
Sommario:
- Forniture
- Passaggio 1: programmare la fotocamera ESP32
- Passaggio 2: costruisci il robot
- Passaggio 3: EHI! Aspetta un secondo! Perché ho bisogno di un Arduino Nano?
- Passaggio 4: collegare il joystick USB (opzionale)
- Passaggio 5: CORRIAMO
- Passaggio 6: dettagli su come modificare il codice HTML/Javascript per il server Web
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.




Il modulo telecamera ESP32 è un PLC economico e potente. Include anche il riconoscimento facciale!
Costruiamo un robot Punto di vista in prima persona che guidi attraverso un'interfaccia web di bordo!
Questo progetto utilizza il modulo Geekcreit ESP32 con la fotocamera OV2640. È basato sul modulo AIThinker.
Ci sono molti diversi cloni della fotocamera ESP32 là fuori. Alcuni funzionano, altri no. Ti suggerirei di usare lo stesso modulo che ho usato io, così hai una buona opportunità per avere successo.
Il robot funziona come segue.
L'ESP32 trasmette un URL Web alla rete che presenta il flusso video in diretta con alcune caselle di controllo per il funzionamento di alcune funzioni della telecamera. Riceve anche le pressioni dei tasti inviate alla pagina Web dalla tastiera che sono comandi direzionali per il robot. Potresti voler costruire lo scudo del joystick USB in modo da poter guidare il robot con il joystick invece di digitare i comandi della tastiera.
Quando l'ESP32 riceve la pressione dei tasti, inoltra quei byte all'Arduino Nano che quindi aziona i motori per far muovere il robot.
Questo progetto è di difficoltà medio-alta. Per favore prenditi il tuo tempo.
Iniziamo!
Forniture
- Modulo telecamera ESP-32 con telecamera OV2640: consiglierei il prodotto Geekcreit
- Antenna a scatto esterna per ESP-32 per massimizzare la potenza del segnale
- Arduino Nano
- Arduino Leonardo per il modulo Joystick (abbiamo bisogno dell'emulazione della tastiera USB fornita dal Leonardo)
- Modulo Joystick generico
- Chip L293D Quad H-bridge
- DC-DC Buck Coverter con uscita 5V per alimentare ESP32
- Adattatore seriale FTDI per la programmazione di ESP32
- Un telaio robot generico con due motoriduttori: qualsiasi telaio funzionerà. Si consigliano motori da 3 a 6 V
- 2 batterie LiPo da 7,4 V 1300 mAh (o simili) per alimentare ESP32 e motori
- 1 batteria da 9V per alimentare Arduino Nano
Passaggio 1: programmare la fotocamera ESP32


Usando una breadboard, collega la tua fotocamera ESP32 all'adattatore FTDI come segue:
FTDI ESP32
3.3V ----------- 3.3V
GND ----------- GND
TX ----------- U0R
Rx ----------- U0T
Inoltre, collega il pin IO0 ("eye-oh-zero") a GND. Devi farlo per mettere ESP32 in modalità di programmazione.
Decomprimi il file esp32CameraWebRobotforInstructable.zip.
Ci sono 4 file in questo progetto:
esp32CameraWebRobotforInstructable.ino è lo sketch di Arduino.
ap_httpd.cpp è il codice che gestisce il server web e si occupa di impostare le funzionalità della telecamera dalla pagina web e di ricevere le pressioni dei tasti dalla pagina web.
camera_index.h contiene il codice HTML/JavaScript per l'applicazione web come array di byte. La modifica dell'applicazione web va ben oltre lo scopo di questo progetto. Includerò un collegamento su come modificare l'HTML/JavaScript in seguito.
camera_pins.h è il file di intestazione relativo alla configurazione dei pin della fotocamera ESP32.
Per mettere ESP32 in modalità di programmazione, è necessario collegare IO0 ("eye-oh-zero") a Ground.
Avvia il tuo IDE Arduino e vai su Tools/Boards/Boards Manager. Cerca esp32 e installa la libreria esp32.
Apri il progetto nel tuo IDE Arduino.
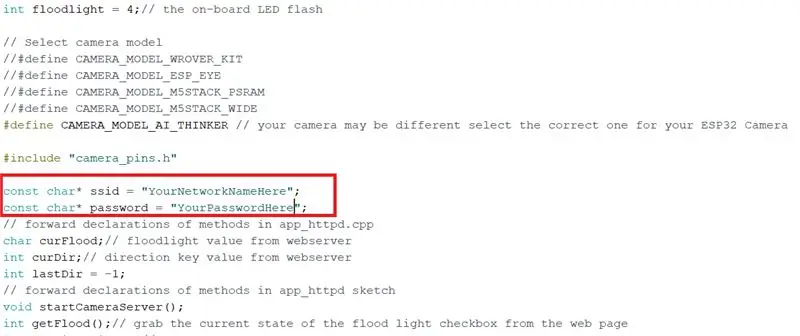
Inserisci l'ID di rete del TUO router e la TUA password nelle righe evidenziate nell'immagine sopra. Salva il progetto.
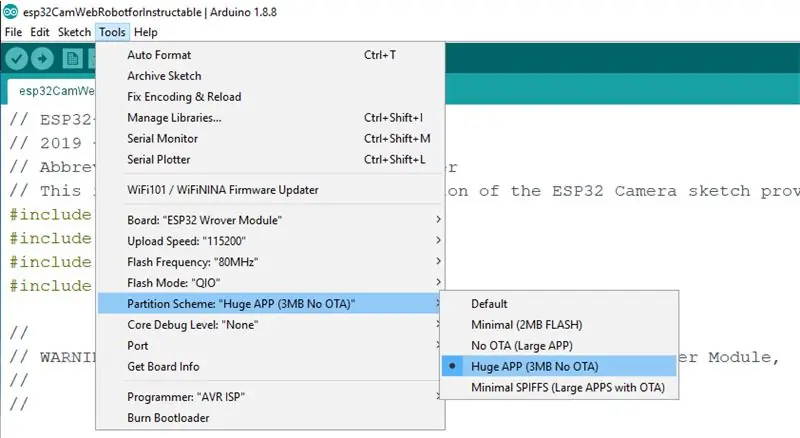
Vai al menu Strumenti ed effettua le selezioni come mostrato nell'immagine sopra.
Scheda: ESP32Wrover
Velocità di caricamento: 115200
Schema di partizione: "App enorme (3 MB senza OTA)"
e scegli la porta a cui è collegato il tuo adattatore FTDI.
Fare clic sul pulsante "Carica".
Ora, a volte, ESP32 non avvia il caricamento. Quindi preparati a premere il pulsante RESET sul retro di ESP32 quando inizi a vedere i caratteri …---… apparire nella console durante il caricamento. Inizierà quindi il caricamento.
Quando vedi "premi RST" sulla console, il caricamento è completo.
SCOLLEGARE IO0 da terra. Scollegare la linea da 3,3 V tra l'adattatore FTDI e l'ESP32.
La fotocamera ESP32 richiede molta corrente per funzionare bene. Collegare un adattatore di alimentazione 5V 2A ai pin 5V e GND sull'ESP32.
Apri il monitor seriale, imposta la velocità di trasmissione su 115200 e quindi osserva il riavvio di ESP32. Alla fine, vedrai l'URL del server.
Vai al tuo browser e inserisci l'URL. Quando il sito web viene caricato, fai clic sul pulsante "Avvia streaming" e lo streaming video in diretta dovrebbe iniziare. Se fai clic sulla casella di controllo "Floodlight", il LED flash integrato dovrebbe accendersi. Attento! È LUMINOSO!
Passaggio 2: costruisci il robot

Hai bisogno di un telaio robot a due ruote. Chiunque lo farà. Assemblare il telaio secondo le istruzioni del produttore.
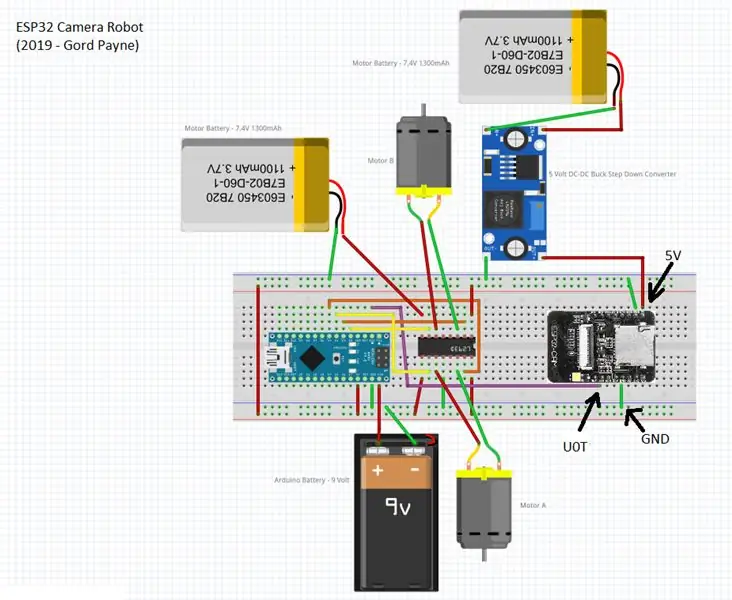
Quindi collegare il robot secondo lo schema. Lasciare i collegamenti della batteria per ora.
L'L293D è utilizzato per controllare i motori. Notare che la mezza tacca sul chip è VERSO ESP32.
In genere, sono necessari 6 pin su Arduino per controllare due motori.
Questo robot richiede solo 4 pin e funziona ancora completamente.
I pin 1 e 9 sono collegati alla sorgente 5V dell'Arduino quindi sono permanentemente ALTI. Cablare il robot in questo modo significa che abbiamo bisogno di due pin in meno sull'Arduino per controllare i motori.
Nelle direzioni in avanti, i pin INPUT sono impostati su LOW e i pin del motore Pulse Wave Modulation sono impostati su valori compresi tra 0 e 255 con 0 che significa OFF e 255 che significa velocità massima.
Nelle direzioni inverse, i pin INPUT sono impostati su HIGH e i valori PWM sono invertiti. 0 significa velocità massima e 255 significa spento.
Decomprimi e carica lo sketch ArduinoMotorControl su Arduino Nano.
Passaggio 3: EHI! Aspetta un secondo! Perché ho bisogno di un Arduino Nano?
Probabilmente stai pensando: "Ehi! Ci sono almeno 4 pin IO disponibili sulla fotocamera ESP32. Perché non posso usarli per controllare i motori?"
Bene, è vero, ci sono pin su ESP32 come segue:
IO0 - necessario per mettere ESP32 in modalità di programmazione
IO2 - disponibile
IO4 - il LED Flash
IO12, IO13, IO14, IO15, IO16 - pin GPIO aggiuntivi.
Se carichi solo uno schizzo di base su ESP32 per controllare i pin con i comandi PWM, funzionano.
TUTTAVIA, una volta attivate le librerie CAMERA nei tuoi schizzi, questi pin non sono più disponibili.
Quindi la cosa più semplice da fare è usare un Nano per controllare i motori tramite PWM e inviare i comandi dall'ESP32 tramite comunicazioni seriali su un filo (ESP32 U0T ad Arduino Rx0) e GND. Molto semplice.
Passaggio 4: collegare il joystick USB (opzionale)
Puoi guidare il robot inviando la pressione dei tasti alla pagina web come segue:
8 - Avanti
9 - Avanti a destra
7 - Avanti a sinistra
4 - Ruota a sinistra
5 - Fermati
1 - Inverti a sinistra
2 - Inverso
3 - Inverti a destra.
Lo schizzo del joystick USB traduce gli input del joystick in pressioni di tasti e li invia all'interfaccia web che li inoltra all'Arduino per guidare il robot.
Collega il joystick ad Arduino LEONARDO come segue:
Joystick Leonardo
5V ---------- VCC
GND ---------- GND
A0 ---------- VRx
A1 ---------- VRy
Apri lo sketch usbJoyStick, seleziona Arduino Leonardo come scheda e caricalo su Leonardo.
Se vuoi provarlo, apri un editor di testo sul tuo computer, fai clic con il mouse nella finestra e inizia a muovere il joystick. Dovresti vedere i valori da 1 a 9 visualizzati nella finestra
Passaggio 5: CORRIAMO
Prenditi del tempo e controlla il cablaggio per assicurarti che tutto sia corretto.
Quindi, collega le batterie come segue.
1. Accendi la videocamera ESP32. Sono necessari alcuni secondi per avviare il server web.
2. Accendi Arduino Nano.
3. Accendere i motori.
Avvia il browser e vai all'URL per ESP32.
Fare clic sul pulsante Avvia streaming.
Fare clic con il mouse in un punto qualsiasi della schermata del browser in modo che lo schermo sia ora il focus.
Inizia a guidare il tuo robot con il joystick (o la tastiera).
Ho scoperto che la dimensione del frame predefinita funziona bene per la trasmissione del video dal vivo in modo abbastanza reattivo tramite WiFi. Tuttavia, aumentando la dimensione del fotogramma, lo stream diventerà più discontinuo perché stai cercando di trasmettere immagini più grandi.
Questo è un progetto impegnativo che ti dà l'opportunità di iniziare a lavorare con lo streaming video in diretta e guidare un robot tramite WiFi. Spero che tu l'abbia trovato divertente!
ORA ANDATE A FARE QUALCOSA DI MERAVIGLIOSO!
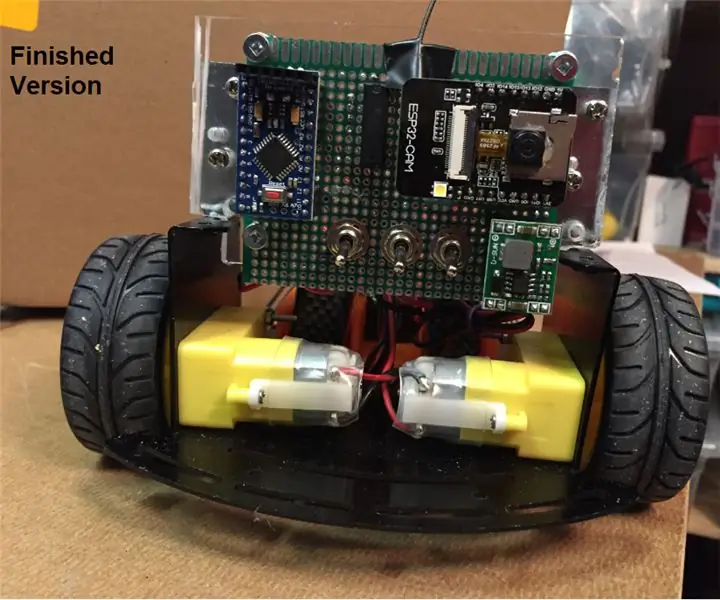
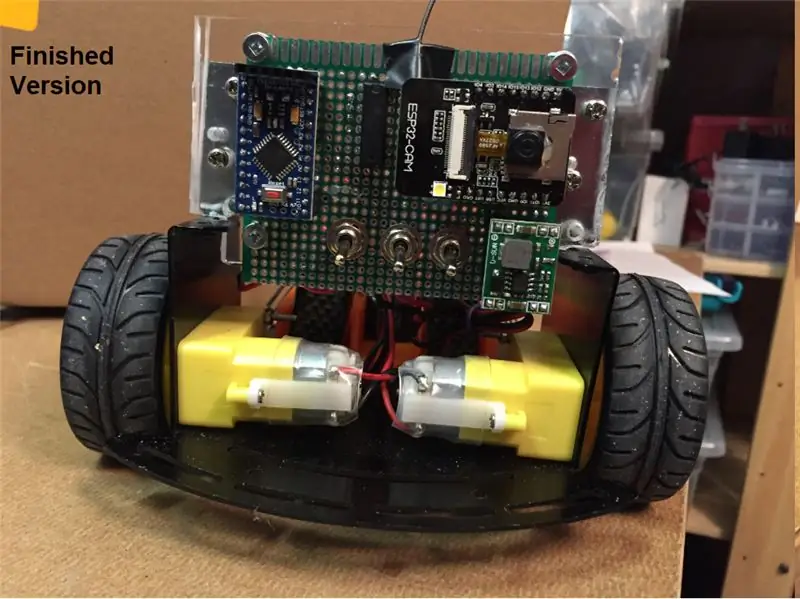
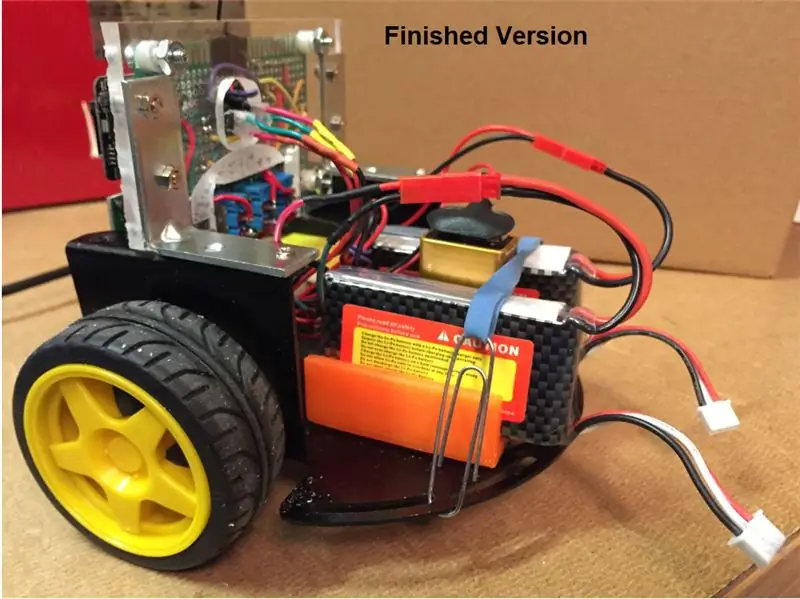
Aggiornamento gennaio 2020 - Le ultime foto mostrano la versione finale del robot, saldata a caldo e montata saldamente sul telaio.
I tre interruttori frontali sono i seguenti:
Sinistra - Batteria di alimentazione del motore
Center - Batteria Arduino
Destra - Batteria della fotocamera ESP32
Potrei usare una grande batteria con alcuni trasformatori buck-boost (ne uso uno per ESP32 - è in basso a destra nella foto frontale), ma per semplicità, sto solo mantenendo le 3 batterie.
Robot ora su Access Point
Trovo complicato dimostrare questo robot fuori casa perché la rete aziendale della mia scuola non mi consente di connettere il server web del robot ad esso. Come soluzione, ho fatto ricerche sull'utilizzo della funzione Access Point del server Web ESP32. Richiede un po' di lavoro, ma richiede modifiche abbastanza minime allo schizzo del robot principale per far sì che ESP32 trasmetta il proprio indirizzo IP. Non è potente come un hub wifi ad alta velocità dedicato (a volte si blocca se ti muovi troppo velocemente), ma funziona abbastanza bene e ora posso dimostrare il robot ovunque voglio senza doverlo connettere a una rete! Una volta che il robot funziona, prova tu stesso a convertirlo in Access Point!
Passaggio 6: dettagli su come modificare il codice HTML/Javascript per il server Web
Non è necessario, ma ho ricevuto alcune richieste.
Ho fornito questo documento Google con i dettagli su come utilizzare CyberChef per convertire avanti e indietro tra HTML/Javascript e le rappresentazioni dell'array di byte nel file camera_index.h.
Consigliato:
Fotocamera digitale per immagini fisse utilizzando la scheda ESP32-CAM: 5 passaggi

Fotocamera digitale per immagini fisse utilizzando la scheda ESP32-CAM: In questo post, impareremo come costruire una fotocamera digitale per immagini fisse utilizzando la scheda ESP32-CAM. Quando viene premuto il pulsante di ripristino, la scheda scatterà un'immagine, la memorizzerà sulla scheda microSD e quindi tornerà in modalità di sospensione profonda. Usiamo la EEPROM t
FOTOCAMERA UNICORN - Costruzione della fotocamera Raspberry Pi Zero W NoIR da 8 MP: 7 passaggi (con immagini)

UNICORN CAMERA - Fotocamera Raspberry Pi Zero W NoIR 8MP Build: Pi Zero W NoIR 8MP Camera BuildQuesto Instructable è stato creato per aiutare chiunque desideri una fotocamera a infrarossi o una fotocamera portatile davvero fantastica o una fotocamera portatile Raspberry Pi o vuole solo divertirsi, heheh . Questo è il più conveniente e configurabile
Stabilizzatore per fotocamera per ENV2 o altri telefoni con fotocamera: 6 passaggi

Stabilizzatore per fotocamera per ENV2 o altri telefoni con fotocamera: hai mai desiderato fare un video ma hai solo un telefono con fotocamera? Hai mai fatto un video con un cellulare con fotocamera ma non riesci a tenerlo fermo? Bene, questo è l'istruibile per te
Aggiungi un jack per la sincronizzazione del PC a un cavo Ttl Nikon Sc-28 (usa le impostazioni automatiche per il flash della fotocamera e i flash della fotocamera con trigger disa

Aggiungi un jack per la sincronizzazione del PC a un cavo Ttl Nikon Sc-28 (usa le impostazioni automatiche per un flash della fotocamera e flash della fotocamera Trigger Off!!): in questo tutorial ti mostrerò come rimuovere uno di quei fastidiosi connettori TTL proprietari a 3 pin su il lato di un cavo TTL esterno Nikon SC-28 e sostituirlo con un connettore di sincronizzazione PC standard. questo ti permetterà di usare un flash dedicato, s
Scatta incredibili foto macro con qualsiasi fotocamera del telefono con fotocamera Soprattutto un iPhone: 6 passaggi

Scatta incredibili foto macro con qualsiasi fotocamera del telefono con fotocamera… Soprattutto un iPhone: hai mai desiderato ottenere una di quelle fantastiche foto ravvicinate… quella che dice… WOW!?… con la fotocamera di un telefono con fotocamera nientemeno !? Fondamentalmente, questo è un addon di potenziamento per qualsiasi fotocamera del telefono con fotocamera per ingrandire l'obiettivo della fotocamera esistente per prendere un w
