
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.


I LED sono fantastici, sono così piccoli ma luminosi, colorati ma facili da controllare. Molti di noi iniziano a conoscere il LED sin dalle nostre prime lezioni di elettronica. E il mio amore per i LED è iniziato allo stesso tempo. Una volta ho mostrato una demo LED ai miei amici al lavoro. Una ragazza ha detto: amo i LED, mi sposerò con i LED. (l'ha detto per davvero:)) Credo che anche molti di voi condividano lo stesso amore.
Un LED da solo è abbastanza fresco, ma per la natura del genere umano, stiamo rendendo i LED sempre più freschi. Le strisce LED hanno creato un punto su una linea, Matrix l'ha resa una superficie 2D, alcuni geniali hanno creato cubi LED per illuminare lo spazio 3D (cerca i progetti LED Cube su istruibili, o guarda questo video, il mio preferito. Puoi anche acquistare un 3 x Kit 3 LED Cube in Radioshack per 20 dollari).
Questi cubi fantasiosi mi hanno fatto impazzire la prima volta che li ho visti. Sapevo di volerne costruire uno all'istante. Dopo alcune ricerche online e ho pasticciato con il kit radioshack per un po'. Sento che non è un lavoro facile per me costruire un grande cubo LED monocolore (almeno 6x6x6), per non parlare del fantastico RGB che voglio. Hai bisogno di abilità di saldatura abbastanza buone per farlo funzionare e avere un bell'aspetto. Un sacco di cablaggio e codifica complicata.
Non lasciarti scoraggiare da me però, ci sono tutorial abbastanza buoni da seguire. E un po' di pratica può fare la perfezione. Non ho abbastanza tempo e sforzi per costruire questa sfida LED definitiva (per me). Voglio solo costruire qualcosa di carino prima del compleanno della mia ragazza (non molto tempo), come regalo.
Passaggio 1: l'idea



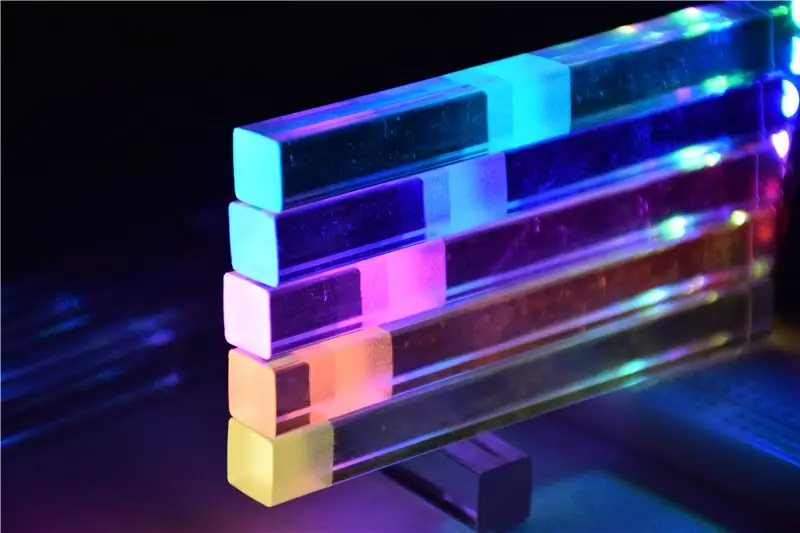
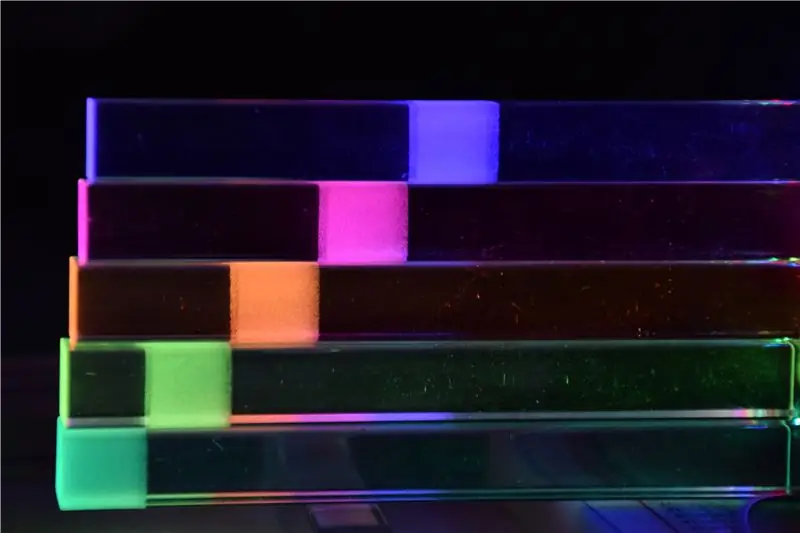
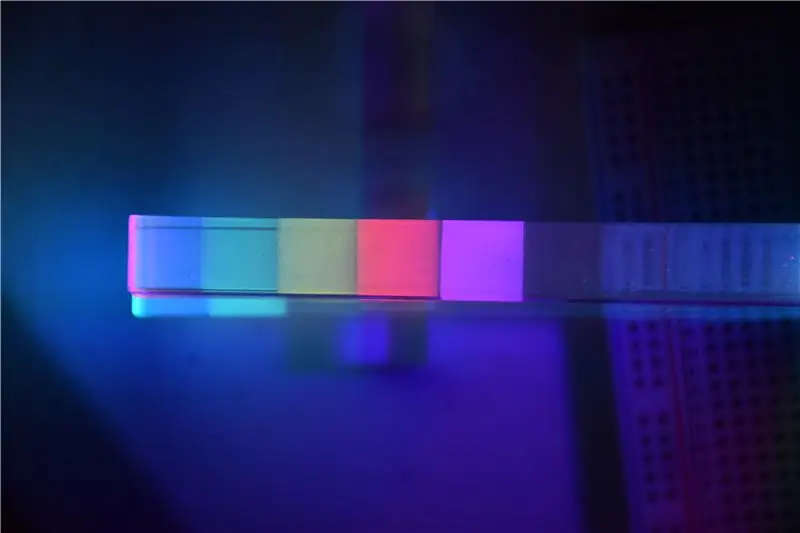
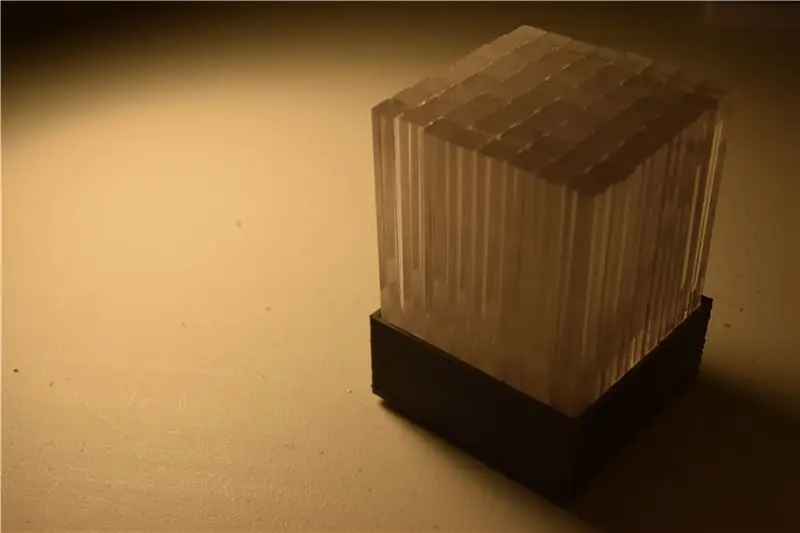
Quindi l'obiettivo qui per me è progettare qualcosa di bello come il cubo LED, ma più facile da costruire, risparmiare tempo e potrebbe essere denaro. Ho iniziato a fare più ricerche sugli spettacoli di luci, anche l'illuminazione dei bordi calcolata è interessante. Dopo aver scarabocchiato, mi è venuta un'idea: e se usiamo una matrice LED e molti pezzi di plastica trasparente, per illuminare uno spazio 3D?
Ma come potrebbe avere la profondità di campo (la terza dimensione)? Osservando quei progetti di illuminazione dei bordi, sembra che ovunque venga tagliato o levigato catturerà i fotoni. Quindi sulle parti chiare in ogni riga/colonna, se hanno aree di diversa altezza sono incise/sabbiate, viene aggiunta una terza dimensione.
Passaggio 2: cose di cui hai bisogno
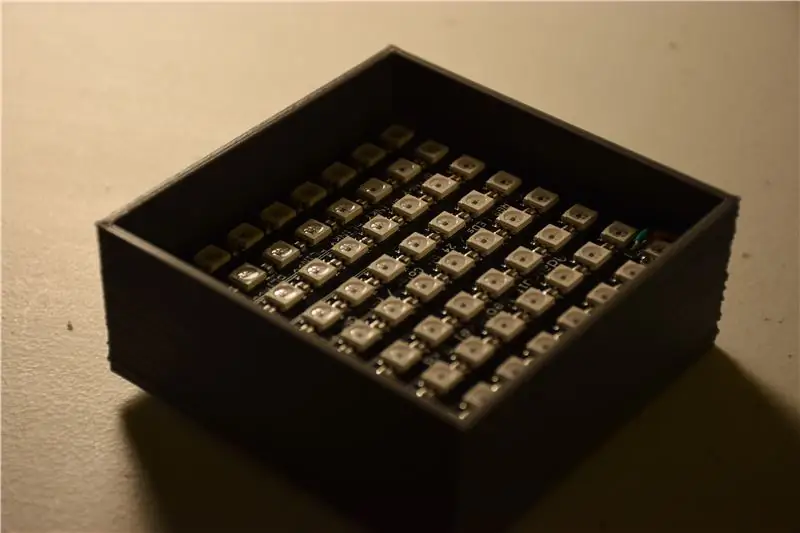
Adafruit NeoMatrix 8x8
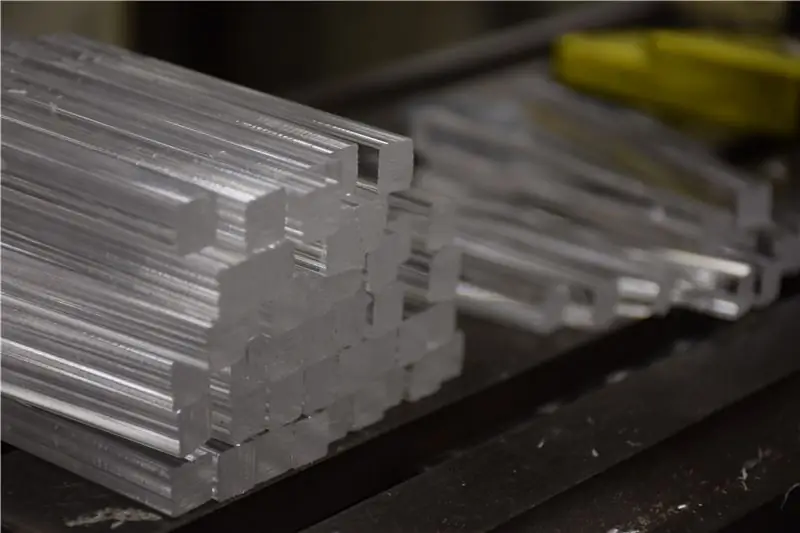
4 x barra rettangolare in acrilico estruso trasparente, spessore 3/8", larghezza 3/8", lunghezza 6' McMaster
Arduino Uno
Resistenza da 470 Ohm
Condensatore 1000 uf
Alimentazione 5V 2A
Adattatore di alimentazione CC femmina - jack da 2,1 mm per morsettiera a vite
Qualcosa per tenere insieme tutte le cose, legno, cartone, anima in schiuma o stampare in 3D il tuo alloggiamento!
Passaggio 3: preparare le barre




Prima di occuparci delle barre, facciamo prima alcuni calcoli. Dal momento che ho bisogno di ordinare le cose in anticipo, non conosco la distanza tra ogni singolo LED. In base alla dimensione descritta su adafruit, ho calcolato che la spaziatura è 71,17 mm/8 = 8,896 mm = 0,35 pollici. La barra più vicina che puoi ottenere è spessa 3/8 di pollice. Quindi, alla fine, 8 barre sono leggermente più larghe della matrice LED, ma comunque ogni barra è sopra un LED.
Poiché stiamo creando un cubo 8 x 8 x 8, è necessario disporre di 8 quadrati 3/8 sull'asse Z. 3/8 x 8 = 3. Più qualcosa in più per unirli insieme in seguito. Ho deciso che ogni barra è lunga 3,5 pollici.
Ho chiesto al mio amico modellista professionista Denis come ottenere ciò che voglio. Ecco il piano:
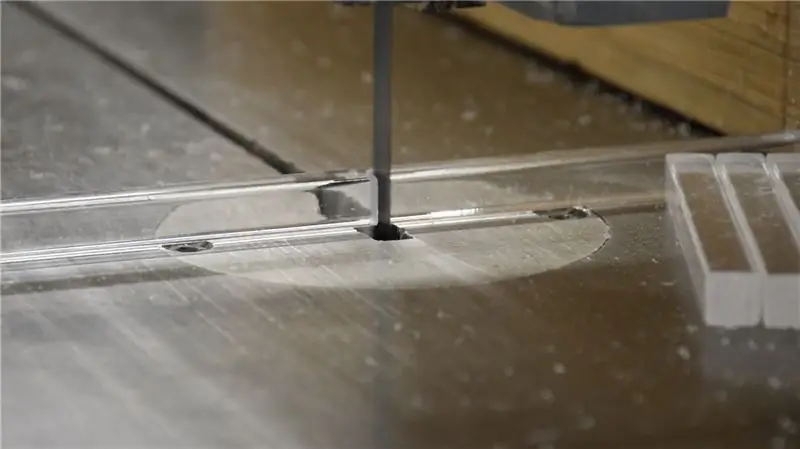
- Tagliare le barre in pezzi con una sega a nastro, lasciare qui un po' di lunghezza in più.
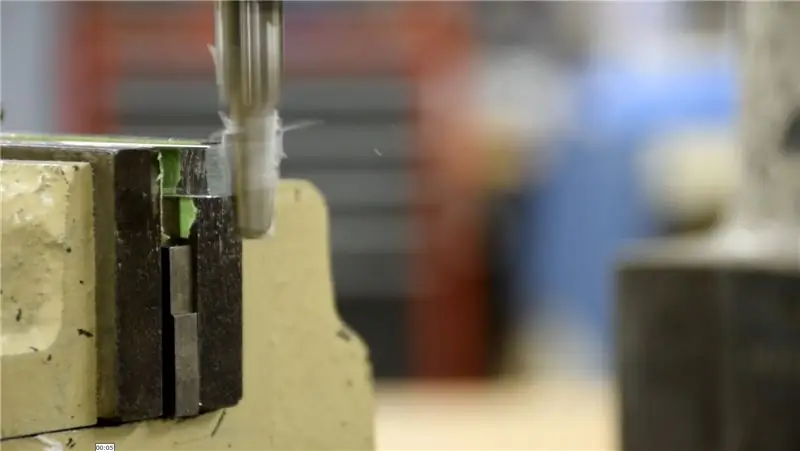
- Utilizzare una fresatrice e una punta a fresa per tagliare il bordo a filo. Non sarà perfetto liscio.
- Denis mi ha suggerito di carteggiare tutti i bordi, ma considerando che ci sono 8 x 8 = 64 barre, ho saltato questo passaggio
- Barre polacche con ruota lucidante.
- Nastro adesivo sulle barre, lascia solo l'area del blocco che desideri illuminare in seguito. Puoi ottenere la migliore qualità registrando uno alla volta. Ho registrato un set alla volta per risparmiare un po' di tempo.
- Fai esplodere le sbarre mascherate.
- Ripetere!
Ho comprato queste barre pensando di poter risparmiare un po' di tempo tagliandole. Ma mentre il progetto procede, ho pensato che fosse ancora un lavoro molto ripetitivo. Ci sono altre opzioni?
La prossima volta probabilmente proverò a tagliarli con il laser. L'acrilico spesso 3/8 di pollice potrebbe essere un po' impegnativo per un cutter laser per hobby. Ma se riesci a trovarne uno, potresti risparmiare un po' di tempo.
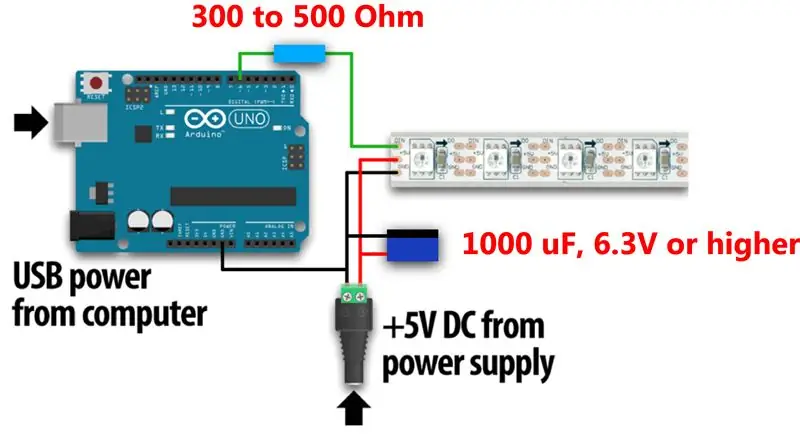
Passaggio 4: collegarli




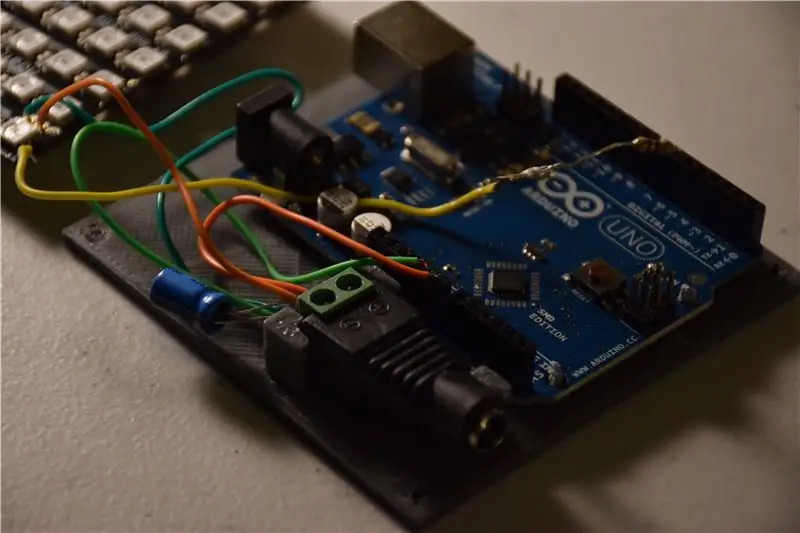
Adafruit ha un ottimo tutorial dei suoi prodotti Neopixal. E si stanno aggiornando nel tempo. Quando ho iniziato a giocare con loro, non hanno menzionato che dovrebbe esserci un resistore tra arduino e la matrice. Così ho fritto un paio di LED. Ma non preoccuparti, di solito friggerà solo il primo LED. Quindi ti consiglio vivamente di ordinare alcuni chip LED sostitutivi (LED RGB 5050 WS2812S con chip driver integrato) se sai come dissaldare i componenti SMT (o se un amico sa come fare io, grazie Eric).
La connessione è in realtà abbastanza semplice. Tutti i prodotti Neo pixal hanno tre pin, +5v, GND e Digit In. Tuttavia, per un NeoMatrix è necessaria un'alimentazione esterna. L'immagine sopra mostra i dettagli. Assicurati solo di avere la protezione del condensatore e della resistenza.
Passaggio 5: codifica avviata

Dopo aver collegato tutto, dovresti andare a scaricare la libreria Neopixel ed eseguire il codice di prova. Quando si accende, rimarrai stupito! Lo fisso seriamente per tutto il tempo che i miei occhi possono prendere (sono così luminosi!). Vedrai che 4 LED sono spenti, ma niente panico, vanno bene, è tutto perché il codice di test definisce solo 60 LED. Basta cambiarlo in 64.
Quindi puoi scaricare la libreria NeoMatrix per farti dire "Ciao".
Inoltre, per disegnare forme dinamiche, avrai bisogno della libreria Adafruit GFX. Puoi scorrere testi, disegnare ogni singolo pixel, linee, rettangoli, cerchi e altro ancora. Usando il comando drawPixel, puoi creare forme personalizzate.
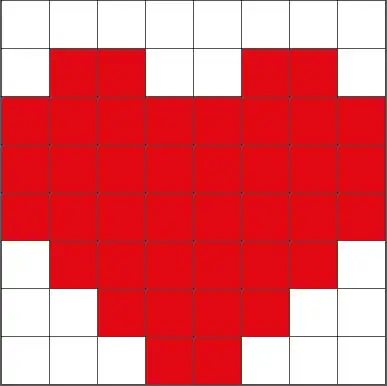
Il modo in cui ho fatto per le mie forme è che prima ho disegnato quello che voglio in una griglia 8 x 8 in Adobe Illustrator (puoi usare qualsiasi software 2D o disegnare prima anche su carta. In questo passaggio disegni le forme e assicurati di piace, quindi non devi cambiarlo in seguito alla programmazione che consuma più tempo). Quindi definire un array 2D in arduino sketch come questo:
byte cuore[8][8]={
{ 0, 0, 0, 0, 0, 0, 0, 0 }, { 0, 1, 1, 0, 0, 1, 1, 0 }, { 1, 1, 1, 1, 1, 1, 1, 1 }, { 1, 1, 1, 1, 1, 1, 1, 1 }, { 1, 1, 1, 1, 1, 1, 1, 1 }, { 0, 1, 1, 1, 1, 1, 1, 0 }, { 0, 0, 1, 1, 1, 1, 0, 0 }, { 0, 0, 0, 1, 1, 0, 0, 0 }, };
In questo array, 1 sta per un pixel che si illumina e 0 significa spento. Nel void loop(), puoi semplicemente chiamare
for(int i=0;i<8;i++){
for(int j=0;j<8; j++){
if(cuore[j]==1){
matrix.drawPixel(j, i, ROSSO);
}
}
}
matrice.mostra();
ritardo(20);
per disegnare la forma del cuore.
Nell'array 2D, puoi lanciare altri numeri per rappresentare altri colori e aggiungere molte altre istruzioni if.
Ho provato a creare un array 3D, con la terza dimensione come colore. È troppo complicato da digitare per forme semplici. Puoi provarlo se vuoi mostrare un'immagine davvero colorata ma specifica.
Passaggio 6: mettere insieme




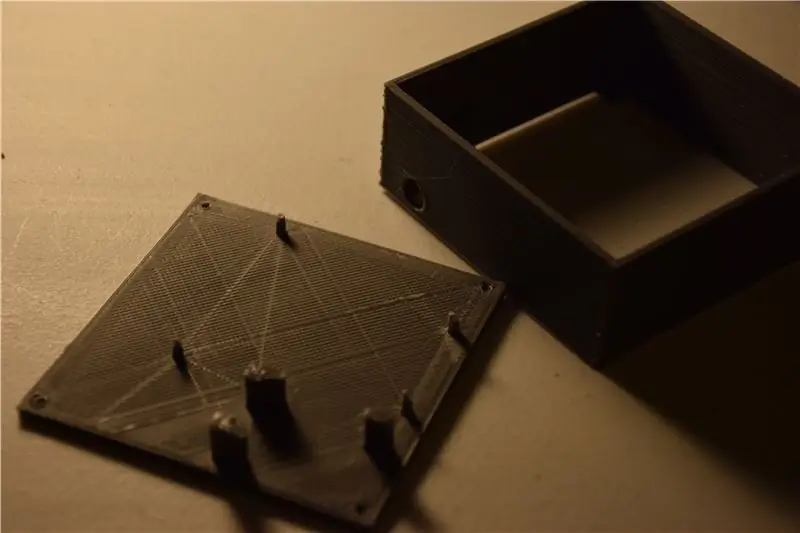
Ho stampato in 3D le parti dell'alloggiamento e le ho messe insieme, in questo passaggio puoi utilizzare qualsiasi materiale intorno a te, cartone, legno, anima in schiuma. Assicurati solo che tutte le barre siano fissate saldamente e fissate sopra NeoMatrix
I file STL sono qui:
www.thingiverse.com/thing:259135.
Passaggio 7: piano futuro
Crea una bella rilegatura grafica con la musica.
Gioca con il layout delle barre, quale nuova interazione puoi ottenere con una configurazione diversa?
Infine, grazie per la visione! Se hai intenzione di fare qualcosa di simile, per favore fammi sapere. Non vedo l'ora di vedere il tuo spettacolo di luci!


Secondo classificato al Makerlympics Contest
Consigliato:
Come realizzare un cubo LED - Cubo LED 4x4x4: 3 passaggi

Come realizzare un cubo LED | LED Cube 4x4x4: un LED Cube può essere pensato come uno schermo LED, in cui semplici LED da 5 mm svolgono il ruolo di pixel digitali. Un cubo LED ci consente di creare immagini e modelli utilizzando il concetto di un fenomeno ottico noto come persistenza della visione (POV). Così
Cubo LED 3D fai da te con un Raspberry Pi: 6 passaggi (con immagini)

Cubo LED 3D fai-da-te con un Raspberry Pi: questo progetto illustra come abbiamo realizzato un cubo LED 3D fai-da-te dai LED ws2812b. Il cubo è 8x8x8 di LED, quindi 512 in totale, e gli strati sono fatti di lastre acriliche che abbiamo preso dal deposito di casa. Le animazioni sono alimentate da un Raspberry Pi e da una fonte di alimentazione a 5V. Ns
Come costruire un cubo LED 8x8x8 e controllarlo con un Arduino: 7 passaggi (con immagini)

Come costruire un cubo LED 8x8x8 e controllarlo con un Arduino: modifica gennaio 2020: lo lascio nel caso in cui qualcuno voglia usarlo per generare idee, ma non ha più senso costruire un cubo basato su queste istruzioni. I circuiti integrati del driver LED non sono più realizzati ed entrambi gli schizzi sono stati scritti nella vecchia versione
Cubo magico o cubo con microcontrollore: 7 passaggi (con immagini)

Cubo magico o cubo microcontrollore: in questo Instructables, ti mostrerò come creare un cubo magico da un microcontrollore difettoso. Questa idea è venuta da quando ho preso il microcontrollore ATmega2560 difettoso da Arduino Mega 2560 e ho creato un cubo .Riguardo all'hardware Magic Cube, ho fatto come
Insegna acrilica LED Pixel Edge illuminata: 6 passaggi (con immagini)

Insegna acrilica LED Pixel Edge Lit: un progetto semplice che dimostra un modo semplice per realizzare un'insegna in acrilico con illuminazione laterale personalizzata. Questo segno utilizza pixel LED RGB-CW (rosso, verde, blu, bianco freddo) indirizzabili che utilizzano il chipset SK6812. Il diodo bianco aggiunto non è necessario, ma
