
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.



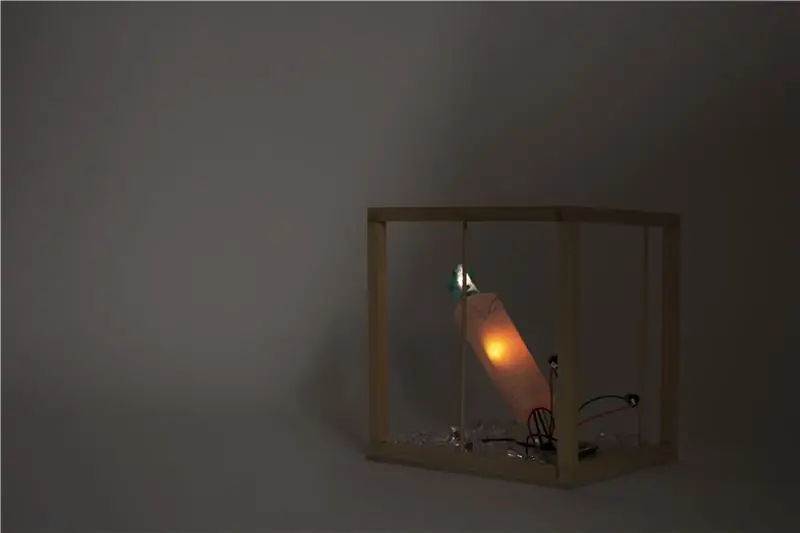
Le coppie e le famiglie che sono separate a causa della lunga distanza sentono spesso il desiderio di connessione. Crystal House è costruita per le coppie e le famiglie per connettersi tra loro attraverso le luci. Le Crystal Houses sono collegate con segnali wifi. Quando premi il pulsante su una Crystal House, le luci dell'altra Crystal House ricevono il segnale e si accendono. È facile e divertente da realizzare! Passerò attraverso i materiali/strumenti utilizzati, la costruzione/test del circuito utilizzando Arduino e la costruzione della struttura della Crystal House
Passaggio 1: parti, strumenti, forniture
- Piuma assemblata Huzzah ESP8266 (due)
- Perma-Proto breadboard mezza misura (due)
- Batteria al litio -3,7 1200 mAh (due)
- Mini interruttore a pulsante On/Off (quattro)
- Pulsante NeoPixel Mini (quattro)
- Filo per tagliere
- Saldatore e Saldatore
- Spelafili
- Strumento della terza mano
- Bastone quadrato in legno
- Foglio acrilico
- Pietra di cristallo trasparente
- Carta trasparente
- super colla
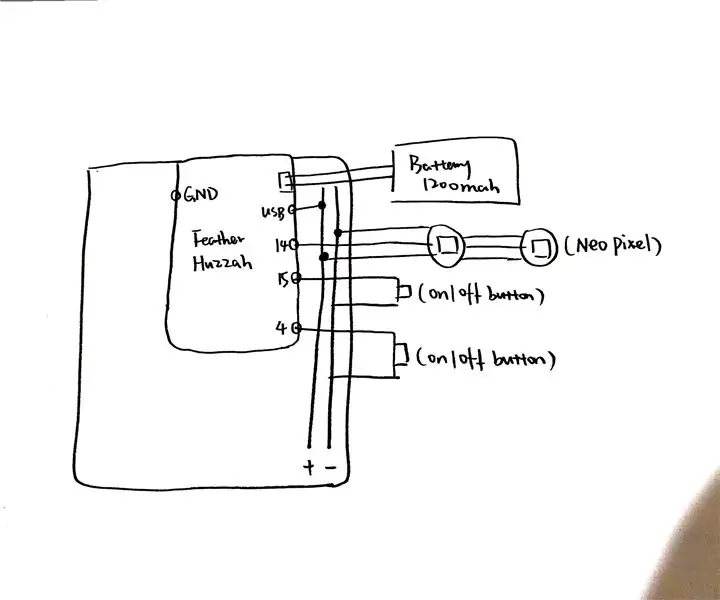
Passaggio 2: schema e codice del circuito

// Codice di esempio Instructables Internet of Things Class // Combinazione di ingressi e uscite // Due pulsanti inviano comandi al feed AIO // LED e motore vibrante (o qualsiasi uscita digitale) lampeggiano/buzz in base ai dati del feed // // Modificato da Becky Stern 2017 // basato su esempi della libreria Arduino Adafruit IO: // https://github.com/adafruit/Adafruit_IO_Arduino // // Adafruit investe tempo e risorse fornendo questo codice open source. // Supporta Adafruit e l'hardware open source acquistando // prodotti da Adafruit! // // Scritto da Todd Treece per Adafruit Industries // Copyright (c) 2016 Adafruit Industries // Concesso in licenza con licenza MIT. // // Tutto il testo sopra deve essere incluso in qualsiasi ridistribuzione. #includere
-
#define NeoPIN1 15
// Parametro 1 = numero di pixel nella striscia // Parametro 2 = numero pin Arduino (la maggior parte è valida) // Parametro 3 = flag del tipo di pixel, sommare se necessario: // NEO_KHZ800 800 KHz bitstream (la maggior parte dei prodotti NeoPixel con WS2812 LED) // NEO_KHZ400 400 KHz (pixel FLORA classici 'v1' (non v2), driver WS2811) // I pixel NEO_GRB sono cablati per bitstream GRB (la maggior parte dei prodotti NeoPixel) // I pixel NEO_RGB sono cablati per bitstream RGB (pixel FLORA v1, non v2) // I pixel NEO_RGBW sono cablati per bitstream RGBW (prodotti NeoPixel RGBW) Striscia Adafruit_NeoPixel = Adafruit_NeoPixel(2, NeoPIN1, NEO_GRB + NEO_KHZ800);
/************************* Configurazione I/O di Adafruit ******************** *********
/ visita io.adafruit.com se devi creare un account, // o se hai bisogno della tua chiave Adafruit IO. #define IO_USERNAME "Il tuo nome utente" #define IO_KEY "La tua IO_KEY"
/****************************** Configurazione WIFI *************** ********************/
#define WIFI_SSID "Il tuo wifi" #define WIFI_PASS "La tua password"
#include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io(IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/************************* Il codice principale inizia qui ******************** **********/
#include #include #include #include
//#define LED_PIN 15 #define BUTTON1_PIN 4 #define BUTTON2_PIN 14 //#define MOTOR_PIN 5 // questo pin necessita della funzionalità PWM
// stato del pulsante int button1current = 0; int button1last = 0; int pulsante2corrente = 0; int button2last = 0;
// imposta il feed 'digitale' AdafruitIO_Feed *command = io.feed("command"); AdafruitIO_Feed *comando2 = io.feed("comando2");
void setup() { strip.setBrightness(60); strip.begin(); strip.show(); // Inizializza tutti i pixel su 'off' // imposta i pin dei pulsanti come input con il resistore di pull-up interno pinMode(BUTTON1_PIN, INPUT_PULLUP); pinMode(BUTTON2_PIN, INPUT_PULLUP); // imposta pin led e pin motore come uscite digitali // pinMode(MOTOR_PIN, OUTPUT); // pinMode(LED_PIN, OUTPUT);
// avvia la connessione seriale Serial.begin(115200);
// connettersi a io.adafruit.com Serial.print("Connessione a Adafruit IO"); io.connect(); // imposta un gestore di messaggi per il feed 'comando'. // la funzione handleMessage (definita di seguito) // verrà chiamata ogni volta che viene // ricevuto un messaggio da adafruit io. comando->onMessage(handleButton1); comando2->onMessage(handleButton2);
// attende una connessione while(io.status() < AIO_CONNECTED) { Serial.print("."); ritardo (500); }
// siamo connessi Serial.println(); Serial.println(io.statusText());
// assicurati che tutti i feed ottengano subito i loro valori correnti command->get(); comando2->get(); }
ciclo vuoto() {
// io.run(); è richiesto per tutti gli schizzi. // dovrebbe essere sempre presente all'inizio della // funzione del ciclo. mantiene il client connesso a // io.adafruit.com ed elabora tutti i dati in entrata. io.run();
// prende lo stato corrente del pulsante. // dobbiamo capovolgere la logica perché stiamo // usando INPUT_PULLUP. if(digitalRead(BUTTON1_PIN) == LOW){ button1current = 1; } if (digitalRead(BUTTON2_PIN) == LOW){ button2current = 1; } if (digitalRead(BUTTON2_PIN) == HIGH && digitalRead(BUTTON1_PIN) == HIGH){ button1current = 0; pulsante2corrente = 0; }
// restituisce se il valore non è cambiato if(button1current == button1last && button2current == button2last) return;
// salva lo stato corrente nel feed 'digital' su adafruit io Serial.print("invio stato pulsante 1 -> "); Serial.println(button1current); comando->salva(pulsante1corrente);
// salva lo stato corrente nel feed 'digital' su adafruit io Serial.print("invio stato pulsante 2 -> "); Serial.println(button2current); comando2->salva(pulsante2corrente);
// salva lo stato dell'ultimo pulsante button1last = button1current; button2last = button2current; }
// questa funzione viene chiamata ogni volta che viene ricevuto un messaggio di 'comando' // da Adafruit IO. era allegato // al feed del comando nella funzione setup() sopra. void handleButton1(AdafruitIO_Data *data) {
int comando = dati->toInt();
if (comando == 1){ //accende il primo pixel Serial.print("ricevuto dal comando (pulsante 1) <- "); Serial.println(comando); // analogWrite(MOTOR_PIN, 200); // ritardo(500); // analogWrite(MOTOR_PIN, 0); strip.setPixelColor(0, strip. Color(200, 100, 0)); // Striscia gialla.show(); } else { Serial.print("ricevuto dal comando (pulsante 1) <- "); Serial.println(comando); strip.setPixelColor(0, strip. Color(0, 0, 0)); // off strip.show(); } } // questa funzione viene chiamata ogni volta che viene ricevuto un messaggio di 'comando' // da Adafruit IO. era allegato // al feed del comando nella funzione setup() sopra. void handleButton2(AdafruitIO_Data *data) {
int comando2 = dati->toInt();
if (comando2 == 1){ //accende il primo pixel Serial.print("ricevuto da comando2 (pulsante 2) <- "); Serial.println(comando2); // analogWrite(MOTOR_PIN, 200); // ritardo(500); // analogWrite(MOTOR_PIN, 0); strip.setPixelColor(1, strip. Color(255, 128, 128)); // Striscia gialla.show(); } else { Serial.print("ricevuto da comando2 (pulsante 2) <- "); Serial.println(comando2); strip.setPixelColor(1, strip. Color(0, 0, 0)); // off strip.show(); } }
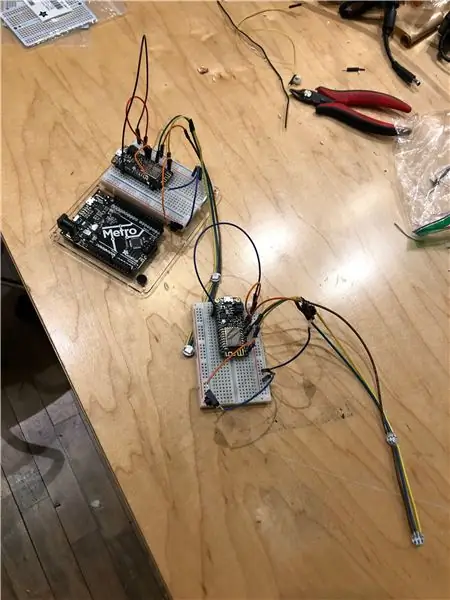
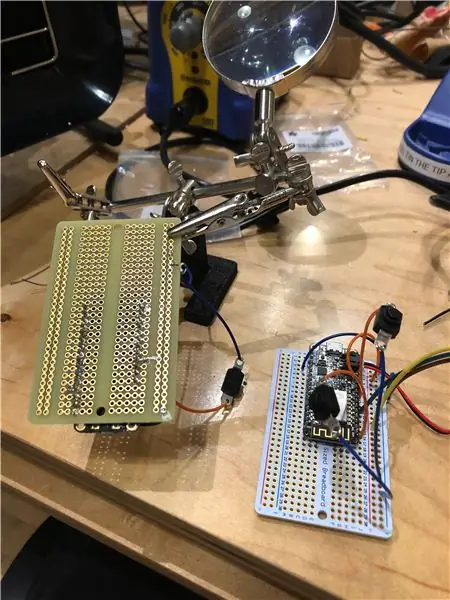
Passaggio 3: costruzione del circuito dal prototipo alla saldatura


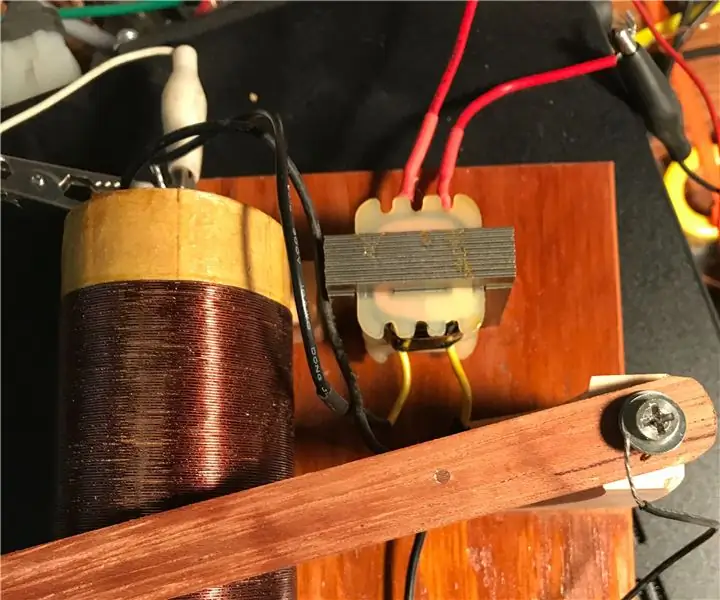
Ti incoraggio a provare su una breadboard per testare il circuito. Poiché stiamo costruendo due dispositivi, potremmo testare su due breadboard. Ho saldato il Neopixel e il pulsante on.off a un filo di prototipazione poiché è più facile da usare. Successivamente, puoi facilmente saldare i cavi di prototipazione.
Dopo aver avuto successo con il circuito di prototipazione, è tempo di costruire il nostro vero circuito. Sto usando la breadboard Perma-proto poiché è più piccola e la connessione del circuito sarà molto migliore rispetto al circuito di prototipazione. Quando si tratta di saldatura, richiede molto paziente. Non arrenderti ancora! Ci stai arrivando!
Una volta terminato il circuito e caricato il codice nel tuo ESP8266, i due dispositivi dovrebbero funzionare come accennato all'inizio.
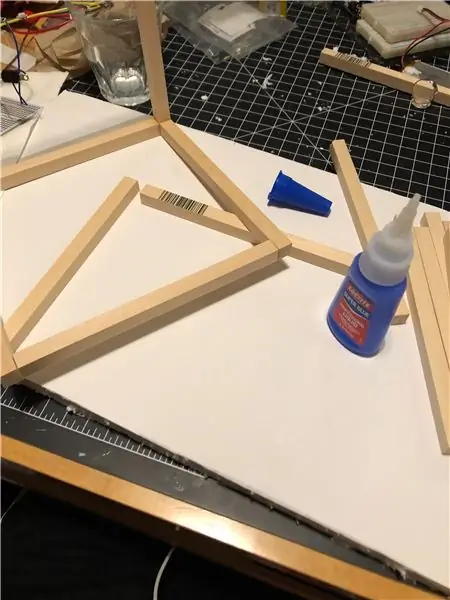
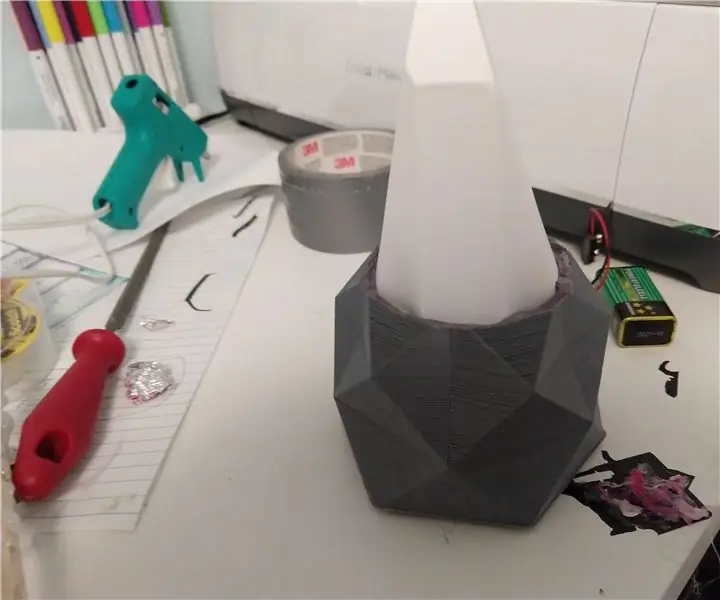
Passaggio 4: forma e materiale




Ora realizziamo la nostra Crystal House!
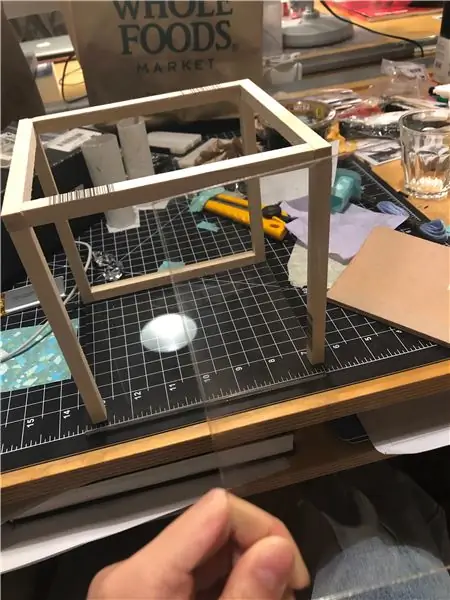
Taglia il bastoncino di legno in 6 pollici. Abbiamo bisogno di 18 pezzi in totale. Dato che voglio qualche variazione da queste due case di cristallo, ho usato 7 pezzi in una e 9 pezzi nell'altra. Incolla i pezzi in una struttura a scatola. Ho tagliato due fogli acrilici a 6 per 6 pollici e li ho incollati sul fondo delle Crystal Houses.
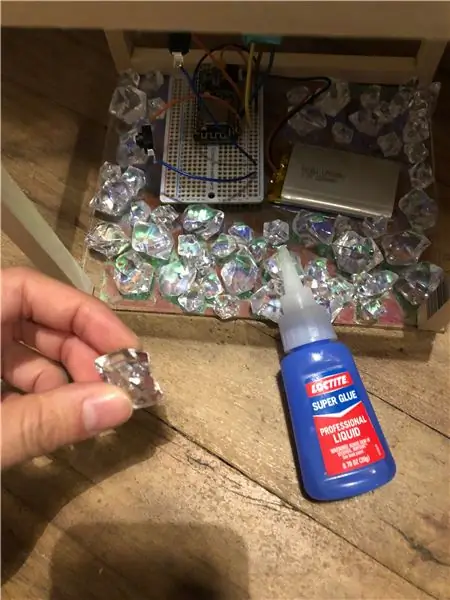
Una volta terminata la struttura delle case. Decoriamo le case! Ho ritagliato un pezzo di carta colorata trasparente e li ho incollati sul foglio acrilico. Successivamente, ho utilizzato dei cristalli di plastica trasparente e li ho incollati sulla base. Poiché ho una carta colorata trasparente nella parte inferiore dei cristalli, i cristalli si riflettono in diversi colori.
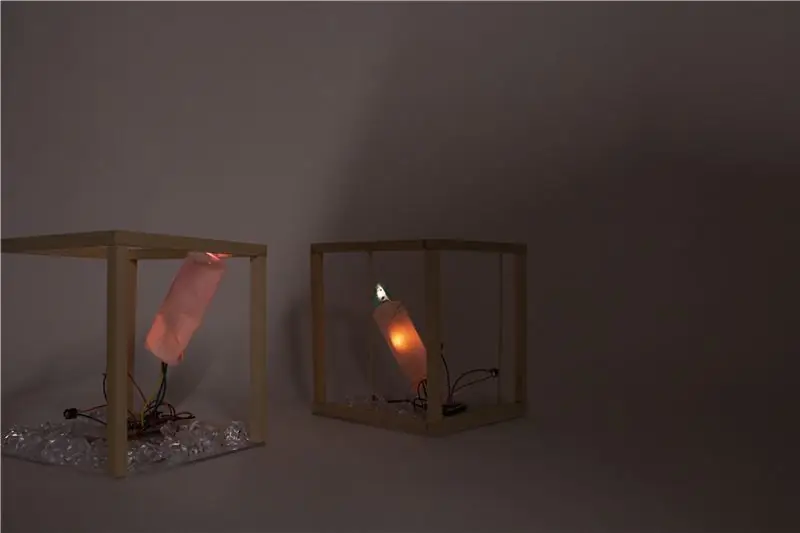
Passaggio 5: ora usiamo le case di cristallo


Dai alla persona amata la casa di cristallo che hai costruito. Digli che sono importanti! È sempre possibile modificare la struttura esterna utilizzando materiali e colori diversi. Fammi sapere come va!
Consigliato:
Stringa di luce di cristallo intelligente: 9 passaggi (con immagini)

Smart Crystal Light String: Con l'avvicinarsi del Natale e sono alla ricerca completa di domotica fai-da-te e oggetti intelligenti, quest'anno ho deciso di provare a creare una stringa di luci RGB intelligente e dall'aspetto gradevole. Ho fatto molte ricerche sulle soluzioni fai-da-te in giro per il web, da un lato alcuni pr
Luce d'atmosfera di cristallo super facile: 6 passaggi

Luce d'atmosfera di cristallo super facile: Hello Makers! Questo è un progetto Arduino super facile che funzionerà come strumento di apprendimento e come una fantastica luce d'atmosfera. Sono solo pochi pezzi, quindi puoi montarli insieme nel tempo necessario per stampare la base. Fa una grande lezione a
Spilla in cristallo di quarzo con rilevamento di suoni e musica con circuito di gioco Express: 8 passaggi (con immagini)

Spilla di cristallo di quarzo sensibile al suono e alla musica con circuito di gioco Express: questa spilla reattiva al suono è realizzata utilizzando un circuito di gioco express, cristalli di quarzo sfusi economici, filo, cartone, plastica trovata, una spilla da balia, ago e filo, colla a caldo, tessuto, e una varietà di strumenti. Questo è un prototipo, o prima bozza, di questo
Orologio digitale con oscillatore a cristallo e infradito: 3 passaggi

Orologio digitale con oscillatore a cristallo e infradito: gli orologi si trovano in quasi tutti i tipi di elettronica, sono il battito cardiaco di qualsiasi computer. Sono usati per sincronizzare tutti i circuiti sequenziali. sono anche usati come contatori per tenere traccia di ora e data. In questo tutorial imparerai ho
Crea una forma di bobina radio in cristallo: 7 passaggi

Crea una forma di bobina radio di cristallo: questo Instructable ti aiuterà a creare un tubo forte e solido su cui avvolgere una bobina di filo. Le radio a cristallo, o radio "foxhole" sono ancora divertenti, cento anni dopo che ragazzi e ragazze hanno iniziato a produrle nei primi anni della radio. Mentre molte cose
