
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 09:59.
- Ultima modifica 2025-01-23 14:49.
Di PranP1My (Incomplete) SiteFollow Altro dell'autore:






Amo il gioco 2048. E così ho deciso di programmare la mia versione.
È molto simile al gioco vero e proprio, ma programmarlo da solo mi dà la libertà di cambiare quello che voglio ogni volta che voglio. Se voglio un gioco 5x5 invece del tipico 4x4, un semplice cambiamento usando il costruttore 'Board' mi permetterà di farlo. Diciamo che voglio rendere il gioco più difficile, aggiungendo pezzi in posizioni che lo renderanno più complesso per il giocatore piuttosto che in modo casuale. Usando un semplice algoritmo, posso fare proprio questo. Anche se non tratterò tutte queste modifiche in questo Instructable, ho intenzione di aggiungerne altre man mano che procedo.
Per ora, comunque, programmeremo il tuo tipico gioco del 2048.
Iniziamo!
(Una nota a margine: questo Instructable richiede una conoscenza moderata della programmazione, in particolare con Java)
Passaggio 1: materiali

Non avrai bisogno di molto per questo progetto in quanto è solo una procedura dettagliata di programmazione.
Materiali:
- Il computer portatile
- Eclipse (o qualsiasi IDE di tua scelta)
Sì. Questo è tutto.
Passaggio 2: conoscere il programma - Consiglio
Ho caricato tutto il mio codice su GitHub - controlla qui:
Ho diviso il gioco in 3 classi: Board, Tile e Game.
Tavola:
Descrizione: La classe Board si occupa del tabellone, impostando un array di elementi 'Tile', ottenendo il punteggio corrente e il tile più alto e inserendo l'array in una stringa (da utilizzare in seguito in 'Game'). La maggior parte della logica è anche qui, la classe fornisce metodi per generare 2 e 4 in posizioni casuali, spostarsi su, giù, sinistra e destra e far sapere ai giocatori quando il gioco è finito.
Costruttori:
/* Costruttore predefinito per la scheda - imposta una matrice 4x4 */
bacheca pubblica() {…}
/* Costruttore per il Board - imposta una matrice con la dimensione della griglia specificata */
tabellone pubblico (griglie int) {…}
Metodi:
/* Metodo Getter che restituisce la scheda */
Public Tile getBoard() {…}
/* Metodo Getter che restituisce il punteggio */
public int getScore() {…}
/* Trova la tessera più alta sul tabellone e la restituisce */
public int getHighTile() {…}
/* Stampa la scheda sulla console - a scopo di test */
public void print() {…}
/* Restituisce la scheda come String - utilizzata nella GUI */
stringa pubblica toString() {…}
/* Genera un 2 (o 4) in uno spazio vuoto ogni volta che viene eseguita una mossa */
spawn pubblico vuoto() {…}
/* Controlla se il tabellone è completamente oscurato e se lo è, spingerà i giocatori a ricominciare */
public boolean blackOut() {…}
/* Controlla se il gioco è finito - quando il tabellone è oscurato e nessuna delle tessere può combinarsi */
booleano pubblico gameOver() {…}
/* Chiamato quando viene premuto 'w' o freccia su - chiama 'verticalMove' per ogni tessera sulla scacchiera con parametro 'su' */
annullamento pubblico() {…}
/* Chiamato quando viene premuto 's' o freccia giù - chiama 'verticalMove' per ogni tessera sulla scacchiera con il parametro 'down' */public void down() {…}
/* Chiamato quando viene premuta 'd' o freccia destra - chiama 'horizontalMove' per ogni tessera sulla scacchiera con il parametro 'right' */public void right() {…}
/* Chiamato quando viene premuta 'a' o freccia sinistra - chiama 'horizontalMove' per ogni tessera sulla scacchiera con il parametro 'left' */
vuoto pubblico lasciato() {…}
/* Confronta i valori di due tessere insieme e se sono uguali o se uno è uguale a 0 (piastrella semplice) - i loro valori vengono aggiunti (a condizione che le tessere che stiamo confrontando siano due tessere diverse e si muovano nella direzione appropriata) - si sposta ricorsivamente attraverso la riga */
public void horizontalMove (int row, int col, String direction) {…}
/* Confronta i valori di due tessere insieme e se sono uguali o se uno è uguale a 0 (piastrella semplice) - i loro valori vengono aggiunti (a condizione che le tessere che stiamo confrontando siano due tessere diverse e si muovano nella direzione appropriata) - si sposta ricorsivamente attraverso la colonna */
public void verticalMove (int row, int col, String direction) {…}
Sì, ci sono molti metodi, ma non preoccuparti, la maggior parte è estremamente facile da capire. Inoltre, la classe "Board" è la più complessa, quindi tutto dopo sarà relativamente semplice.
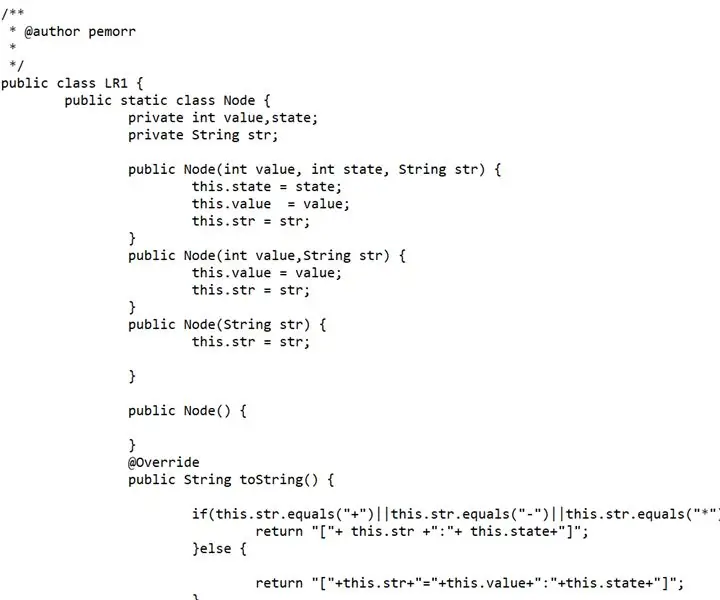
Passaggio 3: conoscere il programma - Tile
Piastrella:
Descrizione: La classe Tile si occupa delle singole tessere ed è la più piccola di tutte le classi. Ogni tessera ha un valore intero e un colore. Ha due costruttori che creano Tiles di valore 0 (predefinito) o valore #. I metodi sono per lo più autoesplicativi, con i metodi "getter" e "setter" che costituiscono la maggior parte del totale.
Costruttori:
/* Costruisce una tessera base con valore 0 */
Piastrella pubblica() {…}
/* Costruisce una tessera con un valore di numero */
Riquadro pubblico (numero int) {…}
Metodi:
/* Ottiene il valore del riquadro */
public int getValue() {…}
/* Imposta il valore del riquadro - utilizzato quando si sommano due riquadri insieme */
public void setValue (valore int) {…}
/* Rappresenta il riquadro come String - utilizzato nella GUI */
stringa pubblica toString() {…}
/* Imposta il colore della tessera in base al suo valore */
public void setColor() {…}
/* Ottiene il colore della tessera */
public void getColor() {…}
Passaggio 4: conoscere il programma - Gioco
Gioco
Descrizione: La classe di gioco ospita il metodo principale, la maggior parte dei metodi della GUI e le interazioni chiave. Prende entrambe le classi Tile e Board e consente loro di lavorare insieme.
Costruttori:
Nessuno
Metodi:
/* imposta la GUI con le dimensioni appropriate e aggiunge un Key Listener */
public static void setUpGUI() {…}
/* Controlla se sono stati premuti i tasti wasd o freccia ed esegue le azioni appropriate - aggiorna il JFrame ad ogni mossa */
public void keyPressed (KeyEvent e) {…}
/* Dipinge la GUI con una serie di stringhe, il tabellone, le tessere e si assicura che vengano ridipinte quando il gioco è finito */
pittura per vuoto pubblico (Grafica g) {…}
/* disegna una singola tessera - chiamata dal metodo paint */
public void drawTiles (Graphics g, Tile tile, int x, int y) {…}
/* Metodo principale: imposta la GUI e avvia il gioco */
public static void main(String args) {…}
Passaggio 5: metodi importanti - Movimento
I metodi di movimento sono i più importanti da capire, ma la buona notizia è che una volta compresi i movimenti verticali, puoi applicare tale comprensione ai movimenti orizzontali. In effetti, i tre metodi di movimento verticale sono esattamente gli stessi dei tre movimenti di metodo orizzontale, tranne che uno si sposta tra le righe e l'altro tra le colonne. Per questo motivo, concentriamoci solo sui metodi di movimento verticale.
private void verticalMove(int row, int col, String direction)
{ Tile iniziale = board[border][col]; Confronto piastrelle = board[row][col]; if (initial.getValue() == 0 || initial.getValue() == compare.getValue()) { if (riga > bordo || (direction.equals("down") && (riga < bordo))) { int addScore = initial.getValue() + compare.getValue(); if (initial.getValue() != 0) { score += addScore; } initial.setValue(addScore); compare.setValue(0); } } else { if (direction.equals("down")) { border--; } else { confine++; } verticalMove(riga, colonna, direzione); } }
Il metodo sopra, verticalMove, viene chiamato dai metodi 'up' e 'down'. Diamo un'occhiata al metodo 'up'.
annullamento pubblico()
{ for (int i = 0; i < griglie; i++) { bordo = 0; for (int j = 0; j < griglie; j++) { if (board[j].getValue() != 0) { if (border <= j) { verticalMove(j, i, "up"); } } } } }
Questo metodo attraversa l'intera scheda e chiama verticalMove per ogni piastrella con il parametro "up". verticalMove confronta quindi la tessera alla posizione 'j' e 'i' con la tessera alla posizione 'bordo' e 'i'. Se i due sono uguali, vengono combinati. Se non lo sono, il riquadro del bordo viene aumentato di 1 (poiché il parametro in uso è 'up') e verticalMove viene chiamato di nuovo.
Consigliato:
Come scrivere il tuo primo programma Java: 5 passaggi

Come scrivere il tuo primo programma Java: questo tutorial ti mostra come scrivere il tuo primo programma Java passo dopo passo
Programma il tuo Arduino con un dispositivo Android tramite Bluetooth: 6 passaggi (con immagini)

Programma il tuo Arduino con un dispositivo Android tramite Bluetooth: Ciao mondo, in questo Instructable voglio mostrarti come programmare il tuo Arduino Uno con il tuo dispositivo Android tramite Bluetooth. È molto semplice e così economico. Inoltre ci permette di programmare il nostro Arduino dove vogliamo tramite bluetooth senza fili… Quindi
Controller di gioco fai-da-te basato su Arduino - Controller di gioco Arduino PS2 - Giocare a Tekken con il gamepad Arduino fai da te: 7 passaggi

Controller di gioco fai-da-te basato su Arduino | Controller di gioco Arduino PS2 | Giocare a Tekken con il gamepad Arduino fai da te: Ciao ragazzi, giocare è sempre divertente, ma giocare con il tuo controller di gioco personalizzato fai-da-te è più divertente. Quindi creeremo un controller di gioco usando arduino pro micro in queste istruzioni
Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: 24 passaggi

Controller di gioco Arduino con luci che rispondono al tuo gioco Unity:: Prima di tutto ho scritto questa cosa a parole. Questa è la prima volta che uso istruibile, quindi ogni volta che dico: scrivi il codice in questo modo sappi che mi riferisco all'immagine nella parte superiore di quel passaggio. In questo progetto uso 2 arduino per eseguire 2 bit separati
Scrivi il tuo gioco Tic Tac Toe in Java: 6 passaggi

Scrivi il tuo gioco Tic Tac Toe in Java: sono sicuro che tutti voi conoscete il classico gioco di Tic Tic Toe. Fin dai miei anni di scuola elementare, Tic Tac Toe era un gioco popolare che giocavo con i miei amici. Sono sempre stato affascinato dalla semplicità del gioco. Nel mio primo anno, il mio
