
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-06-01 06:09.




Questo progetto si basa sul controllo, tramite l'app Blynk, di una matrice di neopixel, poiché non bastava una semplice lampada ho aggiunto un orologio e un sensore di temperatura e umidità, ma vediamo nel dettaglio.
Passaggio 1: componenti
1: Arduino R3
16: NeoPixel WS2812B
1: LCD 16x2 con modulo I2C
1: RTC (orologio in tempo reale) DS 1307
1: DHT 22 (sensore di temperatura e umidità)
1: Convertitore DC DC Step Down regolabile
1: Regolatore lineare LM1117
1: ESP5266-01
3: interruttore a pulsante
1: Deviatore
1: Diffusore per lampada a sfera bianca opale esterna
1: scatola di giunzione elettrica
1: Resistenza 220 ohm
1: Resistenza 510 ohm
1: Resistenza 1K ohm
1: Resistenza 470 ohm
3: Diodo 1N4007
Filo elettrico
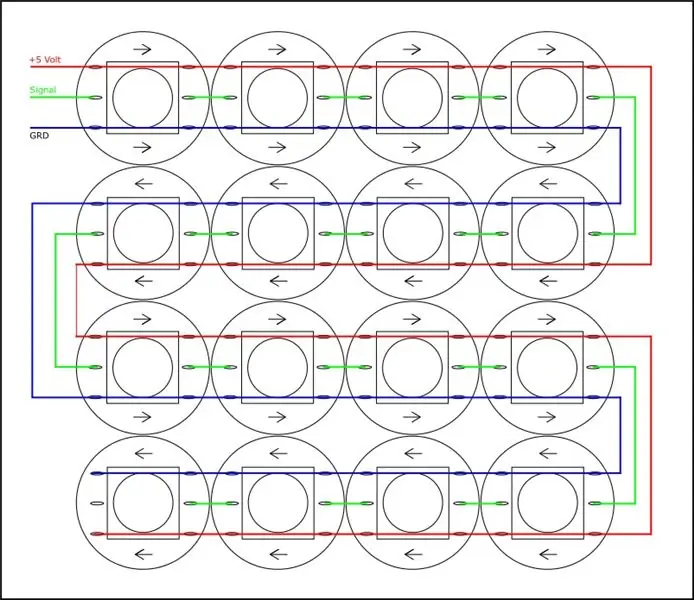
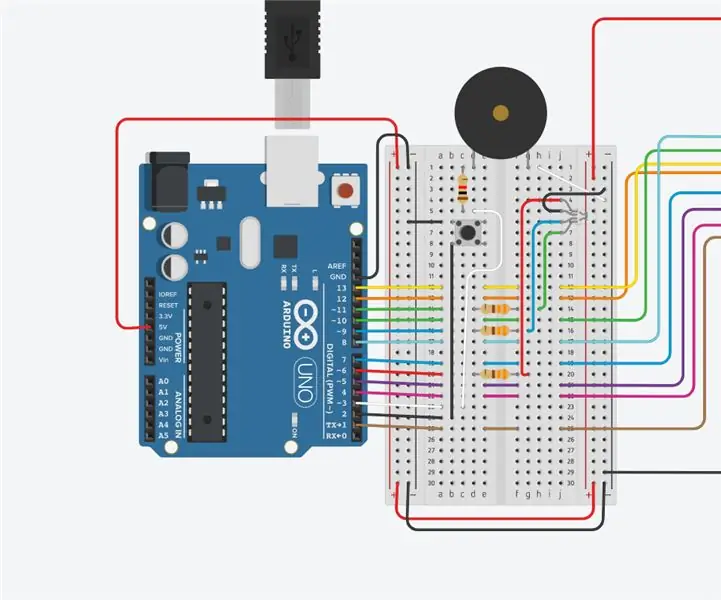
Passaggio 2: matrice di led


Ho costruito un piccolo array di nepixel come nello schema qui sotto, è controllato da Arduino con la libreria "Adafruit_NeoPixel.h", è molto luminoso ed è consigliabile non guardare, quando i led sono accesi.
Passaggio 3: sensore DHT
Ho utilizzato il sensore DHT 22 per monitorare le condizioni ambientali, la variazione di colore del LED, rappresenta la temperatura, in 12 variazioni di colore, dal blu (freddo) al rosso (caldo).
Passaggio 4: orologio



L'orologio è controllato dall'RTC, io ho usato un DS1307 ma può andare bene anche il DS3231, per i dettagli vedi "Clock Set Date Time", contrariamente a quel progetto, ho tolto le resistenze di pull-down ai pulsanti, P1, P2 e P3, che servono per regolare l'ora, e ho apportato una piccola modifica al codice.
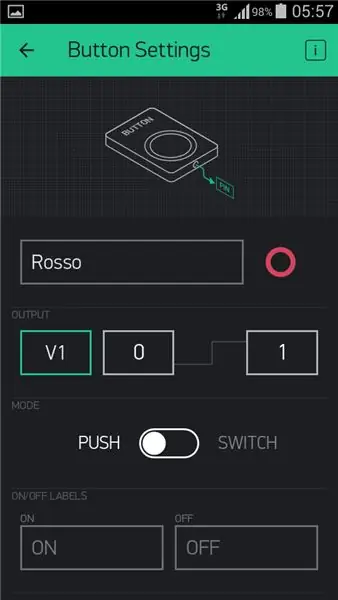
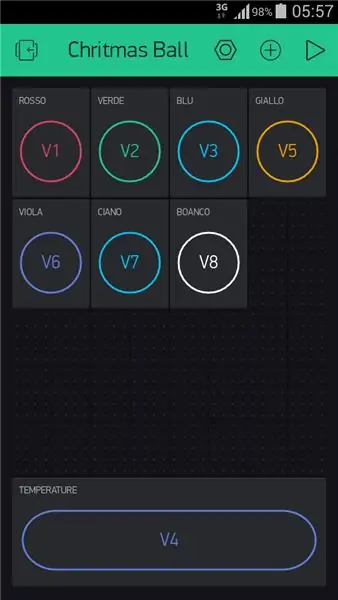
Passaggio 5: IOT



Arduino è connesso a internet tramite l'ESP8266, che a sua volta è connesso all'App Blynk
Tramite il telefono è possibile cambiare il colore della lampada a seconda dell'umore. I colori sono impostati come segue:
V1 = Rosso
V2 = Verde
V3 = Blu
V5 = Giallo
V6 = Viola
V7 = Ciano
V8 = Bianco
V4 = Temperatura
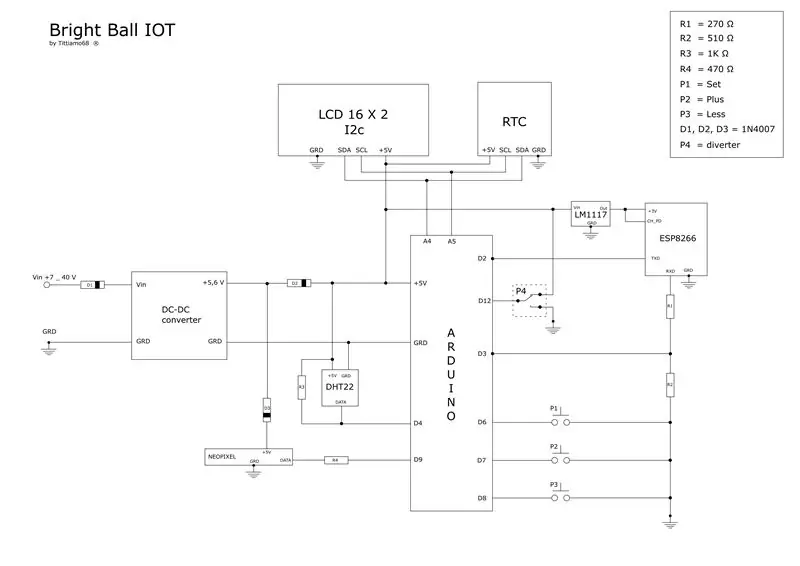
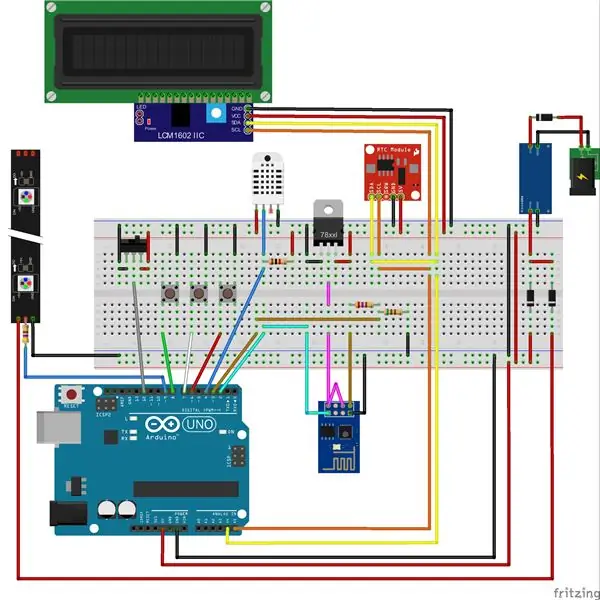
Passaggio 6: schema elettrico


Come si vede dallo schema elettrico, il cuore del circuito è "Arduino", nel mio caso ho usato "Arduino Nano".
Per i pin A4 e A5 sono collegati i rispettivi SDA e SCL del Display I2C 16x2 e dell'RTC.
Il sensore di temperatura e umidità è collegato al Pin 4, tramite una resistenza Pull-Up.
Il Diverter, collegato al pin 12 di Arduino, passa dalla modalità IOT ad un simpatico gioco di luci, denominato "arcobaleno".
Per alimentare l'ESP8266 ho utilizzato un regolatore LM1117, mentre per abbassare la tensione all'RTX ho utilizzato un partitore resistivo (R1-R2).
Il gruppo D1, D2, D3 ha una funzione protettiva:
- D1 protegge dall'inversione di polarità.
- D2, nel caso cambiassimo il codice Arduino, impedisce l'alimentazione della matrice Neopixel.
- D3 abbassa da 5,6 Volt a 5 Volt
Passaggio 7: codice Arduino
Codice da create.arduino.cc:
biblioteche:
- Wire.h - Arduino IDE
- RTClib.h -
- LiquidCrystal_I2C.h -
- DHT.h -
- Adafruit_NeoPixel.h -
- ESP8266_Lib.h -
- BlynkSimpleShieldEsp8266.h -
Parametri da impostare nel codice:
- char auth = "YourAuthToken"; inserisci il codice Token dell'app Bynk
- Blynk.begin(auth, wifi, "ssid", "password"); inserisci SSID e password per il tuo router Wi Fi
Passaggio 8: utilizzo


Dato che al mio gatto non piace l'albero di Natale, durante le feste ho usato questa lampada in "modalità arcobaleno"
Consigliato:
Torcia Super Bright da $ 100 per meno di $ 10!: 5 passaggi

$ 100 Super Bright Flashlight per meno di $ 10!: Lasciatemi dire subito che l'ispirazione per questo Instructable è attribuita a dchall8 per la sua torcia tattica Instructable. Ho pensato che dovesse esserci un modo più semplice per modificare una torcia più piccola con meno hardware e che richiedesse meno tempo. io p
Bright World (globo LED): 4 passaggi

Bright World (LED Globe): questo era il concetto iniziale. Un globo cubico che ospiterebbe un apparecchio a LED. È puramente una decorazione, o un centrotavola per un tavolino da caffè (se ne hai uno, io no). Elenco dei materiali: - Colla a caldo - Reistor a LED acrilici - 10k - Batteria da 9 volt - Taglio laser
Punteggio automatico per un piccolo gioco di Skee-Ball: 10 passaggi (con immagini)

Punteggio automatico per un piccolo gioco di Skee-Ball: i giochi di Skee-Ball fatti in casa possono essere molto divertenti per tutta la famiglia, ma il loro svantaggio è sempre stata la mancanza di punteggio automatico. In precedenza ho costruito una macchina Skee-Ball che ha incanalato le palline di gioco in canali separati in base allo sc
Arduino LCD Ball Game: 3 passaggi

Arduino LCD Ball Game: Ciao, questo è un Arduino LCD Ball Game che ho creato durante la quarantena, ho un piccolo video su come funziona questo gioco e puoi trovarlo su (https://youtu.be/ccc4AkOJKhM)
Bright Saver con Arduino Mega: 7 passaggi

Bright Saver con Arduino Mega: Bright Saver visualizza informazioni di risparmio accurate e aggiornate e consente di impostare un obiettivo di risparmio. Ad esempio, una volta impostato il tuo obiettivo utilizzando i due pulsanti forniti, puoi osservare la progressione e quanto ancora è necessario per raggiungere il tuo obiettivo
