
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

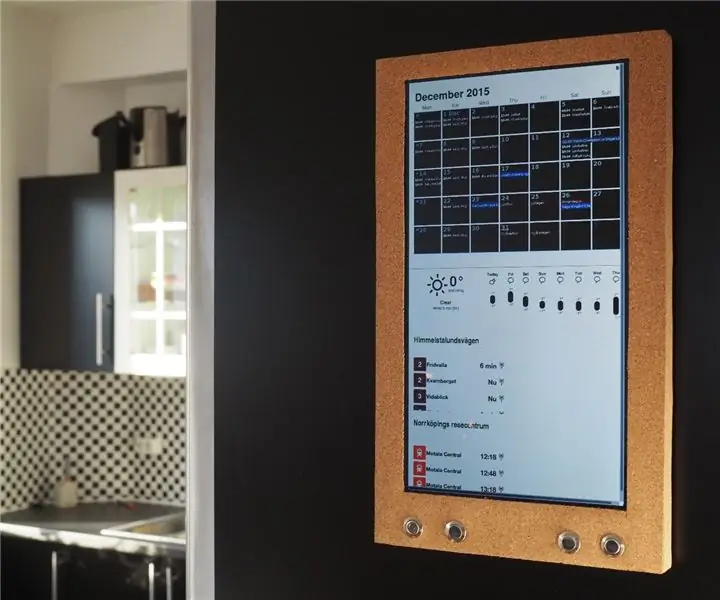
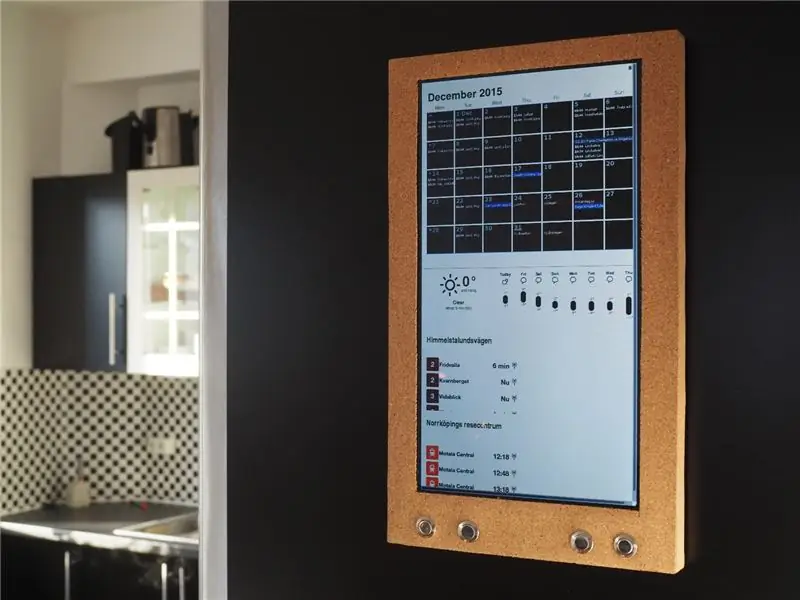
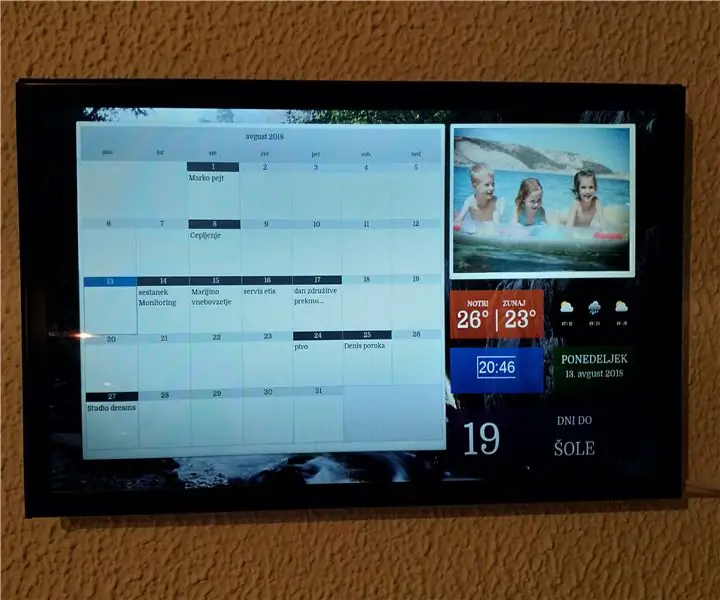
Prima dell'"era digitale" molte famiglie usavano i calendari da parete per mostrare una visione mensile degli eventi imminenti. Questa versione moderna del calendario da parete include le stesse funzioni di base:
- Un'agenda mensile
- Sincronizzazione delle attività dei membri della famiglia
- Navigazione facile tra i mesi
Oltre a queste funzioni di base, questo gadget gestirà anche:
- Una previsione se
- Prossimi eventi nei dintorni
- Informazioni in tempo reale sul trasporto pubblico
- E anche di più…
Quello di cui hai bisogno:
- Raspberry Pi 2
- Chiavetta Wi-Fi USB. (Come Edimax 150Mbps Wireless nano)
- Schermo LCD per laptop (prendine uno da un laptop rotto
- Scheda controller per lo schermo del laptop (cerca su Ebay la scheda driver del controller LCD e il numero di serie dello schermo del laptop)
- Alcuni interruttori a pulsante (come
- Webserver che esegue una home page personalizzata
- Pezzo di legno. L'altezza dovrebbe essere superiore a 30 mm, in modo che l'elettronica possa adattarsi all'interno. La larghezza e l'altezza dipendono dalle dimensioni dello schermo del laptop.
- Foglio di sughero. (Come questo
- Cavo HDMI corto
- Alimentatore per scheda controller e Raspberry Pi.
- Foamcore
- Colla.
- Viti di montaggio.
(Ispirato all'istruibile di Piney
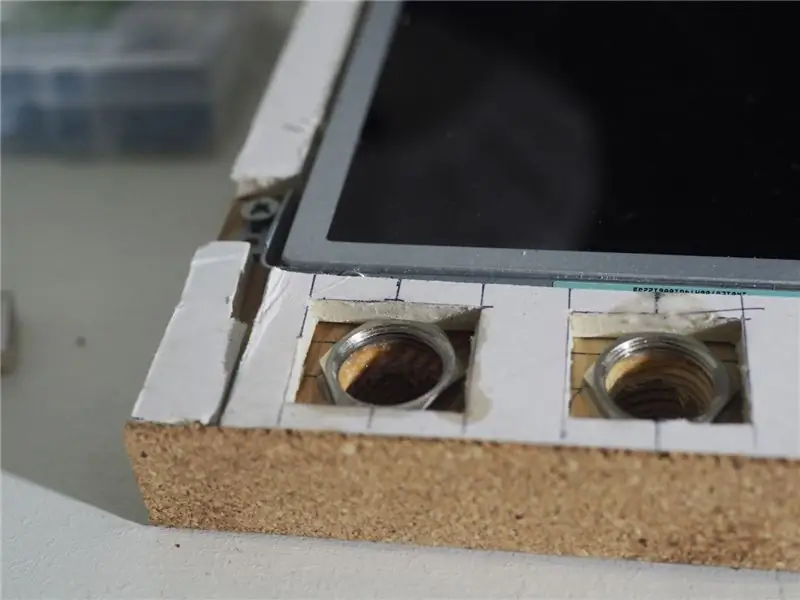
Passaggio 1: l'hardware



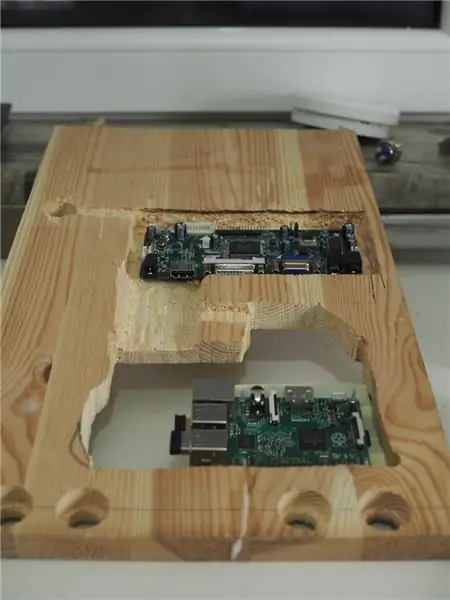
Questa è la configurazione hardware.
- Trova uno schermo LCD per laptop. Ordina una scheda controller su Ebay. Cerca la scheda driver del controller LCD e il numero di serie dello schermo del tuo laptop. Per saperne di più:
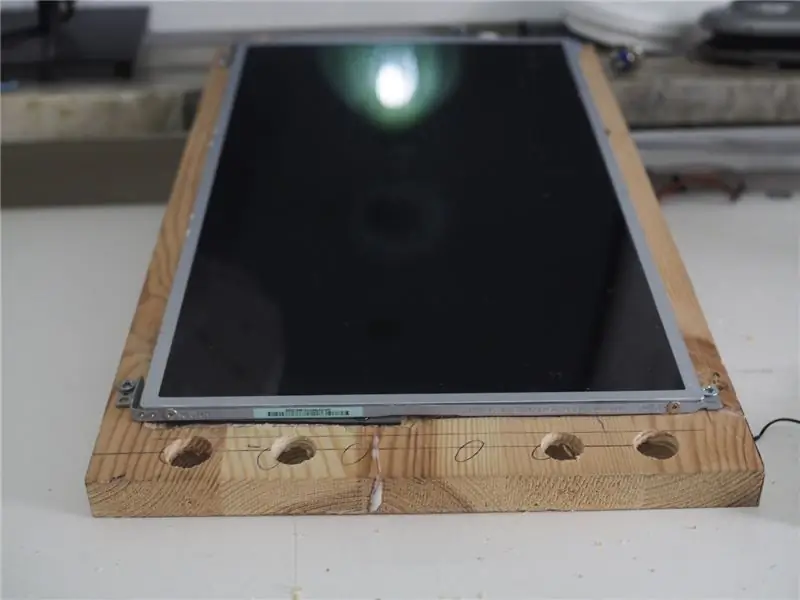
- Crea un pezzo di legno. L'altezza dovrebbe essere superiore a 30 mm, in modo che l'elettronica possa adattarsi all'interno. La larghezza e l'altezza dipendono dalle dimensioni dello schermo del tuo laptop, hai un margine di 10 mm in più su tutti i lati. Ritagliare e fare spazio per l'elettronica sul retro. Praticare i fori per i pulsanti e i fili.
- Fissare lo schermo del laptop. Ho usato il telaio di montaggio originale del laptop.
- Ritagliare il foamcore con lo stesso spessore dello schermo. e incollarlo sulla lastra di legno.
- Coprire tutti i lati con sughero. Tagliare con un “coltello a lama a scatto” e incollare con “colla spray”.
- Montare i pulsanti. Usa un trapano grande e fora con cura a mano.
- Collega l'elettronica. Collegare tre dei pulsanti ai pin GPIO 19/20/21 e alla massa. https://ms-iot.github.io/content/images/PinMappin… Scopri il pin per il pulsante On/Off per la scheda controller e collegalo con il quarto pulsante. (Lo troverai provando a collegare la massa a ciascun pin, improvvisamente il display LCD si accenderà). Infine, collega il cavo HDMI tra Raspberry e la scheda controller e collega lo schermo alla scheda controller.
Passaggio 2: il software
L'installazione sta in qualche modo trasformando il Raspberry Pi in un chiosco. Il sistema operativo avvierà automaticamente un sito Web in modalità a schermo intero e i pulsanti vengono utilizzati per controllare le informazioni sul sito Web. La configurazione è:
- Installa Raspbain su Raspberry Pi (https://www.raspberrypi.org/documentation/installation/noobs.md)
- Registrati per un calendario di Google. (https://calendario.google.com). Aggiungi il tuo prossimo evento. Chiedi l'accesso al calendario dei membri della tua famiglia o crea uno specifico "calendario familiare" e dai accesso al resto della famiglia. Rendi il tuo calendario più dinamico aggiungendo calendari esterni. Gli eventi di Facebook, i giorni festivi e il numero della settimana sono stati pratici per me. Più ispirazione qui:
- Configura una pagina web e un server web
- Installa un browser web e personalizza il design del calendario
- Imposta i pulsanti
Continua a leggere per i dettagli su 3-5.
Passaggio 3: creare una pagina Web e un server Web
La pagina web è la tela che verrà visualizzata dal Raspberry Pi. La tela può essere riempita con qualsiasi informazione. Ti mostrerò come incorporare un callender di Google. Il codice embeed è generato dall'applicazione di Google. Questo YouTube mostra come farlo funzionare:
Google Calendar ha scorciatoie da tastiera integrate. Premere N e apparirà il mese successivo, premere P e verrà mostrato il mese precedente. Funzionerà solo quando è a fuoco. Ho creato un JavaScript che assicura che il focus sia corretto.
Viene allegato un file di esempio di codice html (cambia nome da index.html.txt a index.html). Per motivi di privacy, ho sostituito parte del codice con "*_REPLACED_*". Utilizza invece il codice di incorporamento generato da Google.
Metti il file index.html sul tuo host web o trasforma il tuo Raspberry Pi in un server web e ospitalo in locale. Se hai già un host web, vai al passaggio successivo. Installa un server web seguendo questa guida: https://www.raspberrypi.org/documentation/remote-a… Ora salva il tuo index.html modificato in /var/www/html/index.html, in questo modo:
sudo cp index.html /var/www/html/index.html
Passaggio 4: installa un browser Web e personalizza il design del calendario
Ci sono molti browser web là fuori. Ma ne ho trovato solo uno in grado di gestire questi tre requisiti; 1) può gestire la versione moderna di Google Calendar, 2) ha una modalità a schermo intero, 3) può eseguire un CSS locale. Il CSS locale viene utilizzato per modificare l'aspetto del calendario di Google. La riprogettazione non può essere eseguita nella pagina Web, perché i CSS sono incorporati da un altro server (il server di Google).
Installa Iceweasel (Firefox per Linux)
Installa questa estensione per Iceweasel:
Apri la scheda dell'estensione "Stylish" in Iceweasel e personalizza il CSS per migliorare l'aspetto di google callander. Se il file allegato i per un esempio.
Ora, facciamo in modo che Iceweasel si avvii automaticamente e apra la tua pagina web al login. Digita questo nel terminale Linux:
cd /home/pi//.config/autostart
nano cal.desktop
Scrivi quanto segue nel file. Cambia "localhost" con l'indirizzo in cui è archiviata la tua pagina web canvas. Salva ed esci.
[Voce sul desktop]
Tipo=Nome applicazione=hemsida Exec=iceweasel localhost StartupNotify=false
Passaggio 5: impostare i pulsanti
I pulsanti vengono utilizzati per scorrere avanti e indietro nella visualizzazione del mese del calendario. Per impostazione predefinita, ciò avviene premendo "p" e "n" su una tastiera. Pertanto i pulsanti emuleranno quei due comandi da tastiera.
Innanzitutto, crea uno script Python per far funzionare i pulsanti:
Scarica e installa python-uinput, un'API python per creare tastiere virtuali: https://tjjr.fi/sw/python-uinput/ Raspbian viene fornito con Python 2 e Python 3. Assicurati di installare uinput con la versione che stai utilizzando.
Metti insieme l'uinput-API e lo script del pulsante. Lo scipt finale di Python è allegato.
Avvia automaticamente lo script Python all'avvio: https://www.instructables.com/id/Raspberry-Pi-Laun… Il nostro launcher.sh avrà l'aspetto di seguito. Sostituisci "/home/pi/py_switch" nel percorso in cui hai memorizzato lo script python.
cd /
cd /home/pi/py_switch sudo modprobe uinput sudo python switch.py cd /
È tutto!
AGGIORNARE:
Il numero di comandi possibili può essere esteso con alcune istruzioni if-else nel codice python. Ho allegato un file switch.py aggiornato in questo passaggio. Il nuovo script is ha i seguenti comandi.
- Premere il pulsante 1 -> Premere il tasto “P” -> Sfoglia il mese precedente
- Premere il pulsante 2 -> Premere il tasto "N" -> Sfoglia il mese successivo
- Premere il pulsante 3 -> premere il tasto "M" o "A" -> alternare tra vista mese o vista agenda
- Premi a lungo il pulsante 3. -> Premi il tasto "F5" -> Ricarica la pagina web
- Pressione simultanea del pulsante 1, 2, 3 -> esegue il comando shell “sudo reboot” -> Riavvio di raspberry pi.
Consigliato:
Notifiche meravigliose - Edizione Ironman: 5 passaggi (con immagini)

Notifiche meravigliose - Edizione Ironman: "Excelsior" - Stan Lee.Notifiche meravigliose!Questo istruttore è dedicato al defunto padre dei miei supereroi preferiti.Per un po' di tempo avevo questa statua di Iron-man sullo scaffale. È un giocattolo di dubbia origine datomi dopo un litigio
Calendario da parete intelligente: 5 passaggi

Calendario da parete intelligente: io e mia moglie avevamo un classico calendario da parete di carta, su cui segnavamo le date importanti. Utilizziamo anche il calendario di Google sui nostri smartphone per contrassegnare gli eventi, quindi questo significava un doppio lavoro. Così ho deciso di costruire una sorta di calendario da parete intelligente, che
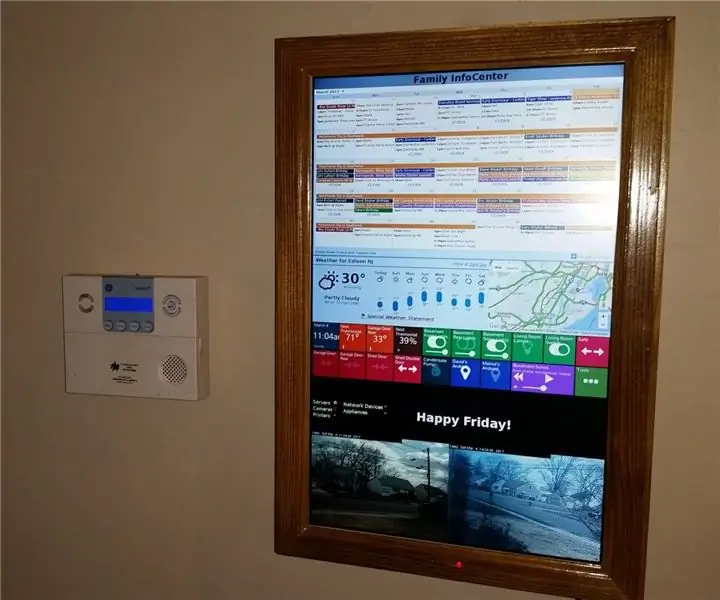
Calendario digitale da parete e centro informazioni per la casa: 24 passaggi (con immagini)

Calendario da parete digitale e Centro informazioni per la casa: in questo Instructable trasformerò una vecchia TV a schermo piatto in un calendario digitale a parete con cornice in legno e un centro informazioni per la casa alimentato da un Raspberry Pi. L'obiettivo era quello di avere a colpo d'occhio l'accesso a informazioni pertinenti per tutti i membri del
Notifiche della lavatrice con MESH: 4 passaggi (con immagini)

Notifiche della lavatrice con MESH: Oops! Ho dimenticato i vestiti in lavatrice… Ti dimentichi sempre di ritirare i vestiti dopo che sono stati lavati? Questa ricetta aggiornerà la tua lavatrice per ricevere notifiche tramite Gmail o IFTTT una volta che i tuoi vestiti sono pronti per essere fotografati
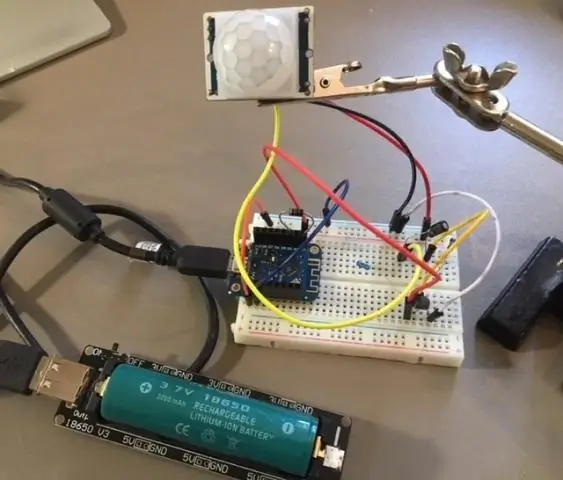
Rilevatore di movimento con notifiche Blynk (WeMos D1 Mini + HC-SR04): 4 passaggi (con immagini)

Rilevatore di movimento con notifiche Blynk (WeMos D1 Mini + HC-SR04): VOTA per questo progetto nel Wireless Contest. Grazie! Aggiornamento n.2 - Poche modifiche (versione 2.2), puoi impostare il tuo sensore (intervallo e nome) direttamente nella definizione. Inoltre, a volte capitava che il sensore leggesse valori errati e inviasse notifiche
