
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.

Progetti Makey Makey »
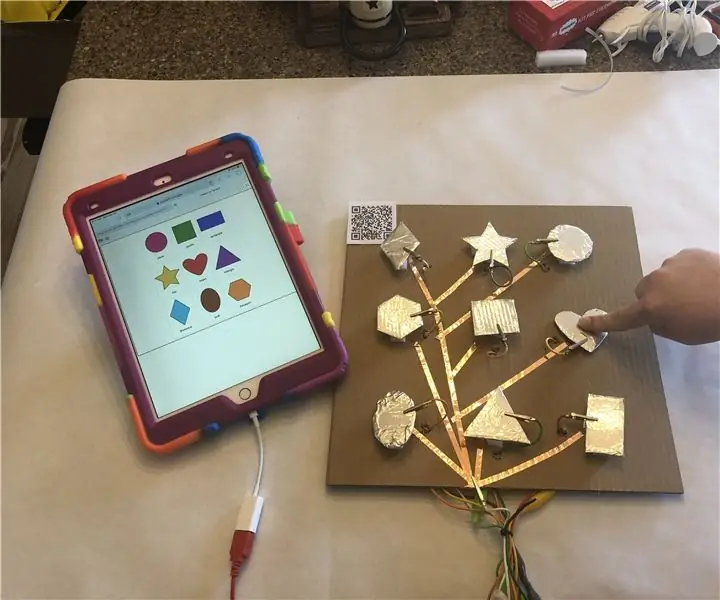
Questo è un progetto di elaborazione fisica che ti consente di creare una forma con Playdoh, codificare quella forma usando p5.js e attivare quella forma per apparire sullo schermo del computer toccando la forma Playdoh usando un Makey Makey.
p5.js è un ambiente di codifica creativo open source, basato sul web e in Javascript. Scopri di più qui:
Non hai bisogno di alcuna esperienza di programmazione per fare questo progetto. Questo potrebbe essere usato come introduzione alla codifica basata su testo (al contrario di linguaggi basati su blocchi come Scratch). Hai solo bisogno di scrivere 4 righe di codice per completare questo progetto. Ci sono diversi modi in cui puoi cambiare ed espandere questa idea di base.
Forniture
Makey Makey Kit (con 2 clip a coccodrillo)
Playdoh (qualsiasi colore)
Computer portatile con connessione Internet
Passaggio 1: crea una forma Playdoh

Crea una forma con il Playdoh. Questo potrebbe essere un cerchio, un ovale, un quadrato, un rettangolo o un triangolo. Tieni presente che dovrai codificare questa forma in un secondo momento, quindi più semplice è la forma, più facile sarà la parte di codifica. Tuttavia, p5.js è in grado di codificare molte forme diverse, anche personalizzate, quindi puoi decidere il livello di difficoltà che vuoi provare.
Passaggio 2: Inizia in P5.js

Se non hai mai utilizzato p5.js prima, ti consiglio di controllare la pagina introduttiva sul sito Web:
Consiglio vivamente anche di dare un'occhiata al canale youtube The Coding Train per eccellenti tutorial sull'utilizzo di p5.js. Ecco un link a una playlist che illustra tutte le basi:
Poiché p5.js è basato sul Web, puoi eseguire tutta la codifica sul Web utilizzando l'editor Web p5. Non hai bisogno di un account per realizzare questo progetto, ma se desideri salvare il tuo lavoro, dovrai registrarti per un account.
Editor web:
L'editor web p5.js ha un'area per scrivere il codice a sinistra e il canvas che visualizzerà i risultati del codice a destra.
Ogni schizzo p5.js include una funzione setup() e una funzione draw(). La funzione setup() verrà eseguita una volta all'avvio dello schizzo. Nella funzione setup() c'è la funzione createCanvas che crea uno spazio in cui verrà disegnata la tua forma. I numeri tra parentesi della funzione createCanvas impostano l'asse X (da sinistra a destra) e l'asse Y (dall'alto verso il basso) della tela. I numeri predefiniti sono 400, 400, il che significa che la tua tela è di 400 pixel da sinistra a destra e 400 pixel dall'alto verso il basso (puoi sempre cambiarli in base alle tue esigenze). Tieni presente che l'angolo in alto a sinistra della tela è il punto 0, 0. Questo sarà importante da sapere quando codificherai la tua forma.
La funzione draw() viene eseguita come un ciclo, il che significa che è in costante aggiornamento, circa. 60 volte al secondo. Questo può permetterci di creare animazioni nei nostri schizzi. All'interno della funzione draw() c'è la funzione background che aggiunge un colore alla nostra tela. Il valore predefinito è 220 che è un valore in scala di grigi. 0 = nero, 255 = bianco e il numero in mezzo avrà diverse sfumature di grigio. La funzione di sfondo può anche assumere valori RGB che ci consentono di aggiungere colore. Maggiori informazioni su questo nel passaggio successivo.
Passaggio 3: codifica la tua forma in P5.js


Per codificare la tua forma, dovrai solo aggiungere righe di codice all'interno della funzione draw().
Ogni forma ha la sua funzione per farla apparire sulla tela. Ecco la pagina di riferimento per tutte le forme in p5.js:
Per creare un cerchio, utilizzeremo la funzione ellisse. Questa funzione accetta 3 argomenti (i numeri che vanno all'interno delle parentesi). Il primo numero è la posizione X del centro del cerchio sulla tela e il secondo numero è la posizione Y sulla tela. Ricorda che l'angolo in alto a sinistra è 0, 0 e la tela è 400 per 400 pixel. Quindi, se voglio che il cerchio appaia al centro della tela, lo metterò a 200 sull'asse X e 200 sull'asse Y. Puoi sperimentare con questi numeri per avere un'idea di come posizionare le cose sulla tela.
Il terzo numero imposta la dimensione del cerchio. Per questo esempio, è impostato su 100 pixel di diametro. La funzione ellisse può anche prendere un quarto argomento che cambierebbe il terzo argomento per influenzare il diametro X e il quarto argomento sarebbe il diametro Y. Questo può essere usato per creare forme ovali invece di cerchi perfettamente rotondi.
Per impostare il colore della nostra forma, usiamo la funzione di riempimento. Questo utilizza 3 argomenti che sono i valori RGB (R = rosso, G = verde, B = blu). Ogni valore può essere un numero compreso tra 0 e 255. Ad esempio, per rendere rosso, metteremmo 255, 0, 0 che sarebbe tutto rosso senza verde o blu. Diverse combinazioni di questi numeri creeranno colori diversi.
Esistono diversi siti Web che forniscono valori RGB per molti colori diversi, come questo:
Una volta trovato il valore RGB che corrisponde al tuo colore di PlayDoh, scrivi la funzione di riempimento sopra la funzione di forma.
Puoi quindi fare clic sul pulsante di riproduzione nell'editor web e dovresti vedere la tua forma apparire sullo schermo.
Passaggio 4: fai apparire la tua forma premendo un tasto



Poiché vogliamo che il nostro schizzo p5.js sia interattivo con Makey Makey, dobbiamo aggiungere del codice per far accadere qualcosa quando premiamo un tasto sulla tastiera. In questo caso, vogliamo che la forma appaia solo se premiamo un tasto. Per fare questo abbiamo bisogno di una dichiarazione condizionale. Ciò significa che qualcosa nel nostro codice accadrà solo se viene soddisfatta una certa condizione, in questo caso viene premuto un tasto.
Per rendere condizionale questa affermazione condizionale, iniziamo con la parola if seguita da parentesi. All'interno delle parentesi ci sarà la condizione che vogliamo che sia soddisfatta. In p5.js, c'è una variabile incorporata chiamata keyIsPressed (assicurati di usare le lettere maiuscole esattamente come scritte qui). keyIsPressed è una variabile booleana. Ciò significa che può avere un valore vero o falso. Quando il tasto viene premuto, il suo valore è vero e quando non viene premuto, il suo valore è falso.
Infine aggiungiamo una serie di parentesi graffe { }. All'interno delle parentesi graffe ci sarà il codice che vogliamo eseguire se la nostra condizione è soddisfatta. Quindi inseriremo il nostro codice per creare la forma tra quelle parentesi graffe.
Ora, quando eseguiamo il nostro schizzo, non vedremo la forma finché non premiamo un tasto sulla tastiera.
NOTA IMPORTANTE: quando si aggiungono i tasti premuti nel nostro codice, l'editor web deve sapere se stiamo premendo un tasto per scrivere il codice nell'editor di testo o se stiamo premendo il tasto per fare la cosa per cui abbiamo codificato la pressione di un tasto. Quando fai clic sul pulsante di riproduzione, sposta il mouse sulla tela e fai clic sulla tela. Questo porterà il focus dell'editor sullo schizzo e premendo un tasto si attiverà il codice di pressione del tasto che vogliamo che accada
Passaggio 5: imposta Makey Makey



Prendi la tavola Makey Makey, il cavo USB e due clip a coccodrillo. Attacca una clip a coccodrillo alla Terra e una alla barra spaziatrice (poiché non abbiamo specificato una chiave nel nostro codice, qualsiasi tasto che premiamo farà apparire la forma).
Prendi la clip a coccodrillo che è attaccata al tasto Spazio e premi l'altra estremità nella forma Playdoh.
Collega il cavo USB al laptop.
Passaggio 6: tocca la forma Playdoh



Tieni l'estremità metallica della clip a coccodrillo che è attaccata alla Terra sul Makey Makey e tocca la forma di Playdoh. Quando tocchi la forma Playdoh, la forma codificata dovrebbe apparire sulla tela del tuo schizzo.
Ecco un link allo sketch p5.js per questo progetto:
Se la forma non appare:
1. Assicurati di aver cliccato con il mouse sulla tela dello sketch p5.js prima di toccare il Playdoh.
2. Assicurati di tenere la clip metallica del cavo di terra.
Passaggio 7: forme diverse




Triangolo giallo:
Quadrato blu:
Consigliato:
Forme: Imparare per Tutti con Makey Makey: 5 Passaggi (con Immagini)

Forme: apprendimento per tutti con Makey Makey: gli insegnanti insegnano a TUTTI gli studenti. A volte il nostro apprendimento deve apparire diverso a seconda dello studente. Di seguito è riportato un esempio di una lezione facile che puoi creare per assicurarti che tutti i tuoi studenti stiano lavorando su abilità essenziali. Questo progetto funzionerebbe bene
Sistema di allarme antincendio con Arduino [in pochi semplici passaggi]: 3 passaggi
![Sistema di allarme antincendio con Arduino [in pochi semplici passaggi]: 3 passaggi Sistema di allarme antincendio con Arduino [in pochi semplici passaggi]: 3 passaggi](https://i.howwhatproduce.com/images/003/image-6841-j.webp)
Sistema di allarme antincendio con Arduino [in pochi semplici passaggi]: stai cercando di realizzare un progetto semplice e interessante con Arduino che allo stesso tempo possa essere davvero utile e potenzialmente salvavita? Se sì, sei arrivato nel posto giusto per imparare qualcosa di nuovo e innovativo. In questo post andiamo
Arduino 4 ruote motrici Bluetooth RC auto con UNO R3, HC-05 e L293D Motorshield con codifica e app Android: 8 passaggi

Arduino 4 ruote motrici Bluetooth RC auto utilizzando UNO R3, HC-05 e L293D Motorshield con codifica e app Android: oggi ti parlerò di come realizzare un'auto bluetooth RC arduino a 4 ruote motrici utilizzando HC 05, scudo motore L293, 4 motore DC, con codifica e app per Android per il controllo dell'auto.Componente utilizzato:-1-Arduino UNO R32-Bluetooth HC-053-Motorshield L293
Come smontare un computer con semplici passaggi e immagini: 13 passaggi (con immagini)

Come smontare un computer con semplici passaggi e immagini: questa è un'istruzione su come smontare un PC. La maggior parte dei componenti di base sono modulari e facilmente smontabili. Tuttavia è importante che tu sia organizzato al riguardo. Questo ti aiuterà a non perdere parti e anche a rendere più facile il rimontaggio
Progettazione PCB con passaggi semplici e facili: 30 passaggi (con immagini)

Progettazione PCB con passaggi semplici e facili: CIAO AMICI È un tutorial molto utile e facile per coloro che vogliono imparare la progettazione PCB, iniziamo
