
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Le immagini su Instructables hanno una funzione in cui fanno apparire il testo quando si sposta il mouse sulle regioni delineate delle immagini. Questo è usato per etichettare parti particolarmente interessanti dell'immagine. È una funzionalità piuttosto carina e qualcuno ha chiesto esattamente come viene eseguita una cosa del genere. Quindi ecco un istruibile.:-)
Sfortunatamente, questo Instructable è per lo più obsoleto
Passaggio 1: punto di partenza

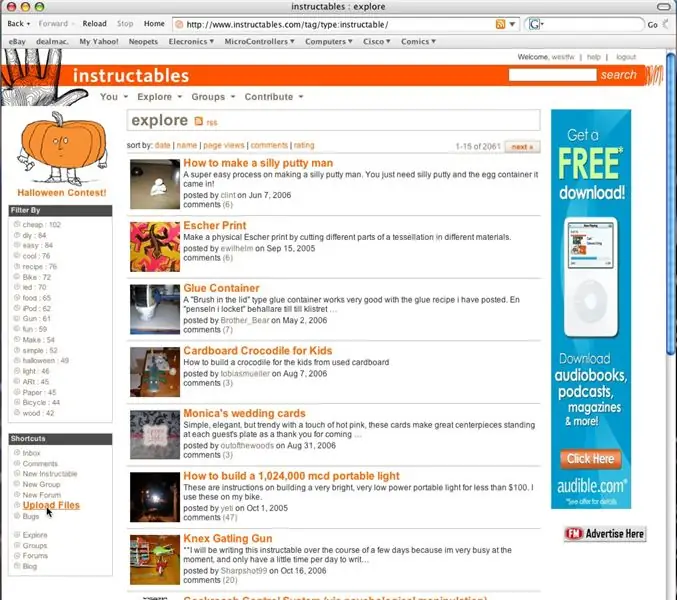
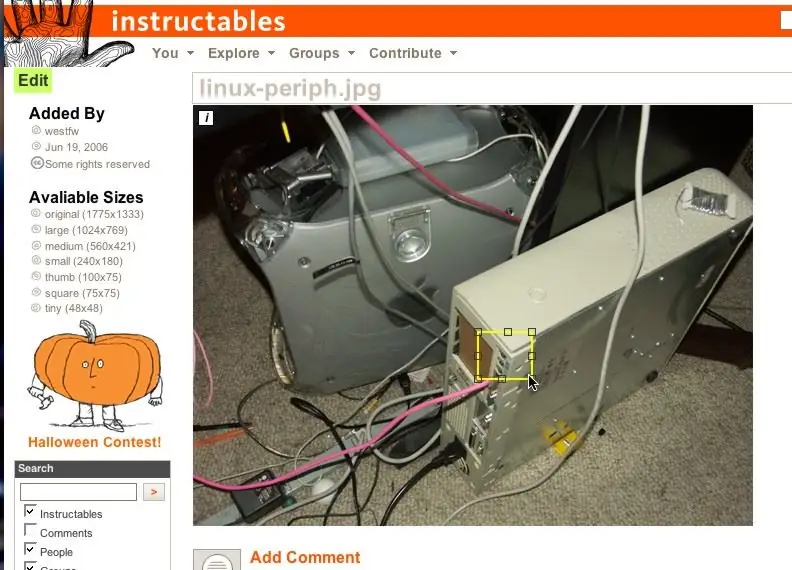
Eccoci a una tipica pagina "esplora" istruibile. Ho effettuato l'accesso sotto my
nome utente di instructables, ovviamente. Fare clic sul collegamento "carica immagini" per accedere alla libreria di immagini.
Passaggio 2: vai alla libreria di immagini

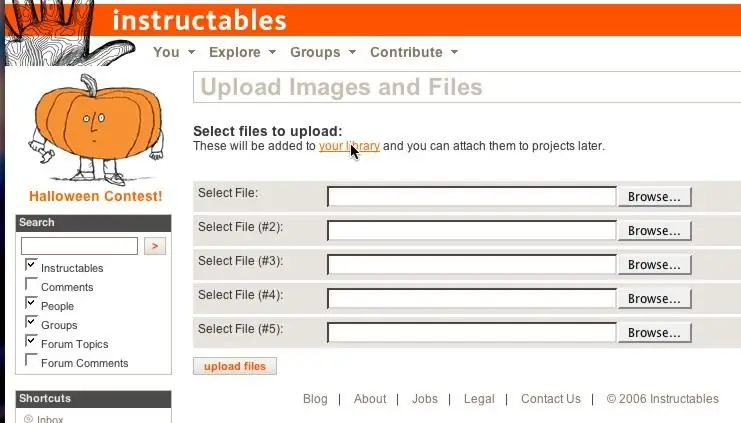
Presumibilmente hai già caricato alcune immagini, in base all'altra istruibile da 'qualcosa'. Fai clic sul link "libreria di immagini" per accedere alla pagina che mostra i file che hai già caricato.
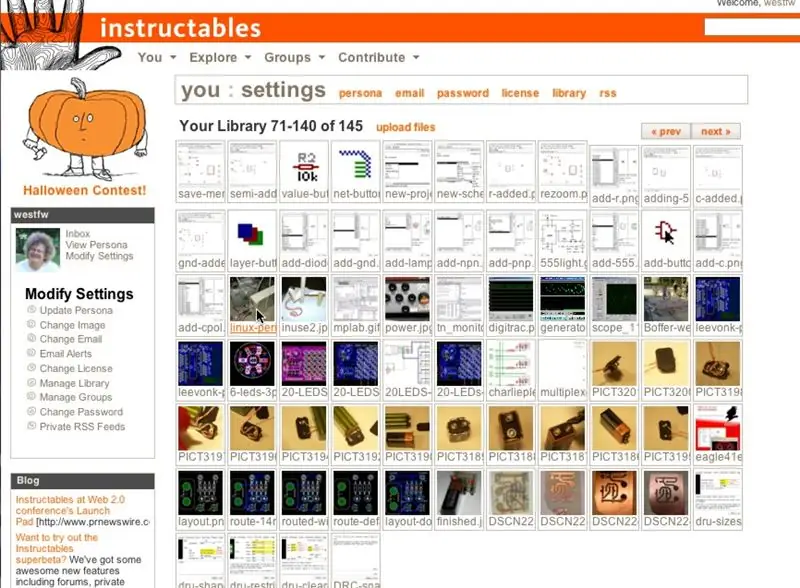
Passaggio 3: scegli un'immagine

Seleziona e fai clic sull'immagine a cui desideri aggiungere il testo popup.
In questo modo Instructables passerà alla modalità "modifica immagine" alla risoluzione predefinita. Ti troverai nello stesso tipo di modalità di "modifica dell'immagine" quando aggiungi un'immagine a un Instructable che stai creando o modificando, quindi non devi aggiungere i popup subito dopo il caricamento, separatamente dall'inserimento di un instructable. In effetti, probabilmente ha più senso farlo come parte della creazione istruibile (i passaggi rimanenti sono tutti uguali), dove hai il contesto del tuo … testo.
Passaggio 4: creare l'area di passaggio del mouse

Fare clic su un punto e trascinare nell'altro angolo di un rettangolo contenente la parte dell'immagine in cui si desidera avere il testo a comparsa.
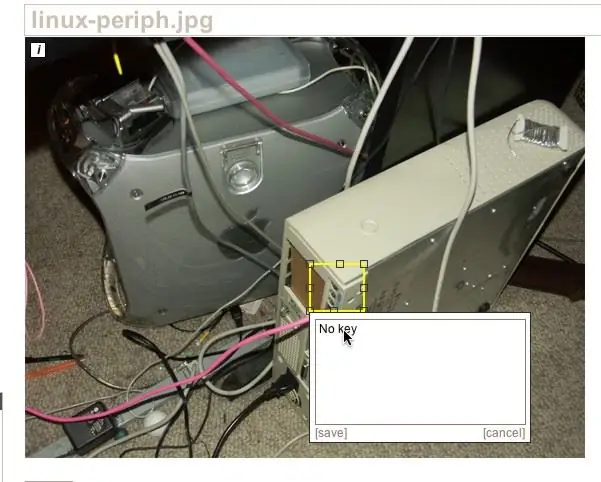
Passaggio 5: aggiungi il testo

Quando rilasci il pulsante del mouse, l'editor di Instructables visualizzerà una casella da riempire con il testo.
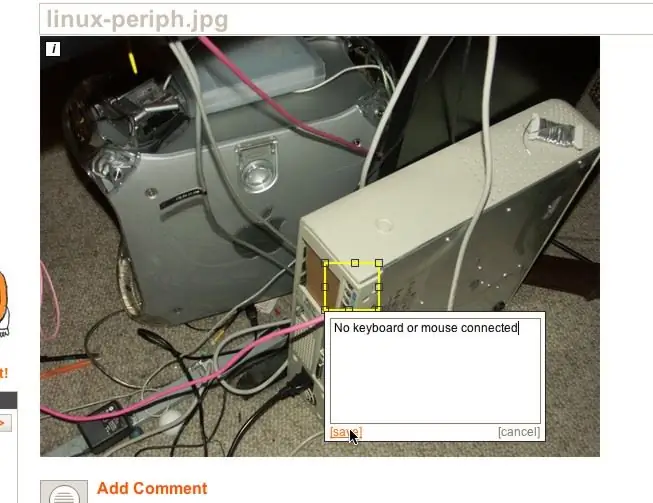
Passaggio 6: fatto?

Fai clic su "Salva" quando hai finito di inserire il testo. Oppure fai clic su Annulla se decidi che la casella è nel posto sbagliato e vuoi riprovare. Una singola immagine può avere più di un'area di passaggio del mouse; Non so se c'è un vero limite. La leggibilità richiede un numero relativamente piccolo. Trovo utile rendere le scatole notevolmente più grandi dell'elemento che evidenziano, le rende più evidenti e più facili da selezionare. Le aree possono sovrapporsi, anche se è praticamente necessario selezionarne una da una porzione non sovrapposta. E non puoi avere un'area totalmente dentro un'altra; funzionerà solo la scatola esterna. (Alcune delle immagini in questa guida possono sembrare che abbiano una scatola dentro un'altra, ma in realtà sono solo una scatola fuori da una cattura dello schermo che include l'immagine di una scatola più piccola.)
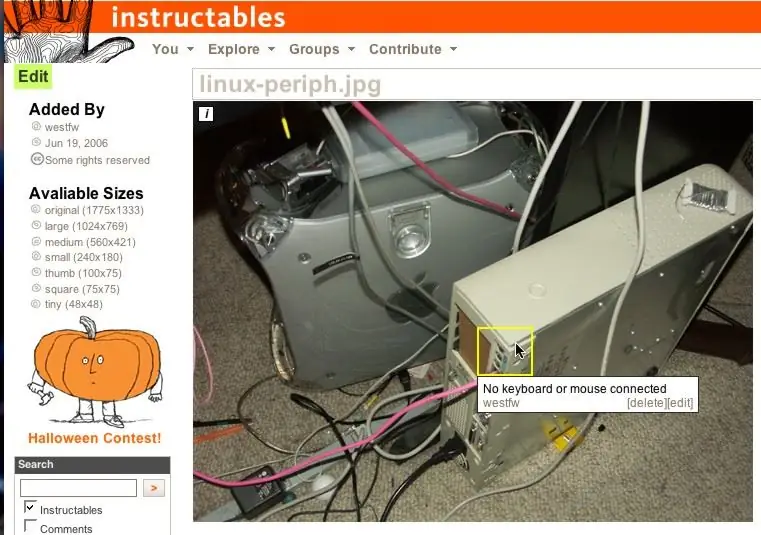
Passaggio 7: non è pulito?

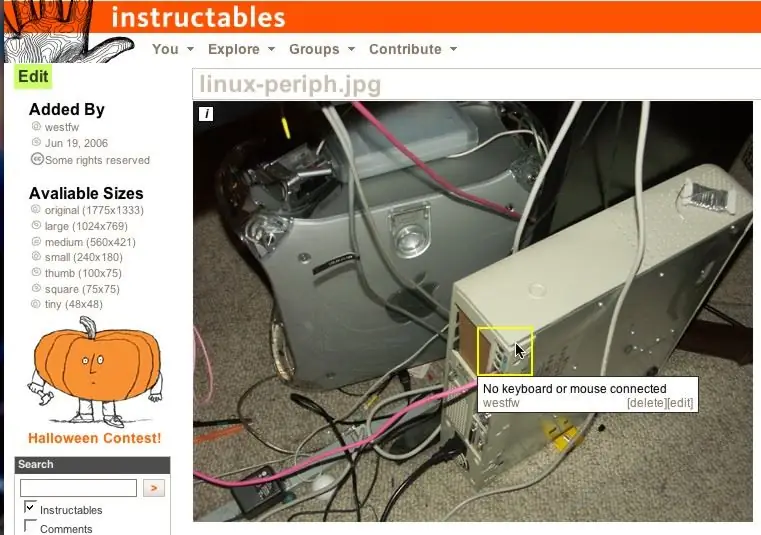
Il testo pop-up al passaggio del mouse dovrebbe funzionare a questo punto.
Nota che il testo pop-up è associato all'IMMAGINE, non a una particolare istruzione. Se hai più istruzioni contenenti la stessa immagine, le aree pop-up appariranno in tutte, indipendentemente dal fatto che ciò sia appropriato. Se vuoi avere la stessa immagine in posti diversi con un testo popup diverso, devi caricare l'immagine più volte. (L'immagine in questo passaggio è un esempio; viene utilizzata anche nel passaggio "intro", dove il popup non è del tutto appropriato.)
Consigliato:
Visualizzazione del testo scorrevole (guida dalla A alla Z): 25 passaggi (con immagini)

Display di testo scorrevole (guida dalla A alla Z): in questo tutorial / video ti guiderò con istruzioni passo passo su come creare un display di testo scorrevole con Arduino. Non ti spiegherò come creare codice per Arduino, ti mostrerò come utilizzare il codice esistente. Cosa e dove devi co
ESP8266 POV Fan con aggiornamento del testo dell'orologio e della pagina Web: 8 passaggi (con immagini)

ESP8266 POV Fan con aggiornamento del testo dell'orologio e della pagina Web: si tratta di una velocità variabile, POV (Persistence Of Vision), Fan che visualizza a intermittenza l'ora e due messaggi di testo che possono essere aggiornati "al volo". è anche un web server a pagina singola che ti permette di cambiare i due messaggi di testo
Paraurti robot istruibili: 5 passaggi

Robot Bumpers Instructable: ho deciso di creare un istruttivo che dimostri come creare i Robot Bumpers e come posizionarli sul Robot a batteria. Innanzitutto, assicurati di avere i fili collegati nei punti giusti. Il circuito non
Dimensionamento delle immagini istruibili: 13 passaggi

Ridimensionamento delle immagini istruibili: hai problemi a ridimensionare correttamente le immagini? Le tue immagini sono troppo grandi e traboccano dalla cornice come quella sopra? Questo istruibile tenta di riassumere ciò che ho imparato per affrontare questo problema. Mi è stato detto da Instructable St
Gioielli robot istruibili: 6 passaggi (con immagini)

Gioielli per robot istruttivi: Questa è una guida su come creare gioielli per robot istruibili con pennarelli indelebili, un forno e materiale riciclabile n
