
Sommario:
- Passaggio 1: prerequisiti
- Passaggio 2: costruire il tabellone
- Passaggio 3: schematico
- Passaggio 4: aggiungi la libreria Irremote al software Arduino
- Passaggio 5: registra i codici dai tuoi telecomandi
- Passaggio 6: crea la pagina Web per il tuo telecomando
- Passaggio 7: carica il codice del telecomando sul tuo Arduino
- Passaggio 8: connettersi al server Web dal computer
- Passaggio 9: Passaggio facoltativo: modifica il file degli host per renderlo più facile da usare
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.


Abbiamo bambini. Li amo da morire, ma continuano a nascondere il telecomando del satellite e della TV quando mettono su i canali dei bambini. Dopo che questo accade quotidianamente per diversi anni, e dopo che la mia cara moglie mi ha permesso di avere un Arduino per Natale, ho deciso che era ora di fare qualcosa di utile (ai suoi occhi!) Con Arduino. Quindi qui abbiamo il culmine: un'interfaccia basata sul web per Arduino che sostituisce i miei telecomandi ed è accessibile dalla mia rete interna. Quando capirò perché il mio scudo ethernet non consentirà al mio arduino di mantenere uno schizzo, scriverò un nuovo schizzo che utilizza lo scudo ethernet come server web, il che significa che non ho bisogno di apache installato sul mio computer. Rimanete sintonizzati, ci arriverò!
Passaggio 1: prerequisiti

Hardware: Lato Arduino: Arduino - Sto usando una Breadboard Arduino Uno R2 - il tuo negozio di elettronica locale, o la cucina se vuoi un'autentica breadboard Custodia di montaggio - Ho usato una vecchia custodia di plastica con un coperchio trasparente Componenti: LED a infrarossi - Ho dissaldato uno da un telecomando rotto (grazie ragazzi!) Ricevitore a infrarossi - Ho preso il mio da un extender remoto magic eye Transistor - Ho usato un resistore BC547 - Ho usato un resistore variabile da 1,5 k ohm impostato su cavi jumper breadboard da 1 k ohm - Ho preso il mio da una bobina di cavo RJ45 a nucleo solido Lato computer: Computer da utilizzare come server Cavo USB per Arduino Software: Software Arduino - dalla libreria irremote di arduino.cc - da https://www.arcfn.com/2009/08/multi-protocol- infrarossi-remote-library.html (grazie Ken, ottimo lavoro!) Server web Apache con PHP installato - apache.org Indirizzo IP interno - il mio è 192.168.0.9 Immagine del tuo telecomando - google o una foto scattata con la tua fotocamera. Ho salvato il mio con una risoluzione di 200x600
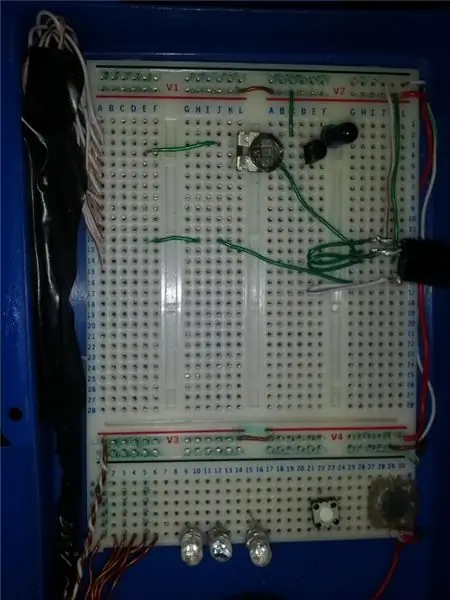
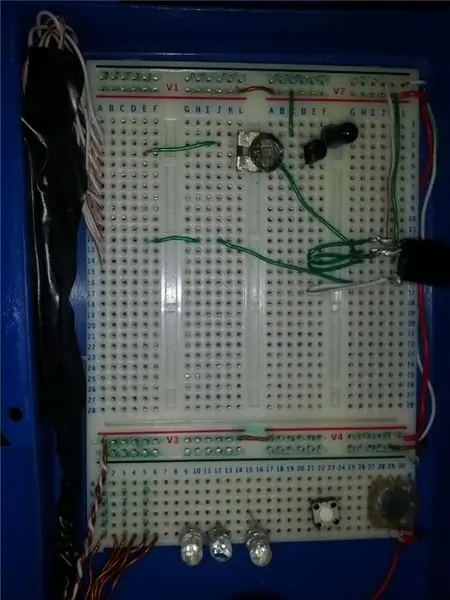
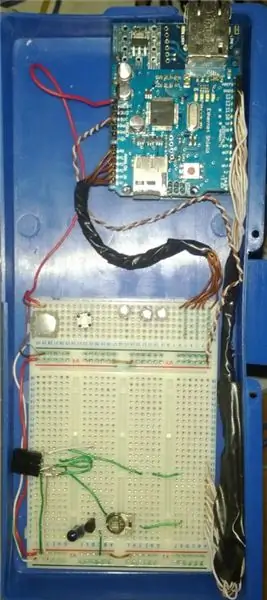
Passaggio 2: costruire il tabellone

Si consiglia vivamente di utilizzare una breadboard per un arduino. Ho montato il mio Arduino e una breadboard nello stesso contenitore e ho collegato permanentemente tutti i pin che uso regolarmente direttamente alla breadboard. Pin Arduino utilizzati per questo progetto: 5v, ground Pin digitali 3, 11 (il pin 3 controlla il LED IR, il pin 11 si collega al ricevitore IR)
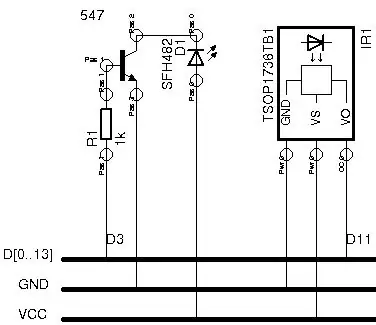
Passaggio 3: schematico

Questo schema è molto semplice, 4 componenti e 6 fili. Connessioni LED IR: Collegare una delle gambe del resistore al pin digitale 3 di Arduino Collegare l'altra gamba del resistore al pin di base del transistor (la gamba centrale nel mio caso) Collegare l'emettitore del transistor a massa Collegare il collettore del transistor alla gamba negativa del LED (gamba corta, lato piatto del LED) Collegare la gamba positiva (gamba lunga, lato curvo) del LED alle connessioni del ricevitore IR 5v pin (dovresti trovare il pinout per il tuo particolare ricevitore IR): pin GND a terra pin VS a pin 5v VO a pin digitale Arduino 11
Passaggio 4: aggiungi la libreria Irremote al software Arduino

irremote è una grande libreria scritta da Ken Shirriff ed è disponibile dal suo blog all'indirizzo https://www.arcfn.com/2009/08/multi-protocol-infrared-remote-library.html Scarica la libreria da https://arcfn.com/files/IRremote.zip e installalo come faresti con qualsiasi altra libreria per arduino. Il suo blog contiene molte informazioni utili sulla libreria e su come installarla.
Passaggio 5: registra i codici dai tuoi telecomandi
Ecco l'inizio della parte noiosa (ma inevitabile): premere ogni pulsante del telecomando, salvare la stringa di output e mapparla sul telecomando virtuale. Devi farlo solo una volta, aspettati di impiegare circa 20 minuti circa. Avvia un editor di testo per salvare il tuo output. Crea un nuovo documento e digita ogni pulsante del telecomando, uno per riga: Accendi Giù Sinistra Destra.. eccetera Avvia l'IDE Arduino e fai clic su "File->Esempi->IRremote->IRrecvDump" e caricalo su il tuo Arduino. Questo esempio scaricherà i codici remoti sulla porta seriale. Avvia il monitor della porta seriale e premi un tasto sul telecomando. Vedrai apparire una stringa nella finestra del monitor seriale: "Decodificato *: * (* bit)". Copia questa riga e salvala nel documento sulla riga appropriata. Ripeti finché non hai tutte le chiavi memorizzate nel file di testo. So quanto sia divertente questo pezzo, l'ho fatto due volte finora: P Ora dobbiamo fare un po' di ricerca e sostituzione nel file di testo: cerca "Decodificato" sostituisci con "" cerca ": 0x" sostituisci con ", " cerca " (" sostituisci con ", " cerca " bit)" sostituisci con "" Quindi per una riga come: Decoded NEC: 0x000110 (15 bit) ora dovremmo avere una riga che dice: NEC, 000110, 15
Passaggio 6: crea la pagina Web per il tuo telecomando
Ora dobbiamo mappare i pulsanti sull'immagine del telecomando.
Ho usato https://www.maschek.hu/imagemap/imgmap per mappare i pulsanti e ho modificato il codice che il sito ti dà per farlo funzionare.
Fai clic su "Utilizza un'immagine sul tuo computer: [scegli file]", seleziona la tua immagine, fai clic su [carica], fai clic su [accetta] Rilascia rettangoli, cerchi, ecc. su ciascun pulsante. Per HREF metti /remote.php?command= e la riga per quel pulsante dal documento di testo, ad esempio /remote.php?command=NEC, 000110, 15 Sarebbe saggio (e di aiuto immensamente nel debug) se inserisci anche Alt: con il nome del pulsante, ma dipende da te.
Ripetere per ogni pulsante.
Tutto fatto? Allora continueremo. Nella parte inferiore di quella pagina c'è "Codice", fai clic su di esso e si aprirà una casella che mostra il codice per la mappa immagine. Copialo e incollalo in un nuovo documento di testo. Questa è la parte principale della nostra pagina web.
Ecco la mia pagina web completa, basta sostituire il …
con il tuo codice sopra e salvalo come remote.php nella tua directory web (/var/www su linux) insieme alle immagini del tuo telecomando. Cambia le linee per le tue immagini:
"https://www.w3.org/TR/html4/loose.dtd">
Controllo LED Arduino
Passaggio 7: carica il codice del telecomando sul tuo Arduino

Crea un nuovo sketch e incollaci il seguente codice: /* * WebRemote * Un LED IR deve essere collegato al pin 3 di Arduino PWM. * Versione 0.1 luglio 2009 * Questo codice è copyright Gregory Fenton, https://labby.co. uk/2012/02/irremote-arduino-experimentation/ * IRremote Library copyright 2009 Ken Shirriff, https://arcfn.com */ #include template inline Print &operator <<(Print &obj, T arg) { obj.print(arg); restituire obj; } booleano terminato = falso; char inData[64]; // Dimensione come appropriato byte index = 0; #define EOP "\n" IRsend irsend; void setup() { Serial.begin(9600); Serial << "Porta seriale inizializzata" << EOP; } void loop() { String pch, sType, sTemp; char inChar, sTest, k; int sBits; lungo sHex; int io, j; while(1) { while(Serial.available() > 0) { inChar = Serial.read(); if(indice == 0) { pch = ""; } if(inChar == '\r' || inChar == '\n' || inChar == '/') // EOP { terminato = vero; indice = 0; rottura; } else { if(indice < 64) // Dimensione dell'array { pch += inChar; indice++; } } } if(ended) { // Analizza i dati in inData qui… pch.toUpperCase(); i = pch.indexOf(' ') != -1 ? pch.indexOf(' '): pch.indexOf(', '); sType = pch.substring(0, i); io++; // salta ', ' o ' ' // i ora punta all'inizio di esadecimale j = pch.lastIndexOf(' ') != -1 ? pch.lastIndexOf(' '): pch.lastIndexOf(', '); // j ora punta a ', ' o ' ' dopo esadecimale sHex = 0; sTemp = pch.substring(i, j); if(sTemp.substring(0, 2) == String("0X")) sTemp = sTemp.substring(2); for(i = 0; i < sTemp.length(); i++) { k = sTemp; if(!((k >= '0' && k = 'A' && k <= 'F'))) break; sHex *= 16; if(k >= '0' && k <= '9') sHex += (k - '0'); else if (k >= 'A' && k <= 'F') sHex += ((k - 'A') + 10); if(!((k >= '0' && k = 'A' && k <= 'F'))) break; } sTemp = pch.substring(j+1); sBit = 0; for(i = 0; i < sTemp.length(); i++) { k = sTemp; sBit *= 10; if(k >= '0' && k <= '9') sBits += (k - '0'); } if(sType.length()>0) { Serial << pch << EOP << "Tipo di codice: "<< sType << " Hex: "; Serial.print(sHex, HEX); Seriale << " Bit: " << sBits; } sendIt(sType, sHex, sBits); pch = ""; terminato = 0; } } } void sendIt(String sType, long sHex, int sBits) { for(int i = 0; i < 2; i++) { if(sType.equals(String("RC6"))) { irsend.sendRC6(sHex, sBits); } else if (sType.equals(String("RC5"))) { irsend.sendRC5(sHex, sBits); } else if(sType.equals(String("SONY"))) { irsend.sendSony(sHex, sBits); } else if(sType.equals(String("NEC"))) { if (!i) irsend.sendNEC(sHex, sBits); } else if(sType.equals(String(""))) { Serial << "Ritardato" << EOP; ritardo(450); } ritardo(30); } }
Passaggio 8: connettersi al server Web dal computer

.. o telefono o android o ipad o qualsiasi altra cosa: vai su https://indirizzo IP del server web/remote.php nel tuo browser Per me l'indirizzo è https://192.168.0.9/remote.php ma il tuo sarà senza dubbio diverso. Se tutto funziona dovresti vedere un'immagine del tuo telecomando con i pulsanti su cui puoi fare clic.
Passaggio 9: Passaggio facoltativo: modifica il file degli host per renderlo più facile da usare

Un passaggio che ho fatto è stato modificare il mio file hosts (/etc/hosts su Linux, C:\Windows\System32\Drivers\etc\hosts su Windows). Nota che questo file può essere modificato solo in un prompt dei comandi amministrativo (windows) o da su (linux) Aggiungi la riga ip.add.re.ss remote sostituisci ip.add.re.ss con l'indirizzo IP del server e salva il file. Dovresti farlo su ogni dispositivo su cui desideri accedere alla pagina web con il nome breve. Ora puoi accedere al telecomando con https://remote/remote.php Questa è la mia prima istruzione corretta, sii gentile e fammi sapere se ci sono problemi così posso risolverli.
Consigliato:
Lanciarazzi a controllo vocale basato su Alexa: 9 passaggi (con immagini)

Lanciarazzi a comando vocale basato su Alexa: con l'avvicinarsi della stagione invernale; arriva quel periodo dell'anno in cui si celebra la festa delle luci. Sì, stiamo parlando del Diwali che è un vero festival indiano celebrato in tutto il mondo. Quest'anno, Diwali è già finito, e vedere la gente
Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: 8 passaggi (con immagini)

Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: stavo cercando di trovare un modo per spiegare come funzionava il PWM ai miei studenti, quindi mi sono posto il compito di provare a controllare la luminosità di un LED utilizzando 2 pulsanti - un pulsante aumenta la luminosità di un LED e l'altro lo attenua. Per programmare
Generatore musicale basato sulle condizioni meteorologiche (generatore MIDI basato su ESP8266): 4 passaggi (con immagini)

Generatore di musica basato sul tempo (Generatore MIDI basato su ESP8266): Ciao, oggi spiegherò come creare il tuo piccolo generatore di musica basato sul tempo. È basato su un ESP8266, che è un po' come un Arduino, e risponde alla temperatura, alla pioggia e l'intensità della luce. Non aspettarti che produca intere canzoni o programmi di accordi
Orologio con animazione LED SMART connesso al Web con pannello di controllo basato sul Web, server dell'ora sincronizzato: 11 passaggi (con immagini)

Orologio con animazione LED SMART connesso al Web con pannello di controllo basato sul Web, server dell'ora sincronizzato: la storia di questo orologio risale a molto tempo fa, più di 30 anni. Mio padre è stato il pioniere di questa idea quando avevo solo 10 anni, molto prima della rivoluzione dei LED, quando i LED erano 1/1000 della luminosità della loro attuale brillantezza accecante. Un vero
Auto RasbperryPi con fotocamera FPV. Controllo tramite browser Web: 31 passaggi (con immagini)

Auto RasbperryPi con fotocamera FPV. Controllo tramite browser Web: Costruiremo un'auto 4wd - lo sterzo sarà simile a quello di un carro armato - per girare un lato delle ruote ruoterà con velocità diversa rispetto all'altro. All'auto verrà posizionata la telecamera su un supporto speciale dove potremo cambiare la posizione della telecamera. Il robot sarà c
