
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-06-01 06:09.

Storia di fondo
Ho sei serre automatizzate sparse per Dublino, in Irlanda. Utilizzando un'app per cellulare personalizzata, posso monitorare e interagire in remoto con le funzionalità automatizzate in ogni serra. Posso aprire/chiudere manualmente le finestre quando la temperatura è troppo alta/bassa; Posso avviare/interrompere l'irrigazione quando l'umidità del suolo è troppo bassa/alta; e posso avviare/arrestare la ventola di ventilazione quando l'umidità dell'aria è troppo alta/bassa. Oppure posso semplicemente passare il sistema in modalità Auto e le verdure saranno curate dal cervello di Arduino. Maggiori dettagli su questo progetto possono essere trovati qui -
La connessione remota alle schede Arduino alle sei serre è resa possibile con l'ausilio di chiavette USB GPRS, una per ogni postazione (la mia l'ho acquistata da quihttps://www.aliexpress.com/item/Unlocked-New-Huawei-E353 -E353s-2-Con-Antenna-3G-USB-Modem-21-6-Mbps-HSPA-Mobile/32979630201.html?spm=a2g0s.9042311.0.0.44cb4c4dzVUThU). Come nel caso della connessione dati mobile (almeno a Dublino), cade in modo casuale, a volte per pochi minuti, a volte per un paio d'ore. Se la connessione si interrompe, Arduino è programmato per ripristinare il dongle USB ogni 10 minuti, in modo che possa provare ad avviare una nuova connessione. A volte, tuttavia, per motivi (ancora) sconosciuti, anche se la connessione dati GPRS è di nuovo attiva, Arduino (e lo shield Ethernet collegato) non si accorge dell'evento. Questo è il momento in cui devo andare in quella posizione specifica e ripristinare manualmente l'intero sistema.
Quando la connessione dati si interrompe in un luogo, volevo essere avvisato via e-mail il prima possibile, in modo da tenere d'occhio quel luogo specifico. Poiché la comunicazione tra l'app del telefono e Arduino avviene tramite un servizio online fornito da https://thingspeak.com, fino a poco tempo fa (e fino al 31 marzo 2019), ciò era possibile utilizzando un altro servizio fornito da https:// ifttt.com/discover e impostando un ThingHTTP e un React su ciascun canale, monitorando il fatto che quel particolare canale non sia stato aggiornato per un po' di tempo. Tuttavia, secondo un'e-mail che ho ricevuto da Google, a partire dal 31 marzo 2019, a causa del mancato rispetto dei requisiti aggiornati sulla privacy dei dati (https://cloud.google.com/blog/products/g-suite/elevating-user -trust-in-our-api-ecosystems), l'accesso ad alcuni dati nel mio account Google non sarà più disponibile per IFTTT e, poiché nel mio caso l'e-mail era l'unica risorsa a cui IFTTT aveva accesso, la mia comprensione era che la notifica il servizio sopra descritto smetterebbe di funzionare.
Quindi, eccoci qui, implementando una soluzione alternativa in modo che le notifiche e-mail continuino ad arrivare quando la connessione dati nelle mie sedi si interrompe. Questo utilizza ancora le funzionalità ThingHTTP e React sui miei canali, solo il collegamento a IFTTT è stato reindirizzato a Google Drive. Quindi a parte l'hardware (Arduino nel mio caso) che potresti dover comunicare con il tuo account ThingSpeak, dovrai creare un account Google, che nel caso non ne avessi già uno… e cominciamo!
Passo 1:

In Google Drive
Innanzitutto, in Google Drive (https://drive.google.com) dobbiamo creare un foglio di calcolo e un modulo semplice. Apri il tuo Google Drive e fai clic su Nuovo - Fogli Google - Foglio di calcolo vuoto.
Passo 2:

Ho rinominato il mio "Foglio di calcolo posizione in basso". Quindi vai su Strumenti - Crea un modulo.
Passaggio 3:

Ho rinominato il modulo come "Modulo posizione in basso" e ho cambiato "Domanda senza titolo" in "Stato" e il tipo da "Scelta multipla" a "Risposta breve".
Passaggio 4:

Ho quindi rimosso l'opzione per la raccolta degli indirizzi e-mail: fai clic su "Modifica impostazioni" e deseleziona tutte le opzioni nella finestra visualizzata. Fare clic su "Salva".
Passaggio 5:

Chiudi la scheda del browser corrente che contiene il modulo e dovresti tornare alla scheda principale di Google Drive, dove dovresti avere sia il modulo che il foglio di calcolo appena creato. Apri il foglio di calcolo e vai su "File - Condividi…". Nella nuova finestra clicca su "Avanzate"
Passaggio 6:

Quindi fare clic su "Cambia…" accanto all'etichetta "Privato - Solo tu puoi accedere"
Passaggio 7:

e cambia in "Attivo - Chiunque abbia il link" e anche in "Può modificare"
Passaggio 8:

Fare clic su "Salva" e "Fine" per tornare al foglio di calcolo. Mentre sei lì, fai clic su "File - Pubblica sul Web …", quindi fai clic su "Pubblica" e "OK" per la finestra di dialogo. Chiudi la finestra "Pubblica sul Web".
Mentre sei ancora nel foglio di calcolo, fai clic su "Modulo - Vai al modulo live". Fai clic con il tasto destro del mouse (sto usando il browser Google Chrome) e scegli "Visualizza sorgente pagina".
Passaggio 9:

Nella nuova pagina che si apre, cerca "form action" e quindi individua il link simile a https://docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXX/formResponse. Seleziona quel collegamento e copialo e incollalo in un documento di testo. Lo utilizzerai per formare il collegamento finale che deve essere inserito in ThingHTTP per ThingSpeak.
Passaggio 10:

Torna alla visualizzazione di origine del modulo e ora cerca "voce". Individua e seleziona l'intero testo, qualcosa come "voce. XXXXX". Copialo e incollalo nello stesso documento di testo come sopra. Ora puoi chiudere la vista sorgente del tuo modulo Google.
Passaggio 11:

Nel nuovo documento di testo (dove ora hai il collegamento e la voce che abbiamo incollato prima), crea il collegamento finale, che dovrebbe essere simile
docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXX/formResponse?entry. XXXXX =LOCATION+NAME&submit=Submit
Nel mio caso, "LOCATION+NAME" verrebbe sostituito dal nome effettivo di ogni particolare posizione che devo monitorare. L'e-mail di notifica e-mail che riceverò quando la connessione si interrompe conterrà questo testo, in modo da sapere esattamente quale posizione ha problemi. Questo testo verrà infatti inviato come contenuto di testo breve per il campo "stato" nel modulo di Google. Il "&submit=Submit " invierà silenziosamente il modulo, senza la necessità di ulteriori azioni, quando invocato da ThingHTTP e React.
Infine, dobbiamo aggiungere uno script che invierà automaticamente un'e-mail di notifica ogni volta che viene aggiunta una nuova voce nel foglio di calcolo. Apri il foglio di calcolo, quindi fai clic su "Strumenti - Editor di script". Nella nuova finestra che si apre aggiungi il seguente codice (con le modifiche necessarie per riflettere le tue esigenze):
funzione newEntryNotification (e)
{
Tentativo
{
var timestamp = e.values[0];
var posizione = e.values[1];
var message = location + ' location is DOWN\n' + timestamp;
MailApp.sendEmail("IL TUO INDIRIZZO EMAIL", "Attenzione, posizione GIU!", messaggio);
}
prendere (e)
{
MailApp.sendEmail("IL TUO INDIRIZZO EMAIL", "Errore - Attenzione, posizione DOWN!", e.message);
}
}
Sostituisci il testo "IL TUO INDIRIZZO EMAIL" con l'indirizzo email a cui inviare la notifica e, se lo desideri, il messaggio di notifica effettivo.
Passaggio 12:

Questo script deve essere attivato quando è stata aggiunta una nuova voce nel foglio di calcolo. Nella stessa finestra (con il codice dello script sopra), fai clic sull'icona "cronometro" nella barra degli strumenti - "Trigger del progetto corrente". Ti verrà chiesto di nominare il tuo progetto (ho chiamato il mio "locationDown") e si aprirà un'altra scheda del browser, segnalando che non sono stati trovati risultati (nessun trigger). Fare clic su "crea un nuovo trigger".
Passaggio 13:

Nella nuova finestra, scegli "Da foglio di calcolo" per "Seleziona origine evento"; "Su invio del modulo" per "Seleziona tipo di evento"; "Avvisami immediatamente" per "Impostazioni di notifica di errore". Fare clic su "Salva". Ti verrà chiesto di accedere al tuo account Google e "Consenti" a questo trigger di accedere al tuo account quando richiesto.
Passaggio 14:

Ora dovresti avere un trigger nell'elenco dei trigger, che sarà collegato allo script che abbiamo creato in precedenza. Pertanto, all'inserimento di nuovi dati nel foglio di calcolo (utilizzando il collegamento al modulo automatizzato e il metodo silenzioso sopra descritto), il trigger chiamerà immediatamente lo script, che invierà una notifica all'indirizzo email fornito, contenente il messaggio prescelto.
Abbiamo finito sul lato Google Drive e ora ci stiamo spostando su ThingSpeak.
Passaggio 15:

In ThingSpeak Accedi al tuo account (https://thingspeak.com/login), vai su "App - ThingHTTP", quindi fai clic su "Nuovo ThingHTTP". Dagli un nome (ho scelto il nome effettivo di ogni posizione; "MyLocationName" ai fini di questo tutorial) e nel campo "URL", incolla il link dal tuo file di testo, quello che sembra
docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXX/formResponse?entry. XXXXX =LOCATION+NAME&submit=Submit
Lascia tutti gli altri campi così come sono e fai clic su "Save ThingHTTP".
Passaggio 16:

Quindi vai su "App - React" e fai clic su "New React". Dagli un nome (di nuovo, ho scelto il nome della posizione seguito dalla parola "reagire", ma puoi scegliere qualsiasi nome tu voglia); "Nessun controllo dati" per "Tipo di condizione"; "Ogni 10 minuti" per "Frequenza test"; il nome del canale che si desidera monitorare per gli aggiornamenti, per "If Channel"; il tempo in cui il canale non è stato aggiornato (ho scelto 15 minuti), per "non è stato aggiornato per"; "ThingHTTP" per "Azione"; " MyLocationName " per "quindi esegui ThingHTTP"; "Esegui l'azione solo la prima volta che la condizione è soddisfatta", poiché desidero ricevere una notifica solo una volta. Questo si ripristinerà quando il canale viene aggiornato di nuovo con nuovi dati in arrivo. Fai clic su "Salva React" e il gioco è fatto.
D'ora in poi, quando il tuo canale non è stato aggiornato per 15 minuti (o altro tempo, a seconda di ciò che hai scelto), React catturerà quell'eccezione che attiverà ThingHTTP, che a sua volta creerà silenziosamente una nuova voce nel tuo foglio di calcolo. Il Trigger e lo script su Google Spreadsheet lo prenderanno da lì, come già spiegato sopra.
Consigliato:
Hack della batteria da 12 Volt! Non crederai ai tuoi occhi!!!!! (aggiornato): 7 passaggi

Hackeraggio della batteria da 12 Volt! Non crederai ai tuoi occhi!!!!! (aggiornato): Ispirato dalle istruzioni di Kipkay, ho pensato di prendere alcune delle mie batterie di un'altra marca… E, cavolo, sono rimasto sorpreso
Quando le batterie Makita BL1813G non si adattano alla radio del sito Makita: 6 passaggi

Quando le batterie Makita BL1813G non si adattano alla radio del sito Makita: le batterie per il trapano combinato agli ioni di litio da 18 V Makita HP457D non si adattano alla docking per le radio del sito, qualcosa a che fare con il fatto che questo trapano è commercializzato nei negozi di bricolage e Amazon per l'uso fai da te. Questo è molto fastidioso perché non ho capito
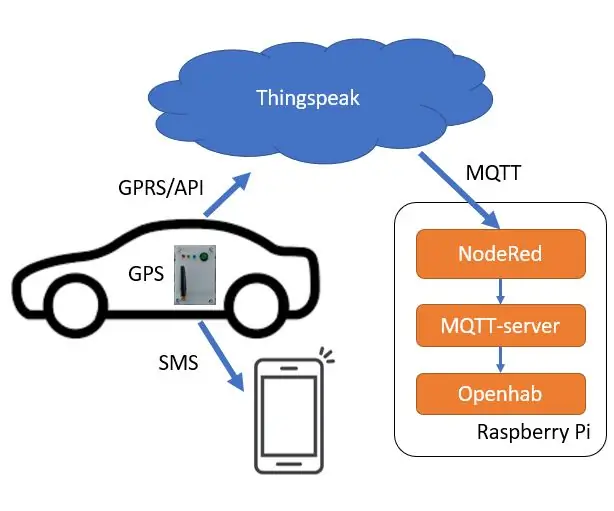
Localizzatore GPS per auto con notifica SMS e caricamento dati Thingspeak, basato su Arduino, automazione domestica: 5 passaggi (con immagini)

Localizzatore GPS per auto con notifica SMS e caricamento dati Thingspeak, basato su Arduino, automazione domestica: ho realizzato questo localizzatore GPS l'anno scorso e dato che funziona bene lo pubblico ora su Instructable. È collegato alla presa degli accessori nel mio bagagliaio. Il localizzatore GPS carica la posizione dell'auto, la velocità, la direzione e la temperatura misurata tramite un dato mobile
Come controllare la lampadina utilizzando Arduino UNO e il modulo relè a stato solido 5V a canale singolo: 3 passaggi

Come controllare la lampadina utilizzando Arduino UNO e il modulo relè a stato solido 5V a canale singolo: Descrizione: confrontato con il tradizionale relè meccanico, il relè a stato solido (SSR) ha molti vantaggi: ha una vita più lunga, con un accensione / fuori velocità e nessun rumore. Inoltre, ha anche una migliore resistenza alle vibrazioni e ai meccanismi
Notifica campanello per non udenti tramite automazione domestica (ESP-now, MQTT, Openhab): 3 passaggi

Notifica campanello per non udenti tramite automazione domestica (ESP-now, MQTT, Openhab): in questo Instructable ti mostro come ho integrato il mio normale campanello nella mia automazione domestica. Questa soluzione è adatta a persone con problemi di udito. Nel mio caso la uso per essere avvisato se la stanza è occupata e rumorosa in occasione di una festa di compleanno dei bambini. IO
