
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



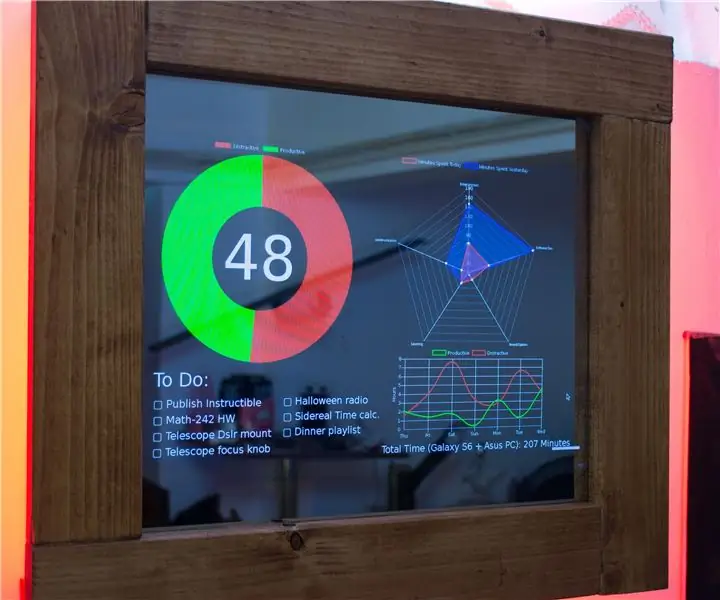
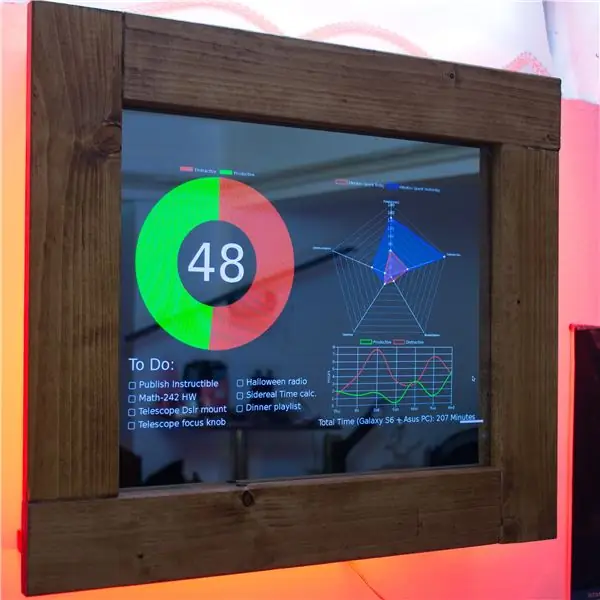
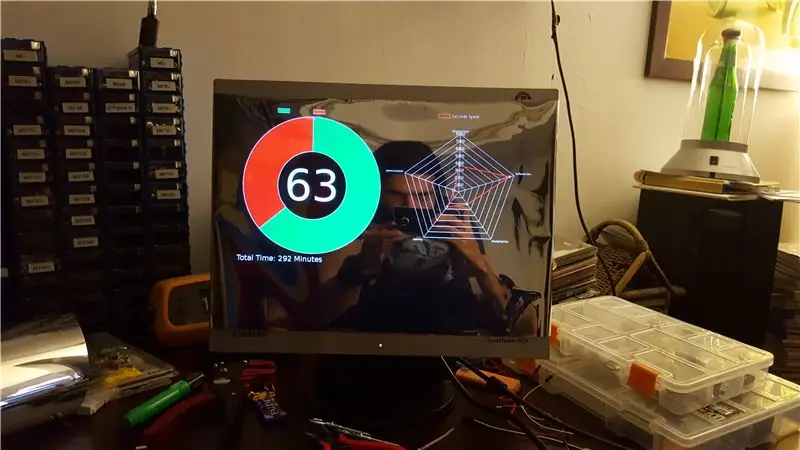
Productivity Tracker è uno specchio magico, ma invece di visualizzare l'ora, il meteo e una citazione motivante, mostra 4 cose;
La percentuale del tempo che hai speso per materiale produttivo sul tuo computer e telefono per quel giorno.(RescueTime)
La tua lista di cose da fare da Trello
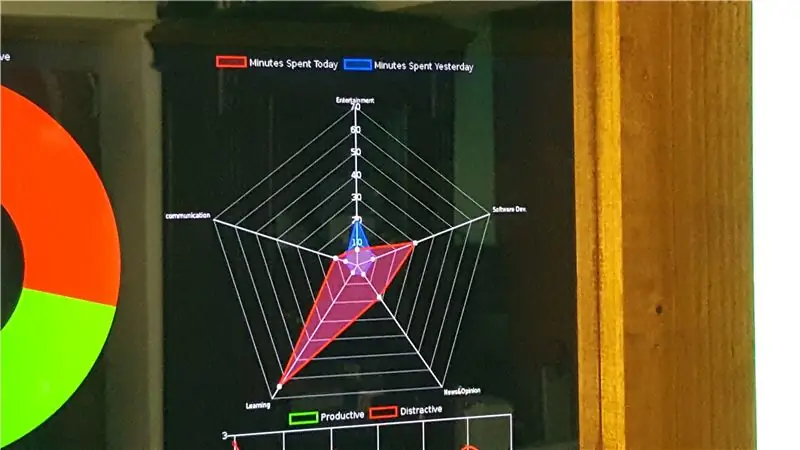
Un grafico radar che mostra quanto tempo hai trascorso insieme alle categorie dei programmi-app che hai utilizzato rispetto all'utilizzo di ieri.(RescueTime)
Una panoramica settimanale. (RescueTime)
E se la percentuale del tempo che hai speso per il materiale produttivo è superiore al 50%, i LED mostreranno un colore verde brillante. Se è inferiore al 50% verrà visualizzato un colore rosso, segnalandoti di essere più produttivo! Puoi anche fissare un obiettivo da solo.
Contorno
Nella prima fase, spiegherò l'idea alla base del monitoraggio della produttività. Successivamente, ti fornirò due diversi strumenti e un elenco di parti, in modo da poter creare il progetto completo o una versione base (non include i LED) che non richiede abilità di saldatura. Più avanti ti mostrerò come ho prototipato la mia versione del progetto, così avrai un'idea su come modellare il tuo prototipo. Inoltre, entrerò nei dettagli nella sezione del codice in modo che tu possa personalizzare il codice per le tue esigenze. Alla fine, ti darò una guida alla risoluzione dei problemi basata sui problemi che ho riscontrato durante questa build. Ed espandi l'elenco con le tue domande.
Lo scopo di questo tutorial non è solo quello di darti un libro di cucina. Ti mostrerò come ho costruito questo progetto e ti fornirò domande aperte, in modo che tu possa aggiungere le tue idee e portare questo progetto ancora oltre. Ti incoraggio vivamente a condividere la tua build quando è finita! Iniziamo.
Passaggio 1: l'idea

Ho intenzione di scrivere questo Instructable per mesi. Ma un mio vecchio amico che si fa chiamare "Procrastinazione" non me lo ha permesso. La procrastinazione è l'atto di ritardare o posticipare un'attività o una serie di attività e, invece di svolgere tali attività, riempire il tempo guardando video dalle profondità oscure di YouTube.
Un giorno, mentre leggevo un articolo sulla procrastinazione, mi sono imbattuto in più app/programmi che mi avrebbero aiutato con il mio problema, Trello come app per la gestione delle attività e RescueTime come app per la gestione del tempo. Entrambi hanno funzionato perfettamente per le mie esigenze, almeno per un po'. Dopo un po', ho smesso di controllare del tutto le app e ho ignorato le notifiche. È stato allora che ho ideato questo progetto. Mostrerei i dati delle app su uno specchio appeso alla mia parete. In questo modo non c'era modo di sfuggire alle mie responsabilità.
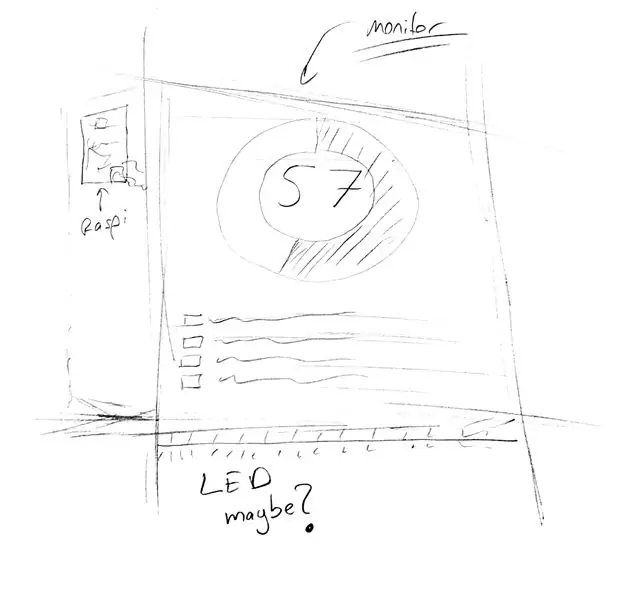
La prima bozza che ho disegnato per il mio progetto era abbastanza semplice. Userei l'API RescueTime per visualizzare la mia percentuale di lavoro produttivo/distraente. E usa l'API Trello per visualizzare la mia lista di cose da fare per il giorno. Ma dopo un po', ho aggiunto altre funzionalità che otterrò in dettaglio nei prossimi passaggi.
Passaggio 2: strumenti e parti
Nota: questo è un elenco di strumenti che ho usato durante la mia build, non devono essere gli stessi per la tua build!
Per la Base:
4 metri di compensato 7x15cm - 6$ - Dipende dalle dimensioni dello schermo
Specchio su un lato 30x40 cm - dipende dalle dimensioni dello schermo
Monitor Samsung 25x35cm - 15$ - Trovato in un mercatino delle pulci. qualsiasi monitor andrebbe bene
Raspberry Pi 3 Modello B- 35$ - Anche Raspberry pi 2 va bene ma avrai bisogno di un modulo wifi
Cavo HDMI - 2$
Per il fulmine a led:
Striscia LED RGB smd5050 da 200 cm - 4 $ - Deve essere smd5050 più avanti su questo …
- Tre MOSFET a canale N (es. IRLZ34N) - 2$
- Alimentatore 12V-2A - 3,15$
- PCB di prototipazione - 1$
Utensili:
- Sega per legno
- Colla per legno
- Saldatore (per l'illuminazione a LED)
Passaggio 3: il codice

Questo passaggio sarà in 3 parti, non sono necessarie tutte le parti elencate nel passaggio precedente. Un Raspberry Pi e il monitor che utilizzerai per questo progetto dovrebbero essere sufficienti per la fase di prototipazione.
Configurare il tuo Raspberry Pi
Se non hai ancora impostato il tuo Raspberry Pi, vai avanti e fallo qui. Per questa build, dovrai installare Apache per il server web e il controller LED PHP.
Per installare Apache segui questa guida ufficiale.
Per installare il controller PHP-LED segui questa guida di Christian Nikkanen
Ora scarica il file index.php dal repository del progetto sul tuo Raspberry Pi e inseriscilo in questo percorso:
/var/www/html/
Se non hai familiarità con lo spostamento di file in Linux Terminal, puoi consultare questa guida per iniziare.
Personalizza il codice
Nota: questa parte richiede un po' di conoscenza di HTML/CSS se si utilizza un monitor diverso.
La personalizzazione verrà eseguita sul file index.php che è il cuore di questa build. Ora vai avanti e collega il tuo monitor al tuo Raspberry Pi se non l'hai già fatto.
Ora se provi ad aprire il file index.php non funzionerà perché devi prima inserire le chiavi API nel codice, per questo vai al sito web RescueTime e apri un account. Successivamente, vai alla sezione sviluppatore e crea una chiave API premendo Attiva questa chiave. Scrivi la tua chiave API da qualche parte.
Fai lo stesso per la tua chiave API Trello, apri un account e vai al portale per sviluppatori per generare una chiave API.
Quindi, apri il file index.php che hai inserito in /var/www/html/ nel tuo editor di testo preferito e sostituisci [API_KEY] con la tua chiave API che hai ottenuto da RescueTime e Trello di conseguenza. Il[list_number] è il numero della lista che usi per la tua lista di cose da fare Trello. Per ottenere quel numero, prima crea un nuovo elenco su Trello e chiamalo "Cose da fare", questo sarà l'elenco che utilizzerai per il tuo elenco di cose da fare e apparirà sul mirror.
Quindi, prendi l'URL sulla barra degli indirizzi che assomiglia a:
trello.com/b/3hS6yyLo/nome-scheda
e aggiungi.json in questo modo:
trello.com/b/3hS6yyLo/board-name.json
e premi invio, poi vedrai un codice pasticcio sullo schermo. Prova a trovare il nome della tua lista "Da fare" in quel pasticcio. Dovrebbe assomigliare a questo: {"name":"To Do", "id":"5981c123cd1b23f13907cd18"}, That Id è l'ID della tua lista. put quel numero a [list_number] nel file index.php.
Ora apri il browser e digita localhost nella barra degli indirizzi e premi invio. Dovresti vedere i tuoi dati visualizzati sui grafici.
Nota: le posizioni dei grafici possono essere diverse a causa della risoluzione del monitor che stai utilizzando. Puoi modificare la larghezza, l'altezza e la posizione degli elementi nella parte CSS del codice.
Ora non resta che disegnare una scatola attorno al monitor e collegare i LED.
Nota: se non sei interessato alle API in dettaglio, puoi saltare al passaggio successivo. Nella parte dell'API otterrò in dettaglio come funziona l'intero programma e ottiene i dati dalle API.
Le API (in dettaglio)
Il cuore di questo progetto sono le due API;
- API Trello
- API RescueTime
Sebbene la documentazione contenga informazioni dettagliate disponibili, spiegherò quali dati dell'API sta utilizzando questo progetto.
Per quanto riguarda la gestione del tempo, la chiamata API RescueTime che ottiene le informazioni sull'ora per il giorno corrente è, "https://www.rescuetime.com/anapi/data?key=[API_KEY]&perspective=rank&interval=hour&restrict_begin=".date('Ym-d')."&restrict_end=".date('Ym-d')."&formato=json"
dove, date('Y-m-d') è la data corrente
prospect=rank è il tipo di ordinamento dei dati in questo caso "rank" che rappresenta la maggior parte del tempo trascorso
Questa chiamata darà un file in formato JSON simile a questo: (guarda data.json alla fine di questo passaggio)
I dati che usiamo da questo file sono il "Tempo trascorso (secondi)" e la "Produttività" che ha valori compresi tra -2 e 2, -2 è distrazione e 2 è produttivo. Con questi dati, possiamo generare un valore superiore a 100 per il punteggio di produttività.
Un'altra chiamata API a RescueTime, "https://www.rescuetime.com/anapi/daily_summary_feed?key=[API_KEY]"
Che ti dà un riepilogo settimanale dei tuoi dati, che assomiglia a questo: (guarda sommario.json alla fine di questo passaggio.) Ho usato questi dati per generare il grafico di riepilogo settimanale che ti offre una panoramica della settimana.
La chiamata API di Trello, "https://api.trello.com/1/lists/[list_number]/cards?fields=name&key=[API_KEY]&token=[Token]"
Questo ti darà le carte sulla tua lista Trello in questo modo:
[{"id":"5a4160103bfcd14994852f59", "name":"ceylan cinemagraph"}, {"id":"59e8241f6aa8662a51eb7de6", "name":"Learn GitHuB"}, {"id":"5981c19577c732f826ad8025", "name ":"Pubblica Instructible"}, {"id":"5a341dba7f17d235d7c5bbd1", "name":"PROGRAMMA SPAZIALE"}]
di nuovo puoi tirare il testo su quelle carte e metterlo da qualche altra parte.
data.json
| Dati JSON formattati |
| { |
| "note": "i dati sono un array di array (righe), nomi di colonne per righe in row_headers", |
| "row_headers":[ |
| "Classifica", |
| "Tempo trascorso (secondi)", |
| "Numero di persone", |
| "Attività", |
| "Categoria", |
| "Produttività" |
| ], |
| "righe":[ |
| [ |
| 1, |
| 1536, |
| 1, |
| "it.0wikipedia.org", |
| "Non categorizzato", |
| 0 |
| ], |
| [ |
| 2, |
| 1505, |
| 1, |
| "youtube.com", |
| "Video", |
| -2 |
| ], |
| [ |
| 3, |
| 1178, |
| 1, |
| "Ufficio aperto", |
| "Scrivere", |
| 2 |
| ], |
| [ |
| 4, |
| 709, |
| 1, |
| "moodle.bilkent.edu.tr", |
| "Riferimento generale & Apprendimento", |
| 2 |
| ], |
| [ |
| 5, |
| 602, |
| 1, |
| "google.com.tr", |
| "Ricerca", |
| 2 |
| ], |
| [ |
| 6, |
| 439, |
| 1, |
| "reddit.com", |
| "Notizie generali & Parere", |
| -2 |
| ], |
| [ |
| 7, |
| 437, |
| 1, |
| "tr.sharelatex.com", |
| "Scrivere", |
| 2 |
| ], |
| [ |
| 8, |
| 361, |
| 1, |
| "yemeksepeti.com", |
| "Acquisti generici", |
| -2 |
| ], |
| [ |
| 9, |
| 356, |
| 1, |
| "Gmail", |
| "E-mail", |
| 0 |
| ], |
| [ |
| 10, |
| 328, |
| 1, |
| "Google Chrome", |
| "Browser", |
| 0 |
| ], |
| [ |
| 11, |
| 207, |
| 1, |
| "stelle.bilkent.edu.tr", |
| "Riferimento generale & Apprendimento", |
| 2 |
| ], |
| [ |
| 12, |
| 179, |
| 1, |
| "WhatsApp", |
| "Messaggio istantaneo", |
| -1 |
| ], |
visualizza rawdata.json ospitato con ❤ da GitHub
sommario.json
| [ |
| { |
| "id":1515657600, |
| "data":"2018-01-11", |
| "impulso_produttività":54, |
| "very_productive_percentage":34.2, |
| "percentuale_produttiva"::10.6, |
| "percentuale_neutra":25.6, |
| "distracting_percentage":0.0, |
| "very_distracting_percentage": 29,6, |
| "all_productive_percentage":44.8, |
| "all_distracting_percentage": 29,6, |
| "uncategorized_percentage"::16.1, |
| "business_percentage": 6.0, |
| "communication_and_scheduling_percentage":4.3, |
| "social_networking_percentage":0.0, |
| "design_and_composition_percentage":0.0, |
| "entertainment_percentage": 15.2, |
| "news_percentage":3.3, |
| "software_development_percentage":5.4, |
| "reference_and_learning_percentage":22.8, |
| "percentuale_acquisto"::12.9, |
| "utilities_percentage"::14.1, |
| "ore_totali":2.51, |
| "molto_ore_produttive":0.86, |
| "ore_produttive": 0,27, |
| "neutral_hours":0.64, |
| "distracting_hours":0.0, |
| "very_distracting_hours":0.74, |
| "all_productive_hours":1.12, |
| "all_distracting_hours":0.74, |
| "uncategorized_hours":0.4, |
| "orario_di_lavoro":0.15, |
| "communication_and_scheduling_hours":0.11, |
| "ore_di_social_networking":0.0, |
| "design_and_composition_hours":0.0, |
| "entertainment_hours": 0,38, |
| "news_hours":0.08, |
| "software_development_hours":0.13, |
| "reference_and_learning_hours":0.57, |
| "shopping_hours": 0,32, |
| "utilities_hours": 0,35, |
| "total_duration_formatted": "2h 30m", |
| "very_productive_duration_formatted":"51m 26s", |
| "productive_duration_formatted": "15m 56s", |
| "neutral_duration_formatted":"38m 34s", |
| "distracting_duration_formatted": "nessun tempo", |
| "very_distracting_duration_formatted":"44m 30s", |
| "all_productive_duration_formatted": "1h 7m", |
| "all_distracting_duration_formatted":"44m 30s", |
| "uncategorized_duration_formatted": "24m 11s", |
| "business_duration_formatted":"9m 6s", |
| "communication_and_scheduling_duration_formatted":"6m 26s", |
| "social_networking_duration_formatted": "non c'è tempo", |
| "design_and_composition_duration_formatted": "nessun tempo", |
| "entertainment_duration_formatted":"22m 49s", |
| "news_duration_formatted":"4m 55s", |
| "software_development_duration_formatted": "8m 3s", |
| "reference_and_learning_duration_formatted":"34m 17s", |
| "shopping_duration_formatted":"19m 22s", |
| "utilities_duration_formatted":"21m 17s" |
| }, |
| { |
| "id":1515571200, |
| "data":"2018-01-10", |
| "impulso_produttività":33, |
| "very_productive_percentage":21.9, |
| "percentuale_produttiva":2.3, |
| "percentuale_neutra"::14.4, |
| "percentuale_distratta":11.0, |
| "very_distracting_percentage": 50.3, |
| "all_productive_percentage":24.2, |
| "all_distracting_percentage":61.4, |
| "uncategorized_percentage":0.3, |
| "business_percentage":0.0, |
| "percentuale_di_comunicazione_e_programmazione"::13.5, |
| "social_networking_percentage":0.0, |
| "design_and_composition_percentage":6.3, |
| "entertainment_percentage":44.7, |
| "news_percentage":4.2, |
| "software_development_percentage":0.0, |
| "percentuale_di_riferimento_e_apprendimento":15.5, |
| "shopping_percentage":0.0, |
| "utilities_percentage":15,4, |
| "ore_totali":2.24, |
| "molto_ore_produttive":0.49, |
| "ore_produttive":0.05, |
| "neutral_hours": 0,32, |
| "distracting_hours": 0.25, |
| "very_distracting_hours":1.13, |
| "all_productive_hours":0,54, |
| "all_distracting_hours": 1.37, |
| "uncategorized_hours":0.01, |
| "orario_di_lavoro":0.0, |
| "communication_and_scheduling_hours":0.3, |
| "ore_di_social_networking":0.0, |
| "design_and_composition_hours":0.14, |
| "entertainment_hours":1.0, |
| "news_hours":0.09, |
| "software_development_hours":0.0, |
| "reference_and_learning_hours": 0,35, |
| "shopping_hours":0.0, |
| "utilities_hours": 0,34, |
| "total_duration_formatted":"2h 14m", |
| "very_productive_duration_formatted":"29m 22s", |
| "productive_duration_formatted": "3m 8s", |
| "neutral_duration_formatted":"19m 18s", |
| "distracting_duration_formatted":"14m 48s", |
| "very_distracting_duration_formatted": "1h 7m", |
| "all_productive_duration_formatted":"32m 30s", |
| "all_distracting_duration_formatted":"1h 22m", |
| "uncategorized_duration_formatted": "27s", |
| "business_duration_formatted": "1s", |
| "communication_and_scheduling_duration_formatted":"18m 5s", |
| "social_networking_duration_formatted": "non c'è tempo", |
| "design_and_composition_duration_formatted": "8m 30s", |
| "entertainment_duration_formatted":"59m 54s", |
| "news_duration_formatted": "5m 39s", |
| "software_development_duration_formatted": "nessun tempo", |
| "reference_and_learning_duration_formatted": "20m 51s", |
| "shopping_duration_formatted": "non c'è tempo", |
| "utilities_duration_formatted": "20m 39s" |
| }, |
| { |
| "id":1515484800, |
| "data":"09-01-2018", |
| "impulso_produttività":68, |
| "very_productive_percentage":60.4, |
| "percentuale_produttiva":0,5, |
| "percentuale_neutra"::11.0, |
| "distracting_percentage":7.1, |
| "very_distracting_percentage":21.0, |
| "all_productive_percentage":60.9, |
| "all_distracting_percentage":28.1, |
| "uncategorized_percentage":9.1, |
| "business_percentage":21.9, |
| "communication_and_scheduling_percentage":7.2, |
| "social_networking_percentage":5.1, |
| "design_and_composition_percentage":1.2, |
| "entertainment_percentage":1.6, |
| "news_percentage":12.5, |
| "software_development_percentage":9.1, |
| "reference_and_learning_percentage":28.2, |
| "shopping_percentage": 2.9, |
| "utilities_percentage":1.2, |
| "ore_totali":2.78, |
| "ore_molto_produttive":1.68, |
| "ore_produttive":0.01, |
| "neutral_hours": 0,31, |
| "distracting_hours":0.2, |
| "molto_distraenti_ore":0,58, |
| "tutte_le_ore_produttive":1.69, |
| "all_distracting_hours":0.78, |
| "uncategorized_hours": 0.25, |
| "orario_di_lavoro":0.61, |
| "communication_and_scheduling_hours":0.2, |
| "social_networking_hours":0.14, |
| "design_and_composition_hours":0.03, |
| "entertainment_hours":0.04, |
| "news_hours": 0,35, |
| "software_development_hours":0.25, |
| "reference_and_learning_hours":0.78, |
| "shopping_hours":0.08, |
| "utilities_hours":0.03, |
| "total_duration_formatted":"2h 46m", |
| "very_productive_duration_formatted": "1h 40m", |
| "productive_duration_formatted": "47s", |
| "neutral_duration_formatted":"18m 23s", |
| "distracting_duration_formatted":"11m 49s", |
| "very_distracting_duration_formatted":"34m 57s", |
| "all_productive_duration_formatted":"1h 41m", |
| "all_distracting_duration_formatted":"46m 46s", |
| "uncategorized_duration_formatted":"15m 7s", |
| "business_duration_formatted":"36m 26s", |
| "communication_and_scheduling_duration_formatted":"11m 59s", |
| "social_networking_duration_formatted": "8m 28s", |
| "design_and_composition_duration_formatted": "2m 4s", |
| "entertainment_duration_formatted":"2m 39s", |
| "news_duration_formatted": "20m 49s", |
| "software_development_duration_formatted": "15m 5s", |
| "reference_and_learning_duration_formatted":"46m 59s", |
| "shopping_duration_formatted":"4m 51s", |
| "utilities_duration_formatted": "2m 3s" |
| } |
| ] |
visualizza rawsummary.json ospitato con ❤ da GitHub
Passaggio 4: prototipazione
Gran Premio al Concorso Raspberry Pi 2017
Consigliato:
Tecnologia indossabile per la malattia di Parkinson: 4 passaggi

Tecnologia indossabile per la malattia di Parkinson: più di 10 milioni di persone in tutto il mondo convivono con la malattia di Parkinson (MdP). Disturbo progressivo del sistema nervoso che provoca rigidità e influenza il movimento del paziente. In termini più semplici, molte persone soffrivano del morbo di Parkinson ma
HAIKU, Quando moda e tecnologia si fondono. Progetto TfCD. TU Delft.: 4 passaggi

HAIKU, Quando moda e tecnologia si fondono. Progetto TfCD. TU Delft.: Haiku è un concetto sviluppato da Mucahit Aydin per un corso di TU Delft MSc. Il principio fondamentale di questo kimono è estendere la sensazione di essere abbracciati da qualcuno. Per fare ciò, il kimono rivelerà uno schema dopo essere stato toccato. Come? Da attuatori
Progetto finale di tecnologia indossabile - Casco DJ: 6 passaggi

Progetto finale di tecnologia indossabile - Casco DJ: l'obiettivo di questo progetto è realizzare un casco DJ con LED reattivi alla musica per lo spettacolo e il fattore wow. Stiamo utilizzando una striscia LED indirizzabile da Amazon.com, nonché un casco da motociclista, un Arduino uno e un cavo
Tecnologia indossabile per bambini: fascia da braccio dell'eroe: 4 passaggi

Tecnologia indossabile per bambini: fascia da braccio dell'eroe: questo tutorial spiegherà come realizzare una "fascia da braccio dell'eroe" che si illumina quando viene indossata. Utilizzando nastro in tessuto conduttivo, filo conduttivo e LED cucibili, questa è una grande attività per gli studenti delle scuole per apprendere le basi dei circuiti e della tecnologia indossabile. Te
Personalizzazione del visualizzatore PulseSensor per attivare l'evento (monitoraggio anti-produttività): 8 passaggi

Personalizzazione di PulseSensor Visualizer per attivare un evento (monitoraggio anti-produttività): in questo tutorial imparerai come modificare il programma PulseSensor Visualizer per attivare un evento in un browser web. Chiamo questo progetto l'Anti Productivity Monitor perché mentre abbiamo molti strumenti che ci aiutano a monitorare i nostri parametri vitali
