
Sommario:
- Passaggio 1: parti e strumenti
- Passaggio 2: configurazione, caricamento, test e personalizzazione del codice Python di Raspberry Pi
- Passaggio 3: avvio automatico dell'app per il conto alla rovescia all'avvio
- Passaggio 4: installare il software del driver dello schermo
- Passaggio 5: assemblare l'hardware e aggiungere eventi futuri
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.


Panoramica: il conto alla rovescia degli eventi è simile ai prodotti commerciali, con alcuni colpi di scena:
a) Leggibile da tutto il display della stanza.
b) Immagine dell'evento personalizzabile.
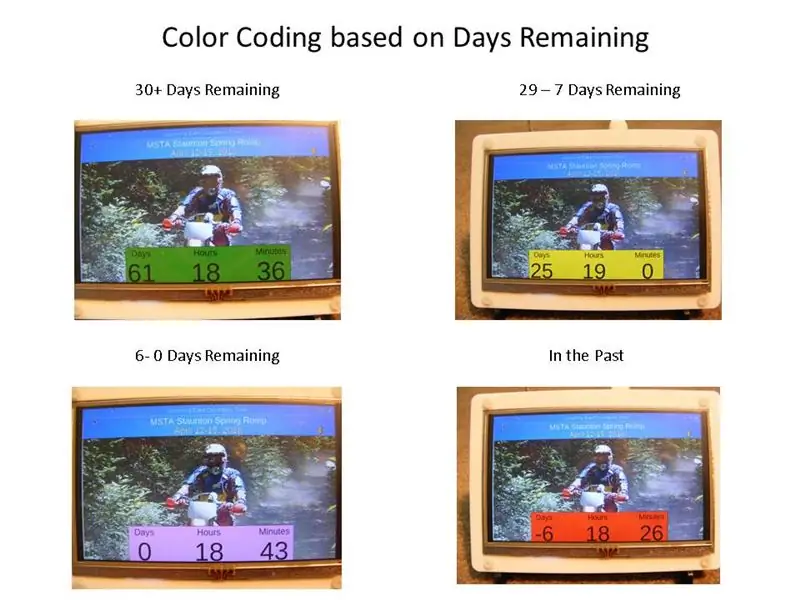
c) Durante il conto alla rovescia del tempo target dell'evento, i giorni rimanenti cambiano colore: verde -> giallo -> rosa -> rosso.
d) Nuovi eventi possono essere aggiunti tramite WiFi
Componenti principali: display LCD Raspberry Pi e TFT da 5 pollici
Livello di abilità: familiarità con la configurazione di Raspberry Pi, i comandi di base di Linux e i programmi Python e un po' di assemblaggio hardware.
Passaggio 1: parti e strumenti


Parti:
Raspberry Pi 2 B o PI 3 B
Elecrow RPA05010R Display LCD TFT da 5 pollici 800x480 HDMI con monitor touch screen per Raspberry Pi B+/2B/3B
Supporto bicolore acrilico di alta qualità per LCD Waveshare Raspberry pi 5 pollici HDMI
Adattatore USB Wi-Fi non richiesto per PI3
Utensili:
Alimentazione - a 2A
Tastiera e mouse
Monitor HDMI (per semplificare la modifica e il test del codice)
Passaggio 2: configurazione, caricamento, test e personalizzazione del codice Python di Raspberry Pi

Per questi passaggi, collega Pi al monitor HDMI a grandezza naturale.
Passaggio 1: scarica e masterizza l'IMMAGINE di Raspbian https://www.raspberrypi.org/downloads/raspbian/ e completa la configurazione iniziale.
- abilitare SSH, VNC
- login automatico avvio sul desktop
- imposta il fuso orario locale corretto e configura il Wi-Fi
Passaggio 2: dalla GUI del desktop, aprire una finestra di terminale e installare Tkinter con-
sudo apt-get update
sudo apt-get install python-tk
Passaggio 3: installa git con questo comando
sudo apt-get install git
Passaggio 4: scaricare e testare il codice Python iniziale
git clone "https://github.com/e024576/UpcomingEvent.git"
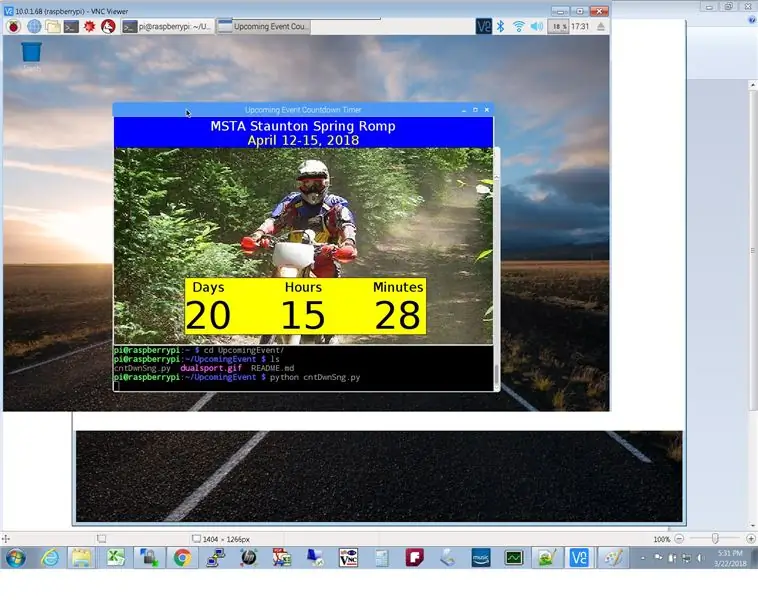
cd Evento in arrivo python cntDwnSng.py
Il risultato dovrebbe essere simile allo screenshot mostrato…
Passaggio 5: personalizzazione del codice Python per il tuo evento. Prima apri il codice Python con nano e poi scorri dall'alto verso il basso per familiarizzare con esso.
nano cntDwnSng.py
a) modificare il titolo e la data dell'evento modificando queste righe di codice
#inserisci qui le informazioni sull'evento…
canvas.create_text(400, 20, anchor='center', text='MSTA Staunton Spring Romp', font=('Helvetica', '20'), fill='white') canvas.create_text(400, 50, anchor ='center', text='12-15 aprile 2018', font=('Helvetica', '20'), fill='yellow')
b) inserire l'ora e la data effettive a cui si desidera eseguire il conto alla rovescia
# inserisci qui l'ora e la data di destinazione dell'evento
giorno= 12 mese= 04 anno= 2018 ora= 9 minuti= 00 sec= 0
c) inserire l'immagine che si desidera visualizzare. A Tkinter piace solo il formato di file immagine.gif, quindi ho usato MS Paint per convertire il mio-j.webp
foto = Tkinter. PhotoImage(file = './dualsport.gif')
d) ridimensionare l'immagine. Le dimensioni originali di Dualsport-g.webp
# ridimensiona immagine
foto = foto.zoom(3) foto = foto.sottocampione(2)
Che ha prodotto una nuova immagine di 548 x 3/2 = 822 larghezza e 450 x 3/2 = 675. Che è troppo grande, ma mi andava bene il troncamento. Nota che photo.zoom() e photo.subsample() consentono SOLO parametri con valori interi.
Con queste modifiche puoi rieseguire il codice Python per verificare che l'output soddisfi le tue esigenze.
Nota: questo è il mio primo utilizzo di tkinter, quindi è probabile che il mio codice non sia un buon esempio di best practice!
Passaggio 3: avvio automatico dell'app per il conto alla rovescia all'avvio

Una volta che sei sicuro che il tuo codice Python funzioni correttamente, puoi configurarlo per l'avvio all'avvio del PI. Poiché il programma ha bisogno dell'ambiente grafico, ecco cosa deve essere fatto:
a) Copia cntDwnSng.py e il tuo file immagine-g.webp
b) Avviare l'editor nano con
sudo nano /etc/xdg/lxsession/LXDE-pi/autostart
c) Aggiungi la riga seguente in fondo al file
@sudo /usr/bin/python /home/pi/cntDwnSng.py
d) Esci da nano con Ctrl-X, poi Y, quindi premi Invio
e) Modificare le autorizzazioni con:
sudo chmod +x cntDwnSng.py
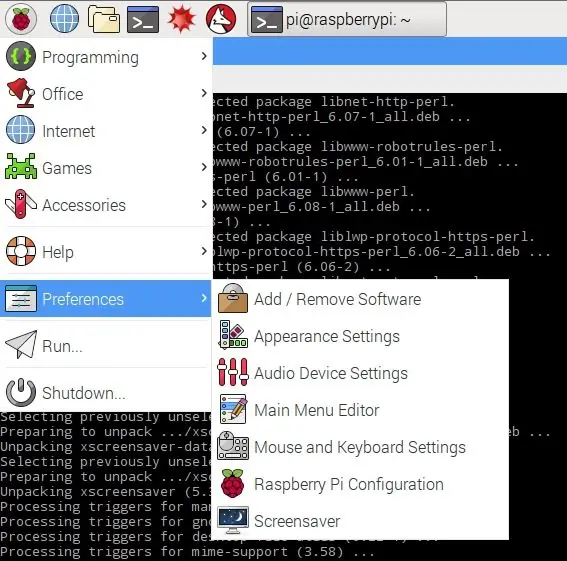
f) Disabilita il salvataggio dello schermo installando la preferenza del desktop dello screen saver con -
sudo apt-get install xscreensaver
Una volta installato, puoi trovare l'applicazione salvaschermo sotto l'opzione Preferenze nel menu principale del desktop della GUI. Per questo progetto è necessario disabilitare lo screensaver.
g) Verifica che funzioni:
sudo reboot
Passaggio 4: installare il software del driver dello schermo
Passaggio 1: aprire il terminale e scaricare il driver LCD del driver:
sudo rm -rf LCD-showgit clone
Passaggio 2: installa il driver:
chmod -R 755 LCD-showcd LCD-show/ sudo./LCD5-show
Passaggio 5: assemblare l'hardware e aggiungere eventi futuri

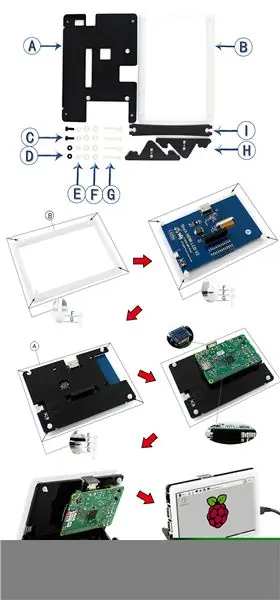
Costruisci il supporto LCD seguendo queste istruzioni.
Collega l'LCD al Raspberry Pi secondo la guida per l'utente inclusa nel display LCD.
Aggiunta di eventi futuri
Usa ssh o VNC per connetterti con PI tramite Wifi, quindi modifica il codice Python e aggiungi un nuovo file-g.webp
QUESTO È - DIVERTITEVI!
Consigliato:
Conto alla rovescia per l'inaugurazione presidenziale (Wifi): 6 passaggi

Orologio per il conto alla rovescia dell'inaugurazione presidenziale (Wifi): Panoramica: l'orologio per il conto alla rovescia è simile ai prodotti commerciali, con alcune modifiche: a) Quando viene raggiunto il tempo dell'evento target, l'orologio per il conto alla rovescia: visualizza un annuncio a scorrimento e riproduce effetti sonori e una canzone mp3 - in questo caso il REM canzone: &ld
Conto alla rovescia Arduino con pulsante di riposo: 4 passaggi

Arduino Count Down W / Rest Button: questo Instructable ti insegnerà come creare un conto alla rovescia utilizzando un display a 7 segmenti a 4 cifre che può essere ripristinato con un pulsante. Mi è venuta l'idea di realizzare questo perché mentre creavo il display 1 digit a 7 segmenti in classe, volevo creare qualcosa
Conto alla rovescia: 4 passaggi

Conto alla rovescia: in questo tutorial, ti insegnerò come creare un conto alla rovescia che ti aiuterà a controllare la gestione del tempo nella tua vita quotidiana. L'ispirazione principale è venuta da questo collegamento. Questo timer per il conto alla rovescia sarà fondamentalmente un segmento di sette cifre a quattro cifre t
Timer per il conto alla rovescia con GLCD Shield: 8 passaggi (con immagini)

Conto alla rovescia utilizzando lo scudo GLCD: in questo progetto disegno un timer per il conto alla rovescia sullo scudo GLCD 1sheeld, l'utente di questo progetto può determinare la durata del timer utilizzando il pulsante disegnato sul GLCD, quando il timer raggiunge lo 0 ci sarà un suono e una vibrazione
Timer per il conto alla rovescia della festa: 7 passaggi

Timer per il conto alla rovescia per le feste: i timer sono necessari per scopi distinti, perché la maggior parte delle volte viene assegnato un tempo definito a determinate attività. Quindi in questo progetto imparerai come creare un timer per il conto alla rovescia di 10 secondi che può essere utilizzato per cronometrare i quiz, rompicapi e altri e
