
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

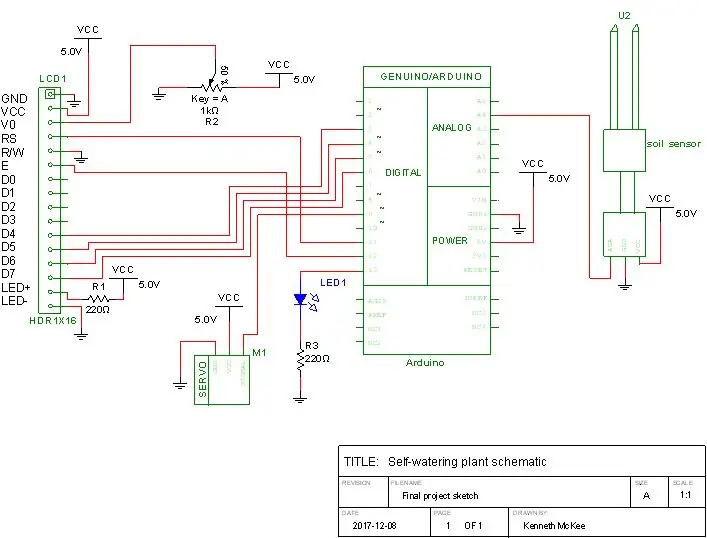
Benvenuto nel mio progetto! Questa è una pianta che ha la capacità di prendersi cura di se stessa e di annaffiarsi ogni volta che rileva che ne ha bisogno. Questa foto è una vista frontale del mio progetto finale. La tazza contiene la tua pianta in cui infili il sensore di umidità del suolo per monitorare il livello di umidità nella tua pianta. Nel mio codice (che troverai di seguito) l'ho impostato in modo che la pianta si irrighi ogni volta che scende al di sotto di un livello di umidità del suolo del 20%. Il display LCD deve visualizzare in ogni momento il livello di umidità per l'utente e il LED è impostato per spegnersi al di sopra del 30%, per lampeggiare tra il 20% e il 30% e per rimanere acceso quando è inferiore al 20%. Questo serve per informare l'utente in quale fase è attualmente in corso il progetto.
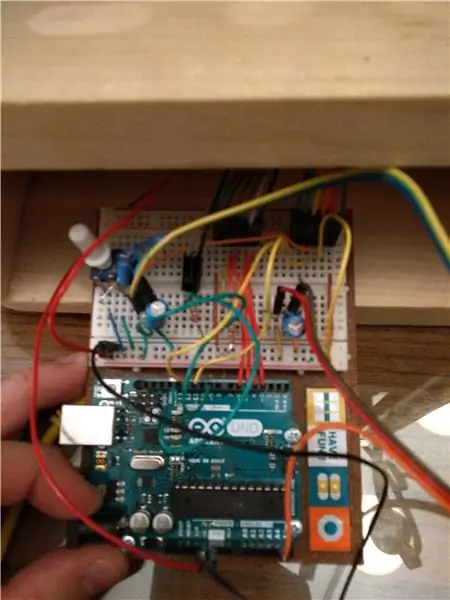
Passaggio 1: schema


Questo è uno schema del mio progetto realizzato in Multisim 14.1 insieme a un'immagine reale della mia scheda Arduino tutta collegata. Questo per darti un'idea di come ho collegato tutto e come funziona.
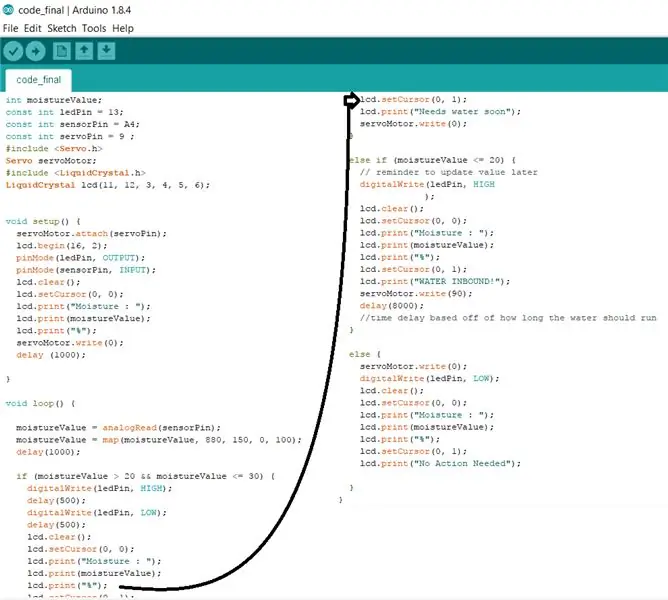
Passaggio 2: codice sorgente

Qui ho incluso un'immagine del mio codice sorgente. Questo è un codice che ho creato io stesso e funziona per il mio progetto. Se vuoi usarlo per te stesso, ti consiglio di testare il tuo sensore di umidità del suolo e assicurati di modificare i valori sotto la funzione mappa in modo che corrispondano ai tuoi risultati. Se usi i miei valori a seconda del sensore che usi, della sua sensibilità, ecc. i tuoi risultati potrebbero variare e farebbero saltare il programma.
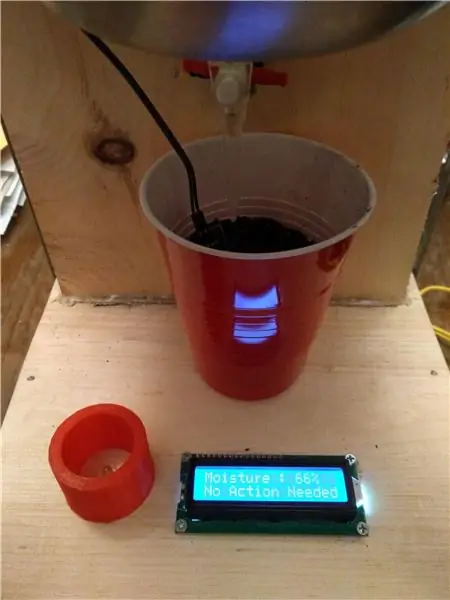
Passaggio 3: immagini extra del mio progetto




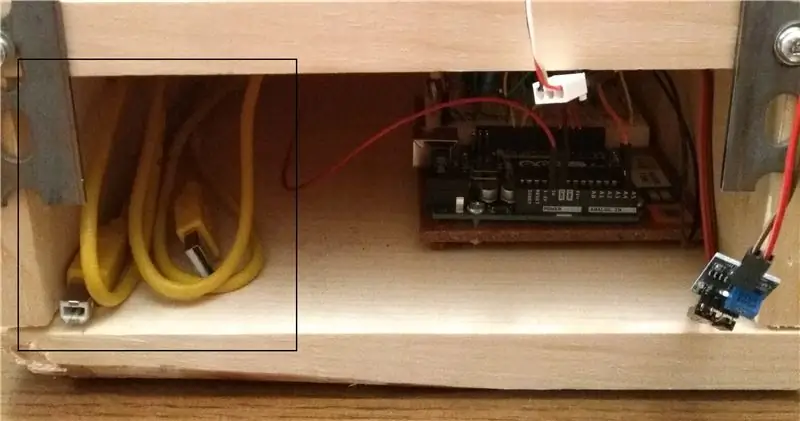
Nel caso ti piaccia il design o vuoi saperne di più su come è impostato il mio progetto, ho incluso qualche altra foto. Ho incluso un'immagine di una vista più ravvicinata del mio progetto, una vista da dietro, la ciotola sopra il mio progetto e un piccolo spazio di archiviazione sotto il mio progetto.
Consigliato:
Come costruire un monitor di impianto con Arduino: 7 passaggi

Come costruire un monitor per piante con Arduino: in questo tutorial impareremo come rilevare l'umidità del suolo utilizzando un sensore di umidità e far lampeggiare un LED verde se tutto è ok e display OLED e Visuino.Guarda il video
Crea il tuo impianto fotografico aereo con illuminazione a LED!: 5 passaggi (con immagini)

Crea il tuo impianto fotografico aereo con illuminazione a LED!: In questo progetto ti mostrerò come creare un semplice impianto fotografico aereo. Il rig non solo può tenere la telecamera proprio sopra l'oggetto che si desidera filmare, ma dispone anche di un monitor per osservare il filmato e di un'illuminazione a LED per l
Vaso per piante intelligente automatico - (fai da te, stampa 3D, Arduino, autoirrigazione, progetto): 23 passaggi (con immagini)

Vaso per piante intelligente automatico - (fai da te, stampato in 3D, Arduino, Self Watering, Project): Ciao, a volte quando ci allontaniamo da casa per alcuni giorni o siamo molto occupati, le piante della casa soffrono (ingiustamente) perché non vengono annaffiate quando sono bisogno di essa. Questa è la mia soluzione. È un vaso intelligente che include: serbatoio dell'acqua integrato. Un senso
Gestione dell'impianto basata sul peso solare con ESP32: 7 passaggi (con immagini)

Gestione delle piante basata sul peso solare con ESP32: coltivare le piante è divertente e annaffiare e prendersene cura non è davvero una seccatura. Le applicazioni di microcontrollori per monitorare la loro salute sono ovunque su Internet e l'ispirazione per il loro design deriva dalla natura statica delle piante e dalla facilità di monitoraggio
Sistema di monitoraggio dell'impianto IoT (con piattaforma IoT IBM): 11 passaggi (con immagini)

IoT Plant Monitoring System (con piattaforma IBM IoT): PanoramicaIl Plant Monitoring System (PMS) è un'applicazione creata con le persone che appartengono alla classe operaia con un pollice verde in mente. Oggi, gli individui che lavorano sono più occupati che mai; avanzare nella propria carriera e gestire le proprie finanze
