
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.

Va bene così, Questo sarà un tutorial molto breve sulla prima parte di avvicinarmi finalmente a un mio sogno d'infanzia.
Quando ero un ragazzino, ho sempre guardato i miei artisti e gruppi preferiti suonare la chitarra in modo impeccabile.
Crescendo, sono stato abbastanza grato di imparare a suonare una chitarra e persino di suonarne qualcuna di proprietà di altri, ma ancora non ho la mia:(Così ho deciso finalmente di sedermi e crearne uno che funzioni completamente sul telefono, usi la visione artificiale e permetta a persone come me che vogliono una chitarra ma potrebbero essere in viaggio, al verde o troppo giovani per averne ancora una!
Puoi trovare l'app prototipo su questo sito web
Per vedere come si gioca, vai al passaggio "Hai finito".
* Assicurati di usarlo sul tuo telefono e gira lo schermo lateralmente in modalità orizzontale *
Divertiti!
(ノ◕ヮ◕)ノ*:・゚✧・: *ヽ(◕ヮ◕ヽ)
Forniture:
1. Smartphone
2. Computer desktop o laptop (per la programmazione)
Passaggio 1: sfondo e nota sul codice



Questo progetto è in gran parte un progetto codificato volto a funzionare interamente sul telefono.
Nel realizzare questo progetto, ho provato varie altre app e ho cercato altri dispositivi attualmente sul mercato come la chitarra AirJamz o Kurv, chitarre portatili o persino l'app Real Guitar sul Play Store.
I problemi che ho trovato mancanti in molti di loro sono stati:
1. Alcuni dispositivi esterni necessari
2. Quasi tutte le app non ti permettevano di suonare veri accordi o musica ed erano solo simulatori di tastiere
3. I dispositivi esterni erano piuttosto costosi e molti chitarristi consigliavano di acquistare solo una vera chitarra
Questi sono illustrati nelle immagini allegate.
E quindi l'app Air deve risolvere questi problemi pur essendo completamente in grado di funzionare sul telefono. Credo che questo sia possibile perché nel 2020 disponiamo di una tecnologia browser mobile molto migliore e molti miglioramenti nella visione artificiale che possono permetterci di fare miracoli con una singola fotocamera RGB.
Quindi ho proceduto a fare alcuni schizzi di come sarebbe stato e come avrebbe funzionato prima di iniziare completamente.
Ho anche tracciato le mie pietre miliari della codifica, quindi in questo tutorial, invece di annoiarti con il codice, ti guiderò attraverso il mio processo di progettazione e allegherò il codice annotato alla fine affinché tu possa leggere e guardare se necessario.
L'intero codice può essere trovato su https://github.com/msimbao/air e consiglio di strutturare i file di codice in modo simile a questo.
Tieni inoltre presente che per l'esecuzione dell'app è necessario che sia ospitata. Finora l'ho trovato solo per funzionare se ospitato su github.:)
Passaggio 2: strimpellare l'azione



La prima pietra miliare della codifica è stata quella di trovare un modo per replicare una pennata digitalmente senza alcuna periferia esterna. Il mio pensiero immediato è stato quello di utilizzare la fotocamera frontale RGB del mio telefono.
Il mio pensiero era che se una persona ha un accordo che vuole suonare, quando fa scorrere la mano davanti alla telecamera, verrà riprodotto un suono.
Dopo averlo capito, avevo bisogno di un buon linguaggio di programmazione che potesse essere utilizzato per interfacciarsi bene con la telecamera RGB.
Ho optato per Javascript perché potevo creare un'app multipiattaforma con React Native o qualcos'altro o semplicemente ospitare la chitarra su un sito Web e potrebbe essere disponibile per tutti.
Ho quindi trovato diversi modi per capire come far scorrere la mano per attivare un'azione che potrebbe essere un suono di accordi, ma c'erano molti modi per farlo.
L'apprendimento automatico ha funzionato molto bene quando ho provato i servizi IBM e ho addestrato circa 3000 immagini in una settimana per il riconoscimento dello swipe e per il riconoscimento degli accordi. Ho anche provato handtrack.js di victordibia. Sfortunatamente erano entrambi incredibilmente lenti sui telefoni cellulari.
Mi sono poi imbattuto nel rilevamento del movimento e in un'implementazione del lonekorean su diffcam.com. Ho imparato che è possibile utilizzare la webcam per registrare due fotogrammi separati e quindi calcolare la differenza tra i fotogrammi e dare un punteggio alla differenza. Se quel punteggio supera una certa soglia, allora eseguo un'azione.
Il lonekorean ha anche realizzato un motore per la sua diff cam che ho deciso di usare per la chitarra Air e ha funzionato perfettamente per farmi ottenere lo spartito in movimento!
In allegato ci sono le immagini dei tentativi di addestramento dei modelli di apprendimento automatico e dell'esempio diffcam.com da cui ho imparato.
Nota: in questo prototipo attuale, lo strimpellare si ripete più e più volte, per fermarlo, tieni semplicemente premuto l'accordo che vuoi suonare dopo. Questo è un bug che speriamo di correggere in futuro.
Il codice per la pennata completa si trova nel file script.js allegato qui e il motore diffcam di lonekorean è qui.
Passaggio 3: riconoscimento degli accordi




La successiva pietra miliare della codifica è stata quindi quella di trovare un modo per gestire il riconoscimento degli accordi dal vivo.
Volevo che un utente fosse in grado di replicare le forme degli accordi reali e quindi praticare un buon posizionamento delle mani e anche aiutarli a praticare accordi diversi.
Come nell'ultimo passaggio, ho provato l'apprendimento automatico per il riconoscimento degli accordi, ma era molto lento sui telefoni cellulari.
Ho quindi imparato qualcosa dall'app Real Guitar che potrebbe essere possibile posizionare una tastiera sullo schermo del telefono e utilizzare lo schermo per generare forme di accordi.
Ho quindi dovuto imparare come consentire l'interazione multi-touch in javascript e ho trovato un fantastico tutorial ed esempio dai documenti di Mozilla
Le interazioni con il tocco possono essere complicate soprattutto in Javascript, ma l'idea è che possiamo creare determinati div e quindi definire funzioni per gestire diversi eventi di tocco:
1. touchStart: quando un dito tocca lo schermo
2. tocca Fine: quando il dito se ne va
3. touchSposta: quando il dito è ancora sullo schermo ma cambia posizione
Quindi elaboriamo queste funzioni per definire i nostri elementi che rispondono a diversi eventi e combinazioni di tocco.
Nel nostro caso, progettiamo una tastiera usando CSS e poi usando Javascript, diciamo all'app che quando alcuni div vengono premuti insieme, un accordo dovrebbe essere riconosciuto.
Possiamo quindi definire un oggetto audio a cui passeremo l'accordo e quindi riprodurre quell'audio quando si verifica un evento di scorrimento.
Per definire diverse combinazioni di accordi, ho creato la tastiera usando questa immagine e poi ho semplicemente impostato ogni posizione speciale per essere un div che potevo toccare e combinare con gli altri.
Il codice per definire la progressione di accordi si trova qui e il controller della tastiera si trova nel codice allegato.
Passaggio 4: trovare i suoni degli accordi




Ora che il nostro sistema è impostato per riconoscere, abbiamo bisogno di alcuni suoni di accordi reali.
Per fortuna, freesound.com viene sempre in mio soccorso quando ho bisogno di campioni audio. Ho semplicemente cercato accordi e ho trovato un fantastico pacchetto di accordi maggiori di danglada.
Quindi li ho scaricati e modificati usando audacity per assicurarmi che il suono iniziasse immediatamente piuttosto che la breve pausa all'inizio della maggior parte di loro quando venivano registrati.
Per ritagliarli usando audacity, li ho semplicemente trascinati nell'app, quindi ho selezionato la parte del suono che voglio (l'intera parte ondulata e nessuna delle sezioni di linea piatta che non hanno suono). Quindi vado alla scheda Modifica > Rimuovi speciale > Taglia audio. Quindi sono arrivato alla scheda Tracce> Allinea tracce> Inizia a zero. Quindi vado su file, quindi Esporta> Esporta come WAV.
Esporto come WAV perché ho trovato più facile da gestire nei progetti audio Javascript.
Ho quindi utilizzato glitch.com per ospitare questi file perché hanno una straordinaria rete di distribuzione di contenuti che può essere utilizzata per diversi progetti che hai. Un'altra opzione potrebbe essere quella di utilizzare firebase, che è il mio punto di riferimento per diversi progetti che potrebbero avere più informazioni da memorizzare come l'app per l'inventario di makerspace per il makerspace del mio college.
Devi semplicemente trascinare e rilasciare le risorse nella directory del progetto e quindi puoi trovare un collegamento quando fai clic sulla cartella delle risorse e fai clic sulla risorsa che desideri ottenere. Glitch produrrà quindi un URL CDN univoco per la tua risorsa. Ad esempio, ecco il collegamento al suono dell'accordo di la maggiore.
Posso quindi collegare tutti questi accordi insieme in una funzione getChord che cercherà quando è stata premuta una combinazione specifica di posizioni dei tasti e quindi assegnerà un accordo appropriato per l'app da riprodurre quando si verifica un evento di scorrimento della mano.
Passaggio 5: completamento e hosting dell'intera app



Ci sono molti modi per fare l'hosting.
Onestamente il meglio che ho trovato è semplicemente usare github. Questo perché se hai programmato bene un'app, puoi fare in modo che l'intero back-end sia servito da un database o firestore da firebase o persino utilizzare un CDN da glitch.com e altri luoghi in cui archiviare le risorse.
Per ospitare il progetto su github, tutto ciò che devi fare è aprire un account github, creare un nuovo repository. Quindi per semplificare la configurazione, dopo aver inserito il nome del progetto, assicurati sempre di aggiungere una licenza (non sono un esperto ma ho scoperto che mi semplifica la vita). Uso sempre una licenza pubblica come la GNU.
Una volta che il repository è impostato, possiamo semplicemente trascinare e rilasciare i nostri file nel repository e fare clic sul pulsante verde di commit in basso.
Andiamo quindi alla scheda Impostazioni con l'icona a forma di ingranaggio all'estrema destra della pagina del repository sotto i pulsanti stella e orologio. Una volta nelle impostazioni, scorri verso il basso fino a visualizzare la casella Pagine Github. Cambia sorgente in ramo principale e scegli un tema se lo desideri. Puoi imparare a usare i temi cercandoli su Google (non li uso mai perché porto spesso i miei CSS e le mie idee per i temi).
Quando la pagina è pronta, otterrai un'evidenziazione verde e un segno di spunta che ti informa che il tuo sito è pubblicato ed è possibile accedervi.
Passaggio 6: fatto
Ora puoi goderti una fantastica jam session nel comfort delle tue cuffie, in camera da letto o in treno. Aggiungi altri accordi se lo desideri e gioca anche con le posizioni dei tasti della chitarra.
Una breve nota sul rilevamento del movimento
1. La soglia per uno swipe di chitarra può essere regolata nel file script.js ma assicurati che quando stai usando l'app, lo sfondo che vede il tuo telefono sia relativamente fermo.
2. Ad esempio, in treno, è meglio sedersi, indossare le cuffie e girare il telefono verso l'interno in modo che se i passeggeri si muovono intorno a te, la fotocamera del telefono può vedere solo la tua mano che si muove per la maggior parte del tempo.
3. La mano che stringe il telefono deve essere relativamente ferma a seconda della soglia. Penso che eseguirò alcuni test con una soglia alta e aggiornerò i limiti in futuro per essere più specifici.
Giocare:
Carica l'app sul tuo browser web, quindi inclinala in modalità orizzontale.
Quindi, quando fai oscillare la mano, suonerà un accordo, tuttavia, continuerà a suonare finché non tocchi il tasto F nell'angolo in basso a destra.
In alternativa, è possibile interrompere il suono creando una combinazione di accordi.
Quando crei una combinazione di accordi, il suono corrente si interrompe, quindi viene selezionato un nuovo suono di accordo.
Passaggio 7: cose apprese e parole finali
Mi è piaciuto molto lavorare a questo progetto anche se ci è voluto molto tempo per prototipare e produrre l'app mentre lavoravo ad altri progetti e lavori a casa. Ho anche imparato un paio di cose fantastiche lungo la strada;
1. Quando progetti prodotti digitali, assicurati sempre di realizzare i tuoi prototipi il più velocemente possibile perché le tue prime ipotesi saranno sbagliate e dovrai esaminarle rapidamente per arrivare alla fine.
2. Evita il più possibile di spendere soldi per un progetto. Riutilizza sempre tutto ciò che puoi e inizia sempre con le cose semplici che hai a portata di mano.
3. Non abbiate paura di imparare nuovi linguaggi, framework e sistemi. Sono spesso più facili di quanto pensiate all'inizio.
E un enorme grazie al lonekorean per aver realizzato i miei sogni
Se sei interessato a come si sviluppa l'app puoi iscriverti alla nostra mailing list. Io e un piccolo team lavoreremo per creare una versione completa per aiutare le persone al verde, in viaggio o ai bambini piccoli ad avere accesso a una fantastica chitarra portatile ovunque si trovino.
Ci piacerebbe davvero un po' di aiuto soprattutto da grafici, chitarristi e programmatori per testare e arricchire il tutto.
Divertiti (ノ◕ヮ◕)ノ*:・゚✧ ・: *ヽ(◕ヮ◕ヽ)
Consigliato:
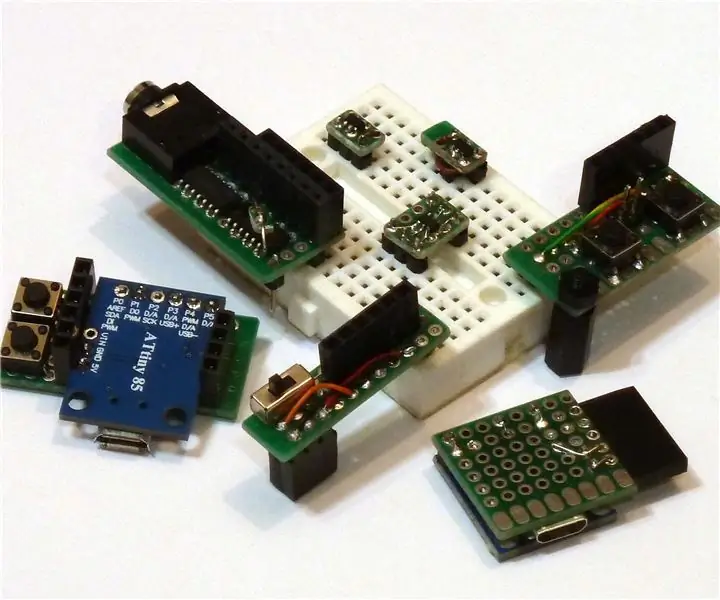
Perfboard Clean-Cut FR4 (scheda prototipo/prototipo PCB): 10 passaggi (con immagini)

Clean-Cut FR4 Perfboard (scheda prototipo/prototipo PCB): (tl; dr: cesoie per aviazione e pietra di carborundum sott'acqua) Mentre entriamo nel terzo decennio del 21° secolo, i circuiti stampati personalizzati di altissima qualità possono essere ordinati in molto piccole quantità a bassissimo costo… se non vi dispiace aspettare
Fai da te BB8 - Completamente stampato in 3D - Diametro 20 cm Primo prototipo di dimensioni reali: 6 passaggi (con immagini)

Fai da te BB8 - Completamente stampato in 3D - Diametro 20 cm Primo prototipo di dimensioni reali: Ciao a tutti, questo è il mio primo progetto quindi volevo condividere il mio progetto preferito. In questo progetto, realizzeremo BB8 che viene prodotto con una stampante completamente 3D di 20 cm di diametro. Costruirò un robot che si muova esattamente come il vero BB8
Prototipo di amplificatore per chitarra polpetta: 6 passaggi (con immagini)

Prototipo di amplificatore per chitarra Meatball: saluti alla community di Instructables! Ho sviluppato un amplificatore per chitarra molto speciale e mi piacerebbe condividere con voi come l'ho costruito. Prima di iniziare vorrei condividere con voi tutti i materiali necessari per costruire questo amplificatore. Materiale li
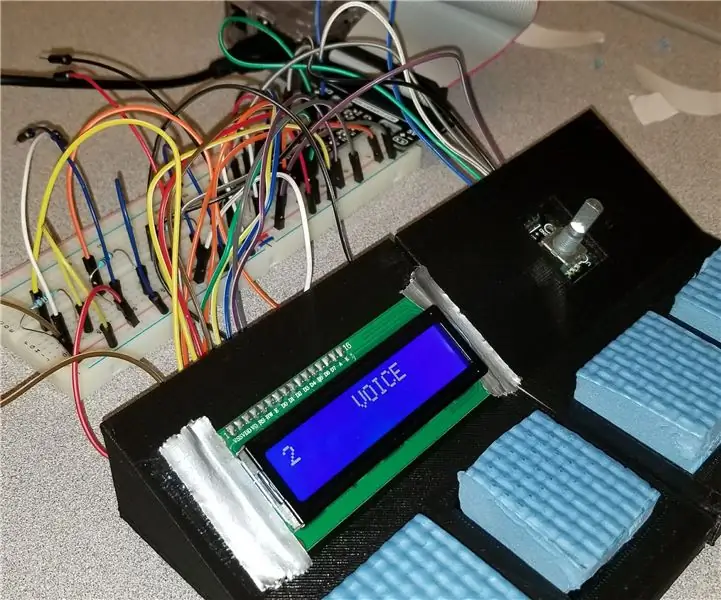
Prototipo Arduino-Raspberry Pi Soundboard: 9 passaggi (con immagini)

Prototipo Arduino-Raspberry Pi Soundboard: Il prototipo di soundboard creato con Arduino e Raspberry Pi è pensato per essere un modo semplice di riprodurre 4 suoni o rumori diversi pur avendo la possibilità di cambiare set di suoni con una manopola e visualizzare il set di suoni corrente con un Schermo LCD.*Prego
Prototipo di lucciole LED: 3 passaggi (con immagini)

Prototipo di lucciole a LED: ciao a tutti, ecco un tentativo che ho fatto con qualcosa come un tiro a LED..il problema (per me) con i tiro a LED è che consumano solo la batteria e producono luce.. ma potrebbero essere più bravi a fare entrambe le cose ..prima devi accettare la premessa che
