
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:06.
- Ultima modifica 2025-01-23 14:50.
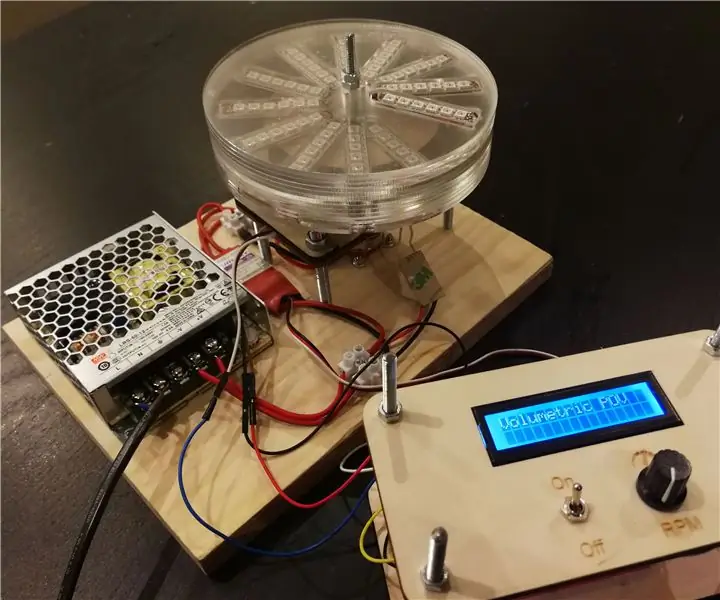
Un display volumetrico 3D GRATUITO da scarti che si trovano in giro per l'officina. Questo è il mio primo istruibile, quindi per favore perdonati. Il display ha una risoluzione molto bassa, 4 x 4 x tempo. Le immagini hanno un aspetto migliore quando ti allontani un po' dallo schermo. I hanno incluso un filmato. (La fotocamera ruota lentamente attorno al display)
Passaggio 1: concetto
Il principio di base del display è spostare un normale display 2D su e giù molto velocemente mentre si cambia l'immagine sullo schermo. Un esempio del concetto è può essere mostrato quando si sposta una penna su e giù molto velocemente la penna sembra diventare uno schermo piatto. per esempio. la seconda immagineQuindi stiamo tutti multiplexing x, y e time. Una spiegazione migliore è fornita di seguito (sotto la visualizzazione del volume di scansione):
Passaggio 2: il meccanismo di movimento
Ecco il meccanismo di spostamento. Recupero il tutto da una stampante di una vecchia stampante. Fissalo alla base. Sull'ingranaggio secondario fai un piccolo foro a circa 1,5 cm - 2,5 cm dal centro. Più è lontano dal centro, più alto è il tuo volume. Fai in modo che il perno pieghi un po' di filo. Fai il braccio da circa 6 cm di filo piegato in un cappio a ciascuna estremità e saldato. Metti una piccola rondella sul perno e poi sul braccio. Infine inserisci il perno attraverso il foro nell'ingranaggio secondario e piega l'altra estremità in un gancio per tenerlo in posizione. Posiziona l'ingranaggio secondario sull'asse. Ho avuto due problemi quando ho acceso il motore: a) l'ingranaggio è scivolato via dall'asse b) il braccio stava colpendo l'asse Ho risolto il primo problema aggiungendo un braccio che si piegava attorno all'ingranaggio secondario. Il secondo problema è stato risolto piegando un po' il braccio in modo che fosse sopra l'asse. Sto alimentando il mio motore con un trasformatore DC variabile per selezionare tra le velocità.
Passaggio 3: braccio mobile
Ho usato un po' di acrilico di scarto come braccio perché era abbastanza flessibile. Ho realizzato il supporto a destra da 2 staffe angolari imbullonate insieme. Il braccio potrebbe essere sostituito da un righello di plastica. Quindi ho legato il braccio al supporto. (il foro è stato preforato) Il braccio è attaccato al braccio del meccanismo mobile da una lunghezza di 20 libbre di filo da pesca legato all'anello sul braccio e alla fascetta sul braccio. Quando si integra il braccio e l'ingranaggio assicurarsi che il l'ingranaggio può portare il braccio a una velocità in cui il braccio risuonerà. Risuonare il braccio è come quando metti il righello sul bordo del tavolo e colpisci l'estremità del righello e fai vibrare su e giù per alcuni secondi. Quando il braccio risuona correttamente, il braccio dovrebbe diventare sfocato e qualsiasi segno sul braccio diventerà una linea verticale.
Passaggio 4: schermo 2D (array LED 4x4)
Ho creato questo array qualche tempo fa e l'ho trovato quando stavo realizzando il proiettore volumetrico, quindi l'ho usato. L'array ha 16 LED collegati in una matrice x, y. Viene fornito lo schema. La base è un coperchio di plastica con dei fori. Una breadboard potrebbe essere utilizzata per realizzare l'array di LED.
Passaggio 5: sospensione delle vibrazioni
A causa dell'uso del supporto a C, il braccio si sposta troppo a sinistra ea destra, quindi invece di una linea verticale dritta questo braccio mostrerà un 8. Ho installato un sistema di sospensione a Y. Metti 2 viti sull'angolo della base. Stringa una lunga molla (trovata nella mia collezione) attraverso le 2 viti. Piega un gancio fuori dal filo. Aggancia il centro della molla al fondo della fascetta. Questa sospensione ha migliorato la linea verticale.
Passaggio 6: elettronica
Per elettronica è costituita da un orologio dalla parte meccanica del display, micro processore e LED. Non è necessario utilizzare un micro. Può essere sostituito da un semplice generatore di impulsi elettronico che creerà semplicemente schemi di LED in movimento. Per l'orologio ho utilizzato un interruttore a infrarossi (dalla stampante) attivato da un pezzetto di nastro di plastica che sporge dall'ingranaggio secondario. L'interfaccia è la blocchetto unito all'interruttore ad infrarossi da un PCB flessibile. L'interfaccia alimenta l'interruttore e modifica l'uscita per adattarla al micro. L'ho collegato alla scheda micro con metà presa IC. Anche l'array di LED è collegato alla scheda micro tramite una presa IC. La scheda micro prototipo è stata un'altra cosa che avevo in giro, quindi l'ho usata. Non entrerò nei dettagli di come funziona l'intera configurazione del micro perché non ne ricordo la metà. Ma la scheda può essere sostituita con qualsiasi micro che ha quell'1 input e ne ha 8 uscite. L'idea semplice alla base del programma è quando l'orologio interrompe l'uscita 0111 linea 1 livello dati 1 uscita 1011 linea 2 livello dati 1 uscita 1101 linea 3 livello dati 1 uscita 1110 linea 4 livello dati 1 ritardo per livello spazio uscita 0111 linea 1 livello dati 2 uscita 1011 linea 2 livello dati 2uscita 1101 linea 3 livello dati 2uscita 1110 linea 4 livello dati 2ecc.
Passaggio 7: integrazione finale
Metti tutto insieme e ottieni un display volumetrico. =)
Consigliato:
Realizza un generatore di energia solare portatile: 12 passaggi

Crea un generatore di energia solare portatile: i tuoi dispositivi elettronici hanno mai esaurito il succo quando eri in giro? campeggio o in un posto dove non c'era alimentazione (Ac) per ricaricarli? bene, ecco un semplice progetto per il fine settimana che ti assicurerà di avere sempre un modo per mantenere il tuo cellulare
Realizza un sensore di prossimità con Magicbit [Magicblocks]: 6 passaggi
![Realizza un sensore di prossimità con Magicbit [Magicblocks]: 6 passaggi Realizza un sensore di prossimità con Magicbit [Magicblocks]: 6 passaggi](https://i.howwhatproduce.com/images/002/image-3505-j.webp)
Crea un sensore di prossimità con Magicbit [Magicblocks]: questo tutorial ti insegnerà a utilizzare un sensore di prossimità con un Magicbit utilizzando Magicblocks. Stiamo usando magicbit come scheda di sviluppo in questo progetto basato su ESP32. Pertanto qualsiasi scheda di sviluppo ESP32 può essere utilizzata in questo progetto
Realizza un sistema di controllo Smart Home su STONE HMI Disp: 23 passaggi

Realizza un sistema di controllo Smart Home su STONE HMI Disp: Introduzione al progettoIl seguente tutorial mostra come utilizzare il modulo display touch STONE STVC050WT-01 per realizzare un semplice sistema di controllo dell'elettrodomestico
Display LCD I2C / IIC - Utilizzare un display LCD SPI sul display LCD I2C utilizzando il modulo SPI su IIC con Arduino: 5 passaggi

Display LCD I2C / IIC | Utilizzare un display LCD SPI per il display LCD I2C utilizzando il modulo da SPI a IIC con Arduino: Ciao ragazzi poiché un normale LCD 1602 SPI ha troppi fili da collegare, quindi è molto difficile interfacciarlo con arduino ma c'è un modulo disponibile sul mercato che può convertire il display SPI in display IIC, quindi è necessario collegare solo 4 fili
Photonics Challenger: POV volumetrico 3D trasparente (PHABLABS): 8 passaggi (con immagini)

Photonics Challenger: POV volumetrico 3D trasparente (PHABLABS): alcune settimane fa ho ricevuto un invito dell'ultimo minuto a partecipare a un PhabLabs Hackathon presso il Science Centre Delft nei Paesi Bassi. Per un hobbista entusiasta come me, che normalmente può dedicare solo una quantità limitata di tempo ad armeggiare, l'ho visto come
