
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

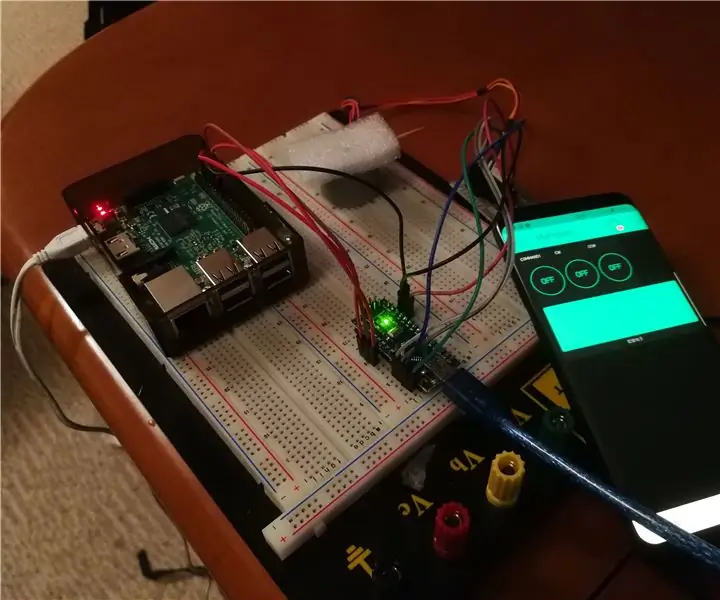
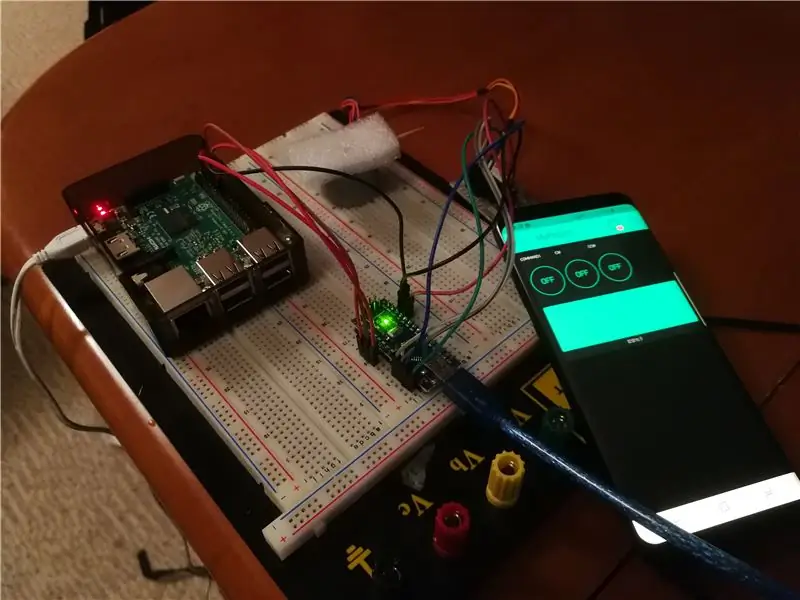
Questo tutorial ti mostrerà come controllare un motore passo-passo con un Arduino, un Raspberry Pi e l'applicazione Blynk.
In poche parole, l'app invia richieste al Raspberry Pi tramite Pin virtuali, il Pi quindi invia il segnale ALTO/BASSO all'Arduino e l'Arduino si occupa quindi del motore passo-passo.
Penso che sia più facile usare quell'approccio poiché la maggior parte delle persone è abituata a lavorare con Arduino e non molto con node.js sul Raspberry Pi.
Componenti necessari per questo:
- Raspberry PI (sto usando il modello Raspberry Pi 3 b)
- Arduino (sto usando un Arduino Nano)
- Servomotore (sto usando un 28BYJ-48 5VDC con il suo controller)
- Alcuni ponticelli
- Alimentazione (5VDC 2A.)
Lo sketch Arduino e il codice Node.js sono disponibili per il download. Basta cercare i file.
Passaggio 1: creazione dell'app sul telefono


Scarica Blynk dall'AppStore o da GooglePlay
Apri l'App e crea un utente o accedi con facebook.
- Crea un nuovo progetto
Dai un nome al tuo progetto: MyProject
Scegli dispositivo: Rasapberry Pi 3 B
Tipo di connessione: Wi-Fi (o Ethernet se il tuo Pi è collegato alla rete)
- Fare clic su Crea
Controlla la tua email per il tuo token
(assomiglia a questo 3aa19bb8a9e64c90af11e3f6b0595b3c)
Questo token è legato alla tua app attuale. Se fai un'altra app, genererai un altro token.
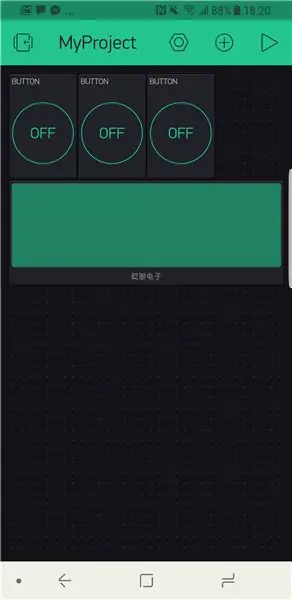
Nell'App aggiungi i seguenti widget (vedi foto)
- Aggiungi 3 pulsanti
- Aggiungi 1 LCD
- Modifica il pulsante
nominare il primo Command1, impostare il Pin come Virtual Pin 1 e impostare la Modalità come SWITCH
nominare il secondo CW, impostare il Pin come Virtual Pin 2 e impostare la Modalità come PUSH
nominare il terzo CCW, impostare il Pin come Virtual Pin 3 e impostare la Modalità come PUSH
- Modifica l'LCD
imposta i Pin come Virtual Pin 4 e Virtual Pin 5 e imposta la Modalità su PUSH
Passaggio 2: preparare il PI
Innanzitutto, devi installare Node.js. Prima di aggiornare Node.js, assicurati di rimuovere le vecchie versioni:
Apri Terminale e digita
sudo apt-get purge node nodejs
node.js -ysudo apt-get autoremove
Installazione automatica di Node.js Aggiungi repository:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
Installa Node.js
sudo apt-get update && sudo apt-get upgrade
sudo apt-get install build-essential nodejs -y
Una volta installato Node.js, installa Blynk
sudo npm install blynk-library -g
sudo npm install onoff -g
Passaggio 3: creare il tuo progetto
Inizia cambiando la directory (comando cd) nella directory pi
Apri Terminale e digita:
cd /home/pi/
Quindi, crea una directory in cui risiederà il tuo progetto
mkdir MyProject
Cambia directory in MyProject, digita quanto segue nel Terminale
cd Il mio progetto
Controlla il contenuto della directory (dovrebbe essere vuota). Basta digitare quanto segue nel Terminale
ls
Quindi, digita quanto segue per creare la descrizione del tuo progetto (package.json)
npm init
Basta digitare il nome del progetto, l'autore, la versione, ecc…
Una volta fatto, installa la libreria Blynk, la libreria onoff e la libreria di sospensione del sistema nella directory del TUO progetto. Digita quanto segue nel tuo terminale
npm install blynk-library --save
npm install onoff --save
npm install system-sleep --save
Infine, crea il tuo file.js (qui risiederà il tuo codice). Digita quanto segue nel Terminale
nano MyProject.js
Una volta eseguito il comando, si aprirà nano (editor di testo del terminale).
Passaggio 4: MyProject.js
In nano, scrivi le seguenti righe di codice
var Blynk = require('blynk-library');
var AUTH = ' ****************** '; QUESTO È IL TUO TOKEN
var blynk = nuovo Blynk. Blynk(AUTH);
var Gpio = require('onoff'). Gpio,
command1 = new Gpio(18, 'out'), //Sarà connesso ad Arduino D2
commandCW = new Gpio(23, 'out'), //Sarà connesso ad Arduino D3
commandCCW = new Gpio(24, 'fuori'); //Sarà connesso ad Arduino D4
var sleep = require('system-sleep');
var v1 = nuovo blynk. VirtualPin(1); //questo è il tuo pulsante Command1 nell'app
var v2 = nuovo blynk. VirtualPin(2); //questo è il tuo pulsante CW nell'app
var v3 = nuovo blynk. VirtualPin(3); //questo è il tuo pulsante CCW nell'app
var v4 = nuovo blynk. VirtualPin(4); //questa è la tua linea LCD 1 nell'app
var v5 = nuovo blynk. VirtualPin(5); //questa è la tua linea LCD 2 nell'app
v1.on('write', function (param) //Controlla il pulsante Command1 nell'app
{
if (param == 1) //Se viene premuto il pulsante (che è 1), eseguire le seguenti operazioni
{
v4.write("In esecuzione"); //Scrivi "Executing" sulla prima riga del display LCD
v5.write("Comando"); //Scrivi "Comando" sulla seconda riga del display LCD
command1.writeSync(1); //Imposta GPIO18 (che è la variabile command1) su 1 (HIGH)
dormire (4000); //Aspetta 4 secondi
command1.writeSync(0); //Imposta GPIO18 (che è la variabile command1) su 0 (LOW)
v4.write("Fatto"); //Scrivi "Fatto" sulla prima riga del display LCD
v5.write(" "); //Scrivi " " (niente) sulla seconda riga del display LCD
v1.write(0); // Scrivi 0 sul tuo pulsante Command1, che lo ripristinerà in posizione OFF
}
});
v2.on('write', function (param) //Controlla il pulsante CW nell'app
{
if (param == 1) //Se viene premuto il pulsante (che è 1), eseguire le seguenti operazioni
{
commandCW.writeSync(1); //Imposta GPIO23 (che è la variabile commandCW) su 1 (HIGH)
}
else if (param == 0) //Se il pulsante non è stato premuto (che è 0), procedi come segue
{
commadCW.writeSync(0); //Imposta GPIO23 (che è la variabile commandCW) su 0 (LOW)
}
});
v3.on('write', function (param) //Controlla il pulsante CCW nell'app
{
if (param == 1) //Se viene premuto il pulsante (che è 1), eseguire le seguenti operazioni
{
commandCCW.writeSync(1); //Imposta GPIO24 (che è la variabile commandCCW) su 1 (HIGH)
}
else if (param == 0) //Se il pulsante non è stato premuto (che è 0), procedi come segue
{
commandCCW.writeSync(0); //Imposta GPIO24 (che è la variabile commandCCW) su 1 (HIGH)
}
});
Salvalo ed esci da nano
- per salvare CTRL+O
- per uscire da CTRL+X
Hai finito con il Raspberry Pi.
Ora provalo per vedere se ha qualche tipo di errore (la maggior parte delle volte sono errori di battitura)
Per testarlo, digita semplicemente quanto segue nel tuo Terminale
nodo MyProject.js
Dovresti ottenere un output simile a questo
Modalità OnOff
Connessione a: blynk-cloud.com 8441
Autorizzazione SSL…
Autorizzato
Passaggio 5: MyProject in Arduino
Ok, ora abbiamo 2/3 cose completate!
Ora dobbiamo solo scrivere del codice per Arduino.
- Crea un nuovo sketch Arduino e digita il seguente codice.
#includere
#define STEPS_PER_MOTOR_REVOLUTION 32
#define STEPS_PER_OUTPUT_REVOLUTION 32 * 64 //2048
//Le connessioni dei pin devono essere i pin 8, 9, 10, 11 collegati
// al driver motore In1, In2, In3, In4
// Quindi i pin vengono inseriti qui nella sequenza 1-3-2-4 per il corretto sequenziamento
Stepper small_stepper(STEPS_PER_MOTOR_REVOLUTION, 8, 10, 9, 11);
int Passi2Take;
int Comando1;
int CommandCW;
int CommandCCW;
configurazione nulla()
{
pinMode(2, INGRESSO);
pinMode(3, INGRESSO);
pinMode(4, INGRESSO);
//(Stepper Library imposta i pin come output)
}
ciclo vuoto()
{
Comando1 = digitalRead(2);
CommandCW = digitalRead(3);
CommandCCW = digitalRead(4);
if(Comando1 == 0)
{
//fare niente
}
altro
{
Funzione di esecuzione();
}
if(ComandoCW == 1)
{
small_stepper.setSpeed(700);
small_stepper.step(-1);
ritardo(1);
}
if(ComandoCCW ==1)
{
small_stepper.setSpeed(700);
piccolo_passo.passo(1);
ritardo(1);
}
}
void ExecutionFunction()
{
Steps2Take = STEPS_PER_OUTPUT_REVOLUTION / 4; // Ruota in senso antiorario di 1/4 di giro
small_stepper.setSpeed(700);
small_stepper.step(Steps2Take); // Puoi sostituire Steps2Take con qualsiasi valore compreso tra 0 e 2048
ritardo (500);
Steps2Take = - STEPS_PER_OUTPUT_REVOLUTION / 4; // Ruota in senso orario di 1/4 di giro
small_stepper.setSpeed(700);
small_stepper.step(Steps2Take); // Puoi sostituire Steps2Take con qualsiasi valore compreso tra 0 e 2048
ritardo (2000);
}
Compila e carica sul tuo Arduino.
Ora assicurati di collegare tutto correttamente! Vedere il passaggio successivo per il cablaggio.
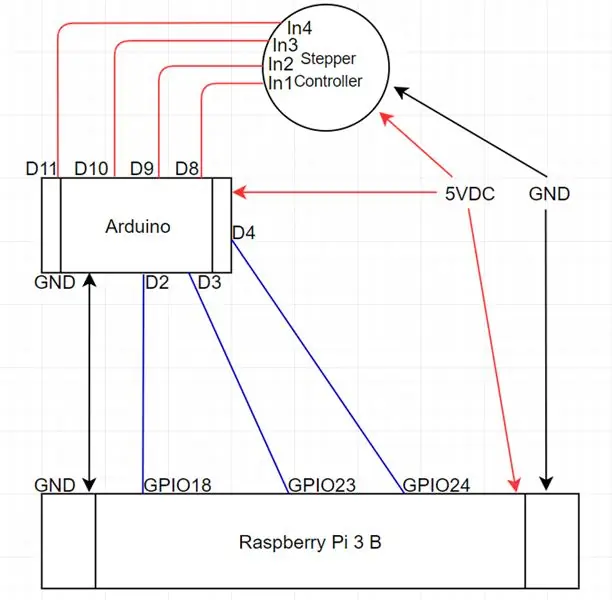
Passaggio 6: cablaggio




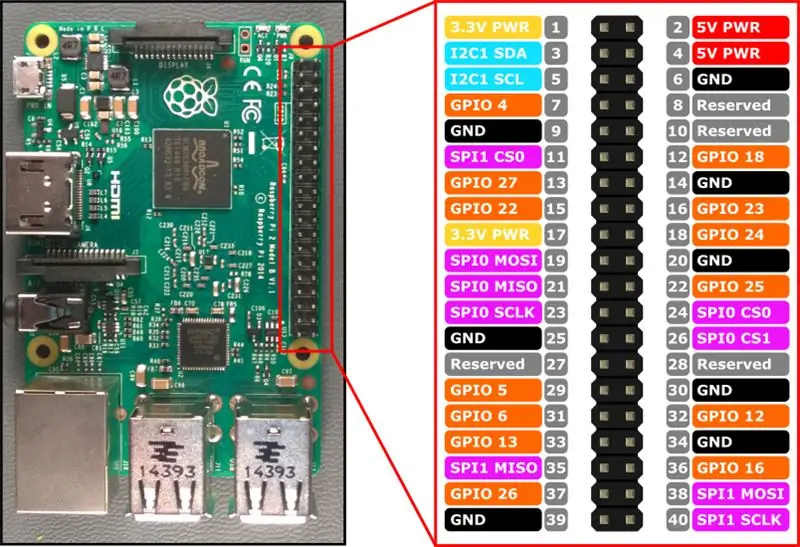
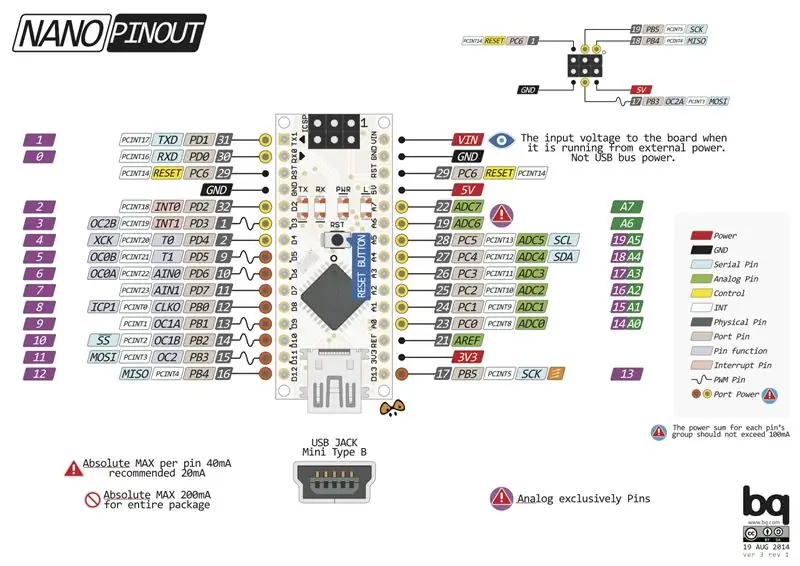
Collega Arduino D3 a RaspberryPi GPIO18 (che in realtà è il pin 12)
Collega Arduino D4 a RaspberryPi GPIO23 (che in realtà è il pin 16)
Collega Arduino D4 a RaspberryPi GPIO24 (che in realtà è il pin 18)
Collega Arduino GND a RaspberryPi GND (pin 6)
Collega Arduino D8 al controller passo-passo In1
Collega Arduino D9 al controller passo-passo In2
Collega Arduino D10 al controller passo-passo In3
Collega Arduino D11 al controller passo-passo In4
Collega 5VDC ad Arduino, Raspberry Pi e controller Stepper
Passaggio 7: è tutto

Guarda il video e dovresti aver finito!
Grazie e buon divertimento!
Consigliato:
Come installare Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: 7 passaggi (con immagini)

Howto: installazione di Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: ho intenzione di utilizzare questo Rapsberry PI in una serie di progetti divertenti nel mio blog. Sentiti libero di dare un'occhiata. Volevo tornare a usare il mio Raspberry PI ma non avevo una tastiera o un mouse nella mia nuova posizione. Era un po' che non installavo un Raspberry
Come smontare un computer con semplici passaggi e immagini: 13 passaggi (con immagini)

Come smontare un computer con semplici passaggi e immagini: questa è un'istruzione su come smontare un PC. La maggior parte dei componenti di base sono modulari e facilmente smontabili. Tuttavia è importante che tu sia organizzato al riguardo. Questo ti aiuterà a non perdere parti e anche a rendere più facile il rimontaggio
Avviso lavatrice Arduino - Notifica push al telefono con Blynk: 5 passaggi (con immagini)

Avviso lavatrice Arduino - Invia notifica al telefono con Blynk: la nostra lavatrice è in garage e non possiamo sentire i segnali acustici per indicare che il lavaggio è completo. Volevo trovare un modo per essere avvisato, ovunque ci trovassimo in casa, quando il ciclo era finito. Ho armeggiato con Arduino, ESP8266 WiFi
Controlla Arduino utilizzando lo smartphone tramite USB con l'app Blynk: 7 passaggi (con immagini)

Controlla Arduino utilizzando lo smartphone tramite USB con l'app Blynk: in questo tutorial, impareremo come utilizzare l'app Blynk e Arduino per controllare la lampada, la combinazione avverrà tramite la porta seriale USB. Lo scopo di questa istruzione è mostrare il soluzione più semplice per il controllo remoto del tuo Arduino o c
Controlla gli elettrodomestici dal tuo smartphone con l'app Blynk e Raspberry Pi: 5 passaggi (con immagini)

Controlla gli elettrodomestici dal tuo smartphone con l'app Blynk e Raspberry Pi: In questo progetto, impareremo come utilizzare l'app Blynk e Raspberry Pi 3 per controllare gli elettrodomestici (macchina da caffè, lampada, tenda della finestra e altro … ).Componenti hardware: Raspberry Pi 3 Relay Lamp Breadboard WiresApp software: Blynk A
