
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:06.
- Ultima modifica 2025-01-23 14:50.
Se sei un programmatore Java probabilmente a un certo punto avresti voluto programmare in 3D. Ma come? Bene, potresti usare Java3D e digitare lentamente ogni punto in un poligono 3D (provato fidati di me è una cattiva idea), oppure potresti usare Blender (https://blender.org) un programma di modellazione 3D gratuito e open source insieme a uno script chiamato Blend2Java (https://sourceforge.net/projects/blend2java/). Tuttavia la documentazione su Blend2Java è quasi inesistente, ecco perché mi siedo qui a scrivere questo.
Passaggio 1: scarica i programmi
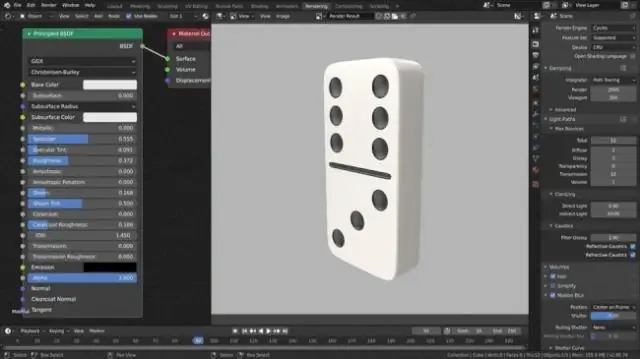
Avrai bisogno di Blender (https://blender.org) e Blend2Java (https://sourceforge.net/projects/blend2java/). Ok, una volta che li hai entrambi, inizia creando un modello semplice (o semplicemente usando il cubo standard) in Blender.
Passaggio 2: esporta il tuo modello in XML
Una volta che hai un modello che desideri utilizzare in Blender, apri la modalità Modifica e premi il tasto "a" per selezionare tutti i punti. Nel pannello in basso seleziona l'editor di testo. Apri un nuovo file nell'editor di testo. Apri il file blend2java.py che hai scaricato. Run. Ok il tuo oggetto dovrebbe ora essere in. XML dove lo hai salvato (se hai un messaggio di errore assicurati di avere solo 1 materiale per l'oggetto). Rinominare l'oggetto (avrà un nome strano).
Passaggio 3: importa l'oggetto in Java
Shape3D fred = null; try { XMLDecoder e = new XMLDecoder(new BufferedInputStream(new FileInputStream("c:/HandShape3D.xml"))); //il tuo nome file qui fred = (Shape3D) e.readObject(); e.chiudi(); } catch(Eccezione e) { e.printStackTrace(); } ColoringAttributes at=new ColoringAttributes(); Aspetto ap = new Aspetto(); Color3f col = nuovo Color3f(1.0f, 0.0f, 1.0f); ColoringAttributes ca = new ColoringAttributes(col, ColoringAttributes. NICEST); ap.setColoringAttributes(ca); fred.setAspetto(ap); obj.addChild(fred);inseriscilo in qualsiasi codice 3d o usa l'intero codice qui import java.io.*;import java.beans. XMLDecoder;import java.applet. Applet;import java.awt.*;import java. awt.event.*;import com.sun.j3d.utils.applet. MainFrame;import com.sun.j3d.utils.universe.*;import javax.media.j3d.*;import javax.vecmath.*;import java.applet. Applet;import java.awt. BorderLayout;import java.awt. Frame;import com.sun.j3d.utils.applet. MainFrame;import com.sun.j3d.utils.geometry. ColorCube;import com.sun. j3d.utils.universe.*;import com.sun.j3d.utils.behaviors.mouse.*;import javax.media.j3d.*;import javax.vecmath.*;import java.awt.event.*;import java.util. Enumeration; public class MouseBehaviorApp estende Applet { public BranchGroup createSceneGraph() { BranchGroup objRoot = new BranchGroup(); TransformGroup objTransform = new TransformGroup(); objTransform.setCapability(TransformGroup. ALLOW_TRANSFORM_WRITE); objTransform.setCapability(TransformGroup. ALLOW_TRANSFORM_READ); objRoot.addChild(objTransform); Shape3D fred = null; try { XMLDecoder e = new XMLDecoder(new BufferedInputStream(new FileInputStream("c:/HandShape3D.xml"))); fred = (Shape3D) e.readObject(); e.chiudi(); } catch(Eccezione e) { e.printStackTrace(); } ColoringAttributes at=new ColoringAttributes(); Aspetto ap = new Aspetto(); Color3f col = nuovo Color3f(1.0f, 0.0f, 1.0f); ColoringAttributes ca = new ColoringAttributes(col, ColoringAttributes. NICEST); ap.setColoringAttributes(ca); fred.setAspetto(ap); objTransform.addChild(fred); MouseRotate myMouseRotate = new MouseRotate(); myMouseRotate.setTransformGroup(objTransform); myMouseRotate.setSchedulingBounds(new BoundingSphere()); objRoot.addChild(myMouseRotate); MouseTranslate myMouseTranslate = new MouseTranslate(); myMouseTranslate.setTransformGroup(objTransform); myMouseTranslate.setSchedulingBounds(new BoundingSphere()); objRoot.addChild(myMouseTranslate); MouseZoom mioMouseZoom = new MouseZoom(); myMouseZoom.setTransformGroup(objTransform); myMouseZoom.setSchedulingBounds(new BoundingSphere()); objRoot.addChild(myMouseZoom); objRoot.compile(); restituire objRoot; } public MouseBehaviorApp() { setLayout(new BorderLayout()); Canvas3D canvas3D = new Canvas3D(SimpleUniverse.getPreferredConfiguration()); add("Centro", canvas3D); BranchGroup scena = createSceneGraph(); SimpleUniverse simpleU = new SimpleUniverse(canvas3D); simpleU.getViewingPlatform().setNominalViewingTransform(); simpleU.addBranchGraph(scena); } public static void main(String args) { Frame frame = new MainFrame(new MouseBehaviorApp(), 256, 256); }}usa questo per un programma completo! hai finito! e poi dici "e adesso"? Non ne ho idea! Ho appena imparato Java un mese fa lol!
Consigliato:
Utilizzo della fotogrammetria per creare modelli: 9 passaggi

Utilizzo della fotogrammetria per creare modelli: chi sono? Sono Samuel Conklin e sono al secondo anno di E.L. Liceo Meyers. Ho sperimentato la fotogrammetria negli ultimi due mesi e spero di aiutarti se scegli di ricreare questo prodotto. Sono interessato a vedere come altri pe
Modelli LED (diversi modelli di luce): 3 passaggi

Motivi LED (diversi motivi di luce): l'idea: il mio progetto è un motivo a colori LED. Il progetto contiene 6 LED che sono tutti alimentati e comunicano con Arduino. Ci sono 4 pattern diversi che scorreranno e verranno riprodotti in loop. Quando uno schema finisce, un altro tak
Utilizzo di un cutter per vinile per creare uno stencil per aerografo: 5 passaggi

Utilizzo di un cutter in vinile per creare uno stencil per aerografo: in questo tutorial, darò una breve introduzione al processo di utilizzo di un cutter in vinile per creare stencil che puoi usare per dipingere con una configurazione aerografo o davvero, con qualsiasi tipo di vernice. In queste foto ho usato un aerografo boo
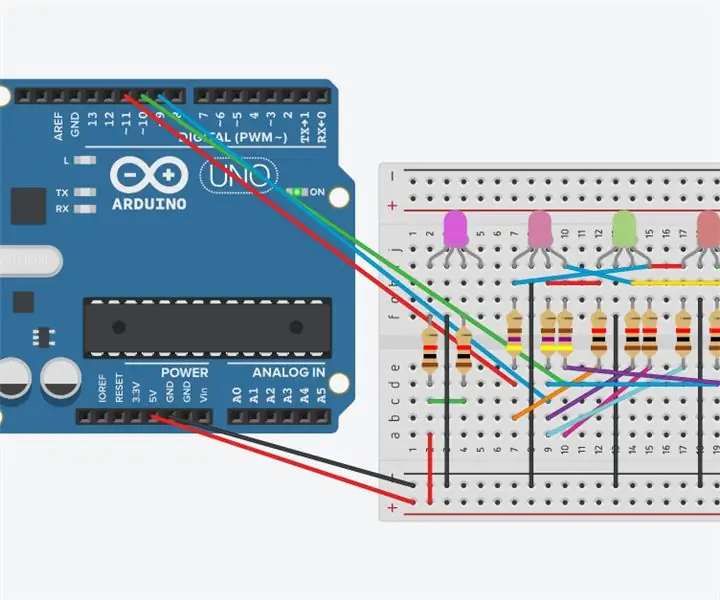
Utilizzo dei LED RGB per creare sequenze di colori: 12 passaggi

Utilizzo di LED RGB per creare sequenze di colori: questo Instructables mostrerà come utilizzare i LED RGB per creare sequenze di colori utilizzando Arduino Uno e un codice. I 3 LED RGB cambieranno colore nel tempo mentre gli altri 2 LED RGB rimarranno dello stesso colore
Creare modelli piastrellabili per l'immagine di sfondo del sito Web: 8 passaggi

Crea modelli piastrellabili per l'immagine di sfondo del sito Web: ecco un metodo semplice e diretto (credo) per creare immagini che possono essere affiancate senza sembrare troppo "a griglia". Questo tutorial utilizza Inkscape (www.inkscape.org), un editor di grafica vettoriale open source. Immagino che questo metodo possa
