
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.
Ecco come ho creato un pulsante Push To Talk che puoi usare con i piedi.
Passaggio 1: raccogli i materiali e gli strumenti


Il primo e più importante passo in qualsiasi progetto è raccogliere i tuoi materiali e strumenti, a meno che tu non voglia essere maledetto a vagare alla ricerca di quello strumento di cui hai bisogno ogni 2 minuti.
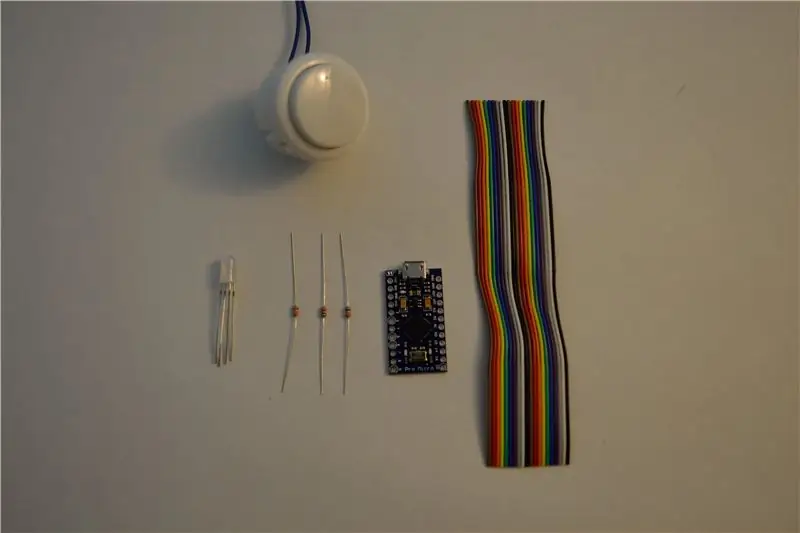
Materiali
- Arduino Pro Micro: un colpo di funzionerà finché utilizza il chip MEGA32U4
- LED RGB
-
resistori
- Rosso - 180 Ω
- Verde - 100
- Blu - 100
- Pulsante Arcade
- Filo
- Saldare*
- Guaina termoretraibile - opzionale*
- Cavo micro USB, abbastanza lungo da raggiungere il pavimento*
Una nota sulla selezione di Arduino. Il Pro Micro utilizza il chip MEGA32U4 che funziona alla grande con la libreria keyboard.h per rendere il codice davvero semplice. Un micro controller che utilizza quel chip dovrebbe funzionare (ho usato un knock off e funziona bene). Inoltre sulla versione che ho realizzato ho utilizzato su tutte resistenze da 330, questo vuol dire che il rosso è molto più brillante degli altri colori.
Utensili
- Saldatore*
- Pinza tagliafili*
- Pinze ago
- Strumenti per creare un caso
Una nota sul caso: ho usato una stampante 3D per creare un caso perché ho scoperto che era il più semplice. Puoi usare qualsiasi custodia tu voglia per questo, ma ricorda che sarà qualcosa su cui poggi il piede per usarlo.
*Non mostrato nelle immagini
Passaggio 2: parti da stampare - Facoltativo
Ho stampato 3 parti ed erano la parte più lunga del progetto, ecco perché è così presto nel progetto. Le parti possono essere trovate qui.
La prima necessaria è la guida alla saldatura. Viene utilizzato per tenere tutte le parti in posizione durante la saldatura del LED e del pulsante insieme.
Durante la stampa della parte superiore della custodia ho utilizzato i supporti sulla parte superiore dell'apertura del pulsante, ma non erano necessari altri supporti.
I successivi sono in qualsiasi ordine, il case in alto e il case in basso. La parte inferiore si aggancia alla parte superiore per racchiudere tutto.
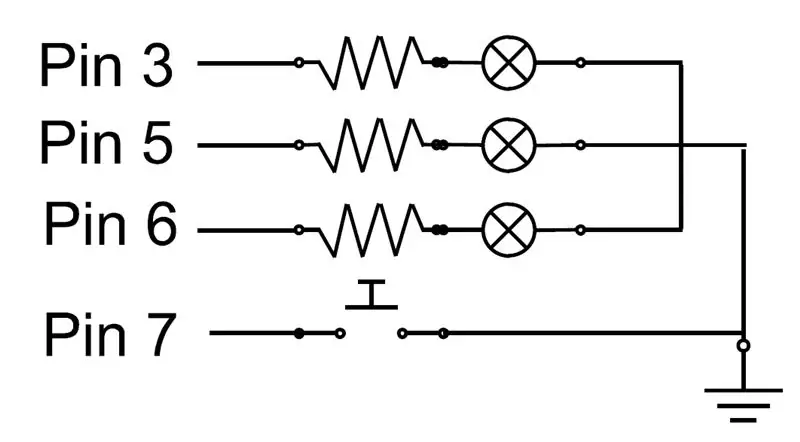
Passaggio 3: assembla il tuo circuito

Questo passaggio consiste nel mettere insieme tutte le parti del circuito. Penso che questa sia la parte più confusa.
L'RGB dispone di 4 conduttori, uno per ogni colore e uno per la massa. Nota qui che ho un LED a catodo comune, se hai un LED ad anodo comune la disposizione dei pin sarà diversa; per scoprire quale hai, guarda il pacchetto, se ce l'hai, o prova a collegarlo a una fonte di tensione. Se devi applicare la massa al cavo più lungo hai un catodo comune, se devi applicare la tensione al cavo più lungo e mettere a terra uno qualsiasi degli altri cavi hai un anodo comune. L'ho realizzato solo con un LED a catodo comune.
- Per iniziare spela le estremità di 5 fili, i fili che uso provenivano da un vecchio cavo a nastro per computer.
-
Agganciare le estremità dei resistori in modo abbastanza ordinato, forse di circa 10 mm di lunghezza o abbastanza a lungo da farti sentire a tuo agio anche nella saldatura.
Se stai usando un termoretraibile, coprirà la connessione tra il filo, la resistenza e il LED. È solo per assicurarsi che nessuno dei fili si sposti e vada in cortocircuito
- Una volta individuato il tipo di LED, saldare i LED ai resistori giusti. Non saldare ancora il pin di terra.
- Con il LED saldato sui resistori, inserisci il LED e il pulsante nella guida di saldatura stampata nell'ultimo passaggio. ora piegare il cavo di massa del LED verso il basso per incontrare uno dei cavi del pulsante.
- Saldare il filo di terra al cavo del pulsante e al cavo di massa del LED.
- Saldare il cavo del pulsante sull'altro cavo del pulsante.
- Saldare le altre estremità dei fili ai pin corretti sull'Arduino.
Se vuoi cambiare i pin LED assicurati di collegarli a un pin PWM su Arduino. Sul Pro micro sono i perni con i cerchi intorno. Sarà necessario aggiornare anche il codice.
Passaggio 4: programma il controller
Ora è il momento di collegare Arduino e caricare il programma.
Il programma è abbastanza semplice, è fondamentalmente solo un diversivo dell'esempio Keyboard.h e dell'esempio LED RGB, appena un po' sminuzzato e schiacciato insieme.
L'intera sezione superiore sta definendo alcuni valori da utilizzare attraverso il codice, prima i pin, i pulsanti e ogni colore del LED ottengono un pin, questi possono essere regolati se necessario.
Le prime righe definiscono solo i colori di attivazione/stato. Possono essere modificati facilmente semplicemente inserendo il valore RGB del colore desiderato. Google ha un selettore di colori che ti darà i valori di qualsiasi colore.
Per la configurazione prima impostiamo i nostri pin di ingresso/uscita, ingresso per il pulsante e uscita per i LED. Quindi impostiamo il colore del LED sul colore acceso impostato sopra. Infine dobbiamo avviare la comunicazione con il computer, in modo che riconosca l'Arduino come "tastiera" in modo da poter inviare i comandi da tastiera.
Quindi per il ciclo dobbiamo solo verificare se il pulsante è stato premuto utilizzando un digitalRead() sul pin del pulsante. Una volta che vediamo la stampa, possiamo inviare la pressione del tasto desiderata al computer e cambiare il colore del LED nel colore di stato. Se non troviamo che il pulsante è stato premuto, rilasciamo la sequenza di tasti e riportiamo il colore al colore acceso.
Solo una nota qui sul tratto della tastiera che stiamo inviando, KEY_LEFT_ALT, quando si usa la libreria Keyboard.h si vuole usare press() e release() invece di send() per i tasti modificatori, un elenco completo può essere trovato qui. Per qualsiasi tasto che usi press() su avrai anche bisogno di un release() dello stesso tasto, altrimenti quel tasto verrà tenuto premuto fino a quando non scollegarai Arduino.
#includere
// definisce il pin del pulsante ei pin del LED int Button_pin = 7; int RLED = 3; int GLED = 5; int BLED = 6; // definisce il colore del LED durante lo stato on int Ron = 0; int Gon = 0; int Bon = 255; // definisce il colore del LED durante lo stato o lo stato del pulsante premuto int RStat = 255; int GStat = 0; int BStat = 255; void setup() { // rendi il pin 10 un input e accendi il // resistore di pullup in modo che diventi alto a meno che // non sia collegato a massa: pinMode(Button_pin, INPUT_PULLUP); // imposta i pin LED pinMode(RLED, OUTPUT); pinMode(GLED, OUTPUT); pinMode(BLED, OUTPUT); // imposta il LED sul colore analogWrite(RLED, Ron); analogWrite(GLED, Gon); analogWrite(BLED, Bon); Keyboard.begin(); } void loop() { //se viene premuto il pulsante if (digitalRead(Button_pin) == LOW) { // invia la press Keyboard.press(KEY_LEFT_ALT); // cambia il colore del LED al colore di stato analogWrite(RLED, RStat); analogWrite(GLED, GStat); analogWrite(BLED, BStat); } else { // rilascia il tasto Keyboard.release(KEY_LEFT_ALT); // cambia il colore del LED con il colore acceso analogWrite(RLED, Ron); analogWrite(GLED, Gon); analogWrite(BLED, Bon); } }
Passaggio 5: metti tutto insieme

Ora che abbiamo realizzato il case, assemblato il circuito e inserito il codice sul nostro Arduino, possiamo finalmente mettere tutto insieme.
Inserisci il pulsante e il LED in posizione e imposta Arduino in posizione e hai quasi finito!
Il passaggio finale che spetterà a te sarà quello di entrare nel programma che stai utilizzando e programmare il pulsante che hai programmato su Arduino come pulsante push to talk. Sull'app desktop Discord questo viene fatto nelle impostazioni Voce e video utente.
Ecco fatto, ora dovresti avere un pulsante esterno push-to-talk funzionante!
Se hai domande su questo progetto, lasciale qui sotto e farò del mio meglio per rispondere!
Consigliato:
Canna di piede di porco: 7 passaggi (con immagini)

Canna di piede di porco: Non molto tempo fa alla mia compagna è stata diagnosticata una malattia degenerativa dell'anca e ha scoperto che spesso aveva bisogno di un bastone per andare in giro. Il suo medico le ha fornito un bastone nero standard per uso medico. Dover andare in giro ovunque
LED lampeggiante {pulsante controllato}: 5 passaggi

LED lampeggiante {pulsante controllato}: sono uno studente a Kang Chiao. Questo è il mio progetto, uso Arduino e ho realizzato una luce lampeggiante a led con un pulsante che può farla lampeggiare. Puoi metterlo sul tuo panno e quando alcune persone sono troppo vicine a te, puoi premere il pulsante e la lampadina wi
LCD controllato da pulsante Sì/No: 4 passaggi

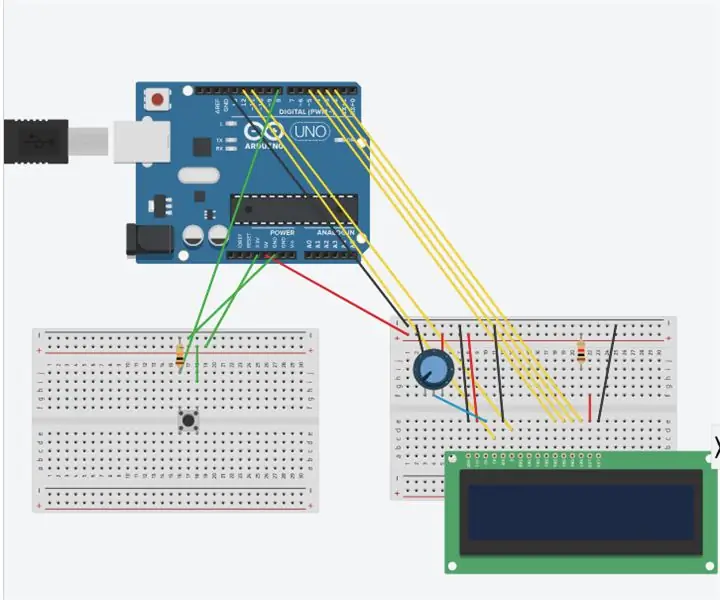
LCD controllato da pulsante Sì/No: questo progetto è una combinazione di "Hello World!" progetto sul sito web di Arduino (https://www.arduino.cc/en/Tutorial/HelloWorld) e il programma "Keyboard and Mouse Control" progetto sul sito Arduino (https://www.arduino.cc/en/Tut
Circuito del piede di porco: 4 passaggi

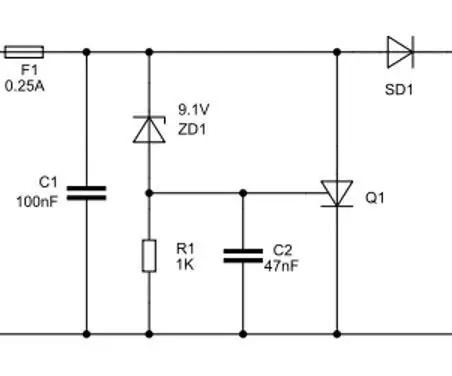
Circuito a piede di porco: Ciao ragazzi, un circuito a piede di porco è un metodo per proteggere un circuito da tensioni elevate (sovratensione) in caso di malfunzionamento dell'alimentatore o sovratensione. Ciò è particolarmente utile in un dispositivo che utilizza componenti TTL poiché questi sono molto sensibili a
Microcontrollore AVR. Attiva/disattiva i LED utilizzando un interruttore a pulsante. Pulsante antirimbalzo: 4 passaggi

Microcontrollore AVR. Attiva/disattiva i LED utilizzando un interruttore a pulsante. Push Button Debouncing.: In questa sezione, impareremo come creare un codice C del programma per ATMega328PU per alternare lo stato dei tre LED in base all'input da un interruttore a pulsante. Inoltre, abbiamo esplorato una soluzione al problema di "Switch Bounce". Come di consueto, vi
