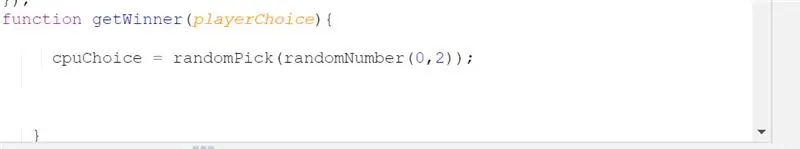
Nella funzione getWinner, inizializza una variabile cpuChoice e invia un numero casuale da 0 a 2 a una nuova funzione randomPick. Crea la funzione randomPick con un parametro int.
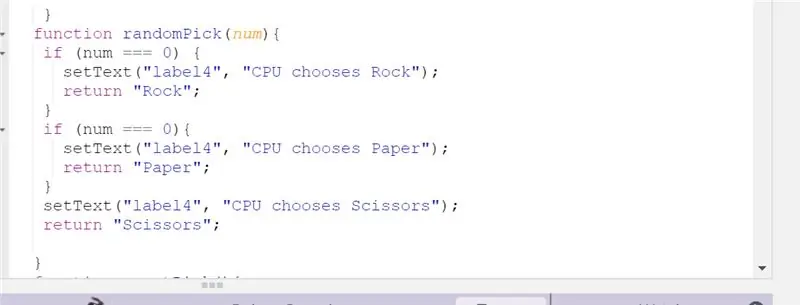
Passaggio 7: scrivi RandomPick

Nella funzione randomPick, restituisce un elemento diverso per ogni numero casuale da 0 a 2. Es. se x = 0 restituisce “Roccia”. Imposta il testo di un'etichetta su "CPU sceglie" && elemento
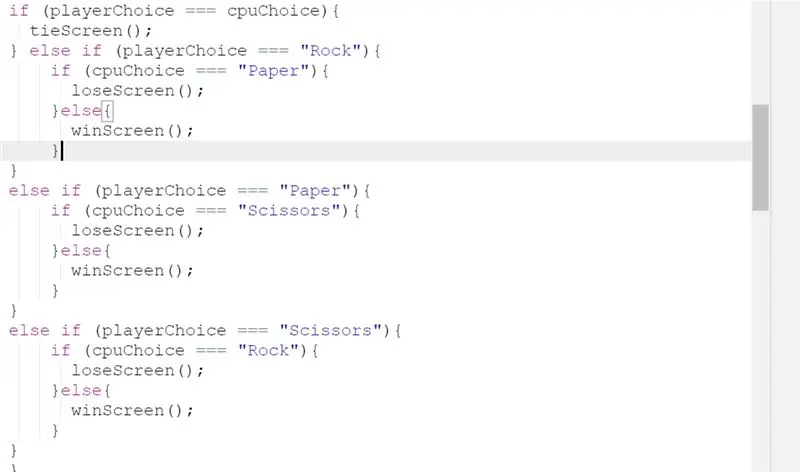
Passaggio 8: determinare il vincitore

Tornando alla funzione getWinner, confronta playerChoice con cpuChoice usando le istruzioni if else per determinare il vincitore. Inizializza un booleano che viene impostato su vero se il giocatore viene determinato come vincitore e rimane falso in caso contrario. Attenzione: controlla prima se c'è un pareggio.
Passaggio 9: registrare i risultati
Alla fine della funzione getWinner, imposta una variabile globale per il conteggio delle vincite della CPU e il conteggio delle vincite del giocatore e regola ciascuna variabile di conseguenza. Regola l'etichetta corrispondente alla fine della funzione getWinner (una volta determinato il vincitore). Cambia anche qui l'etichetta principale in "Hai vinto" o "Hai perso"
Passaggio 10: Finisci
A questo punto, il tuo programma dovrebbe essere terminato, fai clic su Esegui e avvia il gioco per assicurarti che funzioni correttamente.
Consigliato:
Gioco delle forbici di carta di pietra: 6 passaggi

Stone Paper Scissor Game: questo è il mio primo istruibile. Volevo scriverne uno da molto tempo ma non avevo nessun progetto a portata di mano che avrei potuto pubblicare qui. Quindi, quando mi è venuta l'idea di questo progetto, ho deciso che questo è l'unico. Quindi stavo navigando sul sito di tensorflow.js, io
Il conservatore di carta: risparmia la carta igienica con la terapia d'urto: 4 passaggi

Il conservatore di carta: risparmia la carta igienica con la terapia d'urto: abbiamo visto tutti gli scaffali vuoti del negozio di alimentari e sembra che ci sarà una carenza di carta igienica per un po'. Se non hai fatto scorta in anticipo probabilmente sei nella situazione in cui mi trovo io. Ho una casa di 6 e solo pochi tiri per durare
Gioco tenuto in mano delle forbici della roccia di carta di Arduino che utilizza il display LCD 20x4 con I2C: 7 passaggi

Gioco portatile Arduino Paper Rock Scissors con display LCD 20x4 con I2C: Ciao a tutti o forse dovrei dire "Ciao mondo!" Sarebbe un grande piacere condividere con voi un progetto che è stato il mio ingresso in molte cose Arduino. Questo è un gioco Arduino Paper Rock Scissors portatile che utilizza un display LCD I2C 20x4. IO
Programmazione orientata agli oggetti: creazione di oggetti Metodo/tecnica di apprendimento/insegnamento con le forbici: 5 passaggi

Programmazione orientata agli oggetti: creazione di oggetti Metodo/tecnica di apprendimento/insegnamento Utilizzo delle forbici: metodo di apprendimento/insegnamento per studenti nuovi alla programmazione orientata agli oggetti. Questo è un modo per consentire loro di visualizzare e vedere il processo di creazione di oggetti dalle classi. Parti: 1. Forbici (va bene qualsiasi tipo). 2. Pezzo di carta o cartoncino. 3. Indicatore
Crea una carta balena con un circuito di carta nascosto: 13 passaggi (con immagini)

Crea una scheda di una balena con un circuito di carta nascosto: questo Instructable contiene la direzione per creare un biglietto di auguri con una balena il cui occhio si illumina premendo un interruttore di carta che si trova sotto il pulsante "premi qui" etichetta. È un'attività divertente per i circuiti di apprendimento dei bambini e fa una bella mamma
