
Sommario:
- Forniture
- Passaggio 1: preparare la scatola Plexo
- Passaggio 2: mettere i componenti
- Passaggio 3: circuito Tinkercad
- Passaggio 4: collegamento del cavo
- Passaggio 5: aggiunta di LED e pulsante per la risoluzione dei problemi
- Passaggio 6: codifica
- Passaggio 7: The Thing Network Setup
- Passaggio 8: ricezione dei dati
- Passaggio 9: soluzione finale
- Autore John Day [email protected].
- Public 2024-01-30 10:00.
- Ultima modifica 2025-01-23 14:49.




Come fai da te, cerco sempre di trovare un modo per rendere la mia vita e quella degli altri più facile e sicura. Il 30 marzo 2013, almeno 11 persone sono morte a causa di piogge improvvise che hanno provocato allagamenti nella capitale mauriziana Port louis. Lo stesso giorno diverse case sono state allagate mentre molti beni degli abitanti del villaggio sono stati danneggiati. Dato che vivo a pochi chilometri dove si verifica questa tragedia, ho deciso di costruire un sistema di monitoraggio del livello dell'acqua. Insieme a un team fantastico e motivato, siamo riusciti a costruirlo.
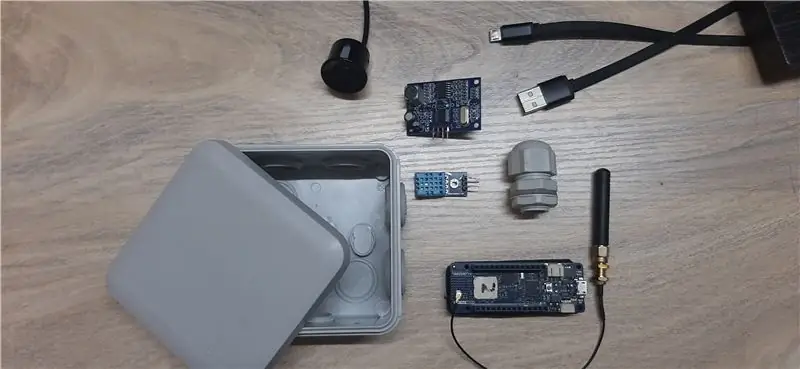
Il progetto è abbastanza facile da replicare composto da un arduino MKR WAN 1310, sensore ultrasonico, sensore DHT11 e alcuni led e pulsante per rendere il progetto cool.
Forniture
Materiale:
- Arduino MKR WAN 1310
- Sensore ultrasonico
- DHT11 J
- um fili
- Scatola in plexiglas
- Gateway
- LED
- Premi il bottone
Utensili:
- Trapano a mano
- punta da 5 mm
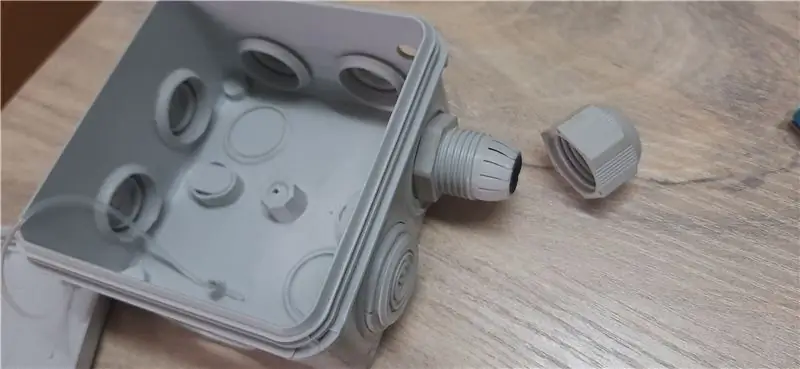
Passaggio 1: preparare la scatola Plexo


Per la custodia, sto usando una scatola plexo 80x80mm in quanto è forte e durevole. Per prima cosa ho rimosso i cappucci per il sensore ad ultrasuoni e il cavo di alimentazione. Questo è molto semplice in quanto il diametro del foro è lo stesso del diametro del sensore a ultrasuoni.
In secondo luogo, ho praticato un foro di 5 mm sulla parte superiore della custodia per l'antenna. Per questo, puoi usare un trapano o un trapano a mano come nel mio caso.
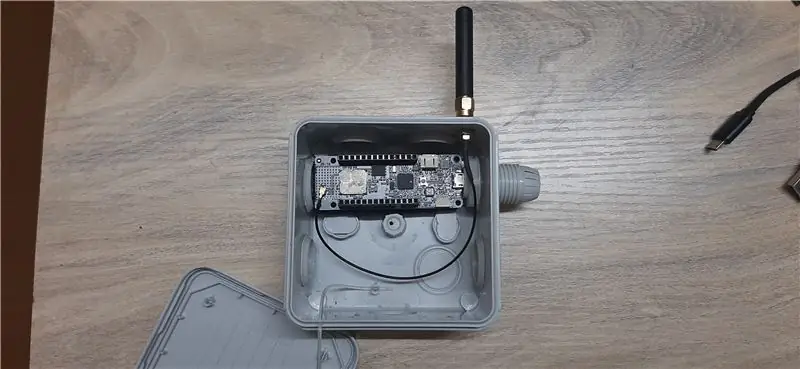
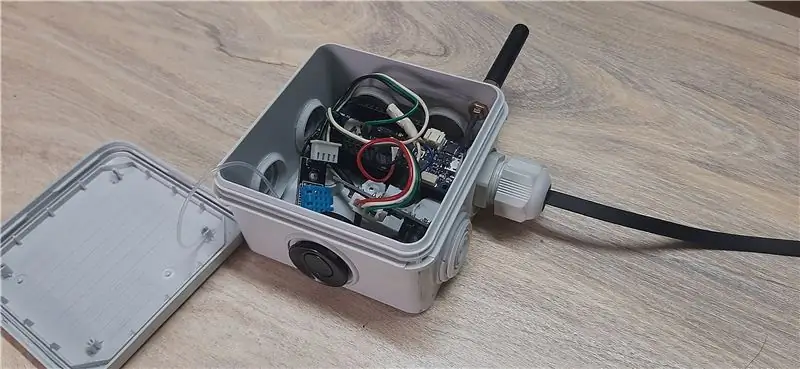
Passaggio 2: mettere i componenti



Ho dovuto tagliare la lunghezza del cavo del sensore a ultrasuoni perché era troppo lungo per entrare nella scatola e finirlo con un connettore femmina all'estremità per il collegamento. Il sensore può quindi essere spinto all'interno della custodia e bloccarsi con il sistema di blocco integrato. Quindi ho aggiunto la scheda mkr wan 1310 e il modulo sensori.
Ho messo il connettore laterale impermeabile per la presa di corrente perché non voglio che l'acqua entri all'interno.
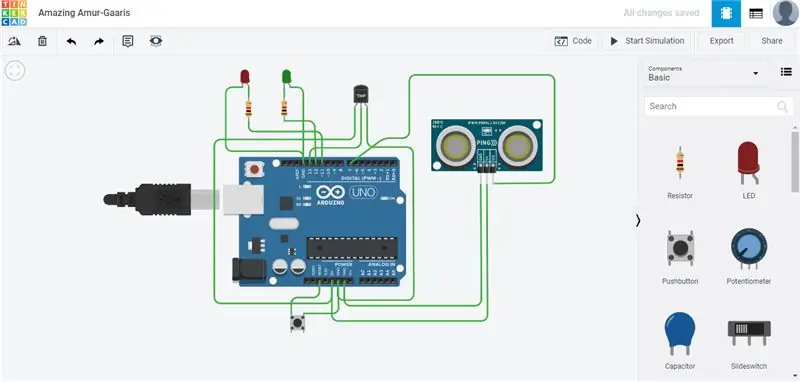
Passaggio 3: circuito Tinkercad

Negli ultimi 3 anni ho fatto molti circuiti. Ma non avevo un arduino. Tinkercad era l'unico modo per me di imparare e sviluppare circuiti arduino e simularli. Anche dopo aver ricevuto il mio arduino uno, utilizzo ancora il circuito tinkercad per simulare prima il mio progetto. Il circuito Tinkercad ti consente di utilizzare un multiplo di componenti e risolverli. Consiglio vivamente il circuito tinkercad per principianti e utenti arduino in quanto ti impedirà di bruciare il tuo arduino quando provi un nuovo circuito.
Passaggio 4: collegamento del cavo

Puoi seguire il circuito tinkercad come sopra o puoi seguire la connessione qui sotto.
DHT11
+ > 5v
Fuori > pin13
-> terra
Sensore ultrasonico
+ > 5v
Trigger > pin7
Eco > pin8
-> terra
Usando i ponticelli è possibile effettuare facilmente il collegamento e fissarli con fascette.
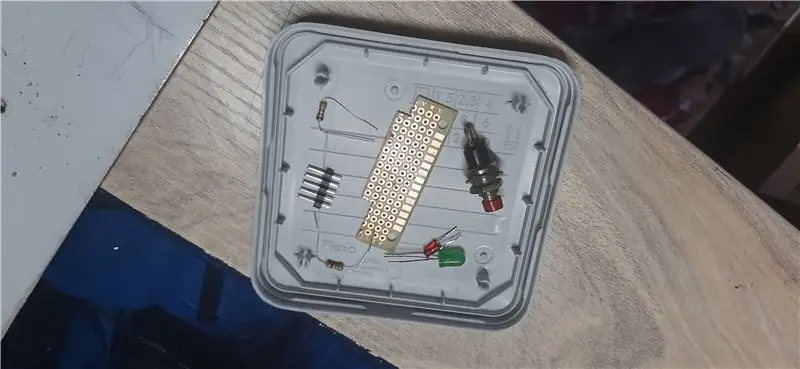
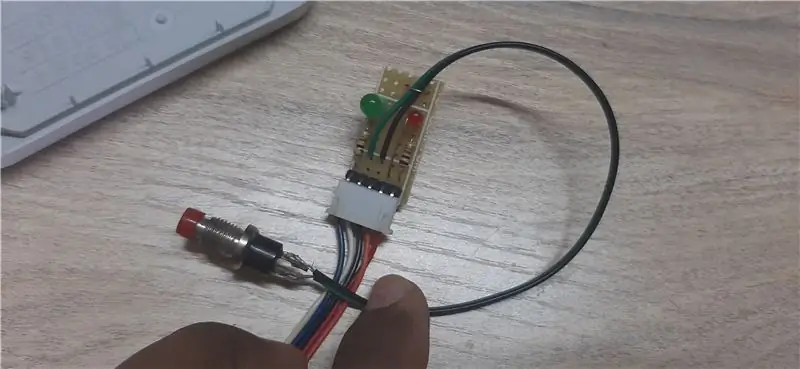
Passaggio 5: aggiunta di LED e pulsante per la risoluzione dei problemi


Sto usando un led rosso e verde per mostrare lo stato del dispositivo e un pulsante per resettare il dispositivo. Dato che il mio progetto ha funzionato sul circuito di tinkercad, sono abbastanza sicuro che sarà nella vita reale. Quindi ho realizzato un piccolo pcb in modo da poter ridurre la quantità di fili.
Passaggio 6: codifica
Sto usando l'IDE online e il codice è il seguente file
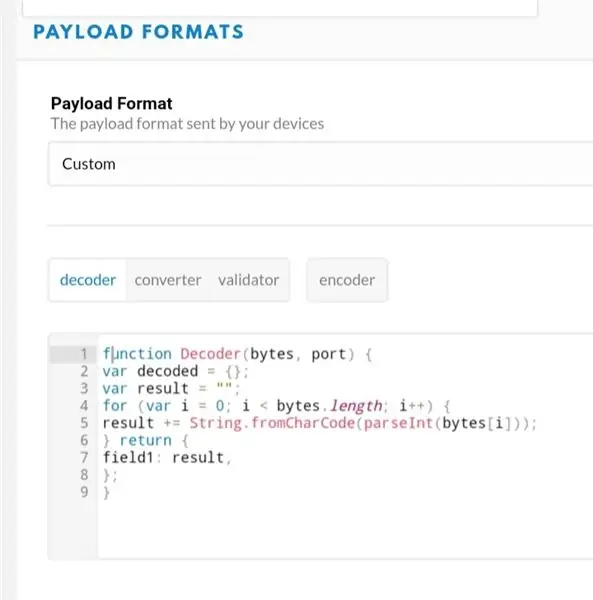
Passaggio 7: The Thing Network Setup

Puoi seguire questi passaggi su quel link. È super facile con una spiegazione dettagliata. Ho aggiunto il payload decorder nell'immagine sopra e il text.function Decoder(bytes, port) {var decodificato = {};var risultato = "";for (var i = 0; i < bytes.length; i++) {risultato += String.fromCharCode(parseInt(bytes));} return {field1: result, };} Questo è molto importante per ottenere un alore leggibile
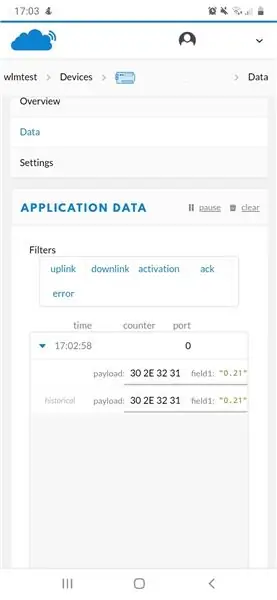
Passaggio 8: ricezione dei dati


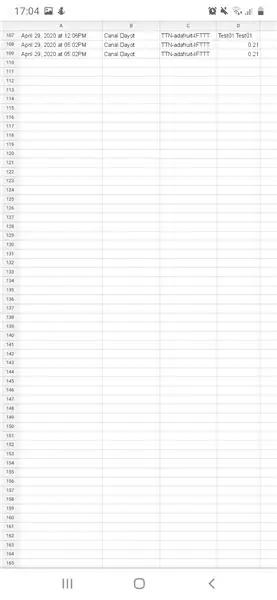
Puoi vedere nello screenshot sopra come sto ricevendo i dati tramite TTN sul mio telefono. Sto anche usando l'integrazione IFTTT per visualizzare i dati nel mio foglio google.comment in basso se vuoi sapere come l'ho realizzato.
Passaggio 9: soluzione finale



Il prodotto è ancora in fase di sviluppo. Stampo in 3D un nuovo involucro ma devo rinforzarlo. Sta usando un pannello solare da 12 V per alimentarlo. Attualmente lo sto testando prima di installarlo sulla riva del fiume. Presto pubblicherò un'istruzione per mostrare come posizionerò il dispositivo in una posizione precisa.
Consigliato:
Monitoraggio del livello del sale dell'addolcitore d'acqua: 7 passaggi

Monitoraggio del livello del sale dell'addolcitore d'acqua: Gli addolcitori d'acqua funzionano utilizzando un processo chiamato scambio ionico in cui gli ioni di calcio e magnesio dell'acqua dura vengono scambiati con cloruro di sodio (sale) tramite una resina speciale. L'acqua entra in un recipiente a pressione dove si muove attraverso le perle di resina
Monitoraggio del livello dell'acqua con display Oled con Raspberry Pi: 4 passaggi

Monitoraggio del livello dell'acqua con display Oled con Raspberry Pi: Ciao a tutti, sono Shafin, un membro di Aiversity. Condividerò su come costruire un sensore di livello dell'acqua con un display Oled per serbatoi d'acqua con un Raspberry pi. Il display oled mostrerà la percentuale del secchio pieno d'acqua
Indicatori del livello dell'acqua/mangime: 10 passaggi (con immagini)

Indicatori del livello dell'acqua/mangime: in questo tutorial ti mostrerò come ho realizzato un indicatore del livello dell'acqua senza l'uso di micro processori, micro controller, Raspberry Pi, Arduino ecc. Quando si tratta di elettronica, sono un completo " manichino". Uso un po' di componenti elettronici
Come attivare l'allarme dell'indicatore del livello dell'acqua: 3 passaggi

Come attivare l'allarme dell'indicatore del livello dell'acqua: Hiii, oggi ti dirò come attivare l'allarme dell'indicatore del livello dell'acqua, questo è un progetto molto utile perché oggigiorno tutti hanno il serbatoio dell'acqua nelle loro case ma quando si riempiono nessuno lo sa con quest'acqua Allarme puoi risparmiare acqua & El
Metodi di rilevamento del livello dell'acqua Arduino utilizzando il sensore a ultrasuoni e il sensore dell'acqua Funduino: 4 passaggi

Metodi per rilevare il livello dell'acqua Arduino utilizzando il sensore ad ultrasuoni e il sensore dell'acqua Funduino: in questo progetto, ti mostrerò come creare un rilevatore d'acqua economico utilizzando due metodi: 1. Sensore a ultrasuoni (HC-SR04).2. Sensore acqua Funduino
