
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.

Ciao ragazzi, questo è stato un progetto piuttosto interessante. A scuola, la nostra classe doveva fare un progetto chiamato 'If This, Then That', in cui dovevamo usare un Arduino per fare qualsiasi cosa. Potremmo letteralmente scegliere qualsiasi cosa da realizzare, a patto di utilizzare un Arduino. Andava bene anche se il tuo progetto fosse fallito, quindi ho iniziato un esperimento.
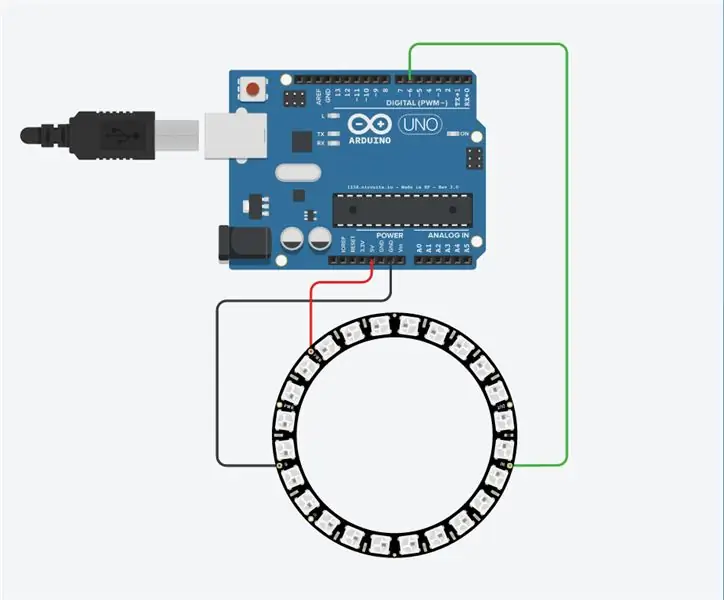
Ho avuto paura dell'altezza da quando ho memoria. Non è così male come quando ero più giovane, ma non mi piace ancora guardare in basso quando sono in cima a un edificio. Ecco perché ho fatto gli "occhiali per l'acrofobia", ma il fatto è che non so se funziona. Vedi, fondamentalmente ho usato i principi di uno specchio infinito, ma invece di acquistare una striscia led RGB, ho comprato una striscia led RGBW e non so come collegarla ad Arduino.
Se vuoi fare questo piccolo esperimento da solo, lascia che ti mostri come.
Avvertimento! Per favore, non usarlo quando sei epilettico. Non posso sottolineare abbastanza.
Passaggio 1: Passaggio 1: ottenere i materiali

Quindi ragazzi, ecco di cosa avrete bisogno:
- Arduino Uno.
- Un tagliere.
- Un set di cavi per ponticelli breadboard.
- Una striscia led RGB(W) (consiglio una striscia RGB se sei inesperto come me. Ci sono un sacco di tutorial su come collegarne una ad un Arduino).
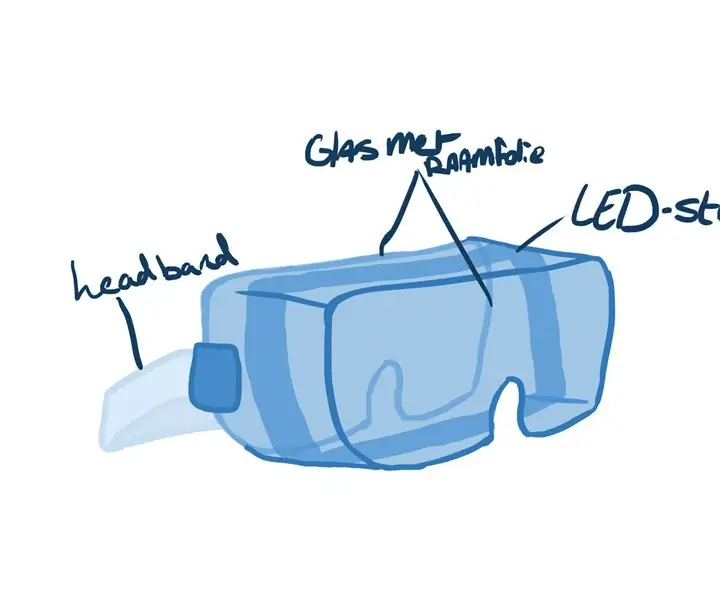
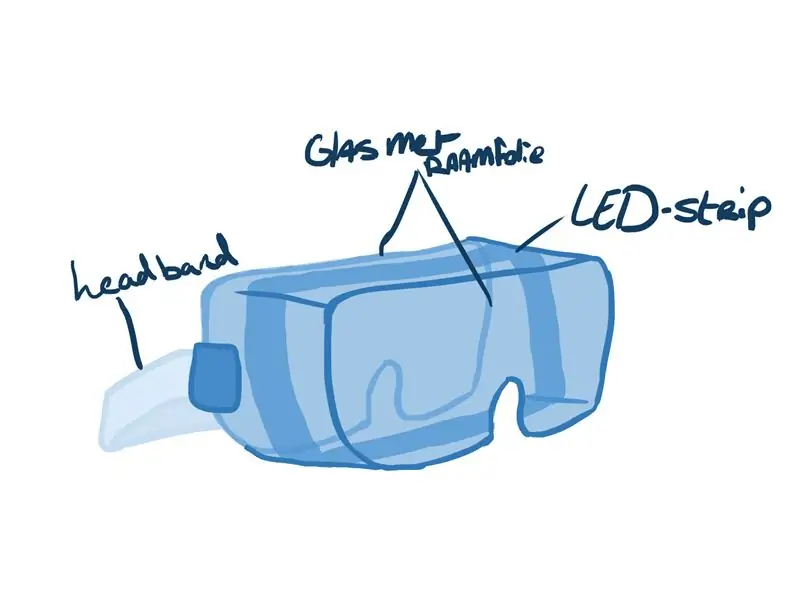
- Due maschere subacquee (posso sicuramente consigliarle perché sono abbastanza facili da smontare:
- Pellicola per vetri a specchio.
- Un tagliacarte.
- Nastro isolante.
- Nastro adesivo.
- Nastro biadesivo
- Vernice e un pennello.
- Un flacone spray (è necessario per riempirlo d'acqua e spruzzarlo sul vetro).
Passaggio 2: Passaggio 2: Modifica il vetro



1. Prendi le tue maschere subacquee e separa tutti gli oggetti l'uno per l'altro
2. Prendi il vetro dalle tue maschere subacquee e ritaglia un po' della pellicola per finestre a specchio.
3. Spruzzare il bicchiere e la pellicola con acqua e posizionarli con cura uno sopra l'altro.
4. Prendi un pezzo di plastica dura e cerca di far uscire tutte le bolle d'aria.
5. Tagliare la pellicola in eccesso.
Passaggio 3: Passaggio 3: rimettere tutto a posto



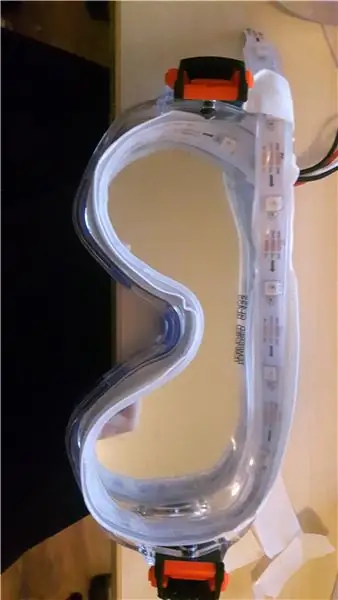
1. Posiziona il vetro dello specchietto in entrambe le maschere subacquee (assicurati che solo una abbia una fascia di plastica).
2. Assicurati che tutto sia al sicuro.
3. Posiziona la striscia led con nastro biadesivo (non importa se la striscia led è un po' troppo lunga, possiamo nasconderla in un prossimo passaggio).
Passaggio 4: Passaggio 4: tocco finale




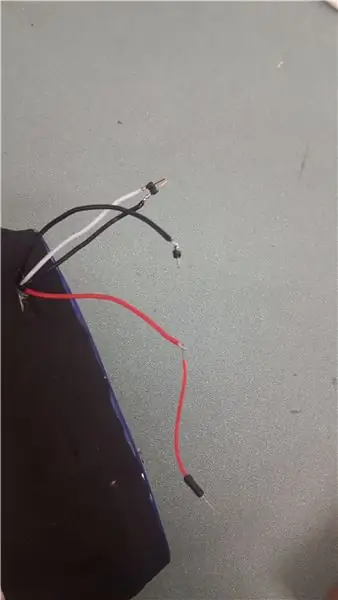
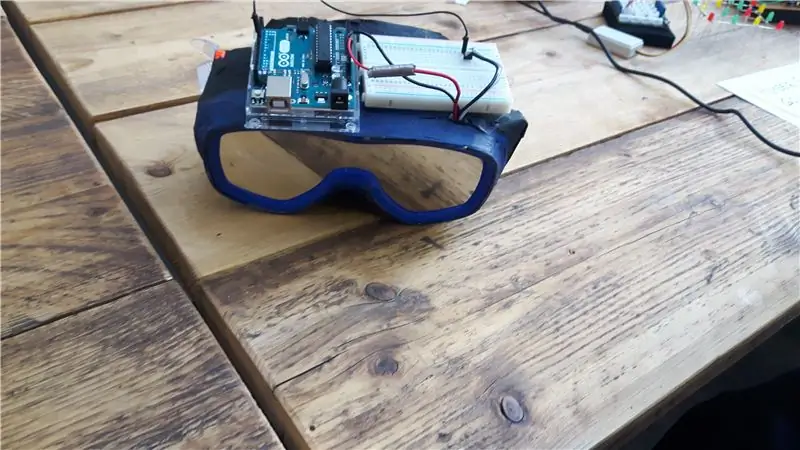
1. Usa del nastro adesivo per collegare le maschere subacquee (assicurati che i fili siano all'esterno).
2. Metti del nastro adesivo sui punti che vuoi dipingere.
3. VERNICE!
Passaggio 5: Passaggio 5: codifica

Ah sì, la parte divertente. quindi questo è il mio codice arcobaleno, ma se vuoi sperimentare di più vedendo se certi colori hanno più effetto o qualsiasi altra cosa ti piacerebbe provare, sentiti libero di farlo.
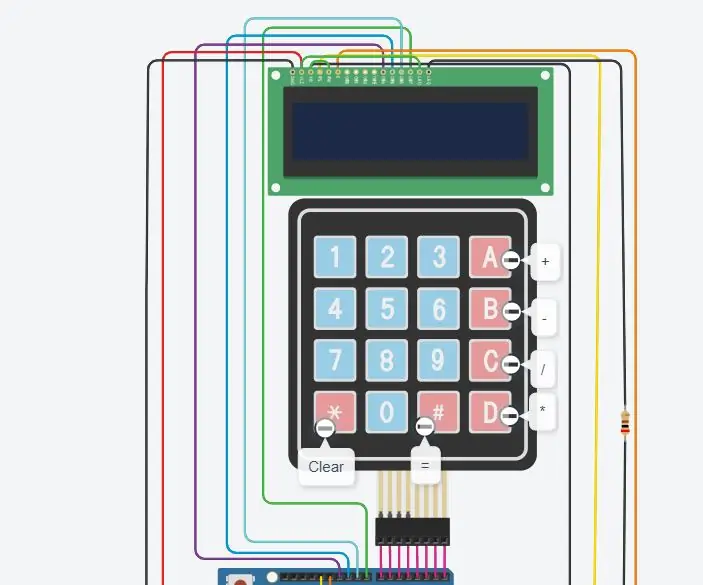
Nota: ho usato circuits.io per vedere se effettivamente e lo fa non preoccuparti.
Ho usato ArduinoIDE e la libreria neopixel:
#include #define PIN 6
#define NUM_LEDS 24
Striscia Adafruit_NeoPixel = Adafruit_NeoPixel(NUM_LEDS, PIN, NEO_GRB + NEO_KHZ800);
void setup() {
strip.begin();
strip.show();
}
ciclo vuoto() {
RainbowCycle(20);
}
void rainbowCycle(int SpeedDelay) {
byte *c;
uint16_t io, j;
for(j=0; j<256*5; j++) {
for(i=0; i< NUM_LEDS; i++) {
c=Ruota (((i * 256 / NUM_LEDS) + j) & 255);
setPixel(i, *c, *(c+1), *(c+2), *(c+3));
}
showStrip();
ritardo (SpeedDelay);
}
}
byte * Wheel(byte WheelPos) {
byte statico c[4];
if(Pos.ruota < 85) {
c[0]=PosRuota * 3;
c[1]=255 - PosizioneRuota * 3;
c[2]=0;
c[3]=0;
} else if(Pos.ruota < 170) {
WheelPos -= 85;
c[0]=255 - PosizioneRuota * 3;
c[1]=0;
c[2]=PosRuota * 3;
c[3]=0;
} altro {
WheelPos -= 170;
c[0]=0;
c[1]=PosRuota * 3;
c[2]=255 - PosizioneRuota * 3;
c[3]=0;
}
ritorno c;
}
void showStrip() {
#ifdef ADAFRUIT_NEOPIXEL_H
strip.show();
#finisci se
}
void setPixel(int Pixel, byte rosso, byte verde, byte blu, byte bianco) {
#ifdef ADAFRUIT_NEOPIXEL_H
strip.setPixelColor(Pixel, strip. Color(rosso, verde, blu, bianco));
#finisci se
}
void setAll(byte rosso, byte verde, byte blu, byte bianco) {
for(int i = 0; i < NUM_LEDS; i++) {
setPixel(i, rosso, verde, blu, bianco);
}
showStrip();
}
Passaggio 6: è tutto

Spero ti sia piaciuto l'istruibile!
- Brechje
Consigliato:
Progetto Estate 2020: 8 Passi

Progetto estivo 2020: per il mio progetto estivo del 2020, ho realizzato due auto robot con lo stesso telaio. Un'auto robotica avrebbe dovuto utilizzare un sensore a ultrasuoni per rilevare gli oggetti davanti a sé e quindi cambiare automaticamente direzione di conseguenza. L'altra macchina doveva essere
Controller di movimento di salto. (Progetto Arduino): 4 Passi

Controller di movimento di salto. (Progetto Arduino): L'intento di questo progetto è quello di utilizzare il Leap Motion per controllare l'intensità di luce ei colori di un led RGB in relazione al movimento delle mani nello spazio.Riferimento: Leap Motion SDK: https:// developer-archive.leapmotion.com/doc
PHYS 339 Progetto Finale: Theremin Semplice: 3 Passi

PHYS 339 Progetto finale: Theremin semplice: Come musicista ricreativo e fisico, ho sempre pensato che i theremin siano lo strumento elettronico più cool. Il loro suono è quasi ipnotico quando suonato da un professionista, e la teoria dell'elettronica richiesta per il loro funzionamento è abbastanza si
Progetto Calcolatrice Elettronica - Jasdeep Sidhu: 7 Passi

Progetto Calcolatrice Elettronica - Jasdeep Sidhu: Arduino è un microcontrollore facile e divertente da usare che può essere utilizzato in molti progetti diversi. Oggi utilizzeremo il microcontrollore Arduino insieme a una tastiera 4x4 per creare una calcolatrice di base in grado di aggiungere, sottrarre, dividere e mult
Bruciatore alimentato tramite USB! Questo progetto può bruciare attraverso plastica/legno/carta (il progetto divertente deve anche essere un legno molto fine): 3 passaggi

Bruciatore alimentato tramite USB! Questo progetto può bruciare attraverso plastica/legno/carta (il progetto divertente deve anche essere un legno molto fine): NON FARLO UTILIZZANDO USB!!!! ho scoperto che può danneggiare il tuo computer da tutti i commenti. il mio computer va bene comunque Utilizzare un caricabatterie per telefono da 600 mA 5 V. ho usato questo e funziona bene e nulla può essere danneggiato se usi una spina di sicurezza per interrompere l'alimentazione
