
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:01.
- Ultima modifica 2025-01-23 14:49.


Arduino è un microcontrollore facile e divertente da usare che può essere utilizzato in molti progetti diversi. Oggi utilizzeremo il microcontrollore Arduino insieme a una tastiera 4x4 per creare una calcolatrice di base che può aggiungere, sottrarre, dividere e moltiplicare! Questo progetto è molto utile e può essere utilizzato a casa, a scuola o anche sul posto di lavoro, è molto rapido ed efficiente quando si tratta di risolvere piccoli problemi matematici. Spero che tu impari e ti diverta mentre crei questa calcolatrice! Divertiti!
Per prima cosa diamo un'occhiata ad alcuni dei materiali di cui avrai bisogno per creare questa calcolatrice di base!
Forniture
1. Microcontrollore Arduino (1)
2. Tastiera 4x4 (1)
3. LCD 16x2 (1)
4. Resistenza da 200Ω (1)
5. Fili (22)
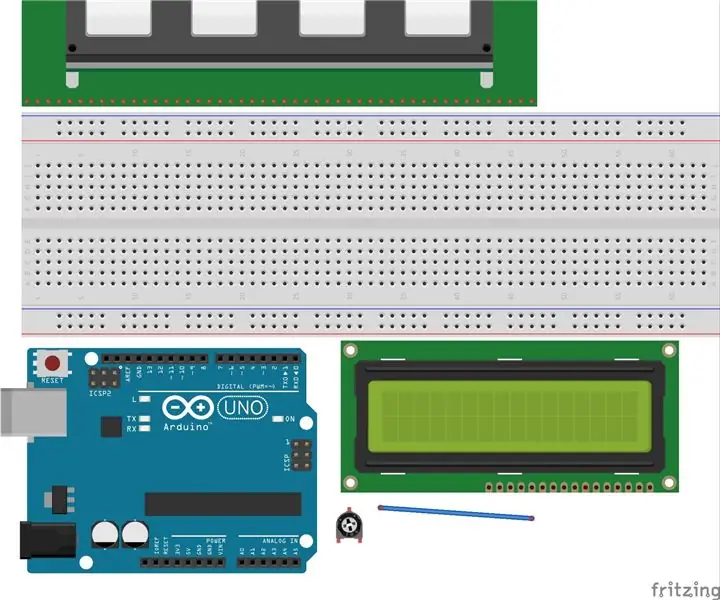
Passaggio 1: materiali necessari



Ci sono alcuni componenti principali che sono necessari per creare questo progetto. Per prima cosa abbiamo bisogno di un microcontrollore Arduino. L'Arduino è il componente più importante in questo circuito in quanto potrebbe essere acquistato facendo clic su questo collegamento.
In secondo luogo, avremo anche bisogno di una tastiera 4x4. Ciò consentirà all'utente di inserire il proprio problema di matematica nella calcolatrice. Anche questo è un componente molto importante per creare questo progetto. Questa tastiera può essere acquistata facendo clic su questo collegamento.
In terzo luogo, avremo bisogno di un LCD 16x2. Questa è la schermata che visualizzerà la domanda e la risposta matematiche. Questo componente può essere acquistato tramite questo link.
In quarto luogo, abbiamo bisogno di un resistore da 200. I resistori sono abbastanza facili da usare e sono estremamente importanti per questo progetto. Puoi acquistare questi resistori da questo link.
Infine, avremo bisogno di 22 fili per completare il circuito. Questi cavi possono essere acquistati da questo link.
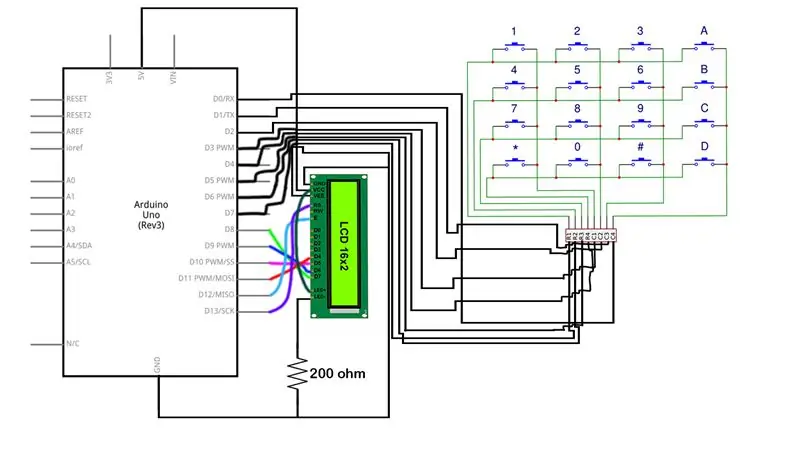
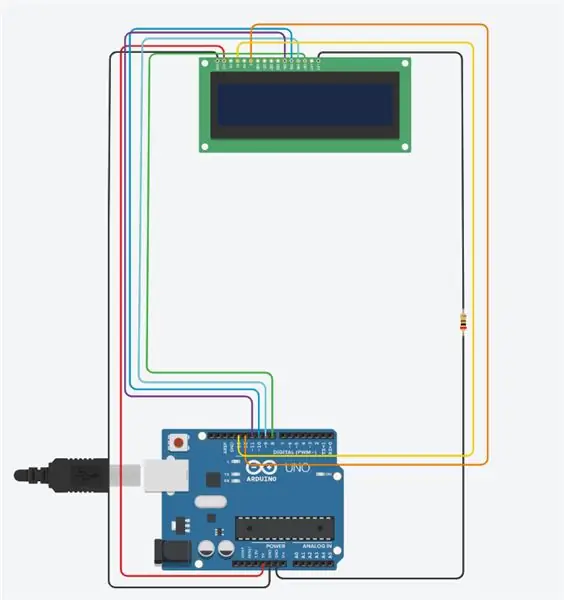
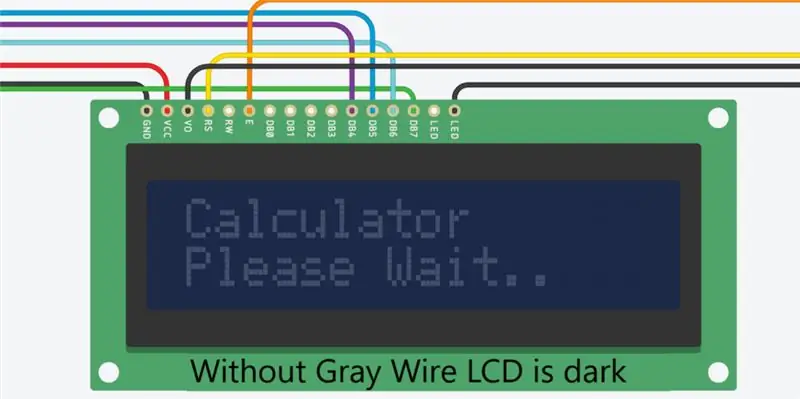
Passaggio 2: collegare GND e 5V



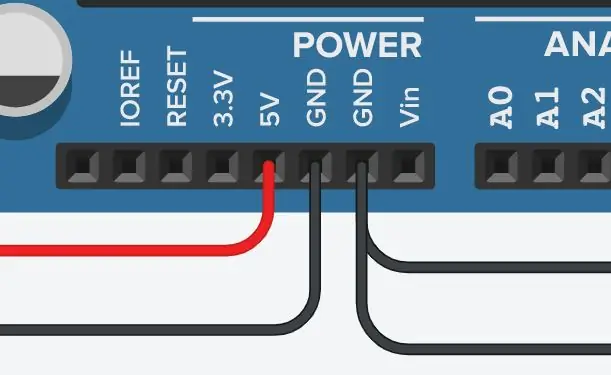
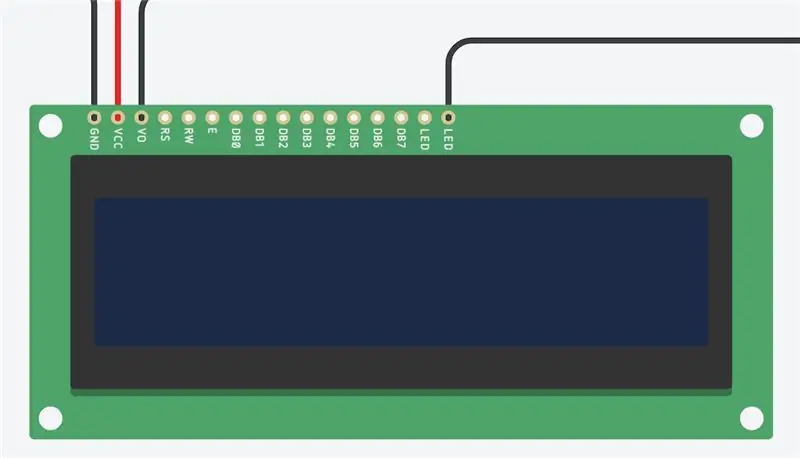
Dopo aver raccolto tutti i materiali, dobbiamo passare al passaggio successivo. Questo passaggio consiste nel collegare l'LCD 16x2 ad Arduino. Dobbiamo consentire all'LCD di ottenere alimentazione e massa dal microcontrollore Arduino. Per fare ciò avremo bisogno di 4 fili, un resistore da 200 e il display LCD 16x2. Innanzitutto, iniziamo collegando il pin 5V su Arduino al VCC sull'LCD. Ciò consentirà al display LCD di ottenere alimentazione da Arduino poiché il connettore VCC è anche noto come il collettore comune di tensione. Il prossimo passo è collegare il pin di terra (GND) su Arduino al connettore di terra sul display LCD (GND). Per il passaggio successivo avremo bisogno di un altro filo e della resistenza da 200. Questo ci permetterà di connettere il pin GND su Arduino al pin LED sull'LCD 16x2. Dobbiamo usare il resistore per ridurre il flusso di corrente all'LCD poiché senza il resistore l'LCD non funzionerebbe correttamente poiché otterrebbe un flusso di corrente eccessivo. Infine, dobbiamo fare un'altra connessione GND, questa collegherà il pin GND sull'Arduino al V0, noto anche come punto di connessione Contrast.
Dopo aver collegato correttamente tutti e 4 questi fili, possiamo passare al passaggio successivo.
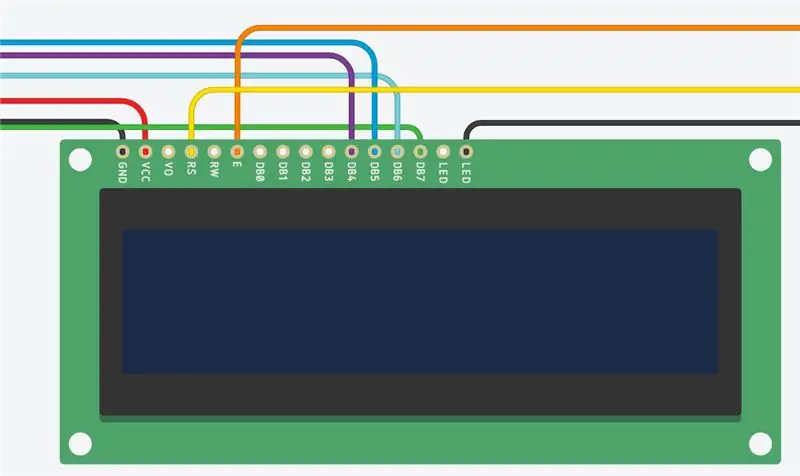
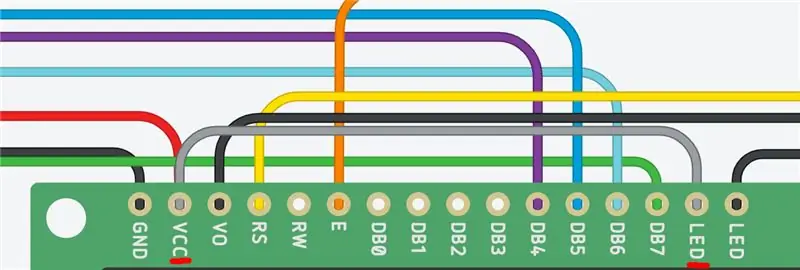
Passaggio 3: connessioni LCD



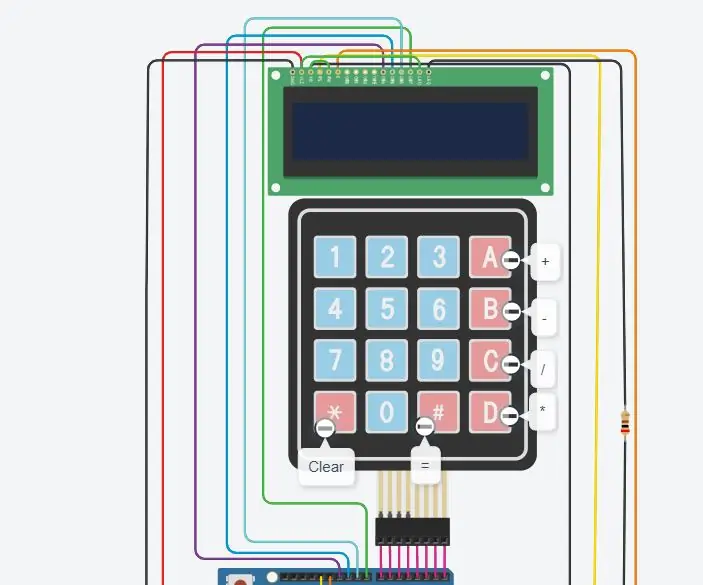
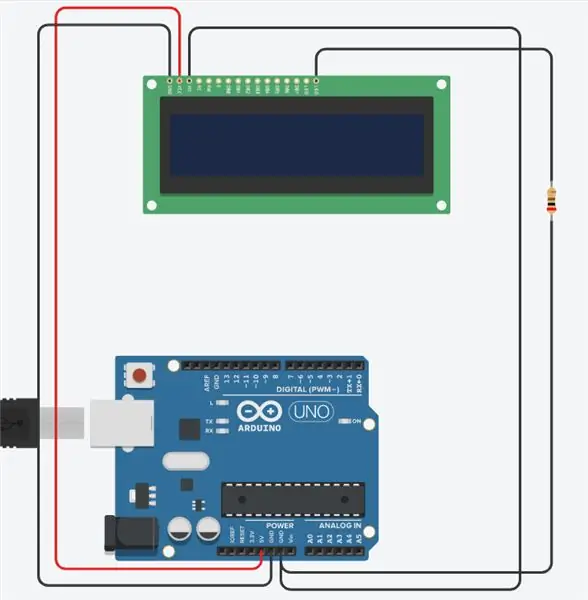
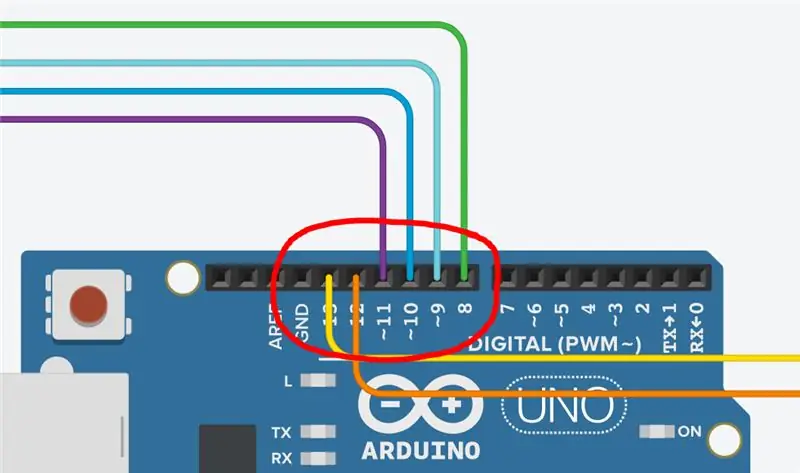
Per il terzo passaggio, dobbiamo completare tutte le nostre connessioni LCD. Dobbiamo collegare correttamente e accuratamente ogni filo affinché l'Arduino sia collegato correttamente al display LCD. In questo passaggio, avremo bisogno di altri 6 fili per collegare i pin digitali dell'Arduino al display LCD 16x2. La prima connessione che faremo collegherà il pin digitale 8 a DB7 (filo verde). Successivamente, collegheremo il pin ~9 a DB6 (filo turchese) e collegheremo anche il pin ~10 a DB5 (filo blu). Successivamente, dobbiamo collegare il pin ~11 su Arduino a DB4. Successivamente, dobbiamo collegare il pin 12 a E sull'LCD. Il connettore "E" sul display LCD è anche chiamato Enable. Infine, collegheremo il pin 13 al connettore RS. Il connettore "RS" è anche conosciuto come Register Select.
Dopo aver effettuato tutte queste connessioni, il circuito dovrebbe apparire come l'immagine mostrata sopra. Abbiamo quasi finito!
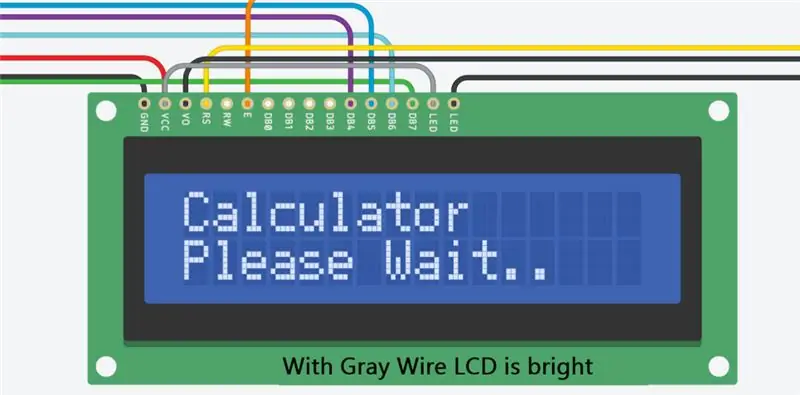
Passaggio 4: finalizzare le connessioni LCD



Questo è un passaggio molto semplice ma importante in questo circuito. Nell'immagine sopra vedrai un filo grigio, questo filo deve essere utilizzato per consentire al display LCD di apparire al meglio. Quando colleghiamo il connettore VCC al connettore LED, l'LCD diventa più luminoso, facendo sì che lo schermo abbia una migliore visibilità. Sebbene questa sia una connessione opzionale (dato che l'LCD funziona senza di essa), è una buona aggiunta a qualsiasi circuito di calcolatrice in quanto consente all'LCD di diventare molto più luminoso, come mostrato nelle immagini sopra.
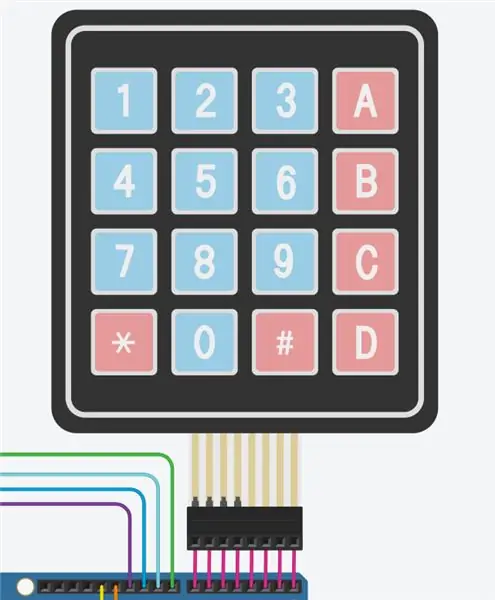
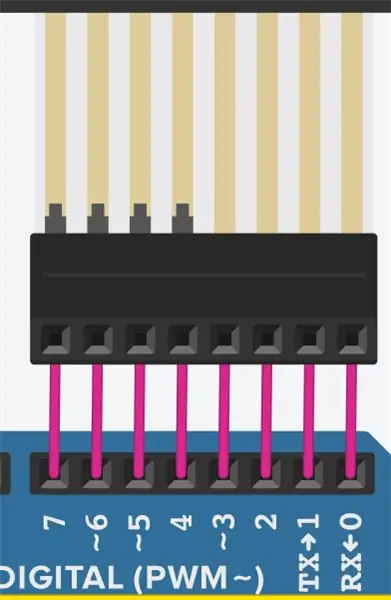
Passaggio 5: collegare la tastiera 4x4


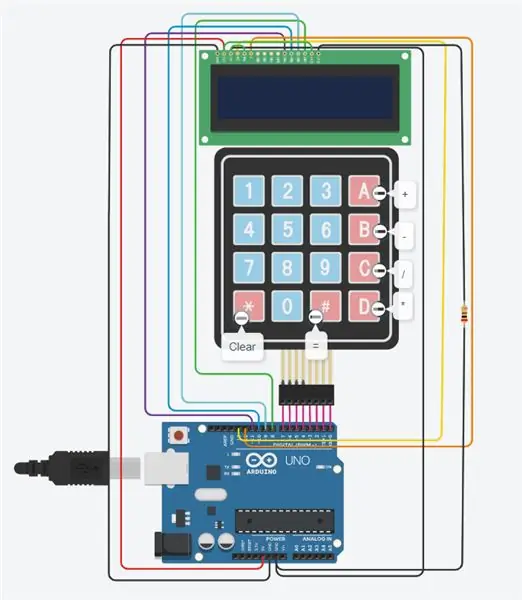
Ora dobbiamo collegare la tastiera 4x4 ad Arduino. Dobbiamo collegare i pin digitali da 0 a 7 agli 8 diversi connettori sulla tastiera. Innanzitutto, dobbiamo collegare D0 su Arduino alla colonna 4 sulla tastiera. Successivamente, dobbiamo collegare D1 alla colonna 3 sulla tastiera. Quindi collegheremo D2 alla colonna 2 e collegheremo D3 alla colonna 1. Il pin D4 sarà collegato alla riga 4 sulla tastiera, D5 sarà collegato alla riga 3, D6 alla riga 2 e D7 alla riga 1.
Dopo aver effettuato tutti questi collegamenti, la tastiera 4x4 sarà configurata correttamente e sarà pronta per l'uso. La tastiera è così importante che senza di essa l'utente non sarà in grado di digitare il proprio problema matematico nella calcolatrice. Di conseguenza, assicurati di collegare attentamente la tastiera ad Arduino.
Se i fili sono collegati in modo errato, la formattazione della tastiera non avrà senso, causando un'estrema confusione nell'utilizzo della calcolatrice.
Dopo che tutti i fili sono stati collegati correttamente, il circuito dovrebbe apparire come nelle foto mostrate sopra.
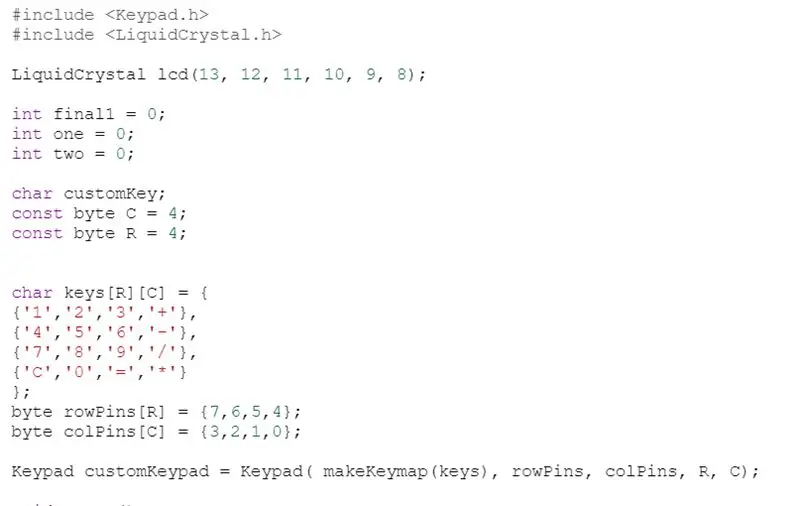
Passaggio 6: codiciamo



Ora che abbiamo terminato la componente hardware del nostro progetto, passiamo al software.
Innanzitutto, diamo un'occhiata alle librerie necessarie che dobbiamo incorporare in questo codice. Abbiamo bisogno di due librerie principali affinché questo codice funzioni. Abbiamo bisogno di Keypad.h e LiquidCrystal.h. Ognuna di queste librerie può sembrare confusa, tuttavia sono molto semplici da capire e da usare. Keypad.h ci permette di collegare la tastiera che usavamo al codice riga-colonna, che ci permette di codificare cosa fa ogni tasto sulla tastiera. Successivamente, LiquidCrystal.h consente al microcontrollore Arduino di utilizzare e controllare correttamente il display LCD (Liquid-Crystal-Display).
In secondo luogo, possiamo dare un'occhiata più da vicino alla formattazione della tastiera (dove la libreria keyboard.h diventa importante). Possiamo usare RowPins insieme a ColPins per consentire al circuito di capire quali pin digitali vengono utilizzati come pin di riga e pin di colonna. In questo caso i RowPin sono 7, 6, 5, 4 mentre i ColPin sono 3, 2, 1, 0.
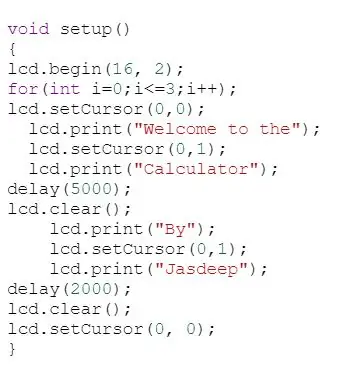
Terzo, nella funzione void setup() possiamo vedere quali sono i messaggi di avvio. Questi messaggi vengono semplicemente stampati sul display LCD utilizzando lcd.print.
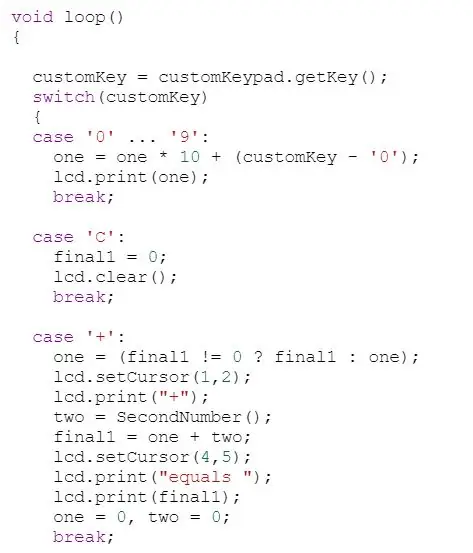
In quarto luogo, possiamo vedere che all'interno della funzione void loop() ci sono molte righe di codice e all'interno di queste righe ho usato un'istruzione switch. Ciò consente al circuito di capire che se si fa clic su -, +, / o *, allora cosa dovrebbero fare. Fornisce al circuito una serie di istruzioni a seconda di quale pulsante viene premuto dall'utente.
Dopo aver eseguito tutti questi passaggi, il codice dovrebbe assomigliare alle foto sopra! Questo codice può sembrare complesso ma è abbastanza facile da capire e imparare.
Passaggio 7: divertiti

Ora che abbiamo finito sia i componenti hardware che software di questo progetto, abbiamo ufficialmente finito! Grazie per aver guardato il mio tutorial e spero che ti sia piaciuto!
Consigliato:
Bluetooth50g - un progetto di upcycle per una calcolatrice HP50G rotta.: 7 passaggi

Bluetooth50g - un progetto di upcycle per una calcolatrice HP50G rotta.: I percorsi di conduzione del display sono interrotti a causa della perdita della batteria. La batteria ha perso e ha corroso i percorsi. La calcolatrice da sola funziona, ma i risultati non vengono visualizzati sullo schermo (solo linee verticali). Il sistema emula una tastiera bluetooth e
Progetto 4 - Mappa un'elettronica: 9 passaggi

Progetto 4 - Mappa un'elettronica: questo progetto è incentrato sul giocattolo Raptor New Bright F-150 RC che ho trovato in Goodwill. In questo progetto esaminerò cosa succede all'interno del giocattolo e mostrerò come ho smontato ogni parte del giocattolo. Va anche notato che questo giocattolo è stato mis
Progetto Arduino: controllo dell'elettronica su Internet utilizzando Nodejs + database SQL e sito Web.: 6 passaggi

Progetto Arduino: controllo dell'elettronica su Internet utilizzando Nodejs + database SQL e sito Web.: Progetto di: Mahmed.tech Data di realizzazione: 14 luglio 2017 Livello di difficoltà: principiante con alcune conoscenze di programmazione. Requisiti hardware: - Arduino Uno, Nano, Mega (penso che la maggior parte degli MCU con la connessione seriale funzionerà) - LED singolo e amp; Limite di corrente res
Progetto di elettronica applicata: 4 passaggi

Progetto Elettronica Applicata: Prima di tutto, durante il nostro secondo Master abbiamo dovuto realizzare un progetto che rispondesse a un problema della vita quotidiana utilizzando un Arduino o un Raspeberry Pi. Abbiamo deciso di lavorare su una moto perché meccanica e moto sono al centro dell'attenzione
Calcolatrice Arduino - Progetto finale: 4 passaggi

Calcolatrice Arduino - Progetto finale: per questo progetto, ho realizzato una calcolatrice utilizzando Arduino Uno, uno schermo LCD e il tastierino numerico 4x4. Sebbene abbia usato i pulsanti di clic invece del tastierino numerico, l'idea per questo progetto insieme all'aiuto con parte del codice viene da questa lezione f
