
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.
Ti stai chiedendo come aggiungere IoT (Internet of Things) al tuo albero di Natale quest'anno? Beh, è assolutamente possibile! Io personalmente chiamo questo progetto "ArduXmas", e consiste in una striscia led RGB NeoPixel controllata da una scheda Arduino via Bluetooth. Questo è un progetto adatto ai principianti e un'ottima introduzione ad Arduino e IoT, quindi prendi i tuoi strumenti e facciamolo!
Forniture:
Per questo progetto avrai bisogno di:
- Arduino (ho usato Nano, ma qualsiasi versione funzionerà, assicurati solo di alimentare correttamente la tua scheda)
- Striscia LED NeoPixel WS2812b
- Modulo Bluetooth HC-06
- Alimentatore CC 5V 2A
- Jack/connettore di alimentazione a barilotto CC
- Piastra in fenolite per contenere i componenti
- Custodia
- Smartphone Android con app Blynk installata
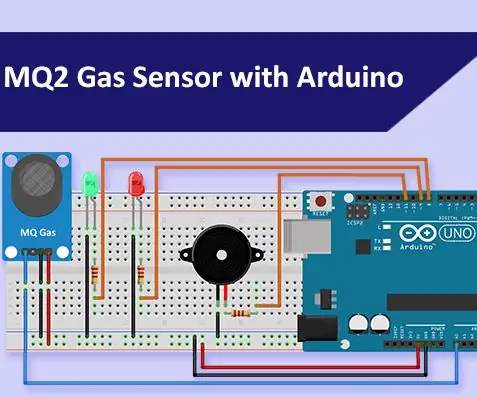
Passaggio 1: il circuito



L'elettronica di questo progetto è molto semplice. L'Arduino, il modulo Bluetooth e la striscia LED sono alimentati dall'alimentazione a 5V (assicurati che tutti i GND siano collegati insieme). La scheda Arduino è alimentata tramite la porta 5V (ATTENZIONE: l'alimentazione di Arduino tramite la porta 5V può danneggiare la scheda se non stai attento. Assicurati di utilizzare un alimentatore regolato a 5V e non confondere i +5V e fili GND). La corrente fornita dal tuo alimentatore dipenderà dalla lunghezza della tua striscia LED. Sto usando 180 led con il 40% della piena luminosità e 2 ampere resistono bene, ma assicurati sempre di fornire la corrente necessaria (RICORDA: Ogni LED RGB usa circa 20mA + 20mA + 20mA = 60mA).
Il modulo Bluetooth HC-06 è collegato ai pin 0 e 1 (RX, TX) di Arduino, ricorda solo che per utilizzare questo modulo, il pin RX di HC-06 è collegato al TX di Arduino e il pin TX di HC-06 è collegato all'RX di Arduino. Questi sono i pin di connessione seriale della scheda, e servono per ricevere i comandi dallo smartphone. Ho aggiunto un interruttore per accendere/spegnere facilmente il modulo così posso spegnerlo durante la programmazione della scheda, altrimenti il computer non può comunicare con Arduino.
Nel circuito il pin di uscita dati che va alla striscia LED è il pin digitale 2, ma puoi scegliere qualsiasi pin PWM e cambiarlo di conseguenza nel codice (RICORDA: le strisce LED di NeoPixel hanno una direzione per il segnale dati. Cerca sempre il le icone delle frecce nella tua striscia).
Per fare i collegamenti sto usando una piastra di fenolite con dei fori, quindi è facile da saldare e smontare l'anno prossimo.
Passaggio 2: il recinto



Per l'enclosure sto usando solo una custodia per l'alimentatore di un vecchio notebook che si adatta bene ai componenti. Fissa tutto con la colla a caldo e lascia i fori per la porta USB di Arduino, l'interruttore di HC-06, il connettore CC e il connettore per strisce LED.
Passaggio 3: app Blynk



Per comunicare con Arduino utilizziamo l'app Blynk. Con Blynk puoi creare facilmente interfacce per inviare dati dallo smartphone all'hardware o viceversa, inoltre è possibile controllare direttamente le porte del microcontrollore senza modificare una riga di codice!
DISCLAIMER: Sfortunatamente questa applicazione funzionerà solo per smartphone Android perché la funzionalità Bluetooth è ancora in Beta e non è ancora disponibile per IOS, questo significa anche che non sarà possibile esportare il progetto come app standalone.
Configura la tua app per ricevere il token di autenticazione per il tuo progetto nella tua casella di posta elettronica (questa autenticazione sarà necessaria in seguito al codice di Arduino). Il sito Web di Blynk ha un ottimo tutorial passo-passo su questo, dai un'occhiata:
Per questo progetto sto usando due pulsanti per accendere 2 animazioni luminose precodificate; un componente RGB per impostare il colore della striscia LED; uno slider per controllare la luminosità e un componente bluetooth per connettersi ad Arduino. Controlla le immagini per vedere come è configurato ogni componente. Presta attenzione ai pin utilizzati per questo progetto poiché stiamo utilizzando i Pin virtuali di Blynk, questa è una bella funzionalità che consente di inviare dati dall'app all'hardware. Per ulteriori informazioni sui Pin virtuali:
Passaggio 4: codice Arduino

È ora di fare un po' di codice! Il file che ho fornito ha la struttura di base per eseguire il progetto, ma puoi cambiarlo come desideri. Affinché funzioni correttamente, tuttavia, è necessario sostituire il carattere auth con il token che hai ricevuto nella tua casella di posta elettronica. Ricorda inoltre di modificare le variabili LED_PIN e LED_COUNT in base alla tua configurazione.
Il comportamento dei led è dettato dalla variabile anim che cambia quando viene ricevuta una richiesta dall'app. Puoi aggiungere tutte le possibilità per le animazioni che desideri, basta aggiungere la tua funzione alla struttura dell'interruttore nella funzione toggleAnimation() e assegnare la lettura del Pin virtuale corrispondente nella parte superiore del codice.
L'animazione in esecuzione in loop() è legata a un timer in esecuzione a intervalli di 100 ms. Questo è necessario e non consiglio di cambiarlo, perché interferisce con il comando Blynk.run() e la connessione viene interrotta se la libreria Blynk rileva troppe richieste in un breve periodo di tempo.
Consigliato:
Albero di Natale elettronico: 4 passaggi

Albero di Natale elettronico: Ciao! Vorrei presentare il mio albero di Natale elettronico. L'ho costruito come decorazione e penso che sia molto compatto e carino
Albero di Natale controllato dal sito web (chiunque può controllarlo): 19 passaggi (con immagini)

Albero di Natale controllato da un sito web (chiunque può controllarlo): vuoi sapere che aspetto ha un albero di Natale controllato da un sito web? Ecco il video che mostra il mio progetto del mio albero di Natale. Il live streaming è terminato ormai, ma ho fatto un video, catturando quello che stava succedendo: Quest'anno, a metà dicembre
Albero di Natale sicuro: 6 passaggi

Albero di Natale sicuro: questo è lo Starter Kit completo di Elegoo con un Arduino Mega. Alcuni giorni fa, Elegoo mi ha inviato un kit e mi ha sfidato a costruire un progetto di Natale con lui. Questo kit include diversi componenti. Un Arduino Mega, servi, sensori a ultrasuoni, telecomando
Albero di Natale rotante e luci programmabili con Arduino: 11 passaggi

Albero di Natale rotante e luci programmabili con Arduino: albero di Natale rotante e luci programmabili con ArduinoIl progetto vedrà come realizzare un albero di Natale rotante con arduino, un dispositivo di raffreddamento, una scheda sperimentale perforata, luci a LED e alcuni altri elementi elettronici
ALBERO DI NATALE BASATO SU COMPONENTI ELETTRONICI: 8 Passaggi

ALBERO DI NATALE BASATO SU COMPONENTI ELETTRONICI: Ciao e bentornato!!! Come appassionato di elettronica. Vedo sempre le cose oi festival/occasioni come un'opportunità per realizzare cose innovative con l'elettronica. Quindi, mentre il Natale si avvicina. Ho pensato di fare un albero di Natale b
