
- Autore John Day [email protected].
- Public 2024-01-30 10:05.
- Ultima modifica 2025-01-23 14:50.

** Sono olandese, quindi per favore dimmi se ho bisogno di correggere qualcosa ** Creeremo un testo vitreo in Photoshop CS2. Ho aggiunto alcuni screenshot, sono olandesi, ma penso che tu possa capire cosa intendo. Questo è il mio primo Instructable, spero ti piaccia.:)
Passaggio 1: il testo

- Crea un nuovo file con uno sfondo nero. L'ho fatto 400x700px- Mettici sopra un bel testo.
Passaggio 2: gli effetti



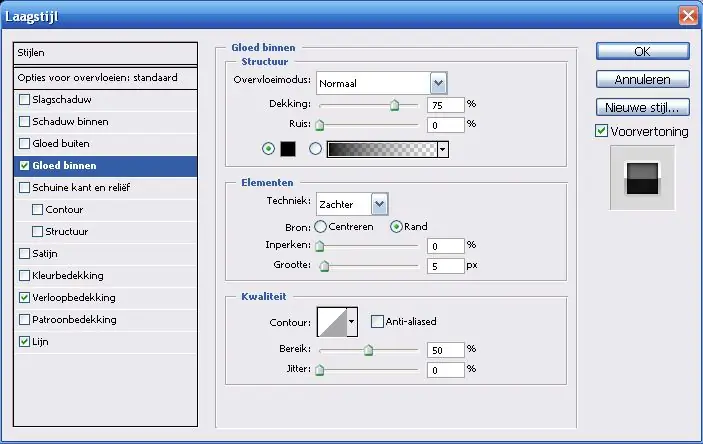
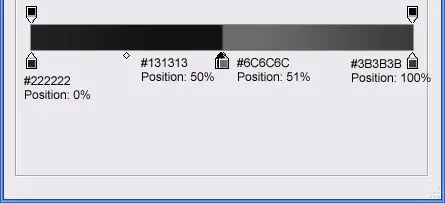
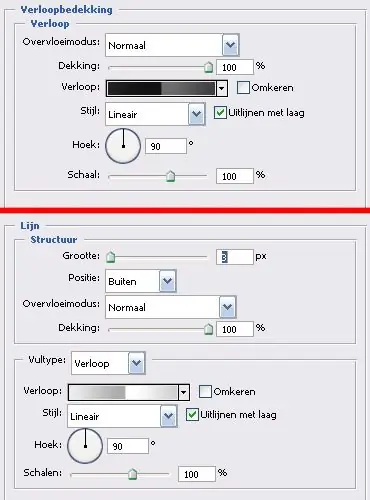
Stiamo usando i seguenti effetti: bagliore interno, un gradiente e un bordo. Questo è tutto!! Guarda gli screenshot per le impostazioni. Come ho detto, il testo è olandese ma puoi vedere cosa cambiare.
Passaggio 3: riflessione


- Duplica il livello di testo (ctrl + j)- Crea un nuovo livello sotto quello.- Uniscili. (ctrl + e)- Capovolgilo verticalmente- Spostalo sotto il livello di testo originale.- Rendi l'opacità di circa il 20%.- Aggiungi una maschera di livello- Con lo strumento pennello, disegna con un pennello morbido da 100 px un dritto (tenendo premuto il tasto shift chiave) linea nera sulla maschera di livello. Guarda lo screenshot per la posizione.
Consigliato:
Tutorial di testo glitterato in Photoshop: 16 passaggi

Tutorial di testo glitterato in Photoshop: essendo un grafico intermedio e un generalista multimediale, il carattere del testo glitterato è comune con la richiesta di progettazione. In questo tutorial, mostrerò i passaggi per ottenere un carattere di testo glitterato come grafica
(2) Iniziare a creare un gioco - Creare una schermata iniziale in Unity3D: 9 passaggi

(2) Iniziare a creare un gioco - Creare una schermata iniziale in Unity3D: In questo Instructable imparerai come creare una semplice schermata iniziale in Unity3D. Per prima cosa, apriremo Unity
Come creare un cursore con Photoshop: 7 passaggi

Come creare un cursore con Photoshop: ecco come creare un cursore con Photoshop. Farò del mio cellulare un cursore
Creare un PostSecret in Photoshop: 9 passaggi (con immagini)

Creare un PostSecret in Photoshop: hai sentito parlare di PostSecret? PostSecret è un progetto artistico comunitario in corso in cui consente alle persone di inviare in modo anonimo cartoline fatte in casa con i loro segreti. Non ci sono restrizioni sui segreti, tranne che devono essere veri e non hanno mai
Come creare un testo luminoso in Paint.NET: 8 passaggi

Come creare un testo luminoso in Paint.NET: Ecco come far sì che il testo abbia un effetto luminoso in Paint.NET. In questo tutorial, ho usato il font Tengwar Annatar con l'effetto luminoso per creare una sorta di aspetto "rune magiche"; tuttavia, questa tecnica può essere applicata a tutti i font
